Bootstrap Class For Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled
Bootstrap Class For Height Fit Content

Bootstrap Class For Height Fit Content
https://i.ytimg.com/vi/2TCjVK4LSOw/maxresdefault.jpg

Justify Content Bootstrap 5 Center Content Using Bootstrap 5 YouTube
https://i.ytimg.com/vi/khZmcFhrRHE/maxresdefault.jpg

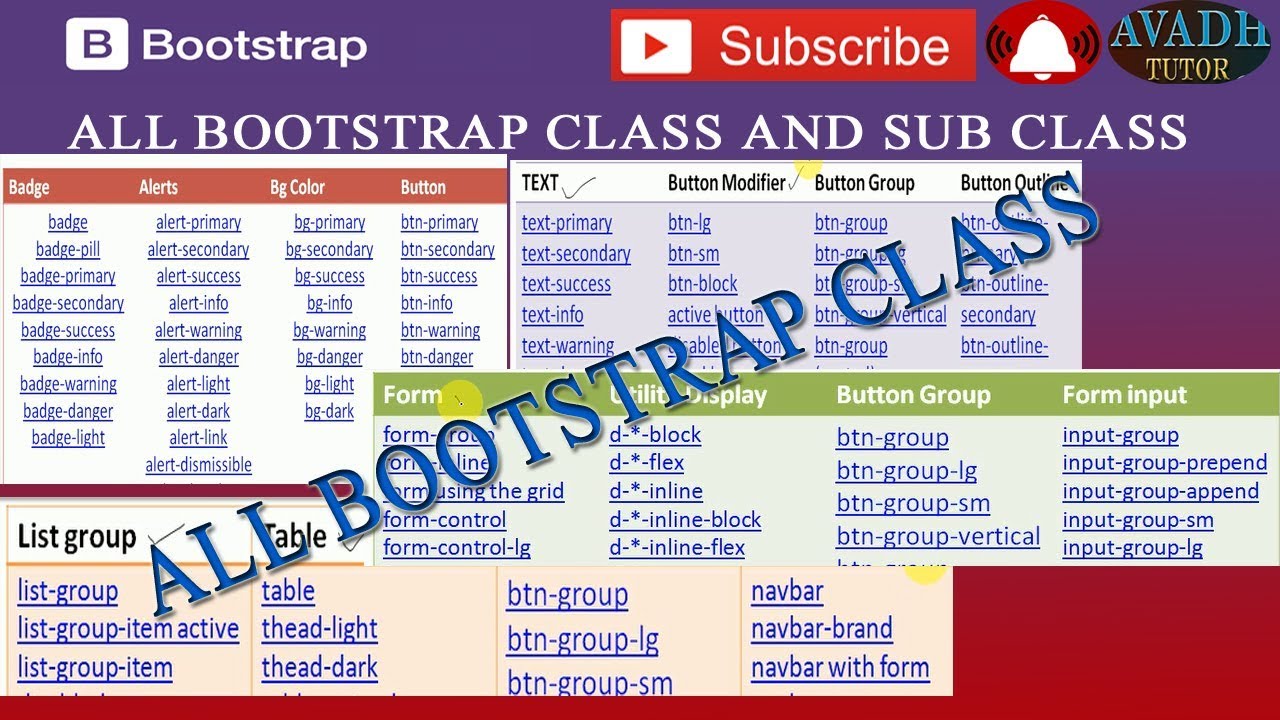
All Bootstrap Classes List Out All Bootstrap 4 Class With Examples
https://i.ytimg.com/vi/BwbDxdOEJh0/maxresdefault.jpg
To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current Additionally Bootstrap 5 introduces new grid gutter classes that can be used to adjust the spacing between columns The guttter is set on the row instead of each col inside the row For
Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4 I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen
More picture related to Bootstrap Class For Height Fit Content

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

Bootstrap Margin Complete Guide To Bootstrap Margin With 53 OFF
https://i.ytimg.com/vi/rRY5nrn5BuM/maxresdefault.jpg

Bootstrap 4 Cheat Sheet All Classes List With Descriptions 2019
https://i.pinimg.com/originals/b3/45/0f/b3450faa8a7be780a883082585c84fb7.png
One replacement for bootstrap datepicker is vanillajs datepicker It works with bootstrap 5 and also with other css frameworks Bootstrap naming conventions carry styles of their own col XS 1 refers to a column being 8 33 of the containing element wide Your text would most likely expand far beyond the specified
[desc-10] [desc-11]

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg

excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can

Bootstrap Sizing Free Examples Tutorial

Tailwind Grid Generators TailTemplate

Bootstrap Padding How Padding Works In Bootstrap Examples
Bootstrap 5 Icons Cheat Sheet Reference Table 2024

Theory Of Writing Megan Golding Writing For Engineering

Css Height width 100 webkit fill available

Css Height width 100 webkit fill available

CSS Propri t Fit content StackLima

Wiki gg Redirect Microsoft Edge Addons

Display Long Title On The Top Screen Ask For Help Glide Community
Bootstrap Class For Height Fit Content - I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen