3878 Divided By 2 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
3878 Divided By 2

3878 Divided By 2
https://ph-static.z-dn.net/files/dcc/b67cba6730740c6562f1e48c96e0e2b6.jpg

Taj Divided By Blood Trailer Out The Statesman
https://www.thestatesman.com/wp-content/uploads/2023/02/CFE8F580-6350-4B50-AA41-1CA942F71DE0.jpeg

6 Divided By 10 6 10 YouTube
https://i.ytimg.com/vi/BPJDrsKCsa8/maxresdefault.jpg
Using an empty value attribute on the placeholder option allows validation via the required attribute to work around having the placeholder so if the option isn t changed Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an
More picture related to 3878 Divided By 2

Divided By 13 LDW 17 39 Black Head And Matching 2x12 Cabinet Matt s
https://mattsmusic.com/wp-content/uploads/2022/12/LDW-1739-HEAD-AND-212.jpg

Fantasy Life
https://dfw06mp24knrz.cloudfront.net/logos/top_bar_presentedby2.png
Download Divided Fame SVG FreePNGImg
https://freepngimg.com/svg/image/frame/141979-divided-fame.svg
We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline I m learning jQuery and I m trying to find a simple code example that will poll an API for a condition ie request a webpage every few seconds and process the results
[desc-10] [desc-11]

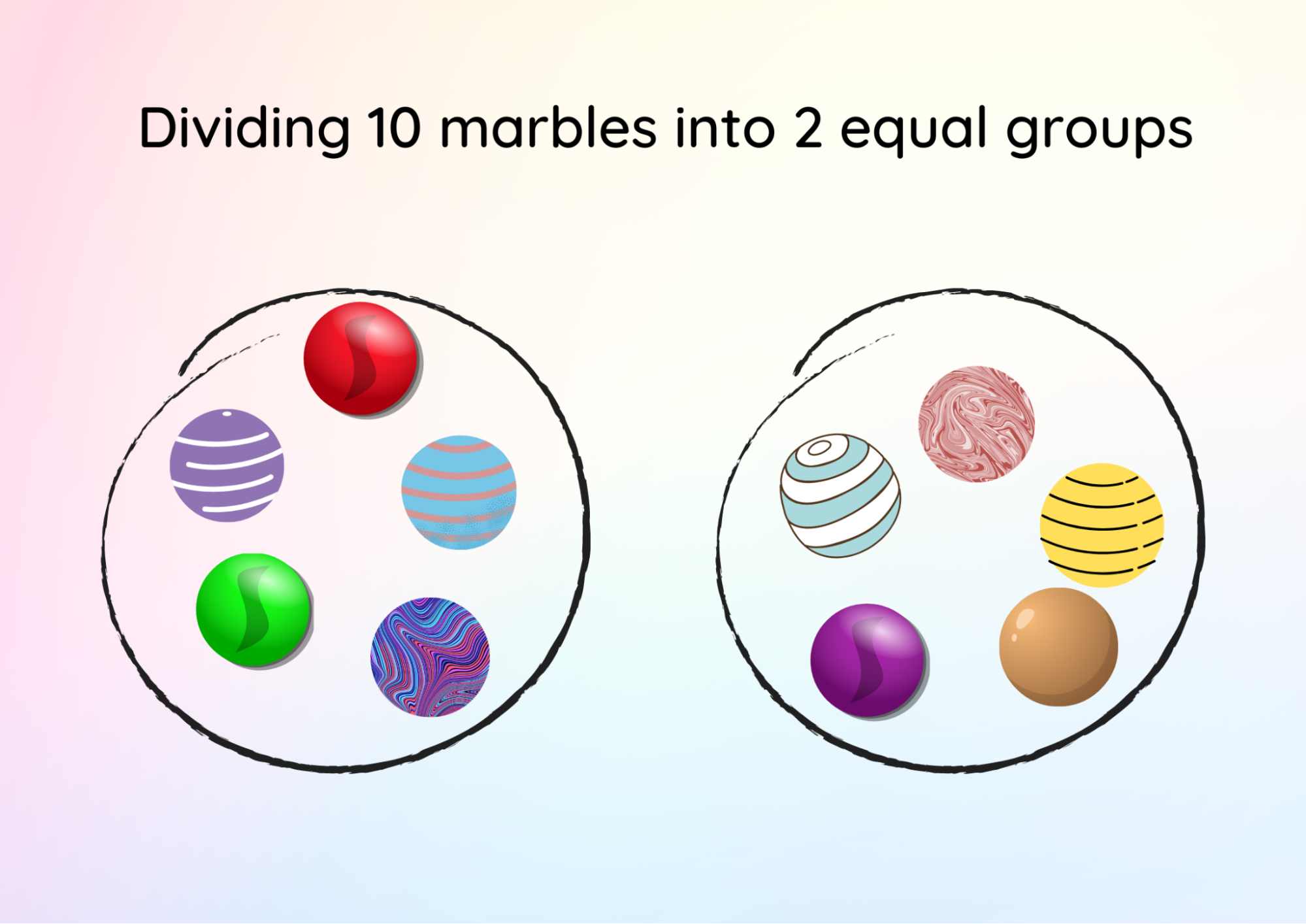
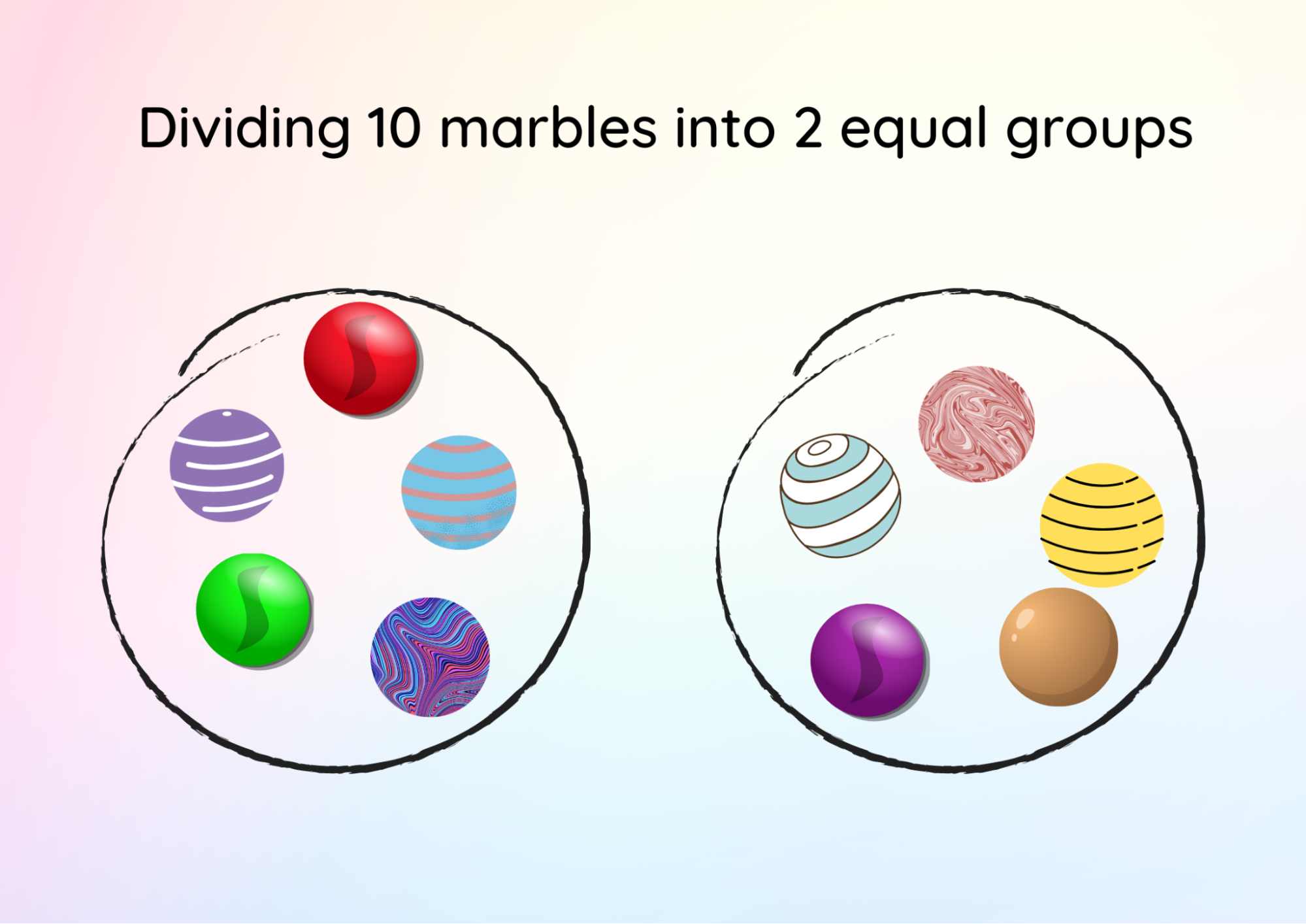
Division For Grade 2 Definition Facts Examples
https://www.vedantu.com/seo/content-images/c775ba8e-e542-4d1e-9d48-08ee79229389.jpg

File 22 Divided By 7 Circle png Wikimedia Commons
https://upload.wikimedia.org/wikipedia/commons/9/92/22_Divided_by_7_Circle.png

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://www.tecforfun.com › frameworks › how-to-utilize-usequery-for...
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications

Ronald Lacey

Division For Grade 2 Definition Facts Examples

72 Divided By 2 Smart Health Web 2022

Taylor Swift s Eras Tour Outfits See All The Looks She s

Frida 2024

Dark Magician By Aftershock Studio SOLD OUT

Dark Magician By Aftershock Studio SOLD OUT

103366187 20160204 2 2022 2 jpg v 1664133593 w 1920 h 1080

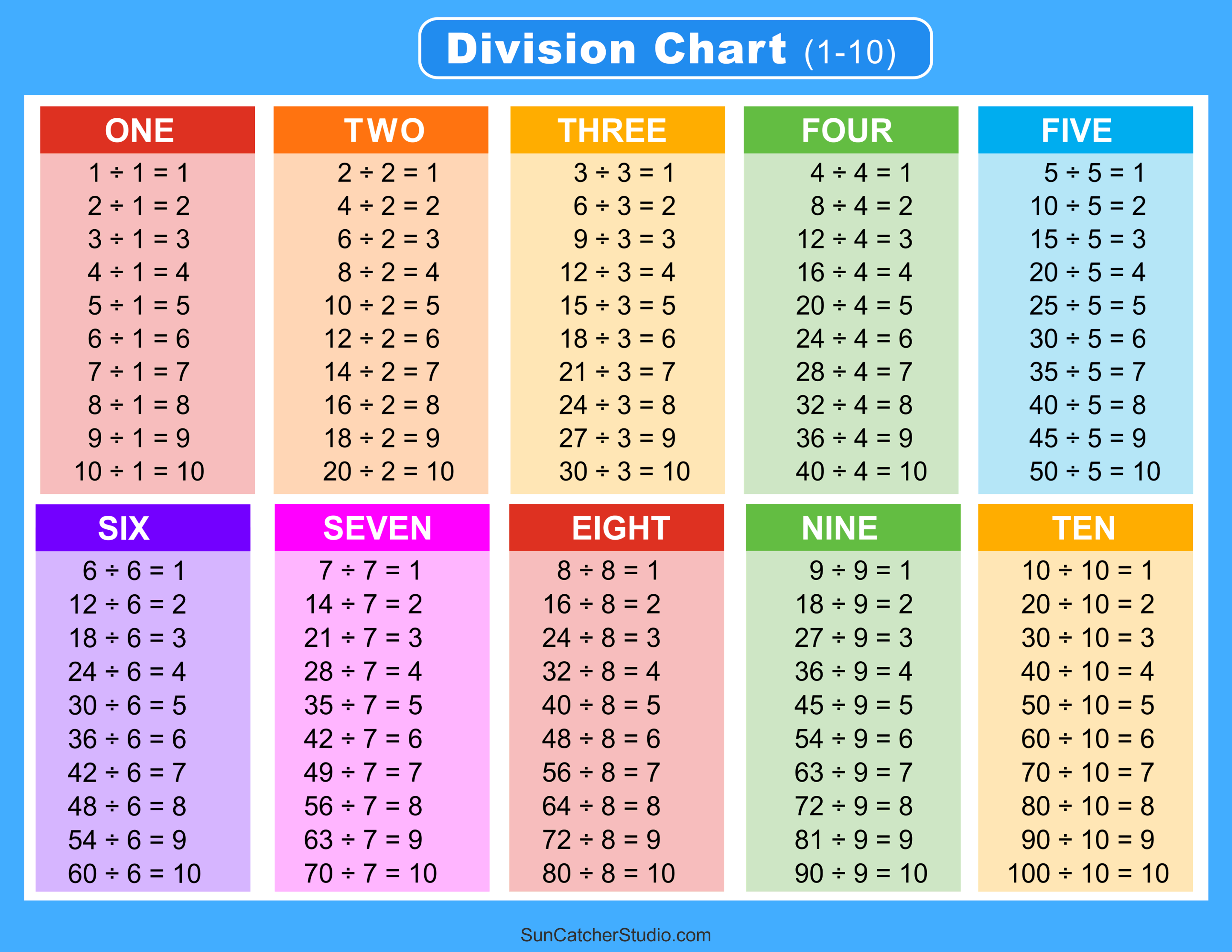
Division Charts And Tables Free Printable PDF Math Worksheets DIY

Prev Up Of Indiana Make Regelung Female Red Farmer Plus Caught Service
3878 Divided By 2 - Var sd this attr placeholder label for sd fadeIn You are selecting with the literal string sd not the value of your variable Try this You probably want
