Antd Table Set Page Size table antd 2019 antd antd antd
React UI Material UI antd react antd Who knows how to customize Ant design styles in proper way For example I want to change the default backgroundColor and height of Header section import React
Antd Table Set Page Size

Antd Table Set Page Size
https://img-bc.icode.best/8eeb62839add4cf08bf711017c25c3af.png
Antd Table Common css antd Table
https://p3-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/5ea00c66f9eb41378a0c2cbb167bde9f~tplv-k3u1fbpfcp-zoom-in-crop-mark:1512:0:0:0.awebp?

How To Create React JS Card Component Using Ant Design UI Antd Card
https://i.ytimg.com/vi/jWiZvlXW7NA/maxresdefault.jpg
Two points need to be noted The imported antd component class name is not translated by CSS Modules so the overridden class name ant select selection must be put in Antd new version deprecate the props so please use option children instead of option props children Edited the original answer
How to get values when include antd Table in Form Item Asked 3 years 9 months ago Modified 3 years 5 months ago Viewed 11k times Disable date and time for antd DatePicker Asked 7 years 9 months ago Modified 3 years 1 month ago Viewed 86k times
More picture related to Antd Table Set Page Size

Ant Design Editable Table Cells Validate And Edit Data Within Table
https://i.ytimg.com/vi/Kifluk4YGDc/maxresdefault.jpg

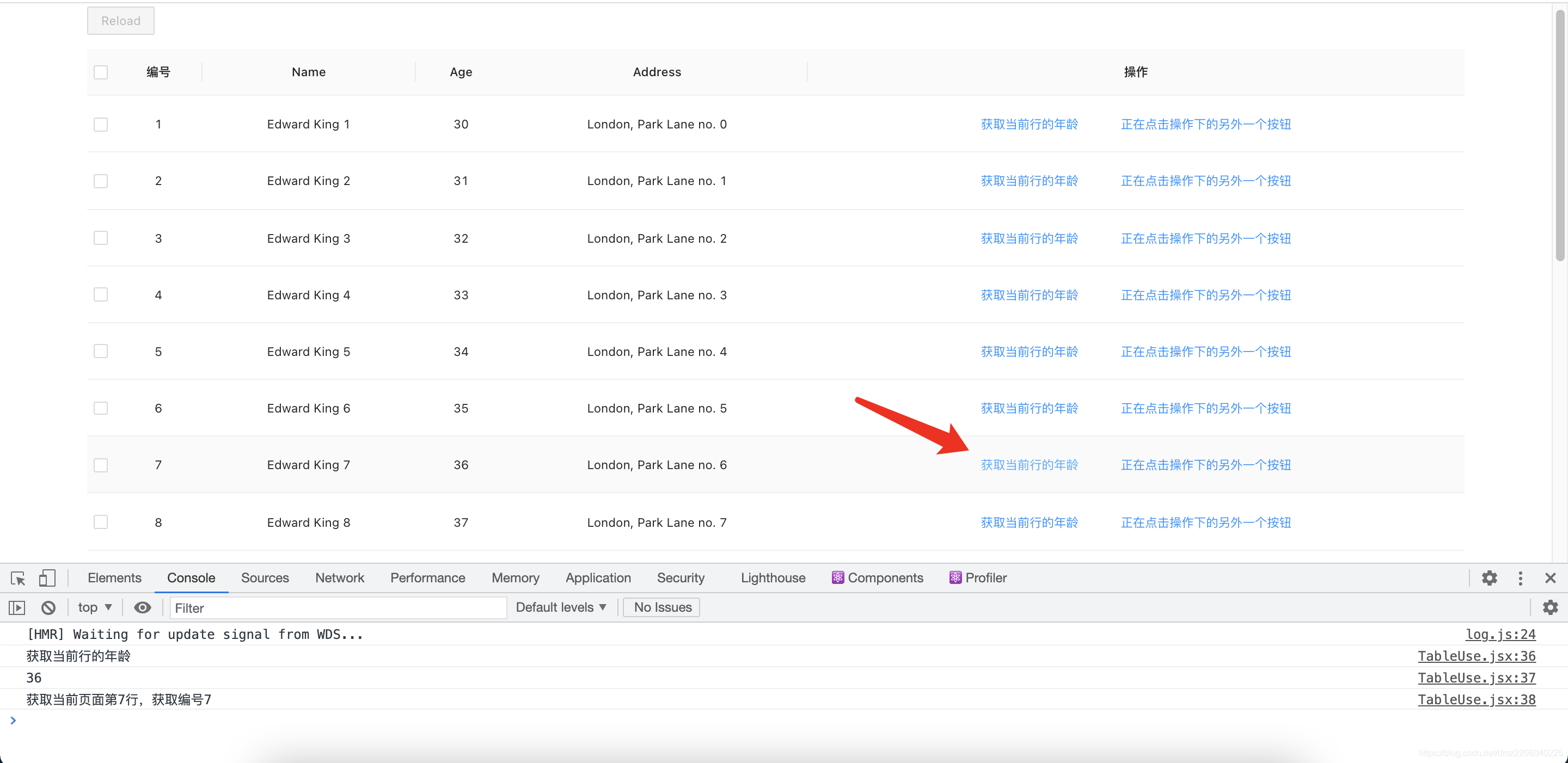
Antd table react index antd Table Index CSDN
https://img-blog.csdnimg.cn/20210715152241236.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2RtejIyMDYwNDAyMjU=,size_16,color_FFFFFF,t_70

Reactjs Antd Table Incorrect Sorting On Pagination Stack Overflow
https://i.stack.imgur.com/jTEAL.png
I have a form in which there is a multi select dropdown antd component On change of the select all option I need to select all the options available with max of 5 tags Make sure antd is installed correctly and it s visible in your package json it should be there antd 3 19 2 assuming you ran npm i antd as well as importing it in your component
[desc-10] [desc-11]

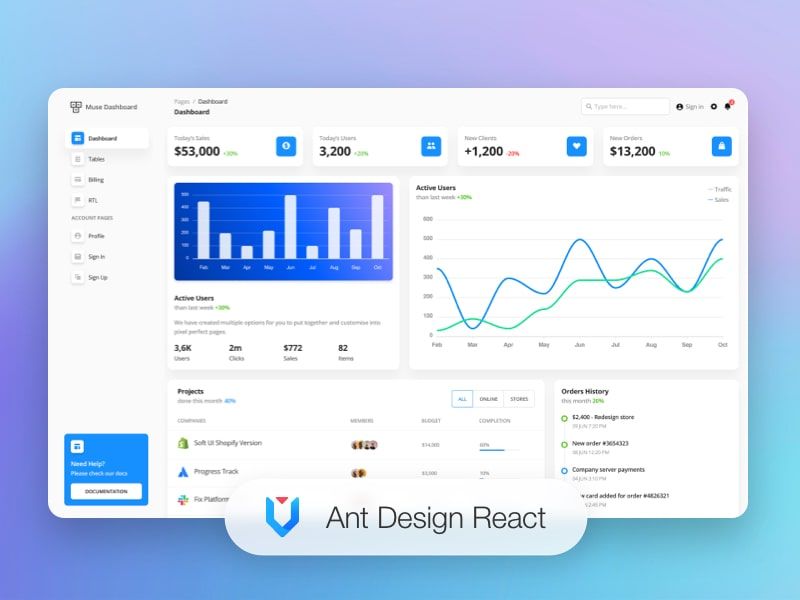
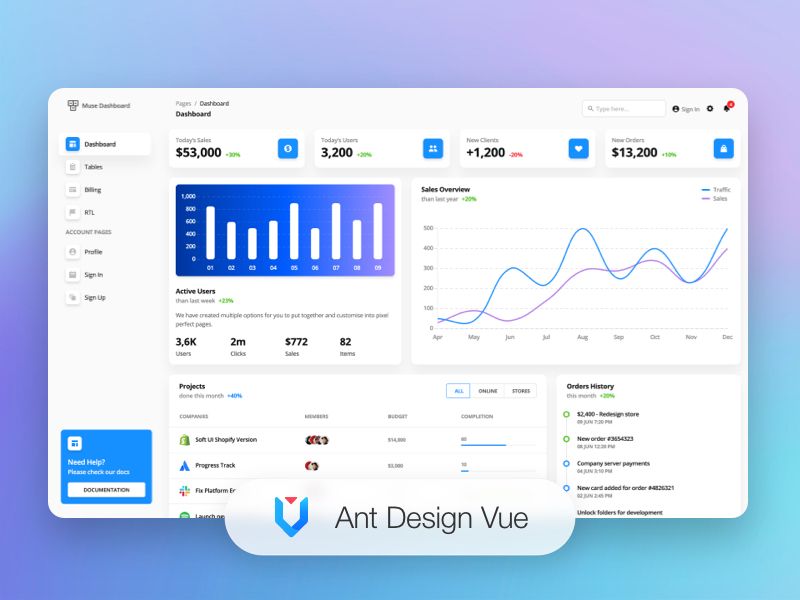
Muse Ant Design React Free Template
https://www.admin-dashboards.com/content/images/size/w2000/2022/07/muse-ant-design-react-dashboard-min.jpg

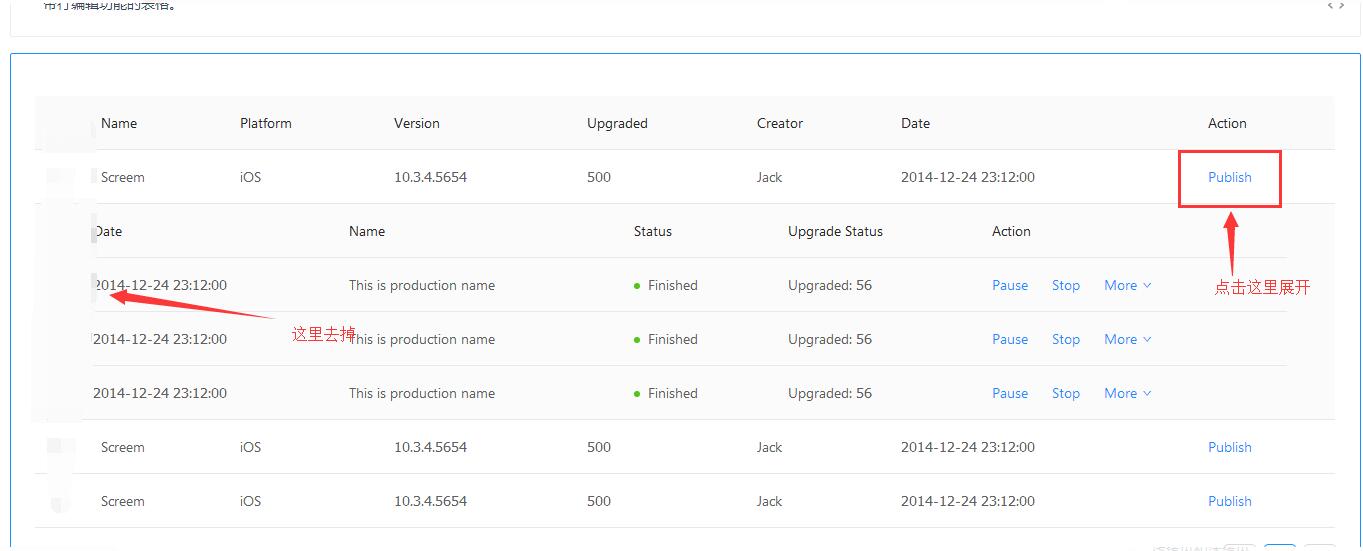
Antd table
https://zsrimg.ikafan.com/file_images/article/202011/20201102171820.jpg

https://www.zhihu.com › question
React UI Material UI antd react antd

React antd Table antd Table CSDN

Muse Ant Design React Free Template

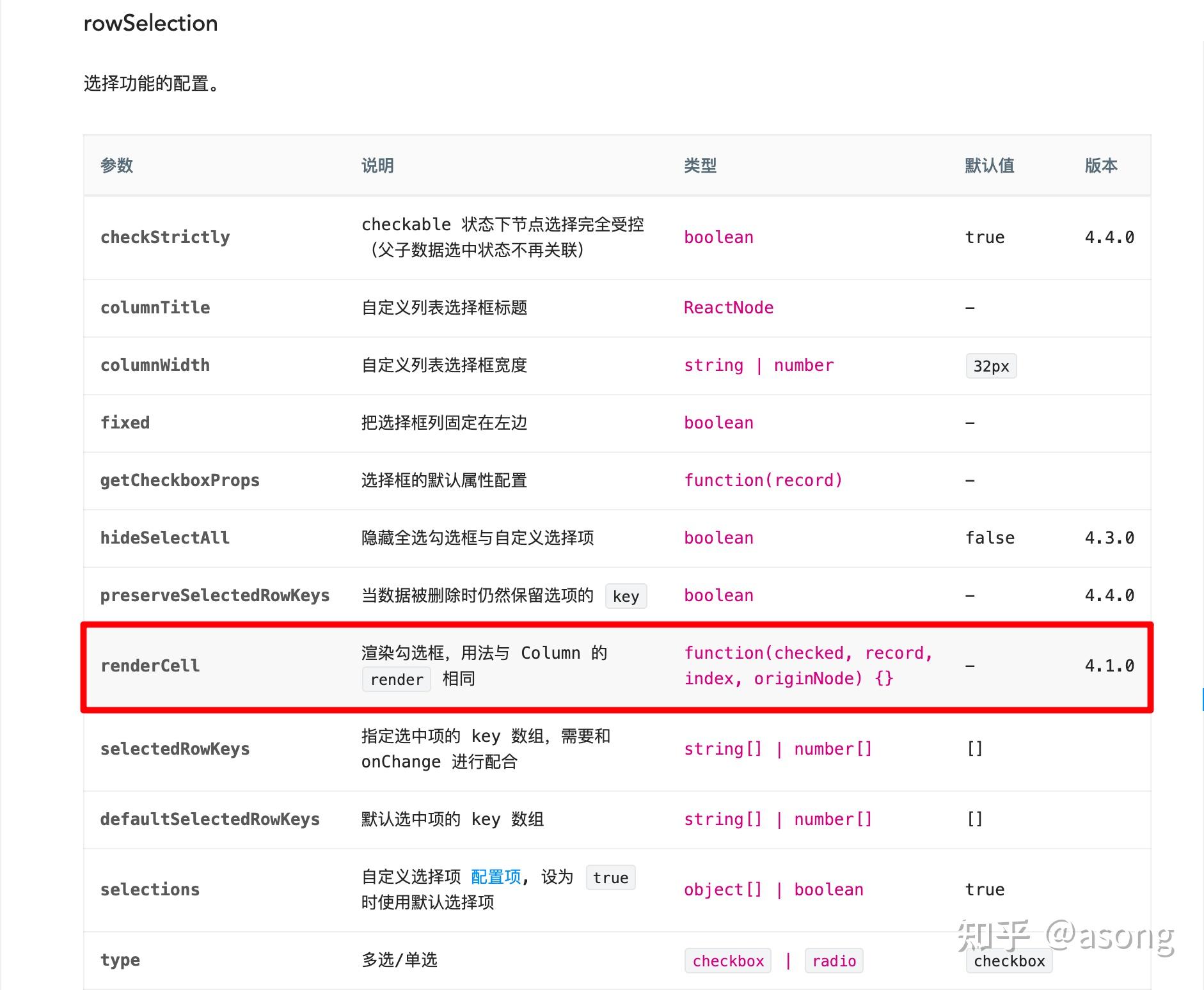
Render Props For The Header Column Of Antd Table With TableRowSelection

Antd Table Tooltip

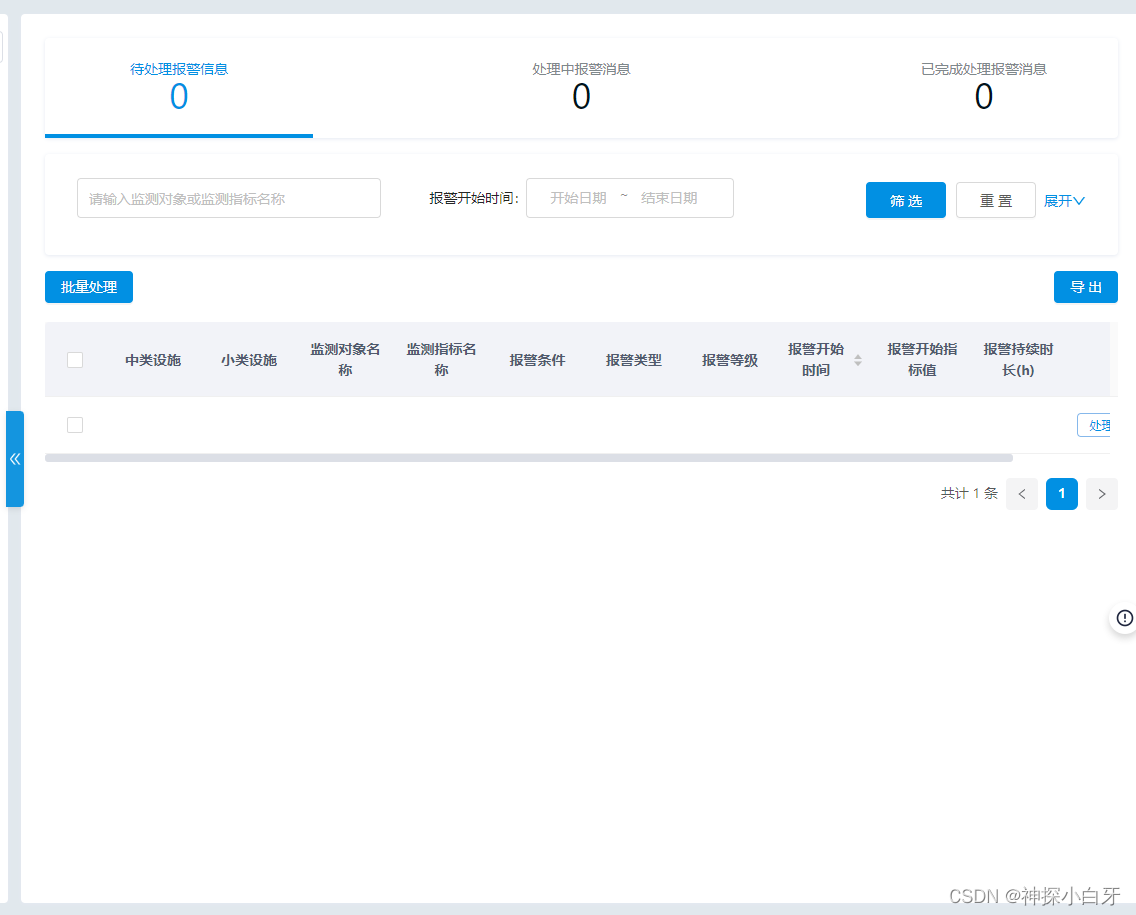
Antd Table React

Antd Table Filter The 20 Correct Answer Brandiscrafts

Antd Table Filter The 20 Correct Answer Brandiscrafts

GitHub Ahmedkhederali Table Antd Design

Muse Vue Ant Design Dashboard By VueJS Expo

Antd table
Antd Table Set Page Size - Disable date and time for antd DatePicker Asked 7 years 9 months ago Modified 3 years 1 month ago Viewed 86k times