125 Divided By 32 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications
125 Divided By 32

125 Divided By 32
https://images.saymedia-content.com/.image/t_share/MTc2NDYxNzQzNzM4OTIyMTk3/long-division-method-how-to-carry-out-long-division-numeracy-math-help.jpg

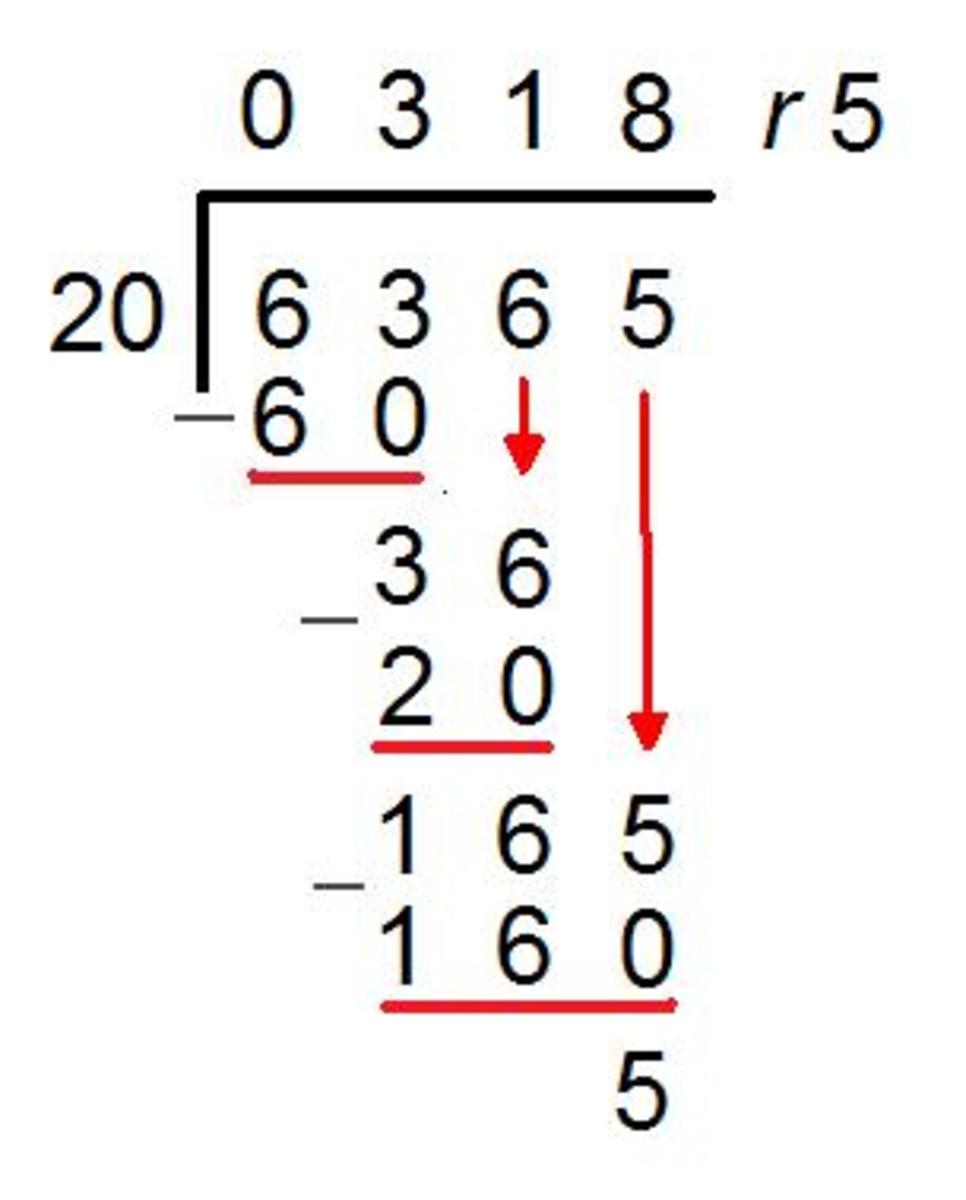
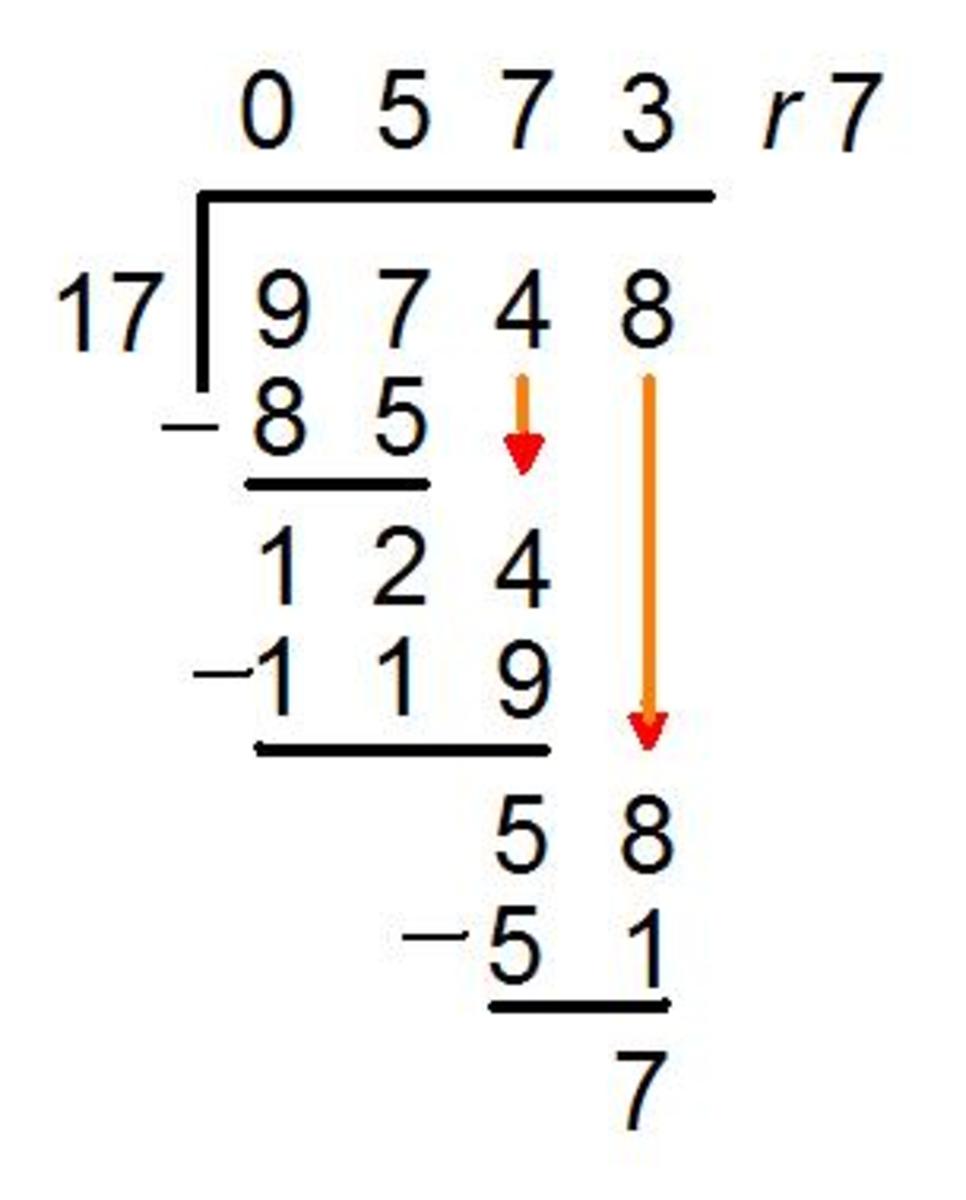
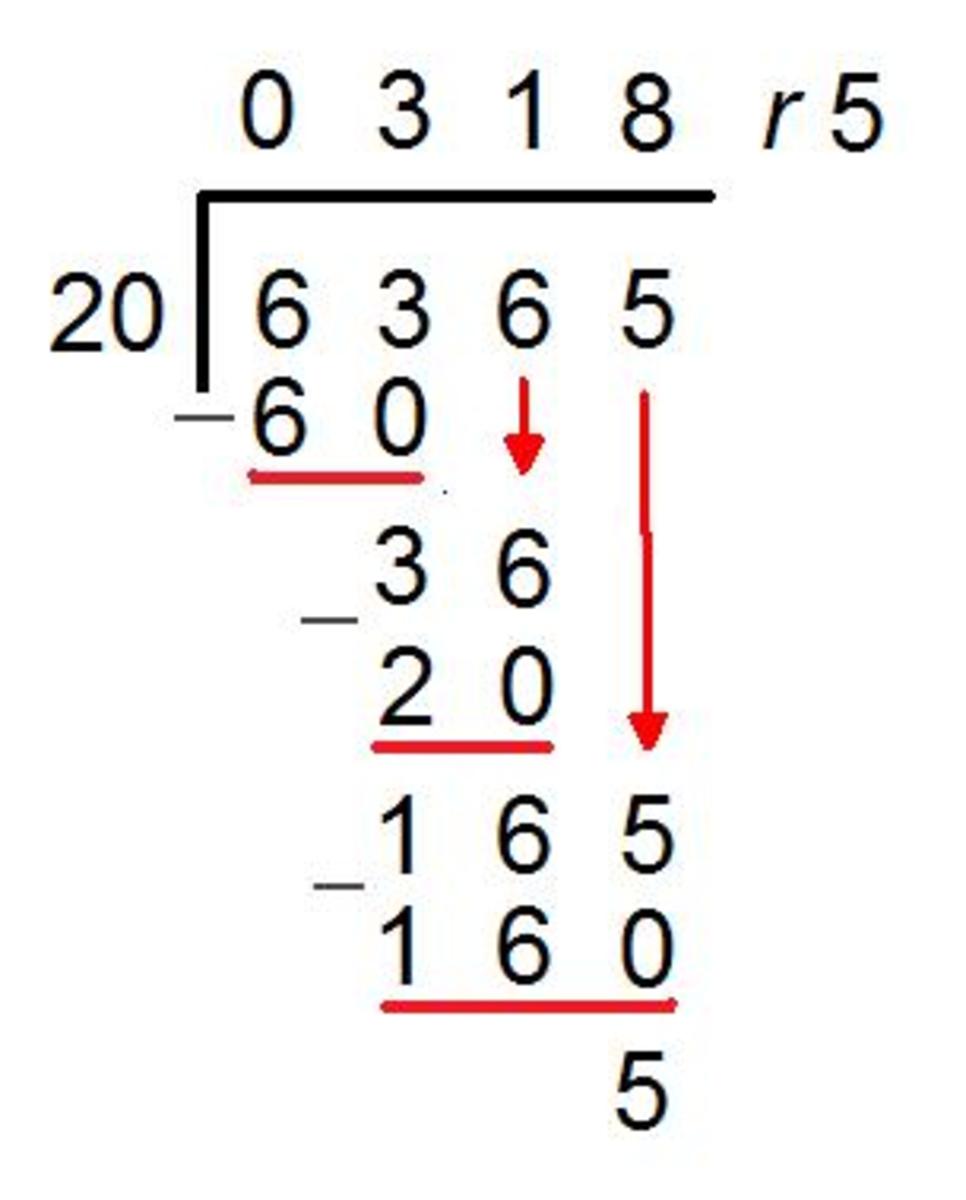
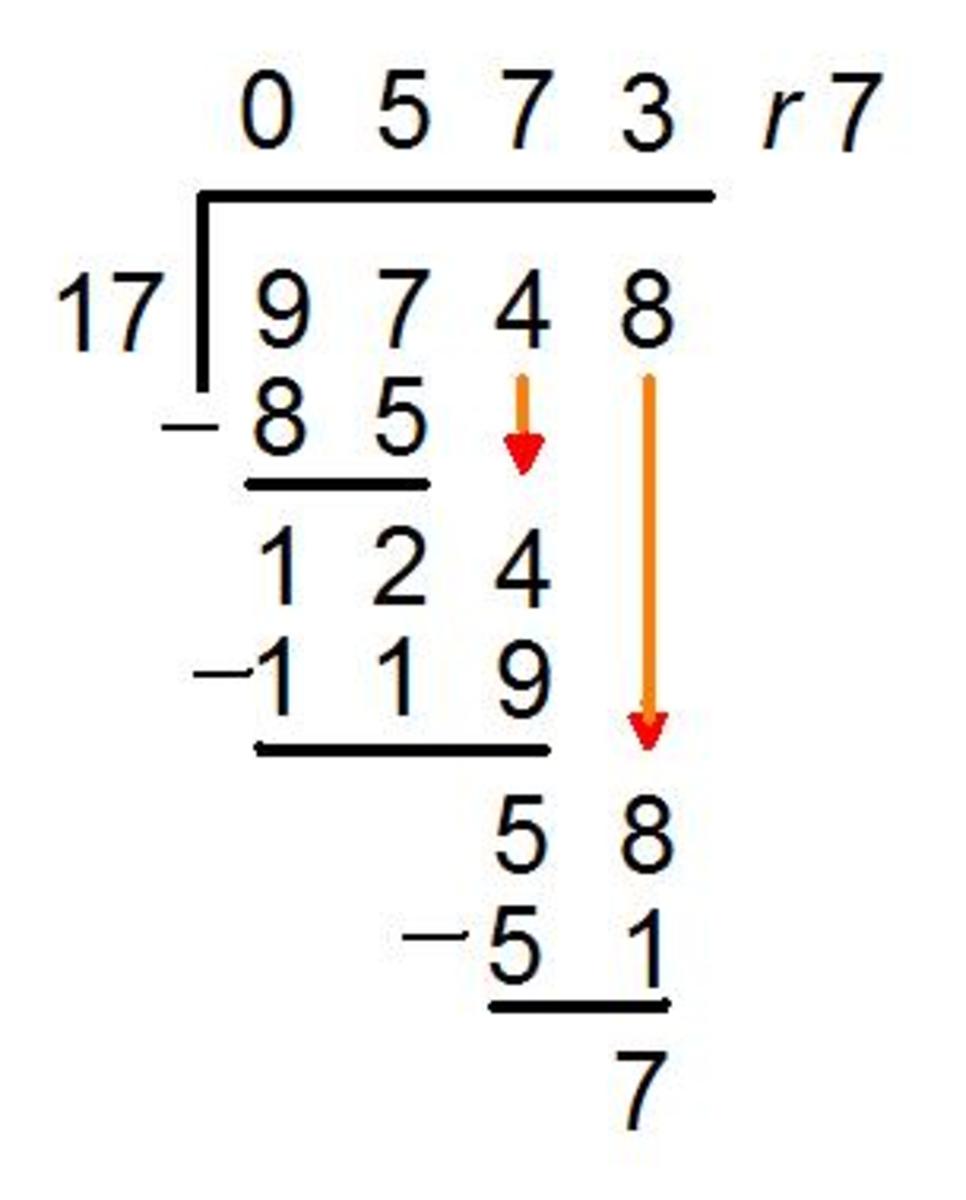
Long Division Example Problem With Solution
https://images.saymedia-content.com/.image/t_share/MTc2NDYxNzQzNzM4ODU2NjYx/long-division-method-how-to-carry-out-long-division-numeracy-math-help.jpg

How To Division On Paper
https://corbettmathsprimary.com/wp-content/uploads/2020/05/Long-Division-Video.png
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want
More picture related to 125 Divided By 32

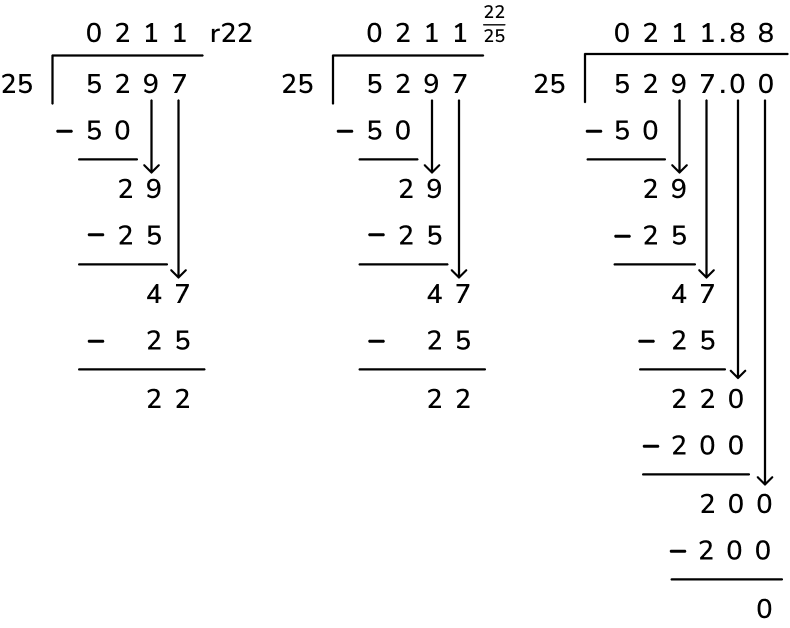
Remainder
https://thirdspacelearning.com/wp-content/uploads/2022/10/Division-With-Remainders-blog-example-3.png

8 Divided By 487 Reciprocal
https://i.ytimg.com/vi/p2Sw06IDpuQ/maxresdefault.jpg

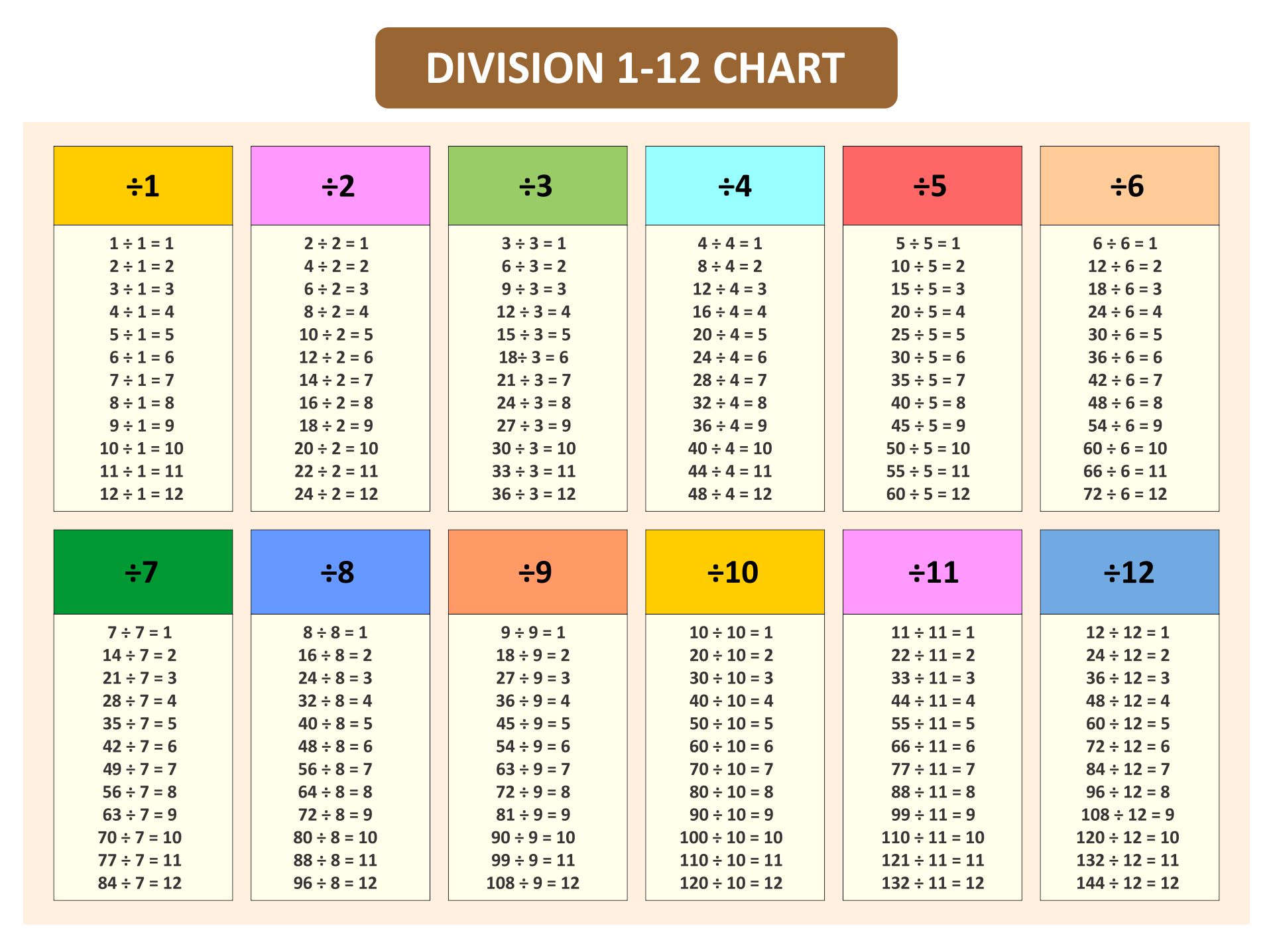
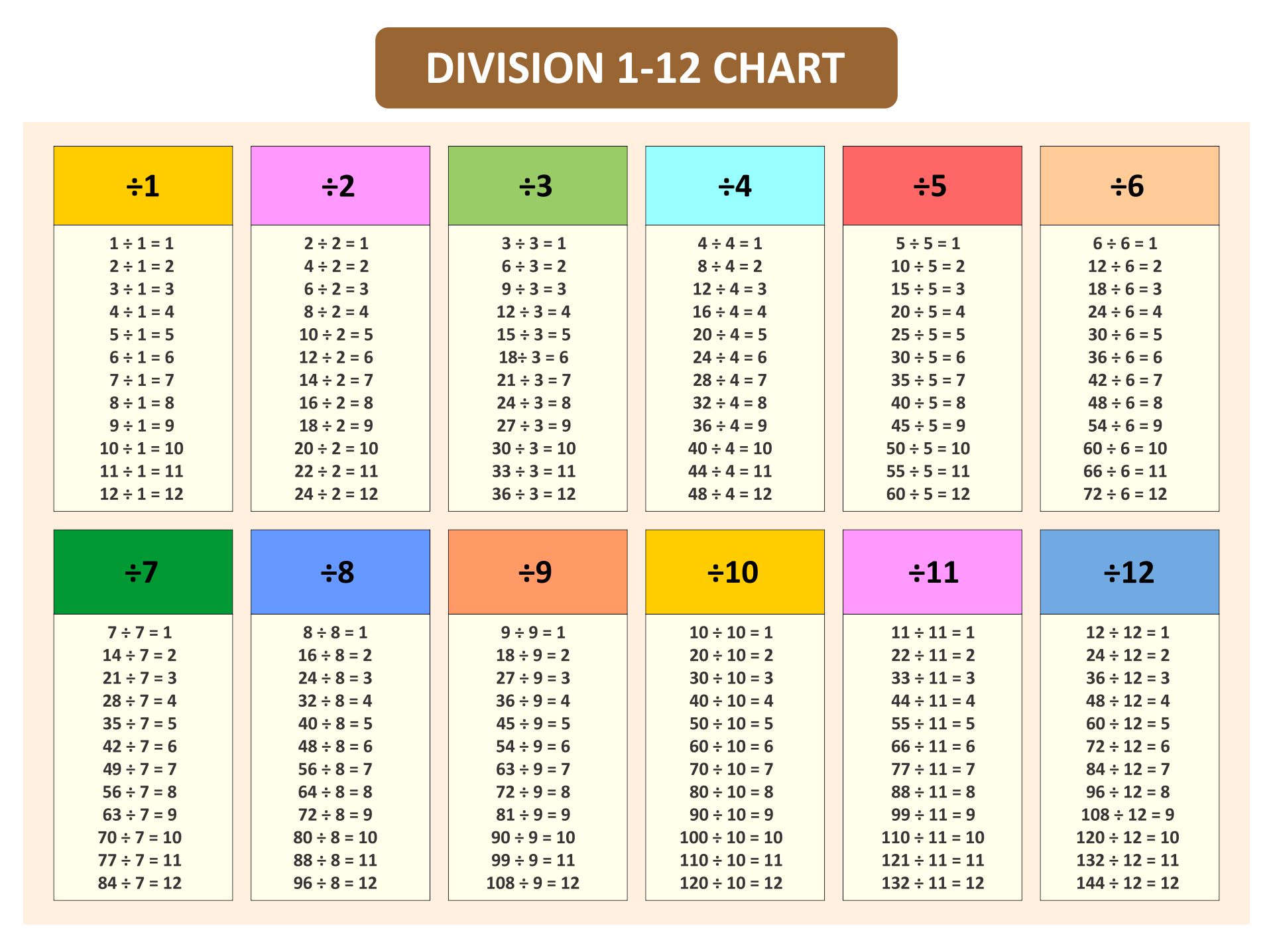
Division Chart 1 100 Printable Printable Templates
https://cdn.shoplightspeed.com/shops/611783/files/13573863/ashley-productions-learning-mat-division.jpg
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

Times Table And Division
https://www.printablee.com/postpic/2021/04/division-times-table.jpg

Divide Numbers By Fractions
https://i.ytimg.com/vi/Ht8O3cJ9yJ8/maxresdefault.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

1 120 Divided By 4

Times Table And Division

Long Division Explained Step By Step
[img_title-11]
[img_title-12]
[img_title-13]
[img_title-13]
[img_title-14]
[img_title-15]
[img_title-16]
125 Divided By 32 - We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an