Bootstrap Responsive Font Size Css In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
This is an old question and there have been several changes to Bootstrap over the years One of the most common issues I encounter when I don t know what version of Bootstrap I m using is Bootstrap has predefined classes that we use for styling If you are familiar with CSS you d know what padding margin and spacing etc are mb 0 margin bottom 0 OK now
Bootstrap Responsive Font Size Css

Bootstrap Responsive Font Size Css
https://i.ytimg.com/vi/7qoFAtiJjIk/maxresdefault.jpg

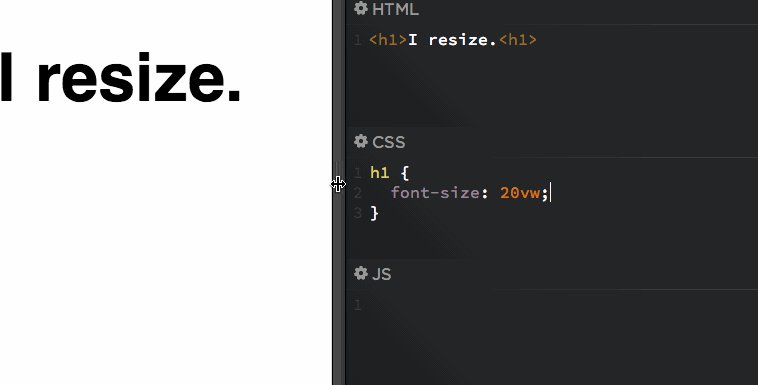
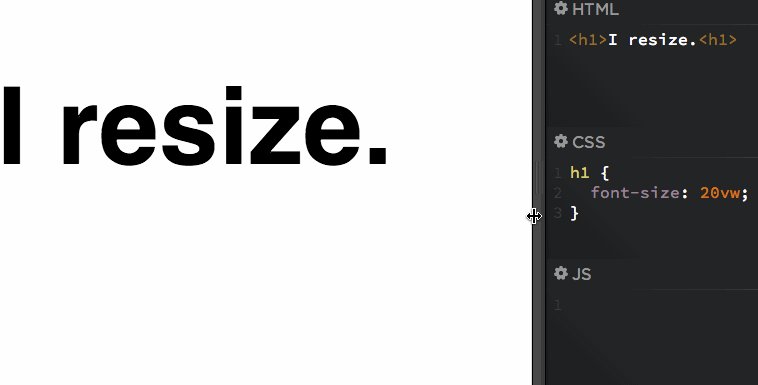
Responsive Font Size CSS Vw Unit YouTube
https://i.ytimg.com/vi/aP8OXWT5qSY/maxresdefault.jpg

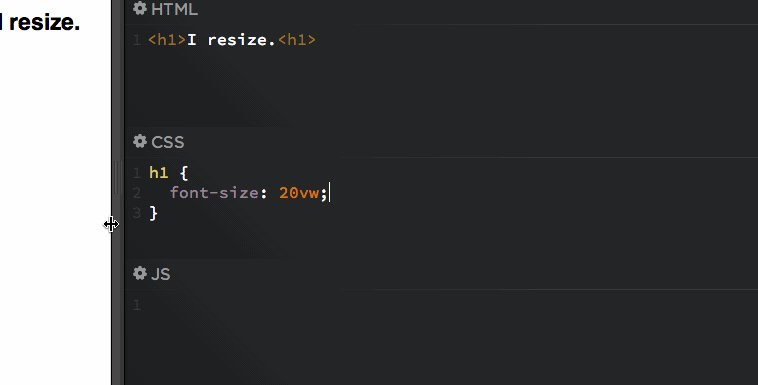
How To Create Responsive Font Size Using CSS Vw Unit YouTube
https://i.ytimg.com/vi/yEhXwObrrrg/maxresdefault.jpg
In computing a bootstrap loader is the first piece of code that runs when a machine starts and is responsible for loading the rest of the operating system In modern computers it s stored in Bootstrap 4 original answer Bootstrap has many different ways to align navbar items float right won t work because the navbar is now flexbox You can use mr auto for auto right margin on
Way better then the accepted answer imho This keeps all the bootstrap logic and styling intact Though I d advice using the second call back and explicitly use removeClass Because the bootstrap select is a Bootstrap component and therefore you need to include it in your code as you did for your V3 NOTE this component only works in bootstrap 4
More picture related to Bootstrap Responsive Font Size Css

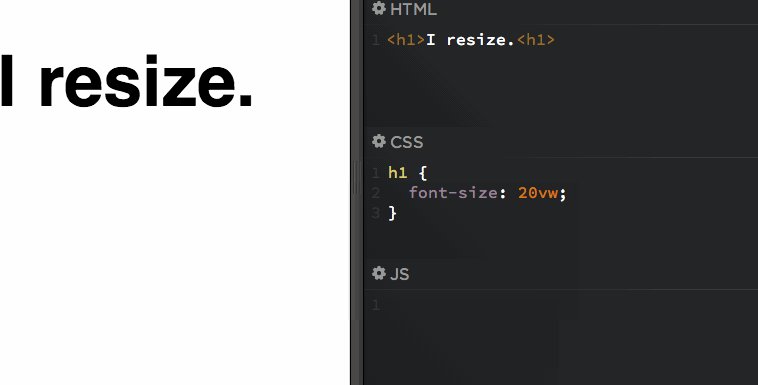
Responsive Font Size Using Html And Css YouTube
https://i.ytimg.com/vi/Dgnhj0oRCiM/maxresdefault.jpg

Responsive Text Using HTML CSS Responsive Font Size With Html Css
https://i.ytimg.com/vi/cDb41ak3vGg/maxresdefault.jpg

Fluid responsive Font Size With 1 Line Of CSS YouTube
https://i.ytimg.com/vi/2RTEa5b8WwQ/maxresdefault.jpg
In Bootstrap the default width of modal dialog is 600px But you can explicitly change its width For instance if you would like to maximize its width to the value of your The default bootstrap font size is 1rem or 16px so update datepicker class font size 0
[desc-10] [desc-11]

Responsive Font size Css tricks how To Make Text Responsive In Html
https://i.ytimg.com/vi/l5tqv-yaVNY/hq720_2.jpg?sqp=-oaymwEYCPUDENAFSFryq4qpAwoIARUAAIhC0AEB&rs=AOn4CLCktBqWdfyeApOrU4NKFEtbjWCFZg

Responsive Font size Css tricks how To Make Text Responsive In Html
https://i.ytimg.com/vi/l5tqv-yaVNY/maxres2.jpg?sqp=-oaymwEoCIAKENAF8quKqQMcGADwAQH4Ac4FgAKKCIoCDAgAEAEYEyBUKH8wDw==&rs=AOn4CLCy2Orc7mzvH0IOzRINybnY9mRwbQ

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
This is an old question and there have been several changes to Bootstrap over the years One of the most common issues I encounter when I don t know what version of Bootstrap I m using is

Bootstrap 4 Font Sizes Ivan Dokov Software Architect And Strategist

Responsive Font size Css tricks how To Make Text Responsive In Html

Responsive Font Size Optimal Text At Every Breakpoint

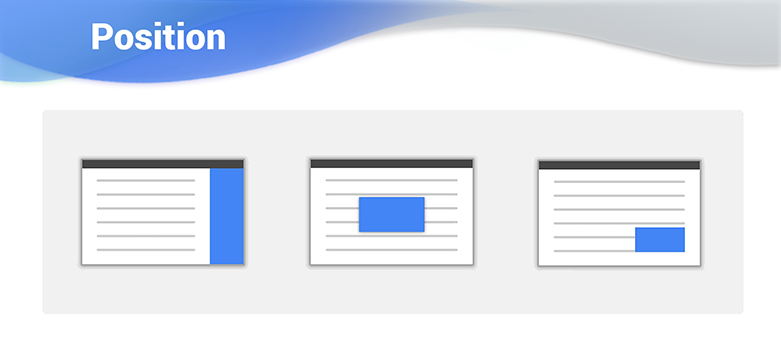
Bootstrap Position Examples Tutorial

Bootstrap 4 Rating Examples Tutorial

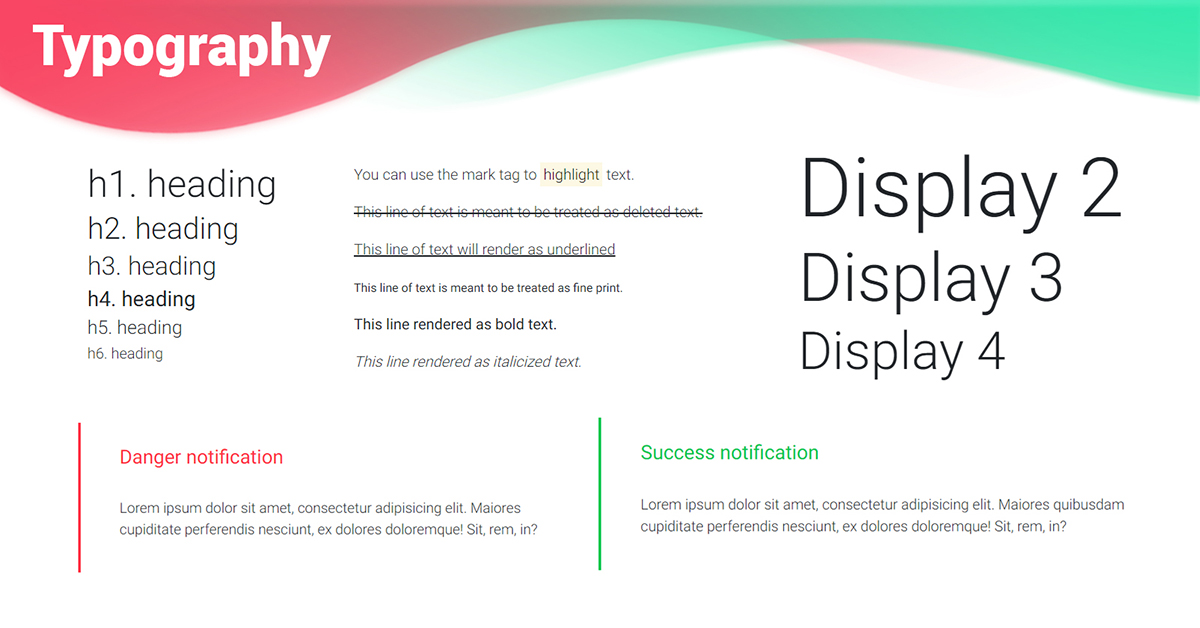
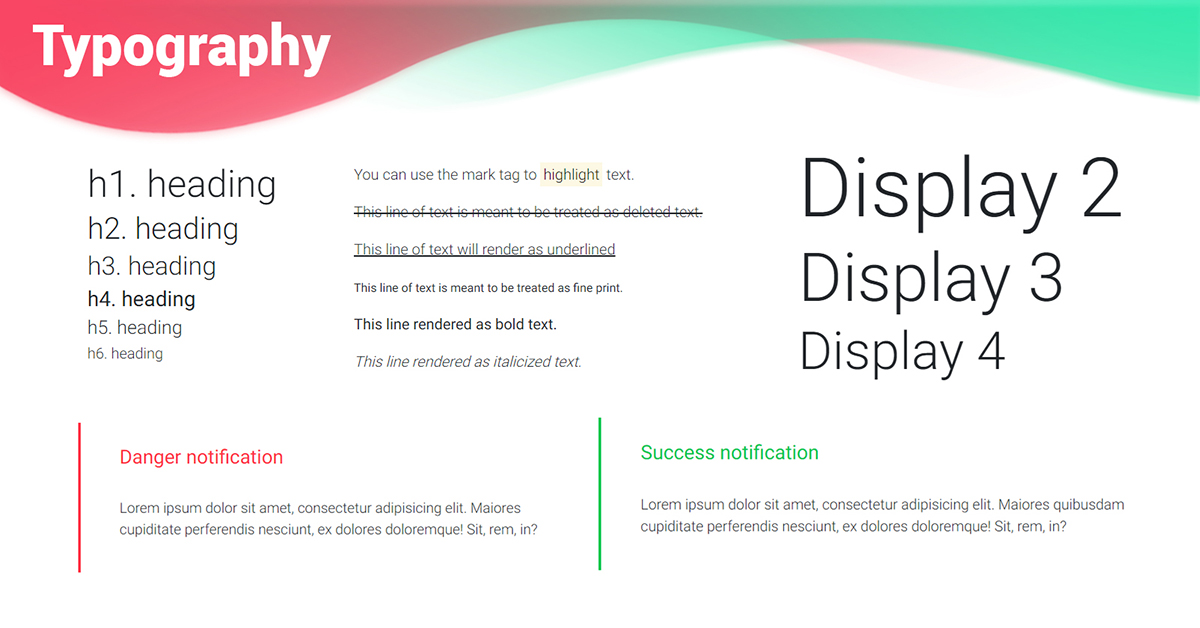
Bootstrap Typography Generator Creator

Bootstrap Typography Generator Creator

ID Vs Class Which CSS Selector Should You Use 6 Demos

Scale Text To Fit Into Button Ionic v1 Ionic Forum

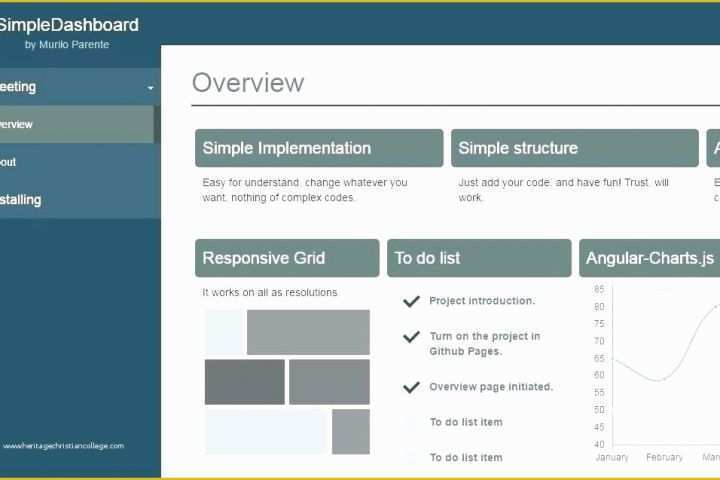
61 Bootstrap Responsive Templates Free Download Heritagechristiancollege
Bootstrap Responsive Font Size Css - [desc-12]