Bootstrap Modal Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled
Bootstrap Modal Height Fit Content

Bootstrap Modal Height Fit Content
https://i.ytimg.com/vi/5m_dqYgxlJg/maxresdefault.jpg

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg
In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on If float right is not working remember that Bootstrap 4 is now flexbox and many elements are display flex which can prevent float right from working In some cases the utility
More picture related to Bootstrap Modal Height Fit Content

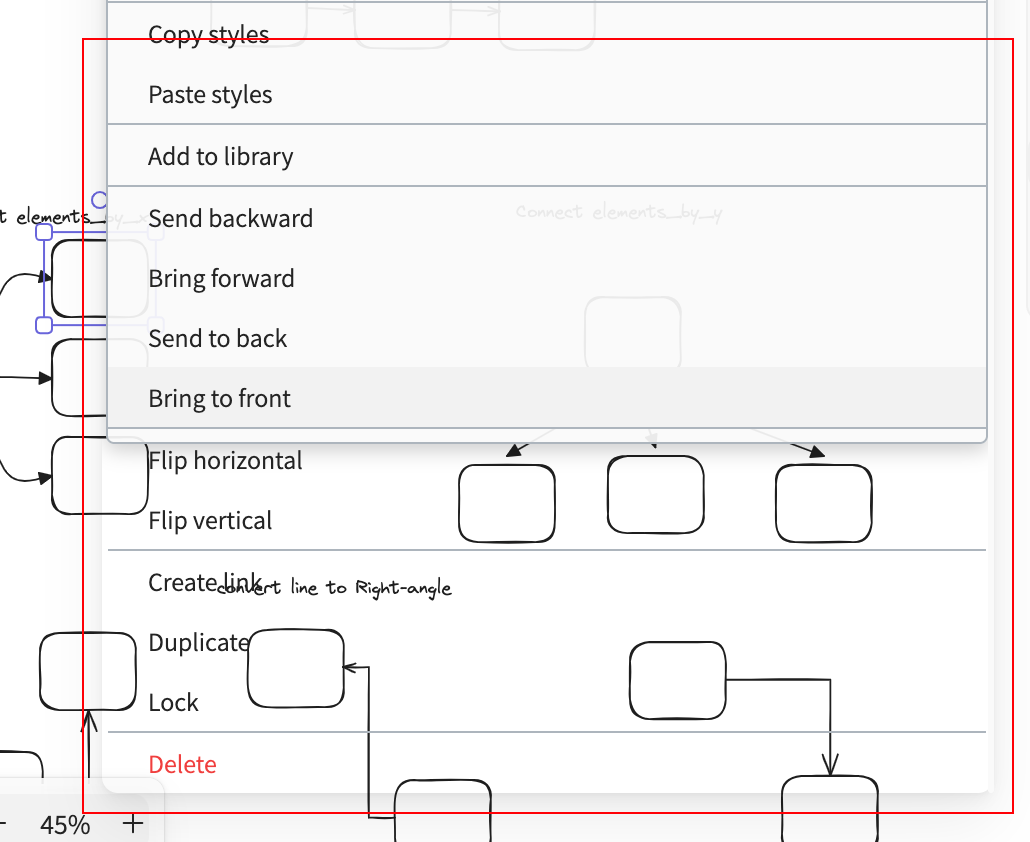
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

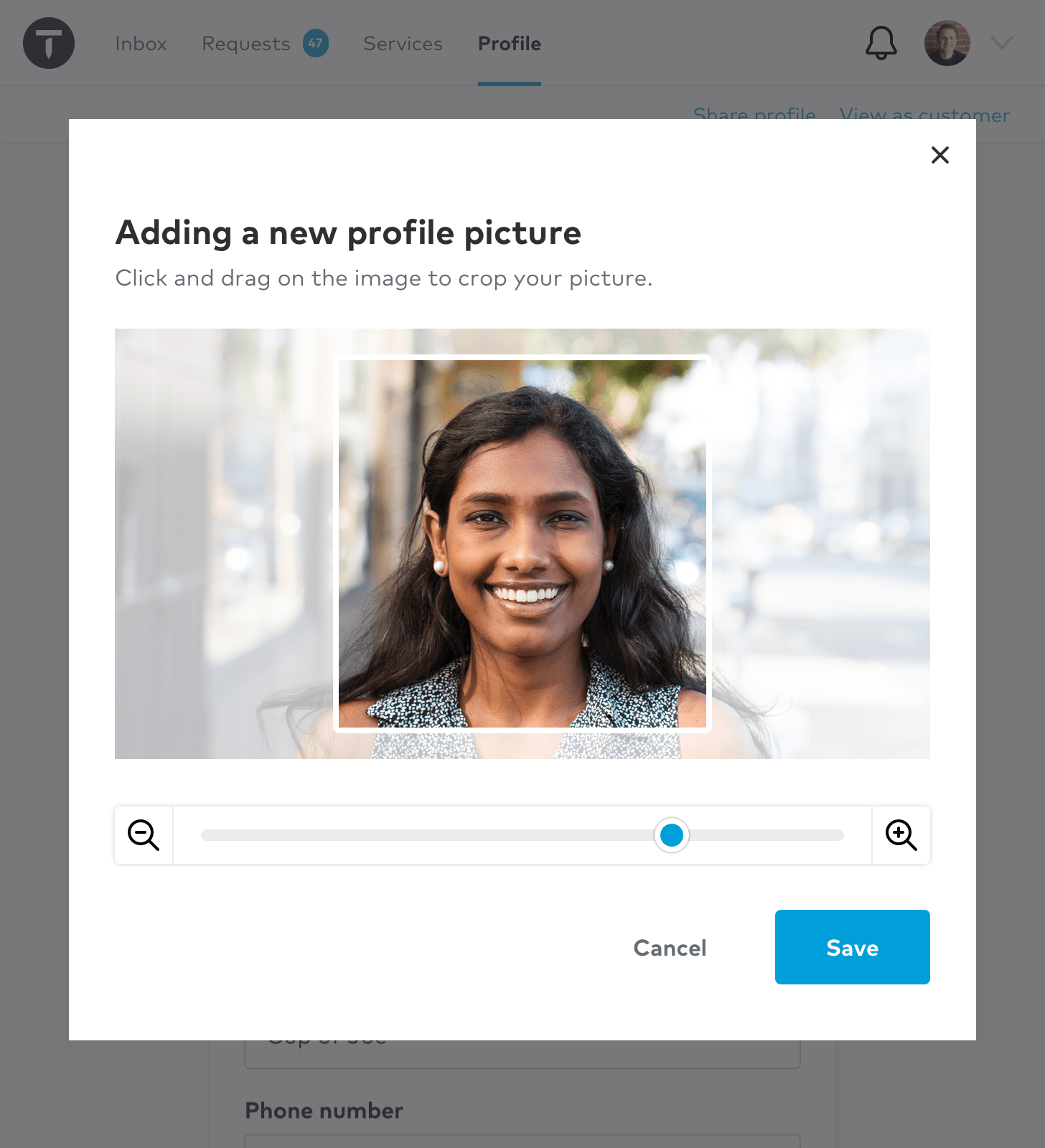
Modal Usage Thumbprint
https://thumbprint.design/0ade399ad4df96f656a7a8177d760e77/modal-break-2.png

Bootstrap Max Width Free Examples Templates Tutorial
https://mdbcdn.b-cdn.net/docs/standard/extended/max-width/assets/featured.jpg
I m struggling to make the a row stretch to fill the rest of the available height I tried adding h 100 to the row class but that causes a white space at the bottom of the screen Bootstrap 5 Bootstrap 5 also has a flexbox Navbar and introduces new RTL support For this reason the concept of left and right has been replaced with start and end Therefore the
[desc-10] [desc-11]

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

10 Unique And Interesting Bootstrap Modal Designs Worth Checking Out
https://www.bootstrapdash.com/wp-content/uploads/2020/01/bootstrap-simple-modal.png

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

Bootstrap Sizing Free Examples Tutorial
How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br

How To Increase Bootstrap Modal Height And Width Online Laseb fae ufmg br
Bootstrap Modal Height Fit Content - If float right is not working remember that Bootstrap 4 is now flexbox and many elements are display flex which can prevent float right from working In some cases the utility