Antd Table Width 100 Percent Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin Antd Ant Design React UI
Antd Table Width 100 Percent

Antd Table Width 100 Percent
https://i.ytimg.com/vi/CbO6BtDMAJg/maxresdefault.jpg

How To Create Dynamic Table Using React JS And Ant Design Extract
https://i.ytimg.com/vi/Z3NBh_PzGDU/maxresdefault.jpg

MyRTC Login To View Class Schedules
https://my.rtc.bt/images/Availability_of_Counselling_Services.jpg
Let s build a better antd together We warmly invite contributions from everyone Before you get started please take a moment to review our Contribution Guide An enterprise class UI design language and React components implementation Latest version 5 18 3 last published 11 hours ago Start using antd in your project by running npm i antd
Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries Preset style The style is beautiful and generous seamlessly docking Ant Design
More picture related to Antd Table Width 100 Percent

Steve Tshwete Local Municipality
https://stlm.doop.co.za/images/uploaded/10/bl-qr-code.png
Antd table Fixed expandedRowRender SegmentFault
https://segmentfault.com/img/bVc1Nad

Antd data table Examples CodeSandbox
https://codesandbox.io/api/v1/sandboxes/qv3qjs/screenshot.png
An enterprise class UI design language and React based implementation with a set of high quality React components one of best React UI library for enterprises Antd provides plenty of UI components to enrich your web applications and we will improve components experience consistently We also recommend some great Third Party Libraries
[desc-10] [desc-11]

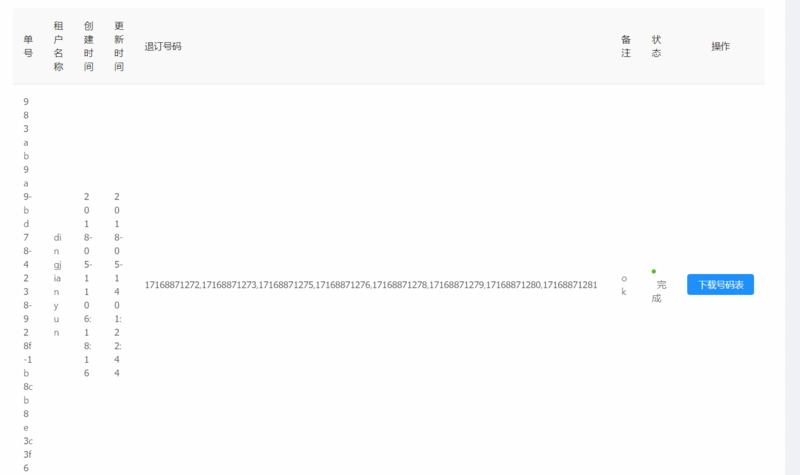
Antd Table
https://pic1.zhimg.com/v2-1d59776346e929d2a24b139654f3a26c_r.jpg

Racing Motorcycle PU Leather Jacket In 2024 Mens Outfits Baseball
https://i.pinimg.com/originals/fd/30/36/fd3036241d6f5382ae6dea9e56f1cb46.jpg

https://ant.design › components › form
Property Description Type Default Version colon Configure the default value of colon for Form Item Indicates whether the colon after the label is displayed only effective when prop

https://3x.ant.design › docs › react › getting-started
You can import styles manually via import antd dist antd css and override the global reset styles Replace momentjs to Day js You can use antd dayjs webpack plugin

Ant Design Table

Antd Table

GitHub Ahmedkhederali Table Antd Design
Antd vue table Use scrollbar

Glorious GMMK 104 RGB LED

ANTD

ANTD

Antd table

How To Set HTML Table Width Scaler Topics

Compass Giant Aviator Jacket SMFK Official
Antd Table Width 100 Percent - Preset style The style is beautiful and generous seamlessly docking Ant Design
