Bootstrap Enable Responsive Font Sizes I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on Update 2022 Bootstrap 5 Generally speaking customizing Bootstrap 5 SASS works the same way as it did in Bootstrap 4 However some of the maps have changed and new ones have
Bootstrap Enable Responsive Font Sizes

Bootstrap Enable Responsive Font Sizes
https://i.ytimg.com/vi/7qoFAtiJjIk/maxresdefault.jpg

Responsive Font Size CSS Vw Unit YouTube
https://i.ytimg.com/vi/aP8OXWT5qSY/maxresdefault.jpg

How To Add Responsive Font Sizes In React Apps Using Material UI YouTube
https://i.ytimg.com/vi/ysqerjPTiNc/maxresdefault.jpg
The bootstrap live customizer is a good resource for customising your own bootstrap theme and seeing the results live as you customise Using this website its very easy Learn how to center align a button using Bootstrap 4 with step by step instructions and code examples
Bootstrap 5 update 2021 Although there is still no definitive support for light dark mode in Bootstrap 5 SASS can be used to create a dark theme Bootstrap 4 original answer What are some of the common ways to left align some text and right align some other text within a div container in bootstrap e g Total cost 42 Above total cost should be left
More picture related to Bootstrap Enable Responsive Font Sizes

Fully Responsive Heading With Different Font Sizes In Elementor
https://i.ytimg.com/vi/TXqzJAfNfMs/maxresdefault.jpg

Glass House Foundry Commercial
https://www.foundrycommercial.com/wp-content/uploads/2023/03/OG-Home-1.jpg

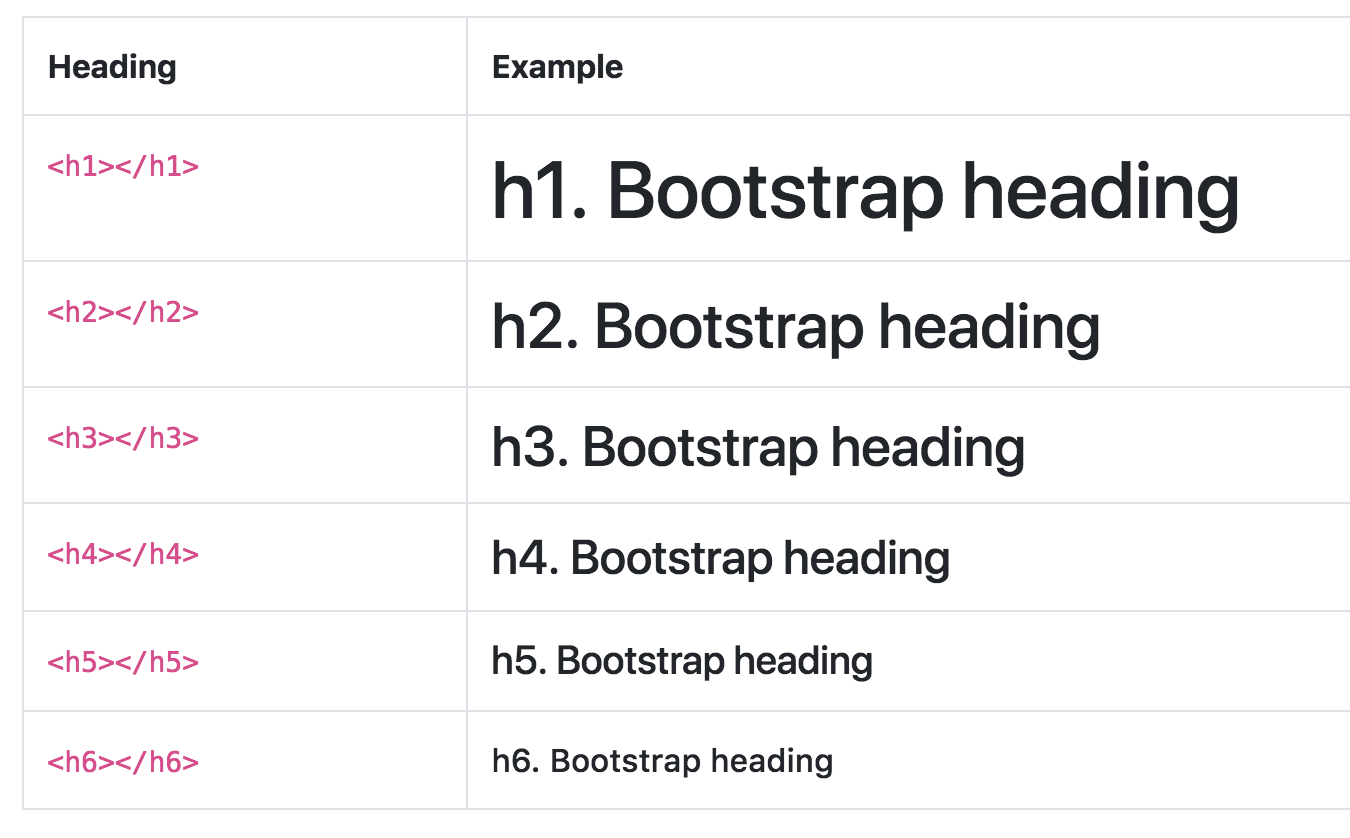
Bootstrap 4 Font Sizes Ivan Dokov Software Architect And Strategist
https://dokov.bg/assets/img/bootstrap-font-sizes.125e052f.jpg
Learn how to add margin or padding space between columns in Bootstrap with this Stack Overflow discussion Does anyone know the how to change Bootstrap s input focus The blue glow that shows up when you click on an input field
[desc-10] [desc-11]

Paper Submission Annual GOMACTech Conference
https://www.gomactech.net/assets/img/2025_Logo.png

Responsive Font Size Optimal Text At Every Breakpoint
https://cdn.matthewjamestaylor.com/titles/responsive-text-size.png

https://stackoverflow.com › questions
I need to create a responsive page using bootstrap by position a div at the centre of a page as like in the below mentioned layout

https://stackoverflow.com › questions
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on

Bootstrap Typography Generator Creator

Paper Submission Annual GOMACTech Conference

Bootstrap 5 Release Date

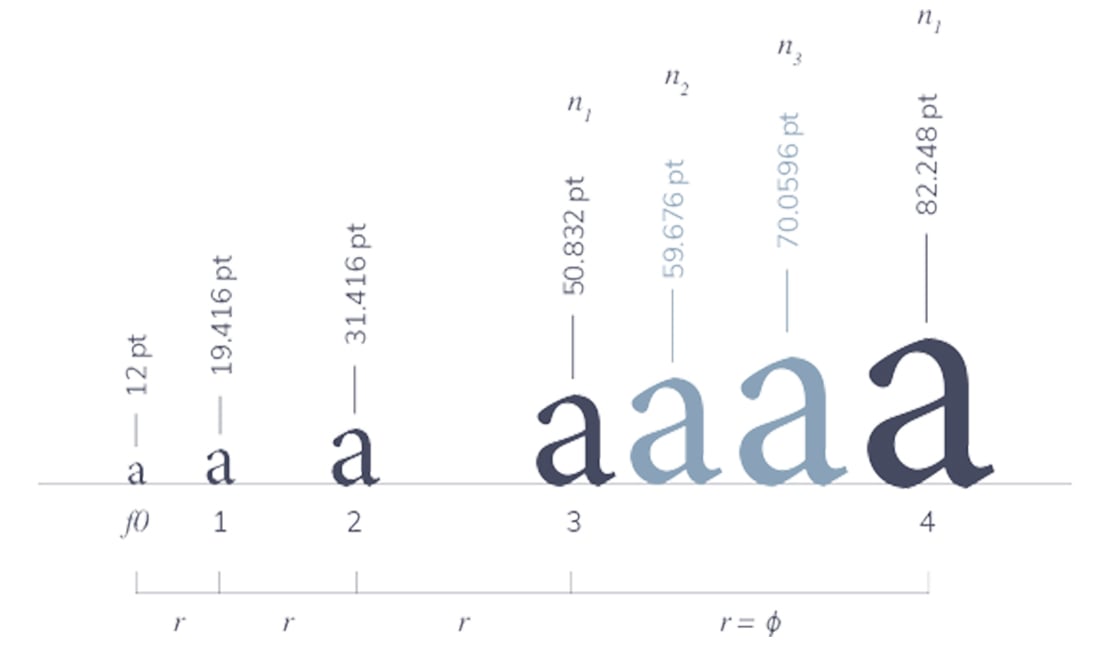
The 2022 Guide To Responsive Typography Sizing And Scales Blog Of Web

Inclusive Design Patterns For 2025 PUSH UX

Kaboore Font Dfonts

Kaboore Font Dfonts

Bootstrap Responsive Button Branding Design Inspiration Bootstrap

What Are The Bootstrap 4 Text Font Sizes And How Do You Change Them

Artboards In Adobe XD Learn Adobe XD With XDGuru
Bootstrap Enable Responsive Font Sizes - Bootstrap 5 update 2021 Although there is still no definitive support for light dark mode in Bootstrap 5 SASS can be used to create a dark theme Bootstrap 4 original answer