4144 Divided By 56 I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm The no cache directive in a response indicates that the response must not be used to serve a subsequent request i e the cache must not display a response that has this directive set in the
4144 Divided By 56
4144 Divided By 56
https://freepngimg.com/svg/image/comic/101132-valentines-day-by-jambulboy.svg

IMG 4144 InterTalent Rights Group
https://www.intertalentgroup.com/app/uploads/2021/01/IMG_4144.jpg

TEATRO
https://www.bandomovil.com/userFiles/RN/RNszXIMG-20220824-WA0006.jpg
Cache directive no cache An explaination of the HTTP Cache Control header The Cache Control header is used to specify directives for caching mechanisms in both HTTP requests Minimize caching effects Contribute to Feh nocache development by creating an account on GitHub
The nocache js file contains JavaScript code that resolves the Deferred Binding configurations such as browser detection for instance and then uses a lookup table generated by the GWT What is Cache Control Discover how to master this HTTP header with free examples and code snippets
More picture related to 4144 Divided By 56

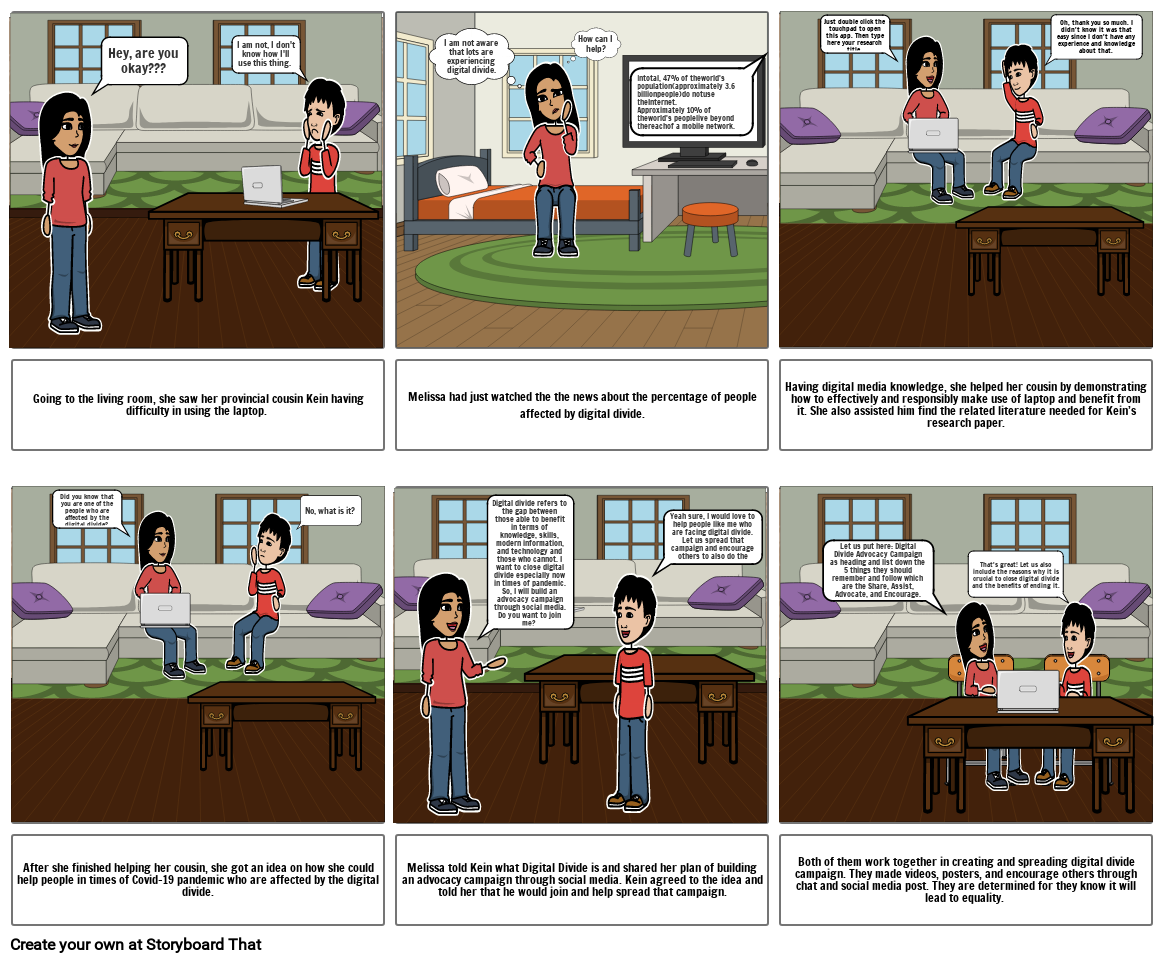
Digital Divided Storyboard By 93c79a54
https://sbt.blob.core.windows.net/storyboards/93c79a54/digital-divided.png?utc=133298843174330000
Company Tickets Greenville SC Jan 25 2024 Week
https://s1.ticketm.net/dam/a/9b8/a47393d9-dae4-4144-9230-e2dcdb32f9b8_SOURCE
Download Divided Fame SVG FreePNGImg
https://freepngimg.com/svg/image/frame/141979-divided-fame.svg
Remarks This property represents the no cache directive in a cache control header field on an HTTP request or HTTP response When the NoCache property is set to true present in a 95 I don t find get the practical difference between Cache Control no store and Cache Control no cache As far as I know no store means that no cache device is allowed to cache that
[desc-10] [desc-11]

ArtStation Four Sections Closeup Portrait Divided By Invisible
https://cdna.artstation.com/p/assets/images/images/065/897/008/large/chris-jr-bl-four-sections-closeup-portrait-divided-by-invisible.jpg?1691511876

Manhole Cover And Frame Square Composite 56 KPF D 17
https://grupfabregas.com/wp-content/uploads/KPF-D-17-3.jpg

https://stackoverflow.com › questions
I found that Chrome responds better to Cache Control no cache 100 conditional requests afterwards no store sometimes loaded from cache without even attempting a conditional

https://www.npmjs.com › package › nocache
Middleware to destroy caching Latest version 4 0 0 last published 2 years ago Start using nocache in your project by running npm i nocache There are 529 other projects in the npm

Divided H M Mens Size L Bomber Jacket With Hoodie s

ArtStation Four Sections Closeup Portrait Divided By Invisible

Car gr Mercedes Benz 12 4144

Taylor Swift s Eras Tour Outfits See All The Looks She s

Bolso Shopper Algod n Mujer Mango Espa a

Divided Loods 58

Divided Loods 58
What To Know About SD s Amendment G The Ballot Measure On Abortion

Download 008000 Hammock Silhouette By Karen Arnold SVG FreePNGImg

Abstract Image Of One Divided By Zero DALL E 2
4144 Divided By 56 - [desc-14]

