Antd Table Header Width Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin Antd Ant Design React UI
Antd Table Header Width

Antd Table Header Width
https://assets.stanwith.me/live/msc/26354669/yzfev/your paragraph text4.png?width=500

Mac sku NW9M59 1x1 0 png width 1440 height 1440
https://sdcdn.io/mac/br/mac_sku_NW9M59_1x1_0.png?width=1440&height=1440

Coccinelle Rinascente
https://mdc.rinascente.it/media/aw_sbb/brand_image/square_header_coccinelle-min.jpg
Let s build a better antd together We warmly invite contributions from everyone Before you get started please take a moment to review our Contribution Guide An enterprise class UI design language and React components implementation Latest version 5 18 3 last published 11 hours ago Start using antd in your project by running npm i antd
Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries Preset style The style is beautiful and generous seamlessly docking Ant Design
More picture related to Antd Table Header Width

Bodywarmer Kinderen MANGO Nederland
https://shop.mango.com/assets/rcs/pics/static/T8/fotos/S/87023652_56_D5.jpg?ts=1732809867550&imwidth=1024&imdensity=1

Long Printed Dress Women MANGO India
https://shop.mango.com/assets/rcs/pics/static/T7/fotos/S/77020351_20.jpg?ts=1714982699123&imwidth=1024&imdensity=1

57086031 31 B jpg ts 1694010772155 imwidth 635 imdensity 2
https://st.mngbcn.com/rcs/pics/static/T5/fotos/S20/57086031_31_B.jpg?ts=1694010772155&imwidth=635&imdensity=2
An enterprise class UI design language and React based implementation with a set of high quality React components one of best React UI library for enterprises Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries
[desc-10] [desc-11]

Geld F r EAuto Bis Zu 380 Pr mie F r Deine THG Quote
https://geld-fuer-eauto.de/images/pp-header.jpg

Supersport logo png width 2048
https://supersport-cms-prod.azureedge.net/media/u40dtm0w/supersport-logo.png?width=2048

https://ant.design › components › form
Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop

https://3x.ant.design › docs › react › getting-started
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin

Human Height Conversion Table Infoupdate

Geld F r EAuto Bis Zu 380 Pr mie F r Deine THG Quote

How To Add Delete Edit And Display Records In Ant Design Table Antd

Ant Design Table Horizontal Scroll Vertical Scroll Fixed Columns

How To Create Dynamic Table Using React JS And Ant Design Extract

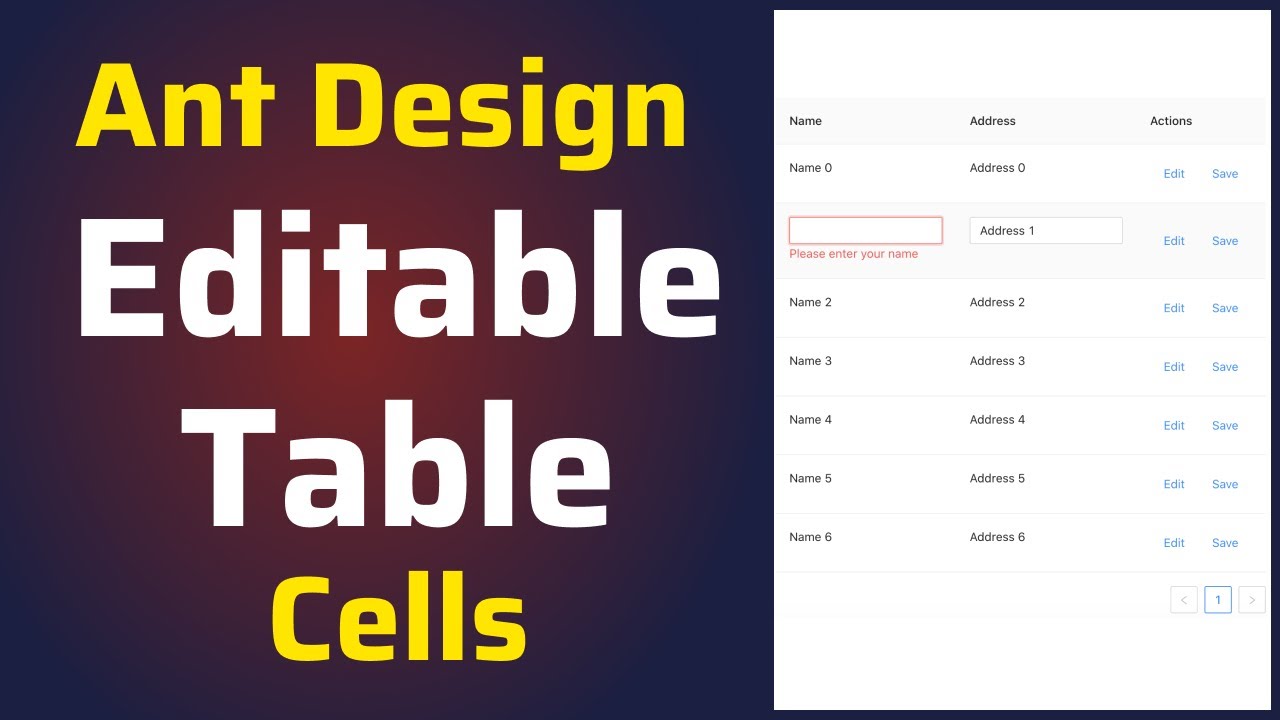
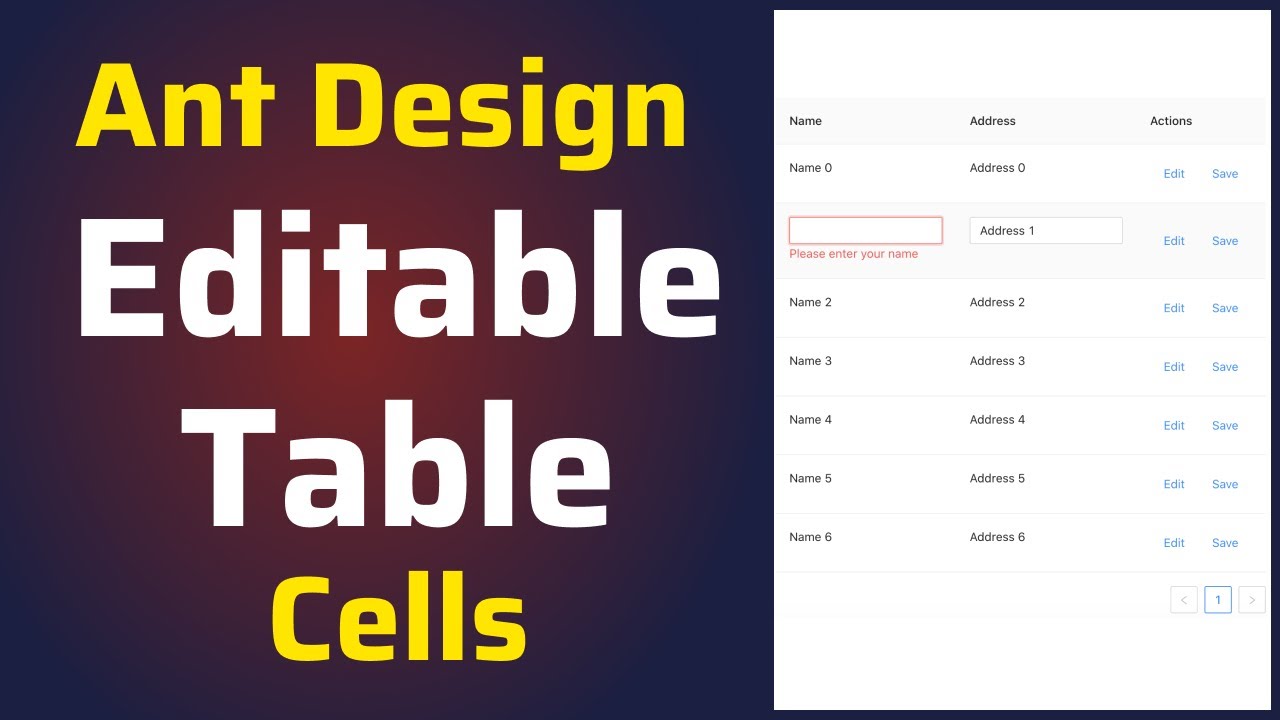
Ant Design Editable Table Cells Validate And Edit Data Within Table

Ant Design Editable Table Cells Validate And Edit Data Within Table

JQuery Datatable Jquery Table Header Width Not Aligned With Body

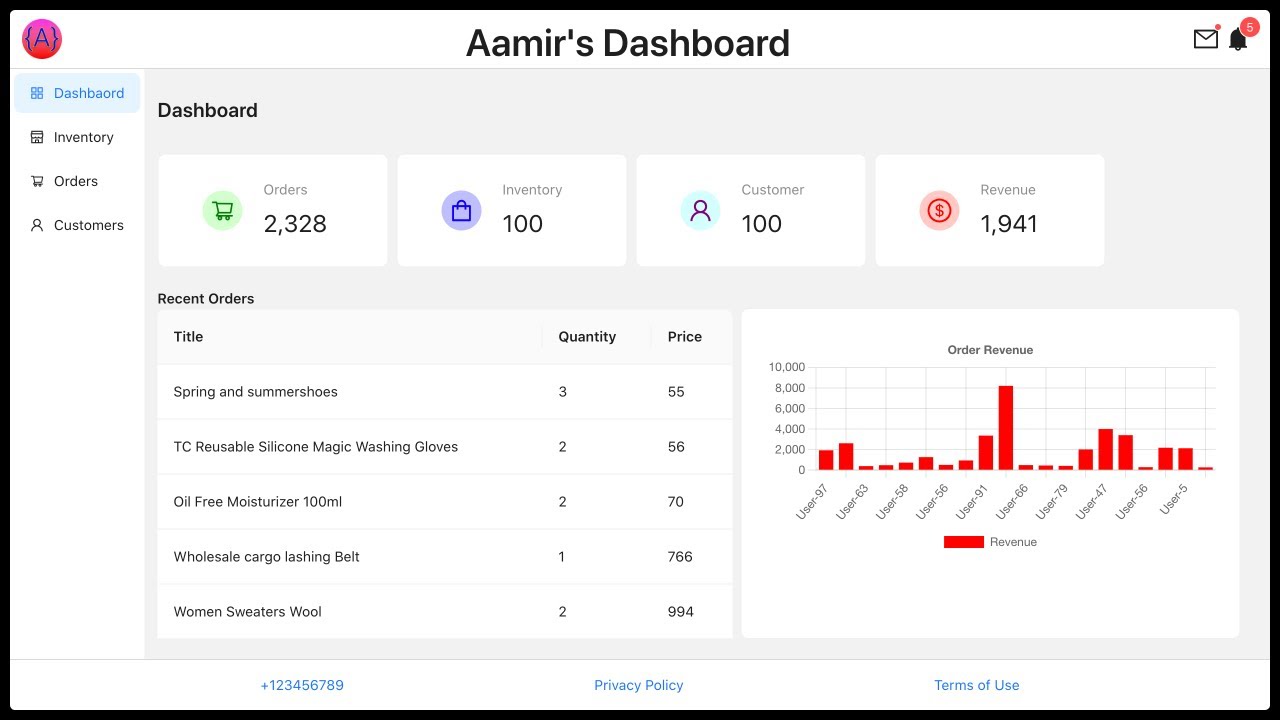
Build Admin Dashboard App Using React And Ant Design With Sidebar

DataTables Table Header Width Not Aligned With Table Body Width
Antd Table Header Width - [desc-14]