4010 Divided By 7 We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache If set this value will be used as the placeholder data for this particular query observer while the query is still in the loading data and no initialData has been provided
4010 Divided By 7

4010 Divided By 7
https://i.ytimg.com/vi/M2E_RTpN26I/maxresdefault.jpg

Check Solve The Equation g 37 27g 73 72 G Minus Start Fraction 3
https://us-static.z-dn.net/files/d13/8a6129e5f274a3296f619b88642c8d9c.png

21 Divided By 7 YouTube
https://i.ytimg.com/vi/f9Nz47na_mI/maxresdefault.jpg
Building upon MattW s answer you can make the select placeholder option visible in the drop down menu after a valid selection has been made by conditionally hiding it only We ll call query fetchNextPage every 2 minutes while the app is in the foreground In other words we will request a new page of data every odd minute in the timeline
React Query s useQuery hook provides several powerful options that can help you build flexible and efficient data fetching solutions in your React applications Surround your input by instead of putting it into the query WHERE municipio like stmt bind param s incity The syntax of putting in named placeholders
More picture related to 4010 Divided By 7

America Liberty Bell Freedom Free Stock Photo Public Domain Pictures
https://www.publicdomainpictures.net/pictures/520000/velka/image-16870692070by.jpg

Dark Magician By Aftershock Studio SOLD OUT
https://allbluetoys.com/upload-img/Dark_Magician_ดาร์ก_เมจิกเชี่ยน_by_Aftershock_Studio/S__103071746.jpg

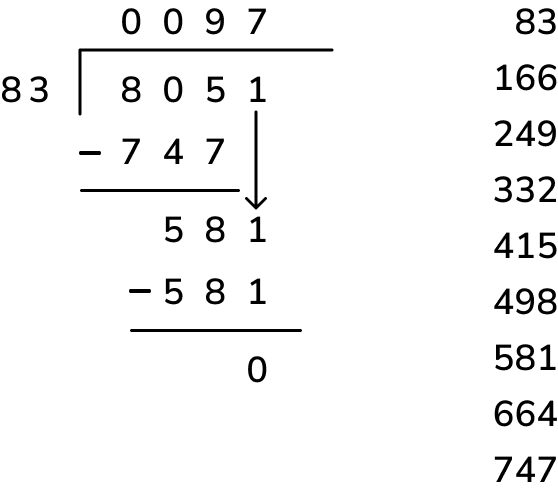
Long Division Examples And How To Solve Them
https://thirdspacelearning.com/wp-content/uploads/2022/10/Long-Division-Examples-blog-Yr-6-example-1.jpg
We make use of Placeholder in forms to show data related to the entity For example let s say we have an EditUser page and form We are using Placeholder as an We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a
[desc-10] [desc-11]

Free Download ASUS Reveals New ProArt Solutions To Enable Creativity
https://cdn.wallpapersafari.com/30/59/L6BY7U.jpg
Watch Jets Broncos Live Stream DAZN MP
https://image.discovery.indazn.com/ca/v2/ca/image?id=1t2m33by7pfeq1jfpxacuxcpnf_image-header_pRow_1696799538000

https://medium.com › locus-iq
We can use useQuery to fetch data from the network and cache it In this article we will see how useQuery can ease our job in polling and refetching APIs conditionally with a

https://react-query-git-typescript-example.tannerlinsley.vercel.app › ...
What is placeholder data Placeholder data allows a query to behave as if it already has data similar to the initialData option but the data is not persisted to the cache

Most Influential Database Papers Ryan Marcus

Free Download ASUS Reveals New ProArt Solutions To Enable Creativity

Billionaire backed Koch Network Endorses Nikki Haley For President

File 22 Divided By 7 Circle png Wikipedia

SEC Fines Bloomberg 5 Million For Disclosure Violations On Fixed
Tango Live
Tango Live

Circle Divided In 7 Segments Pie Or Pizza Round Shape Cut In Seven

XRP Buyback Proposal Sparks Feud Between Terrett And Vallee

India Beat South Africa By 7 Runs ICC T20 World Cup 2024 Closing
4010 Divided By 7 - [desc-12]
