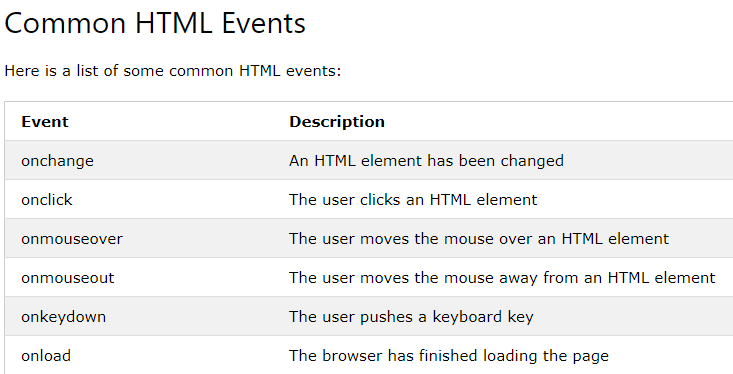
Addeventlistener Events List This Stack Overflow page discusses the differences between addEventListener and onclick in JavaScript
The addEventListener method is the W3C standard method to attach an event handler to an element so that you can do something useful when an event is triggered I ve created a Javascript object via prototyping I m trying to render a table dynamically While the rendering part is simple and works fine I also need to handle certain
Addeventlistener Events List

Addeventlistener Events List
https://i.ytimg.com/vi/RM_gpqIDeW4/maxresdefault.jpg

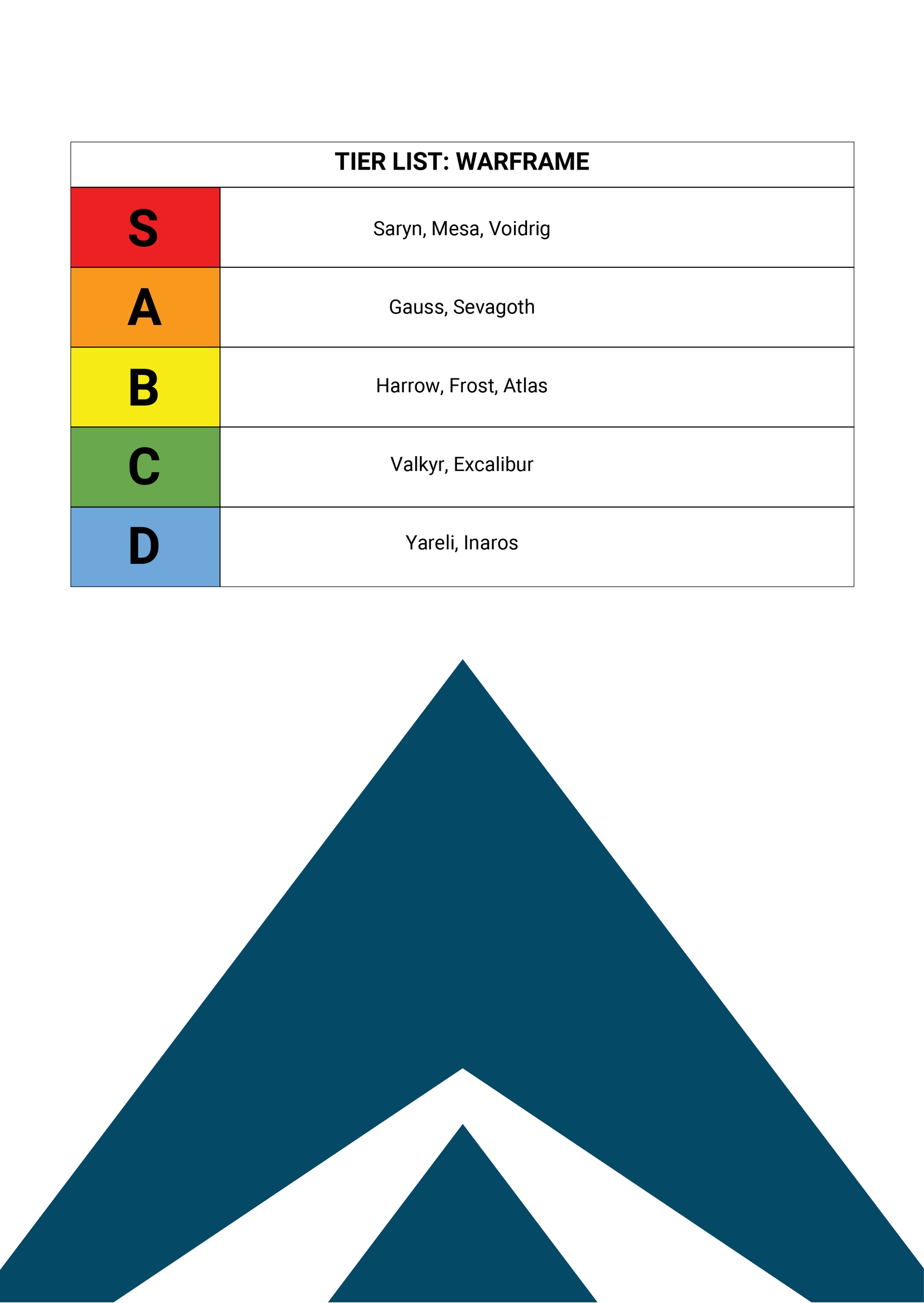
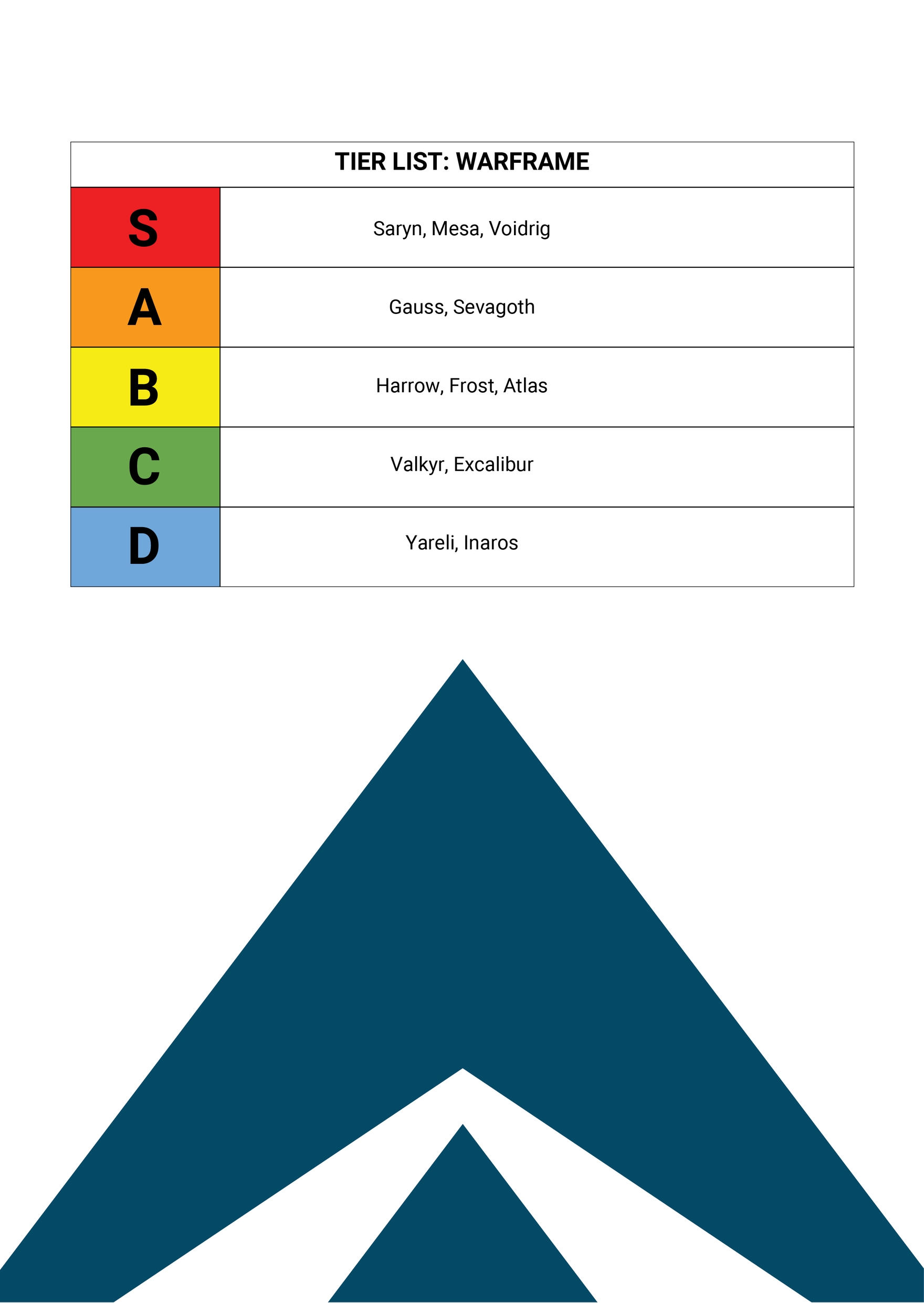
Warframe Tier List Infoupdate
https://images.template.net/123367/warframe-tier-list-template-dw4d1.jpg

Weekend Projects Articles About Design And Front End Development
https://weekendprojects.dev/img/JS5.png
Learn how to pass arguments to addEventListener listener functions effectively in JavaScript with this guide AddEventListener select addActivityItem false The problem is that various events don t fire when you have one item not change because the text is no different when you select that
Another option is to store the required message as an attribute on the element then bind the function as second addEventListener click message me and have it retrieve the message The usage of both is similar though both take on a slightly different syntax for the event parameter addEventListener mdn reference Supported by all major browsers FF Chrome
More picture related to Addeventlistener Events List

Peta Free Makeup List Of S Infoupdate
https://assets.unileversolutions.com/v1/1418696.jpg

HTML EVENTS 2017
https://www.kirupa.com/html5/images/multiple_2_72.png

Daily Darshan Dholera Dham
https://dholeradham.org/wp-content/uploads/2021/09/Logo-change.png
RandomElement addEventListener click randomCallback signal controller signal Once that s done you can use the AbortController s abort method to send the abort signal AddEventListener change function seems to work for the last element in the document if used in the same page how can I solve this I have three sets of forms on the same page but
[desc-10] [desc-11]
Descubre El Poder De La Cerseu Sistemas UNMSM Facebook
https://lookaside.fbsbx.com/lookaside/crawler/media/?media_id=707302478066467

DeepSec 2024 InfoSecMap
https://infosecmap.com/wp-content/uploads/2025/02/InfoSecMap-logo-1024x1024.png

https://stackoverflow.com › questions
This Stack Overflow page discusses the differences between addEventListener and onclick in JavaScript

https://stackoverflow.com › questions
The addEventListener method is the W3C standard method to attach an event handler to an element so that you can do something useful when an event is triggered

Logo

Descubre El Poder De La Cerseu Sistemas UNMSM Facebook

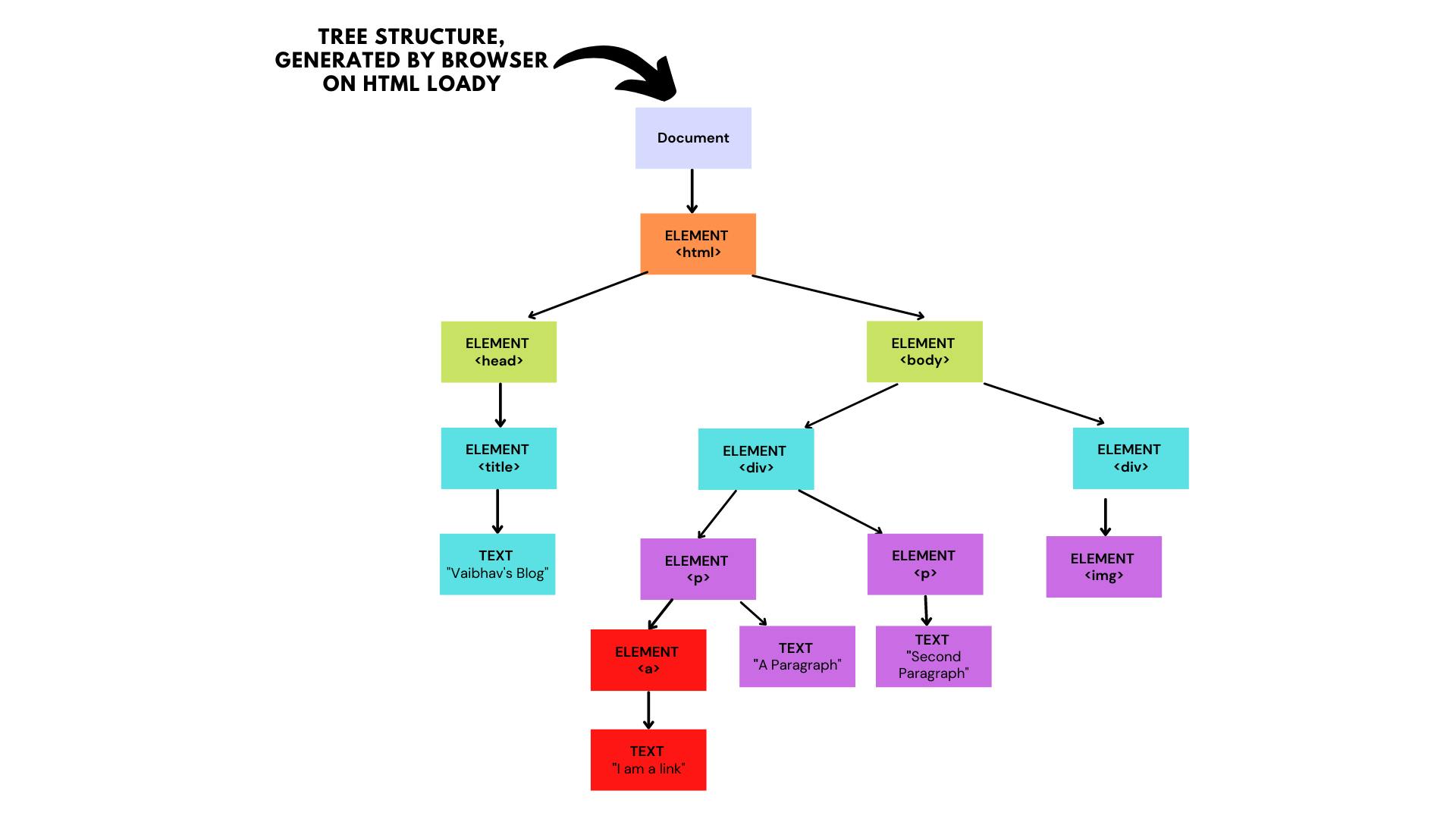
DOM Document Object Model Quick

Forms Reading notes

Agenda

Javascript Event Listener Examples Of Javascript Event Listeners

Javascript Event Listener Examples Of Javascript Event Listeners

Forms Reading notes

CIT 261 Standard JavaScript Events Including Those For Mobile Devices

Add Event Listener On Multiple Elements Vanilla JS
Addeventlistener Events List - AddEventListener select addActivityItem false The problem is that various events don t fire when you have one item not change because the text is no different when you select that