Bootstrap Card Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled
Bootstrap Card Height Fit Content

Bootstrap Card Height Fit Content
https://i.ytimg.com/vi/TqFqK8t6nfo/maxresdefault.jpg

How To Create An Equal Height Bootstrap 5 Cols Using Bootstrap 5
https://i.ytimg.com/vi/2TCjVK4LSOw/maxresdefault.jpg

Bootstrap Cards Same Height Bootstrap Cards Side By Side YouTube
https://i.ytimg.com/vi/Cv83B84r9xQ/maxresdefault.jpg
In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on If float right is not working remember that Bootstrap 4 is now flexbox and many elements are display flex which can prevent float right from working In some cases the utility
More picture related to Bootstrap Card Height Fit Content

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg

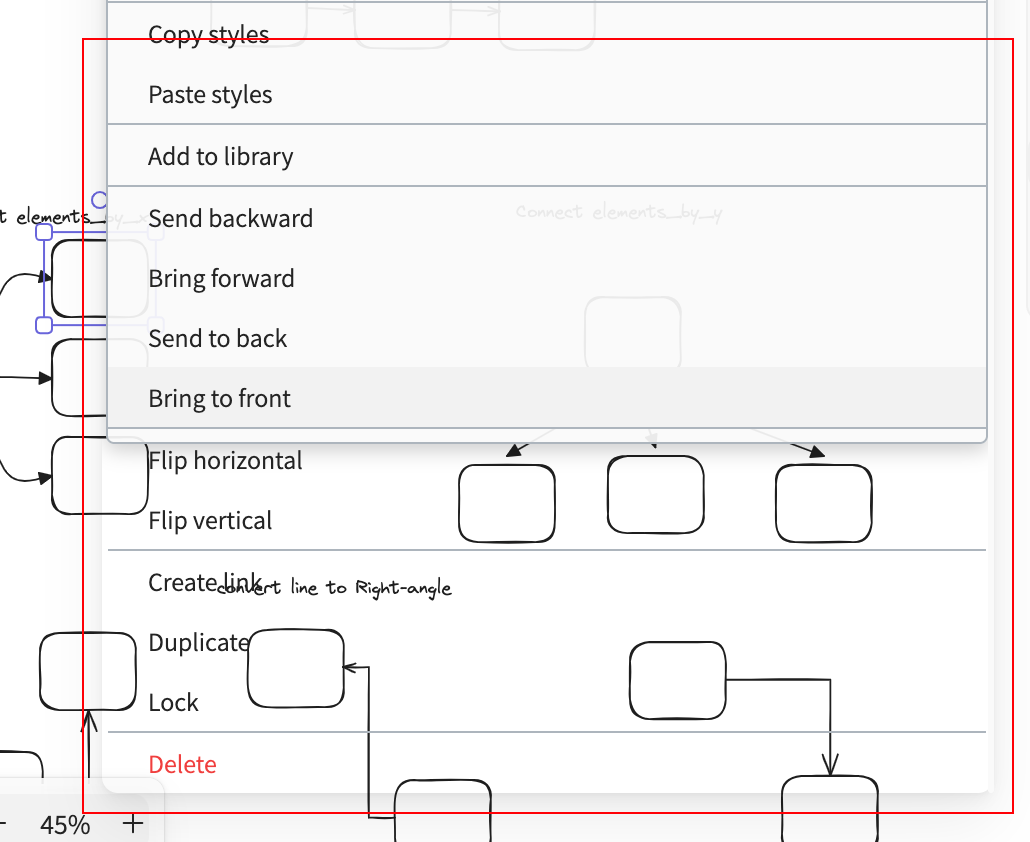
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png
I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen Bootstrap 5 Bootstrap 5 also has a flexbox Navbar and introduces new RTL support For this reason the concept of left and right has been replaced with start and end Therefore the
[desc-10] [desc-11]

Bootstrap Max Width Free Examples Templates Tutorial
https://mdbcdn.b-cdn.net/docs/standard/extended/max-width/assets/featured.jpg

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have

Bootstrap Card Template 56 Koleksi Gambar

Bootstrap Max Width Free Examples Templates Tutorial

Bootstrap Card Template 56 Koleksi Gambar

Css Height width 100 webkit fill available

CSS Propri t Fit content StackLima

Wiki gg Redirect Microsoft Edge Addons

Wiki gg Redirect Microsoft Edge Addons

Bootstrap Columns Reordering Tutorial
GitHub Mdbootstrap react card deck Responsive Card Deck Built With

Bootstrap Table Max Height With Scroll Design Talk
Bootstrap Card Height Fit Content - [desc-14]