Bootstrap 5 Column Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
Bootstrap 5 Column Height Fit Content

Bootstrap 5 Column Height Fit Content
https://i.ytimg.com/vi/9I__LW0-kaY/maxresdefault.jpg

Introduction To Bootstrap 4 Flex Layout Flexbox For Bootstrap YouTube
https://i.ytimg.com/vi/oRLB3HKr9l4/maxresdefault.jpg

How To Make Bootstrap 5 Equal Column Height With Text Buttons
https://i.ytimg.com/vi/TqFqK8t6nfo/maxresdefault.jpg
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this The color for your buttons comes from the btn x classes e g btn primary btn success so if you want to manually change the colors by writing your own custom css rules you ll need to change
More picture related to Bootstrap 5 Column Height Fit Content

Columns In Bootstrap Or How To Use Bootstrap Column Bootstrap 5
https://i.ytimg.com/vi/hj5_aduhHxM/maxresdefault.jpg

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

Bootstarp Tooltip Increase Height Sale Online Centralcountiesservices
https://media.geeksforgeeks.org/wp-content/uploads/20230308134204/ezgifcom-video-to-gif.gif
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can It s also possible to change the primary color with CSS only but it requires a lot of additional CSS since there are many primary variations btn primary alert primary bg
[desc-10] [desc-11]

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg

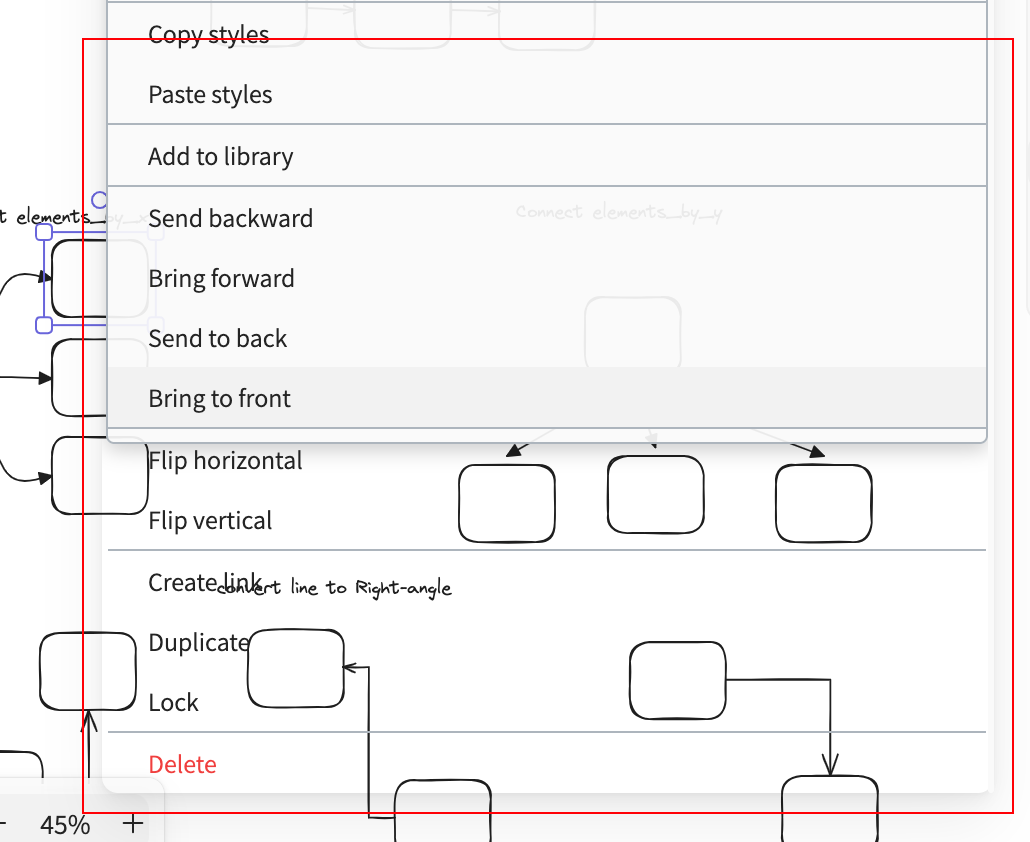
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled

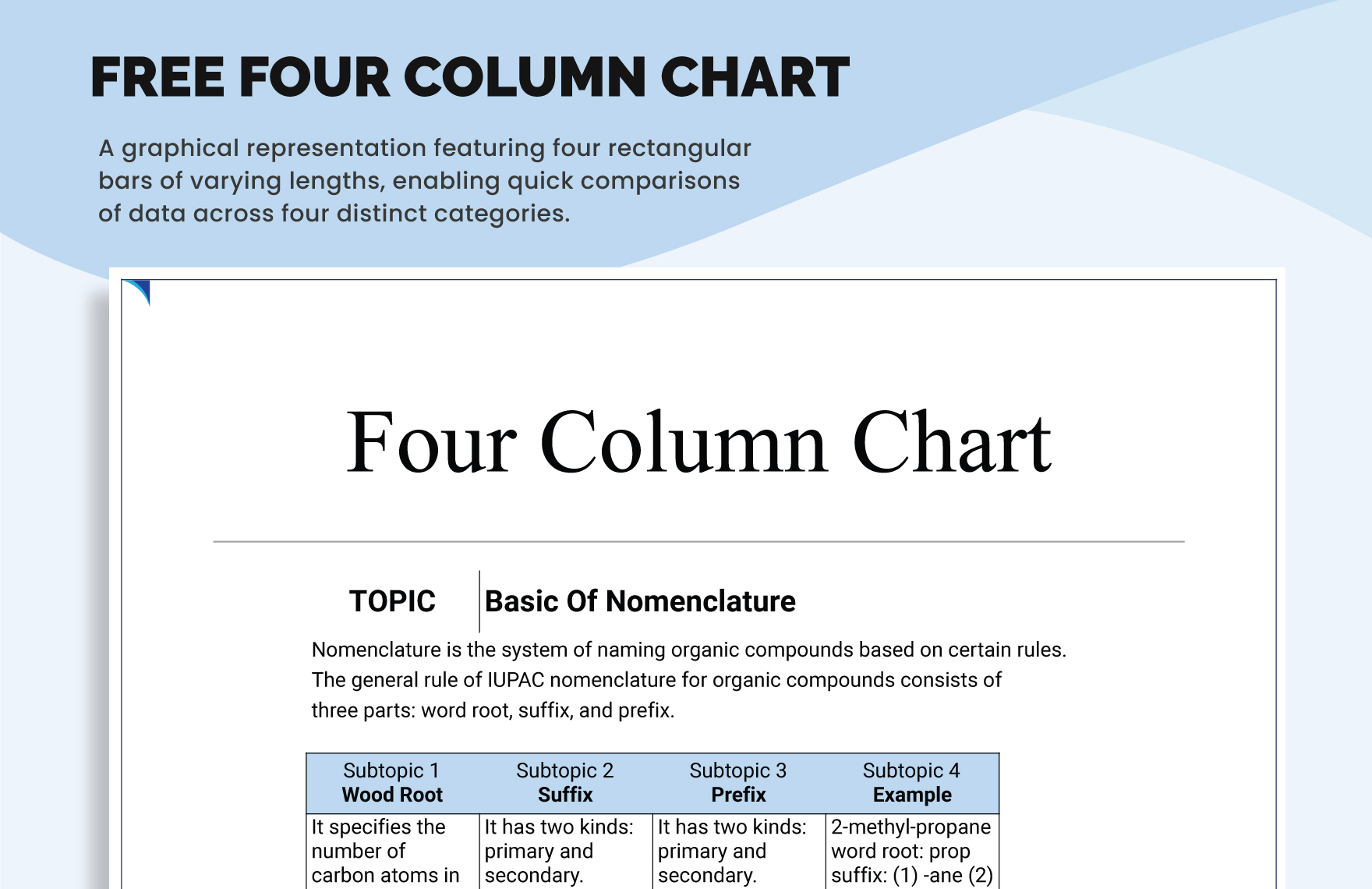
Editable Column Chart Templates In Google Sheets To Download

Tailwind Grid Generators TailTemplate

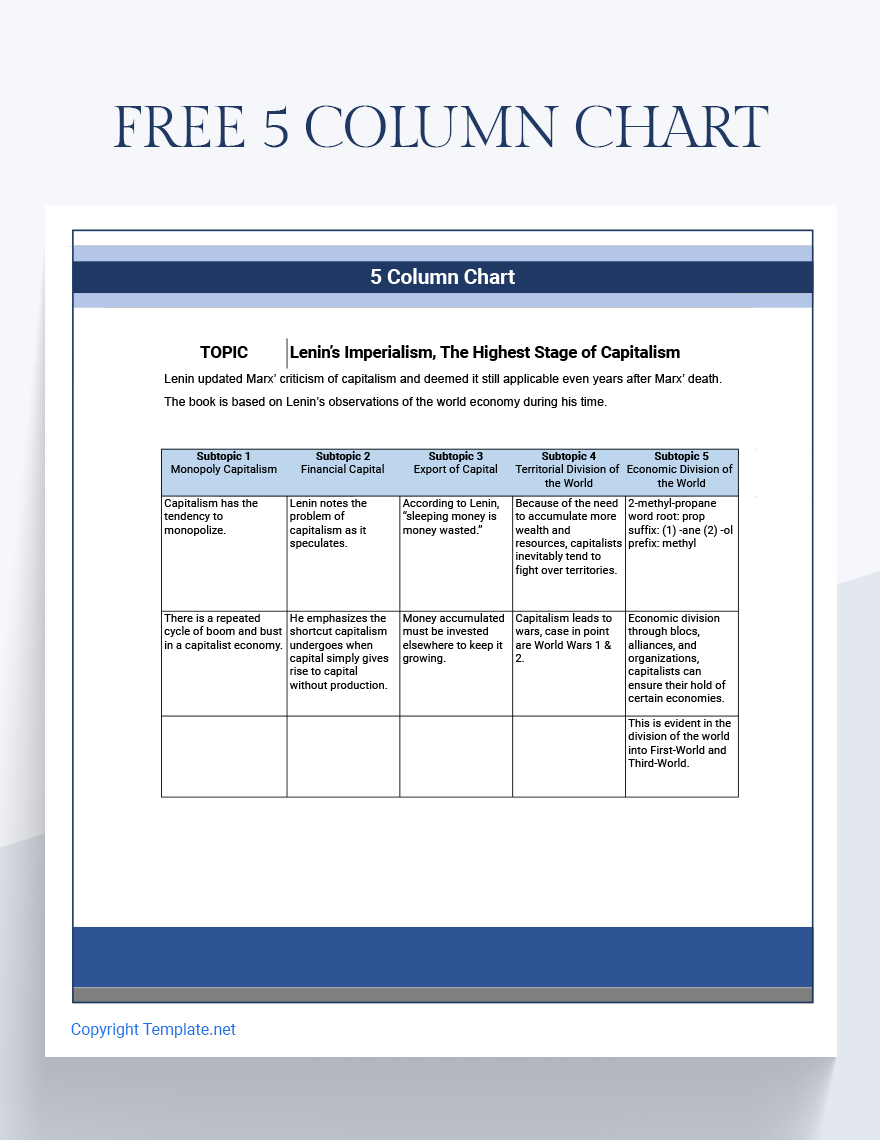
5 Column Chart Google Sheets Excel Template

Bootstrap Sizing Free Examples Tutorial

Why Most Of The Bootstrap 5 Classes Not Working As Per The

Bootstrap Layout Builder Drupal

Bootstrap Layout Builder Drupal

Css Height width 100 webkit fill available

CSS Propri t Fit content StackLima

Wiki gg Redirect Microsoft Edge Addons
Bootstrap 5 Column Height Fit Content - In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the