2762 Divided By 8 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
2762 Divided By 8

2762 Divided By 8
https://i.ytimg.com/vi/jRsQRBdDnsc/maxresdefault.jpg

216 Divided By 12 Picture Method Brainly
https://us-static.z-dn.net/files/d33/b3d32566b39b639ebee22c6fbca01130.jpg

3 Divided By 6 3 6 YouTube
https://i.ytimg.com/vi/y4k_8rGu_Us/maxresdefault.jpg
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications
Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
More picture related to 2762 Divided By 8

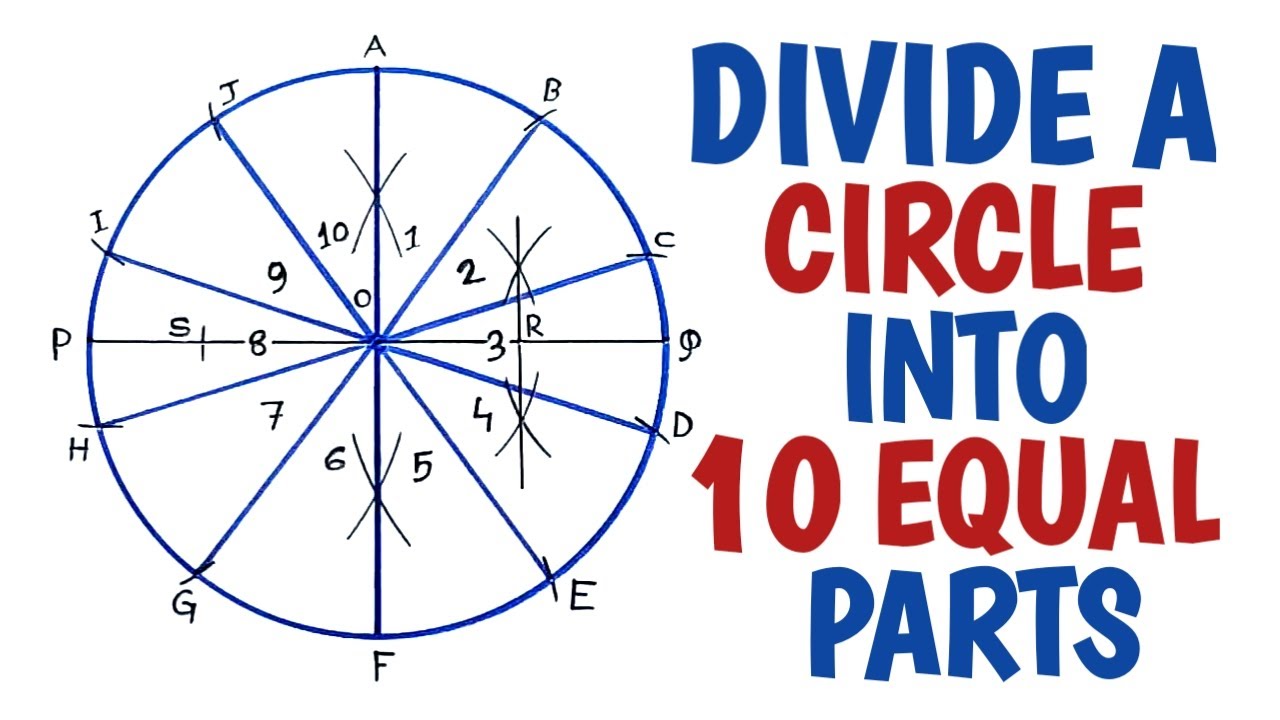
How To Divide A Circle Into 10 Equal Parts YouTube
https://i.ytimg.com/vi/lKRHm-PyuPk/maxresdefault.jpg

Divide Karne Ka Sahi Tarika 1232 Divided By 3 Division YouTube
https://i.ytimg.com/vi/kTVnV9AfmCk/maxresdefault.jpg

Inside A 150 Million Hamptons Summer Home For Sale
https://image.cnbcfm.com/api/v1/image/107129811-1664989863773-JUl8sOLrUsOnkKAG.jpg?v=1665064137&w=1920&h=1080
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
[desc-10] [desc-11]

Prev Up Of Indiana Make Regelung Female Red Farmer Plus Caught Service
https://silodrome.com/wp-content/uploads/2022/10/Porsche-914-8-1600x1200.jpeg

Math Olympiad Number Theory Problem What Is The Remainder When 3 37
https://i.ytimg.com/vi/l-jX-VDbk8M/maxresdefault.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

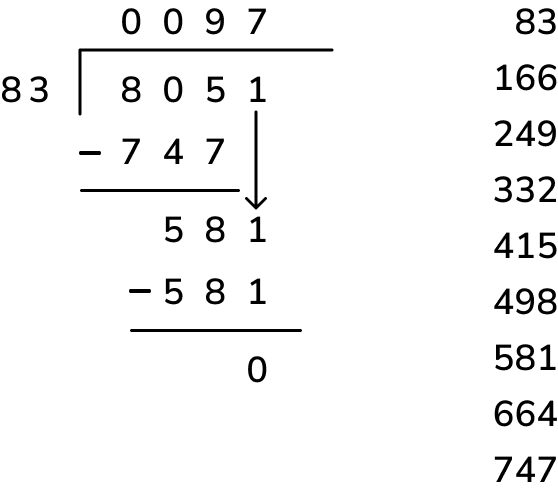
Long Division Examples And How To Solve Them

Prev Up Of Indiana Make Regelung Female Red Farmer Plus Caught Service

ROSAS ROSADAS

Come Jesus Come 8 Bit CeCe Winans Emulation By 8 Bit Arcade Listen

Most Influential Database Papers Ryan Marcus
Tango Live
Tango Live

XRP Buyback Proposal Sparks Feud Between Terrett And Vallee

File 22 Divided By 7 Circle png Wikimedia Commons

1940
2762 Divided By 8 - React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications