2874 Divided By 6 Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
2874 Divided By 6

2874 Divided By 6
https://hi-static.z-dn.net/files/d78/20878362fbea685621b9e0021bce0987.jpg

3 Divided By 6 3 6 YouTube
https://i.ytimg.com/vi/y4k_8rGu_Us/maxresdefault.jpg

Therefore The Least Number Which When Divided By 12 15 18 And 24
https://hi-static.z-dn.net/files/d96/f7697f5bbfd696ef076dc0e92c3fecbe.jpg
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an This repository contains the OpenAPI 3 0 specification for generating public polls via URL parameters With this API you can create multiple types of polls multiple choice checkbox
More picture related to 2874 Divided By 6

If 4 3 Divided By 1 6 p Then The Value Of P Is Between Which Of The
https://us-static.z-dn.net/files/d01/47600d2be51c214e15e98bfbf4c8ef2b.png

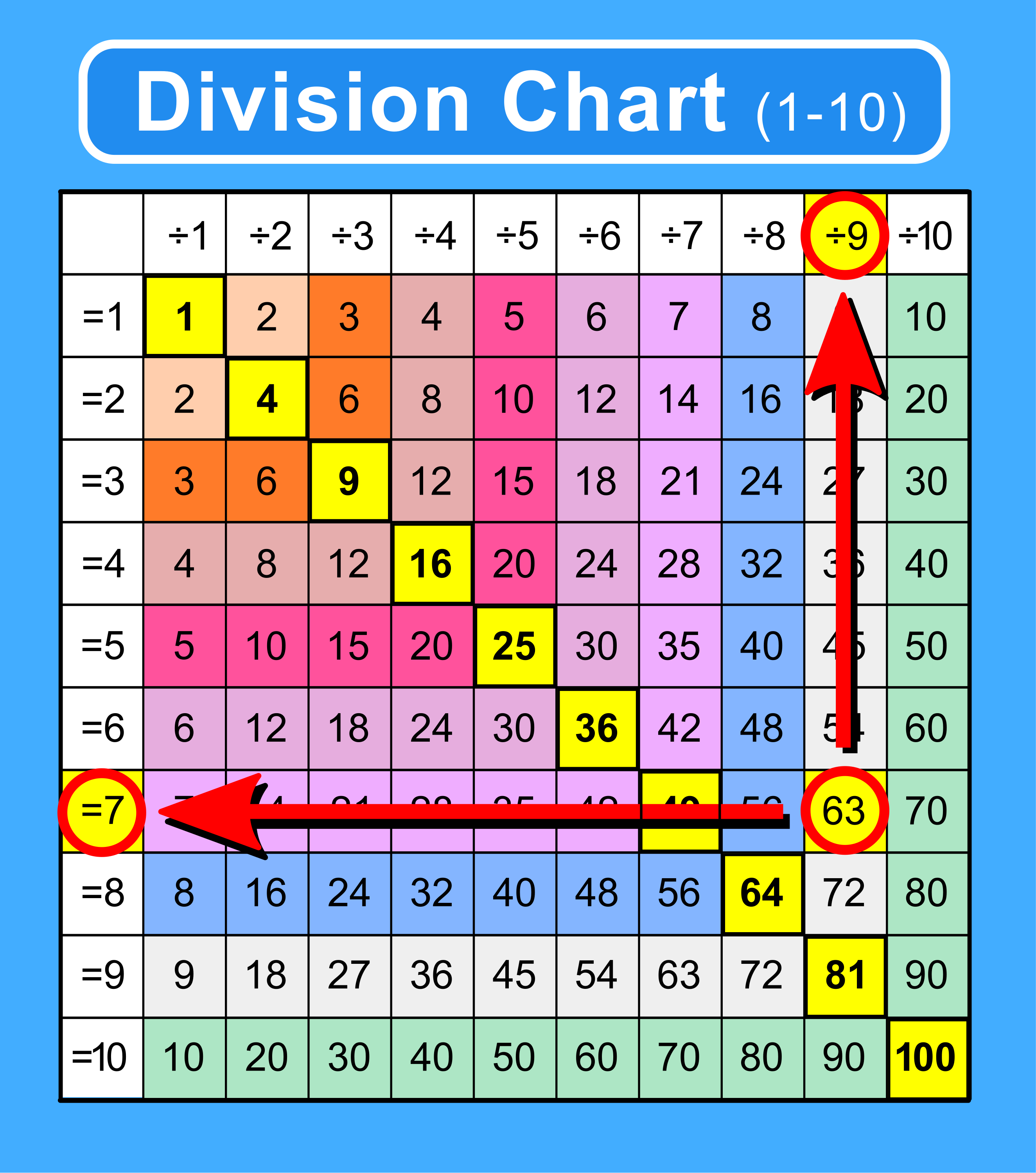
Duplication Division
https://suncatcherstudio.com/uploads/printables/math/division-charts/images-large/division-chart-printable-1-10-how-to-2288ee-44aaff.png

64 Divided By 25 Long Division Answer Brainly
https://us-static.z-dn.net/files/d84/53f8b2d67212c4d965bcb40ccd68f6ed.png
You must not put the parameter placeholders inside a quoted SQL string literals in your query Parameters are an alternative to using string literals I would write the query like What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache This comes in handy
[desc-10] [desc-11]

Digital Divided Storyboard By 93c79a54
https://sbt.blob.core.windows.net/storyboards/93c79a54/digital-divided.png?utc=133298843174330000

336 Divided By 6 Three Hundred Thirty Six Divided By Six YouTube
https://i.ytimg.com/vi/SpyJpQkE494/maxresdefault.jpg

https://www.tecforfun.com › frameworks › how-to-utilize-usequery-for...
Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval

https://sumiskitchen.net
In a nutshell React Query helps fetch and cache server side data and share it across the components It gives us two main hooks for data fetching useQuery and

ArtStation Four Sections Closeup Portrait Divided By Invisible

Digital Divided Storyboard By 93c79a54

24 012 Divided By 6 9 Divided By 2 43 4 Divided 15231654 23 05 2023

107409416 17146559732024 04 17t034316z 1255444960 rc2387aup3a6 rtrmadp

Abstract Image Of One Divided By Zero DALL E 2

Kennelliitto Laski Uudet Luvut N in Paljon Rahaa Tarvitset Koiran

Kennelliitto Laski Uudet Luvut N in Paljon Rahaa Tarvitset Koiran

Divided Loods 58

Frontiers A Meta analysis Indicates That The Regulation Of Cell

Wow99
2874 Divided By 6 - We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an