Bootstrap 5 Card Height In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
Bootstrap 5 Card Height

Bootstrap 5 Card Height
https://image.cnbcfm.com/api/v1/image/108094843-17382483362025-01-30t143924z_832638457_rc2es5akeazd_rtrmadp_0_usa-trump-patel.jpeg?v=1738248382&w=1920&h=1080

Bootstrap 5 Product Card Bootstrap Horizontal Card YouTube
https://i.ytimg.com/vi/GaOKdDlR0lo/maxresdefault.jpg

How To Make An Responsive Equal Height Card Using HTML And CSS FlexBox
https://i.ytimg.com/vi/qPp6O4ycH5c/maxresdefault.jpg
Additionally Bootstrap 4 includes new auto layout columns These also have responsive breakpoints col col sm col md etc but don t have defined widths Therefore In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can The color for your buttons comes from the btn x classes e g btn primary btn success so if you want to manually change the colors by writing your own custom css rules you ll need to change
More picture related to Bootstrap 5 Card Height

Make Cards Same Height Side by side In Bootstrap 5 YouTube
https://i.ytimg.com/vi/wolSRMGJ-Ls/maxresdefault.jpg

How To Make Bootstrap 5 Equal Column Height With Text Buttons
https://i.ytimg.com/vi/TqFqK8t6nfo/maxresdefault.jpg

How To Create An Equal Height Bootstrap 5 Cols Using Bootstrap 5
https://i.ytimg.com/vi/2TCjVK4LSOw/maxresdefault.jpg
I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen Read the Grid Options chapter from the official Bootstrap documentation for more details You should usually classify a div using multiple column classes so it behaves
[desc-10] [desc-11]

Bootstrap Cards Same Height Bootstrap Cards Side By Side YouTube
https://i.ytimg.com/vi/Cv83B84r9xQ/maxresdefault.jpg

Bootstrap Card Design For Our Services Section And Template 54 OFF
https://i.ytimg.com/vi/7uo6mxCG6N8/maxresdefault.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have

Indian Wedding Invitation Card Design Blank Template Infoupdate

Bootstrap Cards Same Height Bootstrap Cards Side By Side YouTube

South Indian Wedding Invitation Card Format Infoupdate

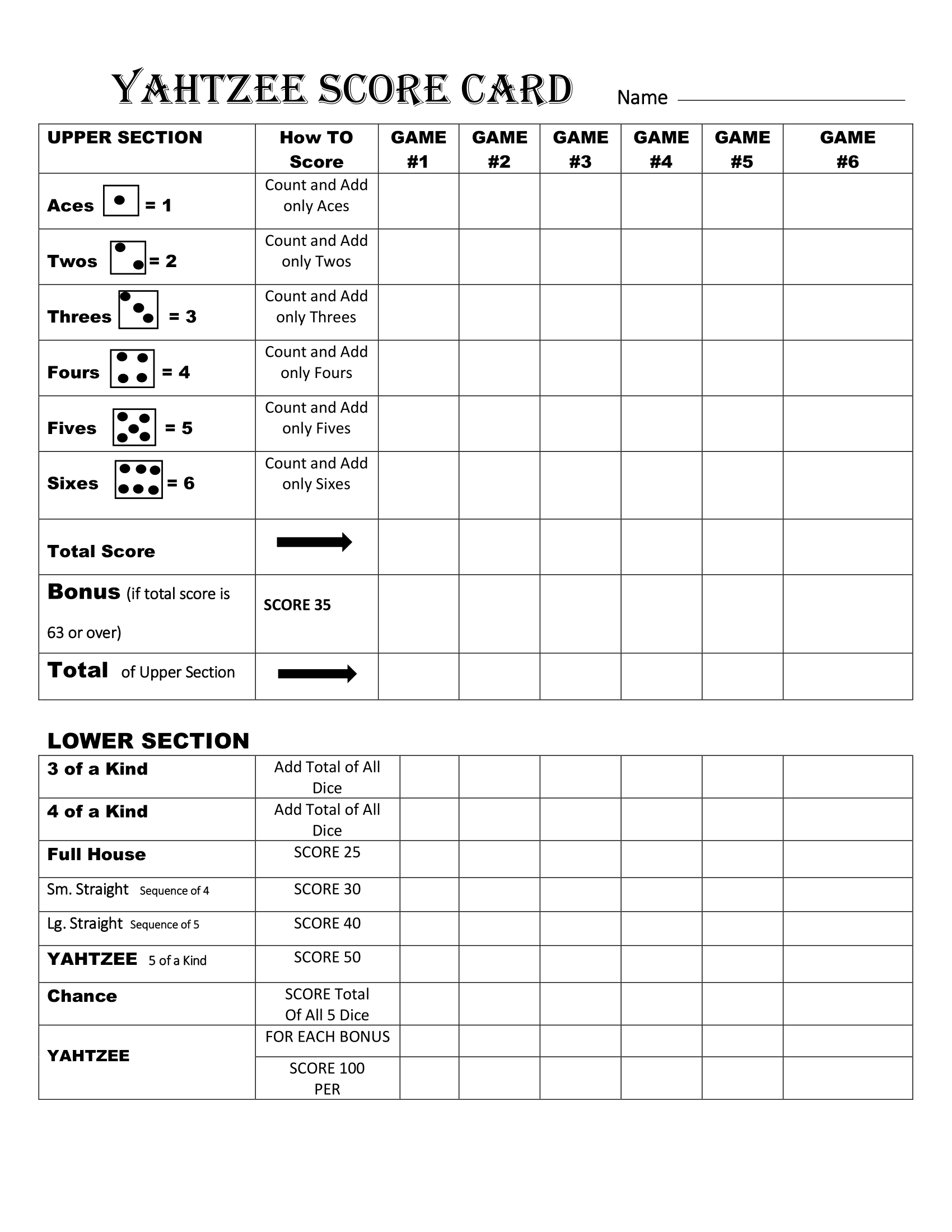
Yahtzee Score Card Pdf Free Printable Infoupdate

Danny fantasy index Choice Talent Management

Bootstrap Sizing Free Examples Tutorial

Bootstrap Sizing Free Examples Tutorial
Bootstrap 5 Icons Cheat Sheet Reference Table 2024

27 Bootstrap Cards Free Examples Easy Customization

27 Bootstrap Cards Free Examples Easy Customization
Bootstrap 5 Card Height - Additionally Bootstrap 4 includes new auto layout columns These also have responsive breakpoints col col sm col md etc but don t have defined widths Therefore