4656 Divided By 6 Use the no cache option in Docker to force a clean build of an image
But what I would like to do is to apply nocache 1 to every URL related to the site including the assets like style css so that I get the non cached version of the files Our investigations have shown us that not all browsers respect the HTTP cache directives in a uniform manner For security reasons we do not want certain pages in our application to be
4656 Divided By 6

4656 Divided By 6
https://i.ytimg.com/vi/y4k_8rGu_Us/maxresdefault.jpg

Therefore The Least Number Which When Divided By 12 15 18 And 24
https://hi-static.z-dn.net/files/d96/f7697f5bbfd696ef076dc0e92c3fecbe.jpg

Duplication Division
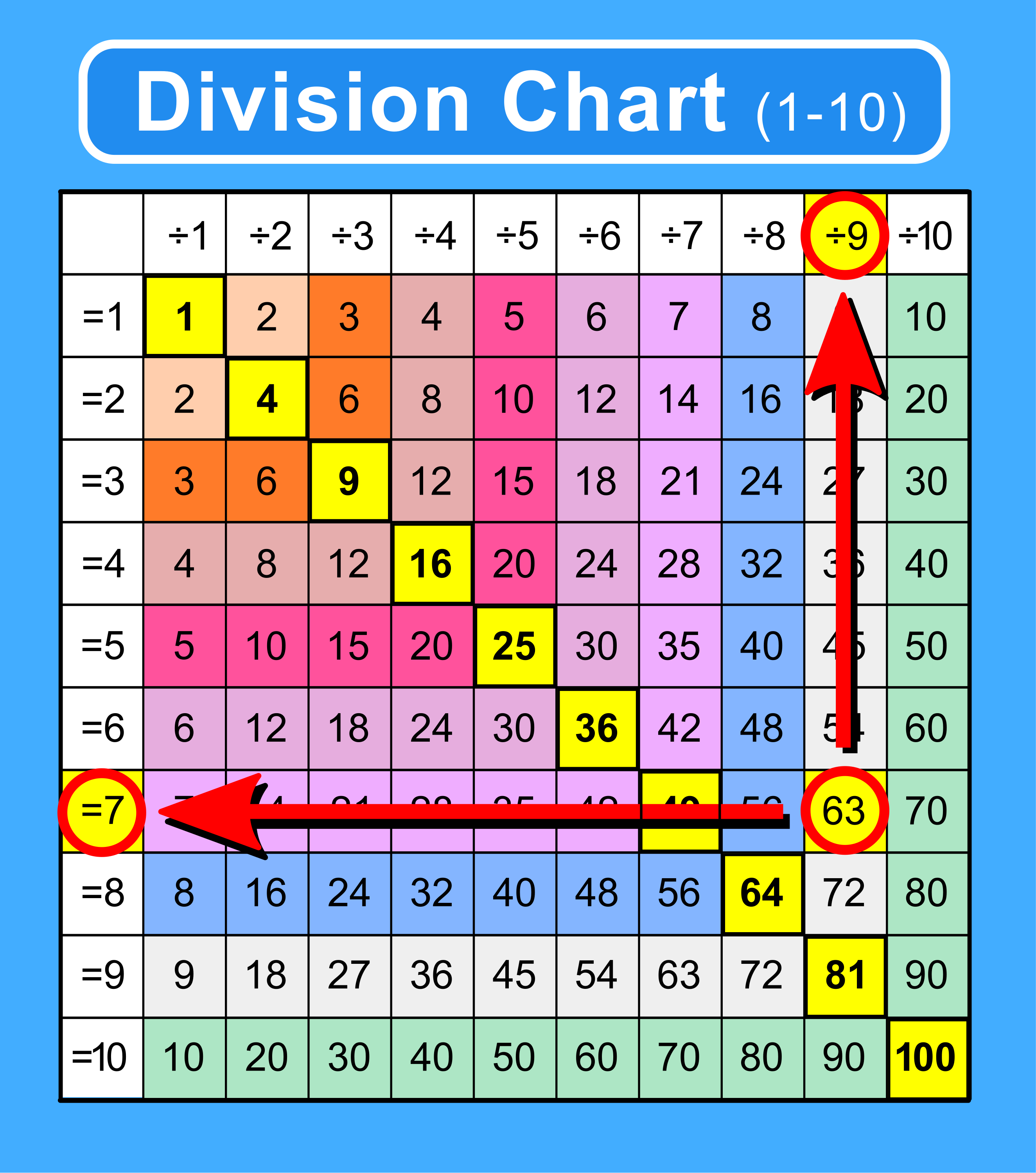
https://suncatcherstudio.com/uploads/printables/math/division-charts/images-large/division-chart-printable-1-10-how-to-2288ee-44aaff.png
By default my browser caches webpages of my ExpressJS app This is causing a problem to my login system users not logged in can open old cached pages of logged in users How do I I am looking for a method to disable the browser cache for an entire ASP NET MVC Website I found the following method
F lixGagnon Grenier The http equiv attribute is an enumerated attribute means it allows only values in the table in the spec It even calls out caching in the later When creating Dockerfiles using an Alpine image I have often seen the use of either apk add no cache or apk add followed by an rm var cache apk statement I am curious to know
More picture related to 4656 Divided By 6

64 Divided By 25 Long Division Answer Brainly
https://us-static.z-dn.net/files/d84/53f8b2d67212c4d965bcb40ccd68f6ed.png

The Sandlot Babe Ruth OML Baseball Cast Signed By 6 With Tom Guiry
https://images.pristineauction.com/242/2428500/share_1659629785-The-Sandlot-Babe-Ruth-OML-Baseball-Cast-Signed-By-6-with-Tom-Guiry-Chauncey-Leopardi-Marty-York-Victor-Di-Mattia-with-Multiple-Character-Inscriptions-Beckett-PristineAuction.com.jpg

Division Strategies Jessie Pt England School
https://pesjessiee.edublogs.org/files/2024/06/IMG_8460-1536x1536.jpg
Ok even if you aren t using express what essentially needed is to set the nocache headers I m adding the headers in a reusable middleware otherwise you can set those No store should not be necessary in normal situations and in some cases can harm speed and usability It was intended as a privacy measure it tells browsers and caches that the response
[desc-10] [desc-11]

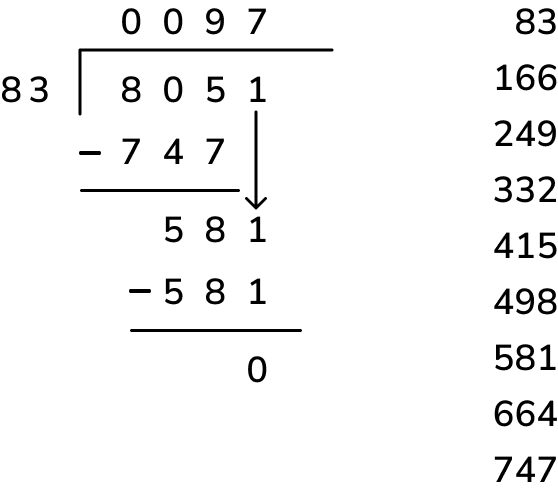
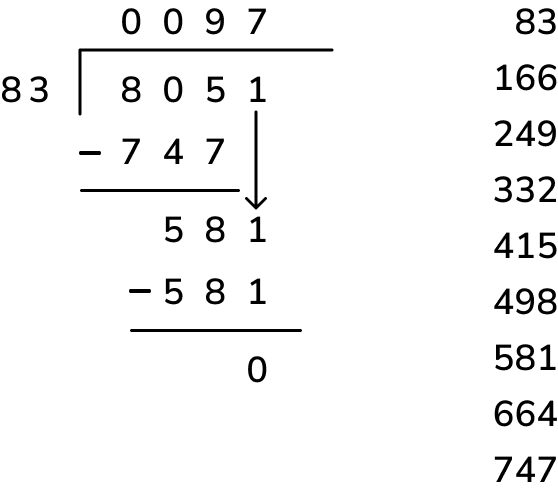
Long Division Examples And How To Solve Them
https://thirdspacelearning.com/wp-content/uploads/2022/10/Long-Division-Examples-blog-Yr-6-example-1.jpg

File 22 Divided By 7 Circle png Wikimedia Commons
https://upload.wikimedia.org/wikipedia/commons/9/92/22_Divided_by_7_Circle.png

https://stackoverflow.com › questions
Use the no cache option in Docker to force a clean build of an image

https://stackoverflow.com › questions
But what I would like to do is to apply nocache 1 to every URL related to the site including the assets like style css so that I get the non cached version of the files

Most Influential Database Papers Ryan Marcus

Long Division Examples And How To Solve Them

The Sandlot OML Baseball Cast Signed By 6 With Tom Guiry Chauncey

Haut Bikini L opard Femme Mango France

The Sandlot Baseball Jersey Cast Signed By 6 With Grant Gelt Tom

XRP Buyback Proposal Sparks Feud Between Terrett And Vallee

XRP Buyback Proposal Sparks Feud Between Terrett And Vallee


The Sandlot Baseball Jersey Cast Signed By 6 With Tom Guiry Marty

Kennelliitto Laski Uudet Luvut N in Paljon Rahaa Tarvitset Koiran
4656 Divided By 6 - When creating Dockerfiles using an Alpine image I have often seen the use of either apk add no cache or apk add followed by an rm var cache apk statement I am curious to know