36000 Divided By 5280 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache
36000 Divided By 5280

36000 Divided By 5280
https://i.ytimg.com/vi/5v7NAHeQhFM/maxresdefault.jpg

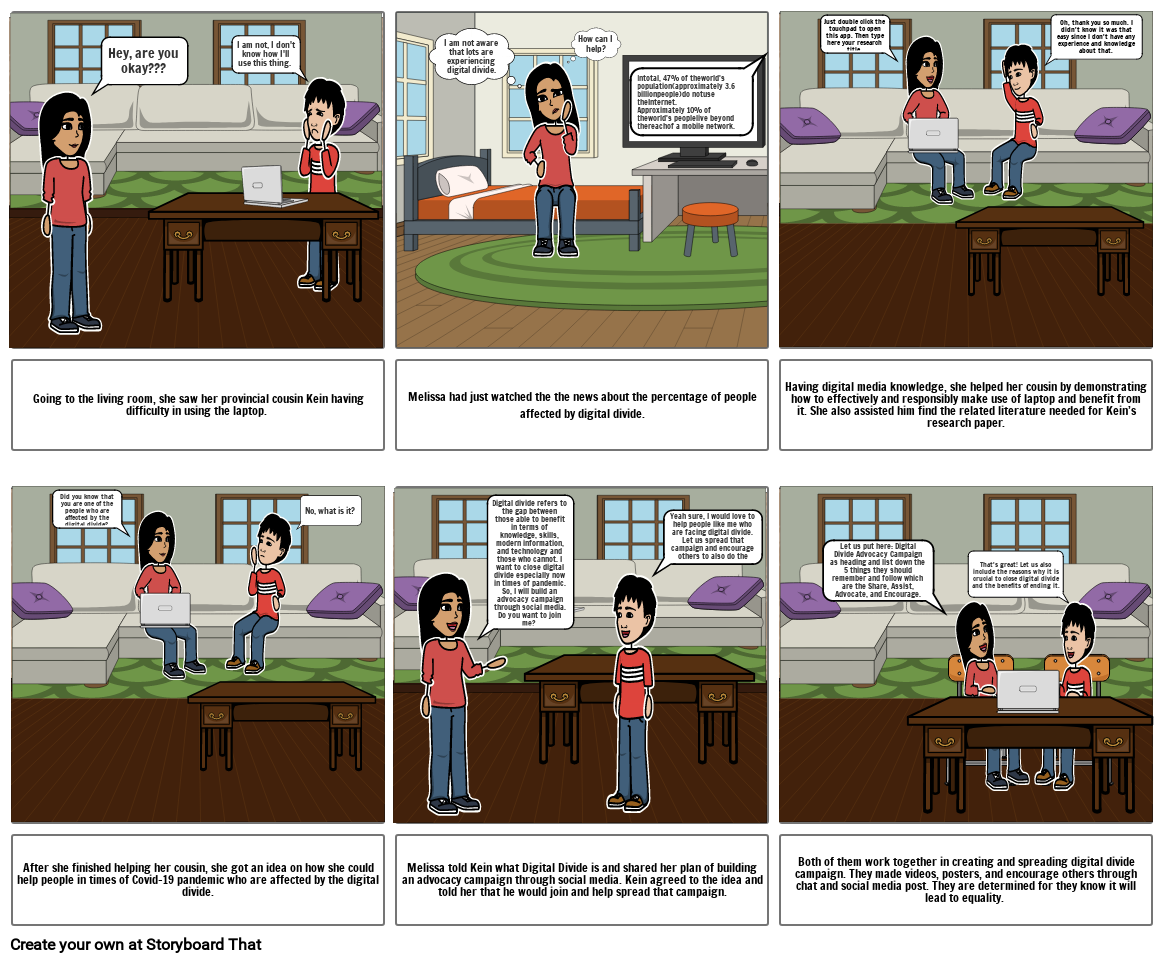
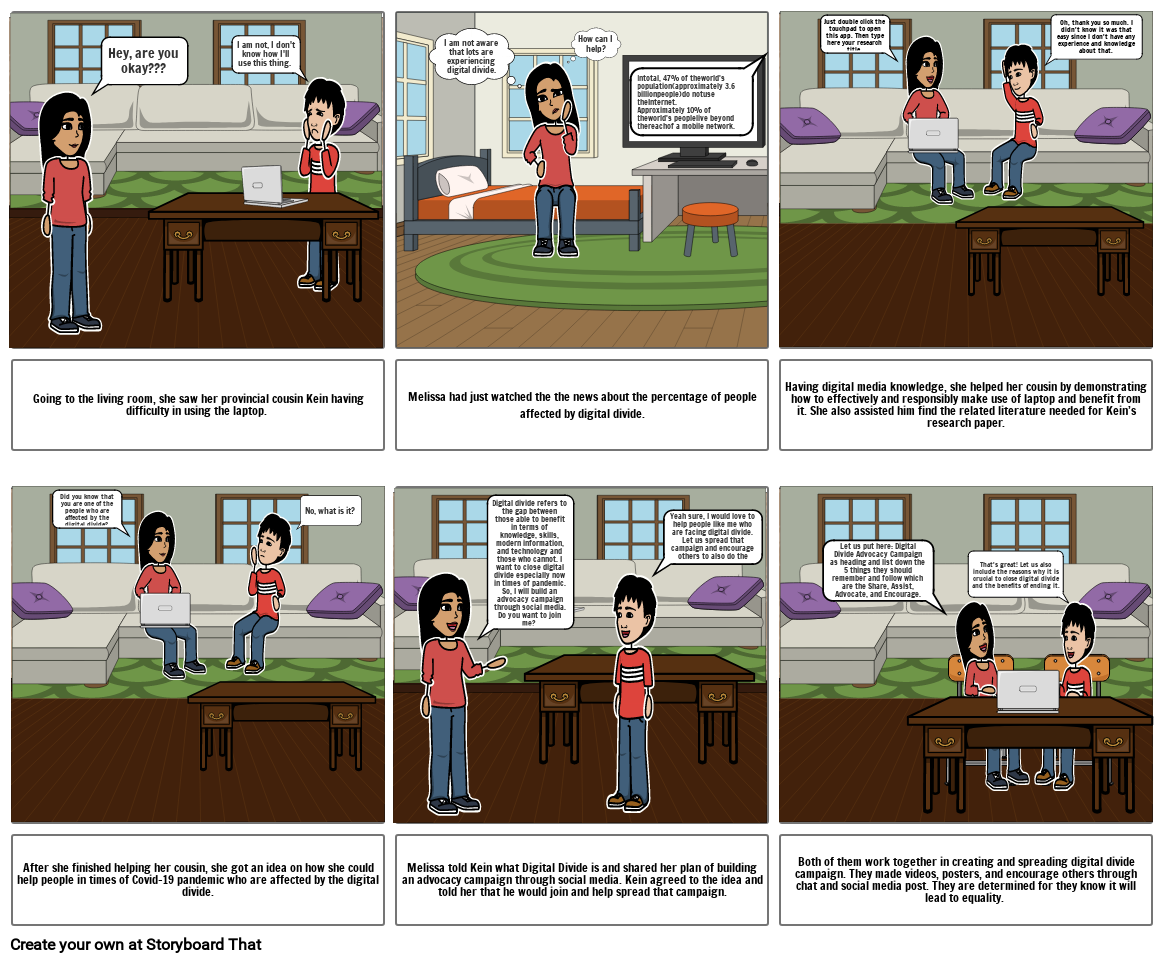
Digital Divided Storyboard By 93c79a54
https://sbt.blob.core.windows.net/storyboards/93c79a54/digital-divided.png?utc=133298843174330000

Divided Israel Cartoon Movement
https://s3-eu-central-1.amazonaws.com/cartoons-s3/styles/product_detail_image/s3/IMG_6703.jpeg?itok=qTU7bv5M
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a Whether you need to poll an API at a regular interval fetch data in the background or transform the data before it s returned to the component options like refetchInterval
If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed
More picture related to 36000 Divided By 5280

36000 CUSTOMER SUPPORT EXPENSE Monthly subscription Test Tycoons
https://tycoonscard.com/wp-content/uploads/2024/01/Tycoons-Card-platinum-side-view--2048x1510.png

Divided By Plane
https://s2.studylib.net/store/data/025974255_1-291c61715224077956131ae16f1945cb-768x994.png

ArtStation Four Sections Closeup Portrait Divided By Invisible
https://cdna.artstation.com/p/assets/images/images/065/897/008/large/chris-jr-bl-four-sections-closeup-portrait-divided-by-invisible.jpg?1691511876
Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
[desc-10] [desc-11]

What Is The Answer Of The Long Divion 3 Divided By 5280 Brainly ph
https://ph-static.z-dn.net/files/d20/d4b253f1bff8200e8aa7bd2804c402a9.jpg

5280 July Issue 2023 5280
https://shop.5280.com/wp-content/uploads/2023/06/07-23-JUL-1577x2048.jpg

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://mmiller42.medium.com › polling-for-new-content-using-react-qu…
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline

Infinity 2 0 0 Release SWG Infinity Play Star Wars Galaxies An

What Is The Answer Of The Long Divion 3 Divided By 5280 Brainly ph

Is An AI Bill Of Rights Enough TechRadar

36 000 YouTube

Instrument Trays Disposable Disposable Instrument Tray Pearson

Abstract Image Of One Divided By Zero DALL E 2

Abstract Image Of One Divided By Zero DALL E 2

The Internet Is Divided After Popular YouTuber MrBeast s Controversial

Divided By 3 De DIVIDED BY 3 En Amazon Music Unlimited

Dell Latitude 5280
36000 Divided By 5280 - Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed