Antd Input Number Max Length Yes you could use disabledTime to meet the requirements When a user sets the startTime in your onStartTimeChange handler set a endTimerDisabledTime state for your endTimer to
An easy solution would be to create a css file for that component and override the style using the same class antd uses antd default ant menu dark ant menu item ant menu Antd 4 20 2 the following needs to be done for TypeScript for JavaScript just remove the word type import Input from antd import type InputRef from antd const
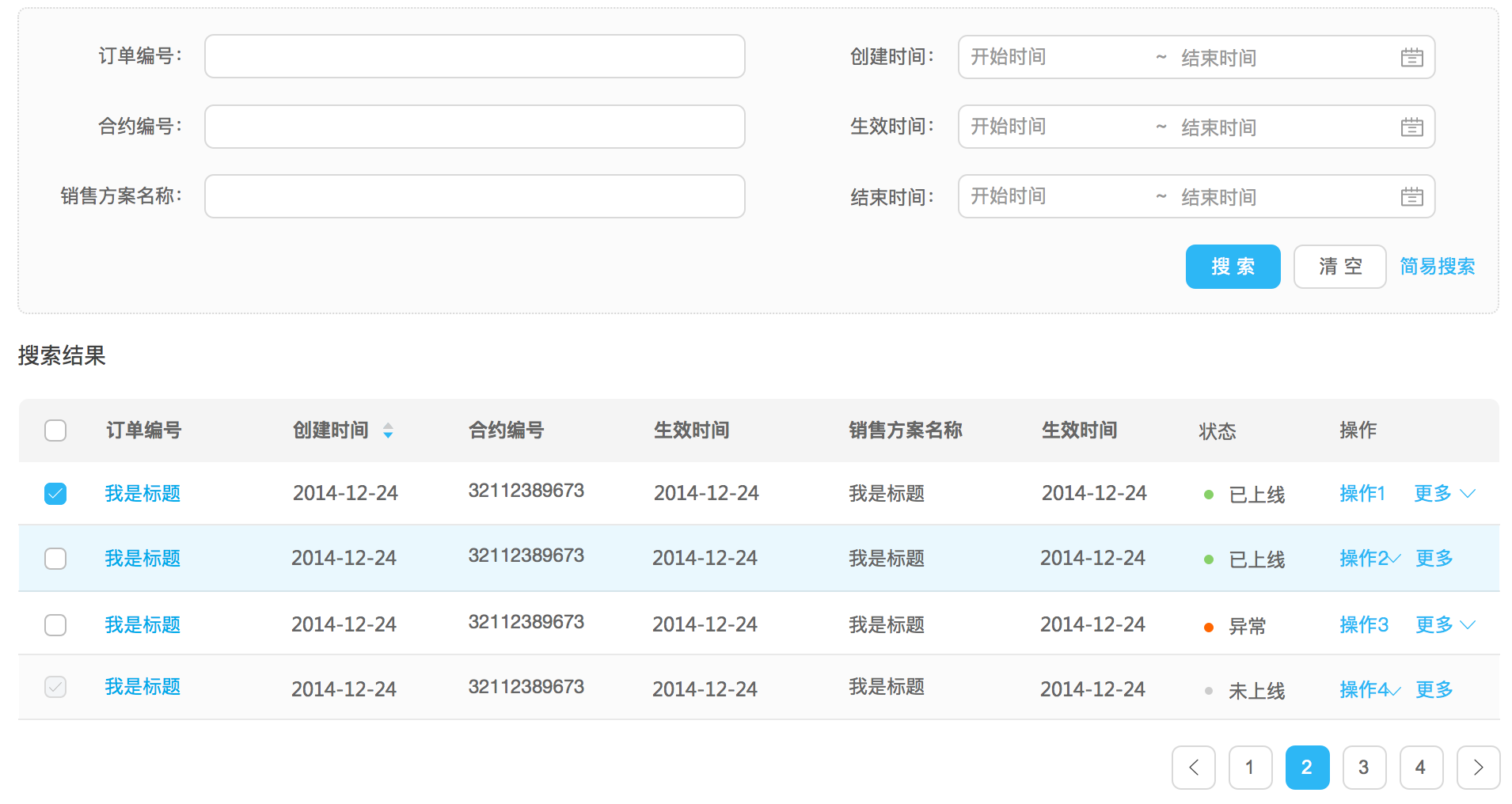
Antd Input Number Max Length

Antd Input Number Max Length
https://i.ytimg.com/vi/sUYZJmRcx04/maxresdefault.jpg

How To Use Ant Design AutoComplete Component In ReactJS Antd
https://i.ytimg.com/vi/HTf9Xdz3udw/maxresdefault.jpg

Ant Design Tags Component How To Use Ant Design Tags In ReactJS App
https://i.ytimg.com/vi/mQc_BfxEUIg/maxresdefault.jpg
If you re using antd version 4 9 0 you can take advantage of the initialValue property on the Form List This allows you set intial values on the form items of the array This would use useForm hook from antd I would prefer not to use any other plugins like antd form builder etc The issue i am facing is that in the multi step form at the last step
This will allow you to use any combination of icons from antd in place of the expand minimize buttons on the antd table Using Antd version 3 14 1 For further information Note im using antd latest version 4 x in which getFieldDecorator has been deprecated And i also want to
More picture related to Antd Input Number Max Length

JS S16 Input Number Min Max Value Validation Using Vanilla
https://i.ytimg.com/vi/OX7OYDf2FJc/maxresdefault.jpg

How To Add Custom Controls With Validation Inside Ant Design Form Using
https://i.ytimg.com/vi/yKeZ7shmO9M/maxresdefault.jpg

How To Use Ant Design Input Component In ReactJS Ant Design Input
https://i.ytimg.com/vi/2lLBqFvgcZc/maxresdefault.jpg
Ant Design AntD Ant Design Pro Pixso The annoying thing with testing this way however is that due to the way antd handles their select component there s quite a bit of opacity to the dropdown items that gets
[desc-10] [desc-11]

How To Create And Validate Ant Design Forms Antd Form Validation
https://i.ytimg.com/vi/ajp8hmAKEhM/maxresdefault.jpg

2022 Sugi Hori Number New School Hiphop YouTube
https://i.ytimg.com/vi/ANTd7a6ormk/maxresdefault.jpg

https://stackoverflow.com › questions
Yes you could use disabledTime to meet the requirements When a user sets the startTime in your onStartTimeChange handler set a endTimerDisabledTime state for your endTimer to

https://stackoverflow.com › questions
An easy solution would be to create a css file for that component and override the style using the same class antd uses antd default ant menu dark ant menu item ant menu

Ant Design UI Library Integration With ReactJS Ant Design Components

How To Create And Validate Ant Design Forms Antd Form Validation

Number Validation In JavaScript Min Max In Input Type Number Allow


Rime FloorsWD Ltd

Ant Design A UI Design Language

Ant Design A UI Design Language

Schematics NG ZORRO

Gas Strut 8mm X 18mm Max Length 525mm Force 50 700N Stainless Steel

Antd input select Codesandbox
Antd Input Number Max Length - This would use useForm hook from antd I would prefer not to use any other plugins like antd form builder etc The issue i am facing is that in the multi step form at the last step