Bootstrap Textarea Height Fit Content In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled To bootstrap refers to pulling yourself up by your bootstraps that is to use the power of something to leverage itself It is the origin of the term to boot your computer The current
Bootstrap Textarea Height Fit Content

Bootstrap Textarea Height Fit Content
https://i.ytimg.com/vi/s-sYzWPDTP8/maxresdefault.jpg

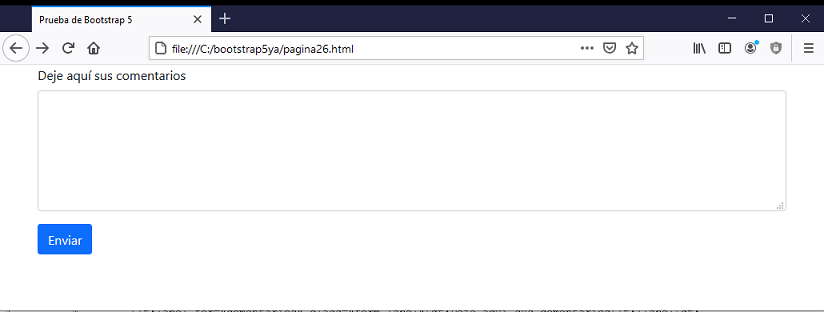
Form Control Textarea
https://tutorialesprogramacionya.com/bootstrap5ya/imagentema/foto040.jpg

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg
Do not include custom scss file or bootstrap scss folder For my scss to be applied I had to play a little bit with imports in custom scss file A structure of imports is very important I have In Bootstrap 4 the correct answer is to use the text xs right class This works because xs denotes the smallest viewport size in BS If you wanted to you could apply the
Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this The color for your buttons comes from the btn x classes e g btn primary btn success so if you want to manually change the colors by writing your own custom css rules you ll need to change
More picture related to Bootstrap Textarea Height Fit Content

Html textarea 100 Thinbug
https://i.stack.imgur.com/d78uq.png

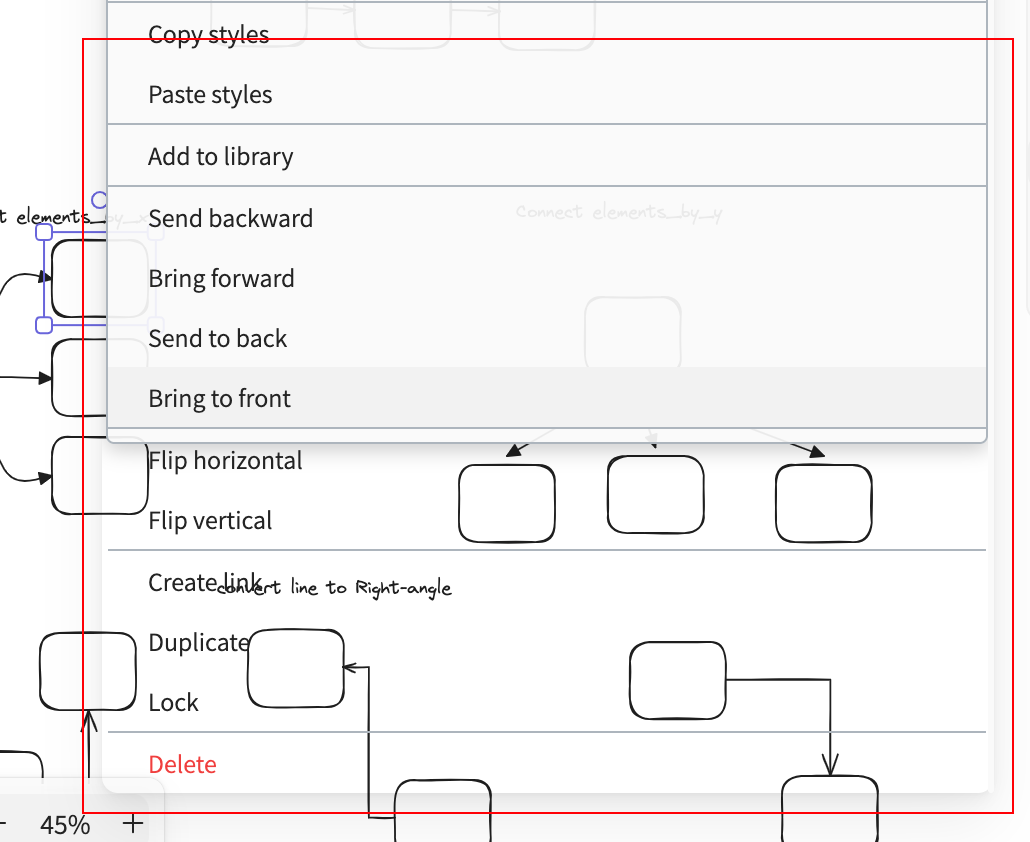
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png

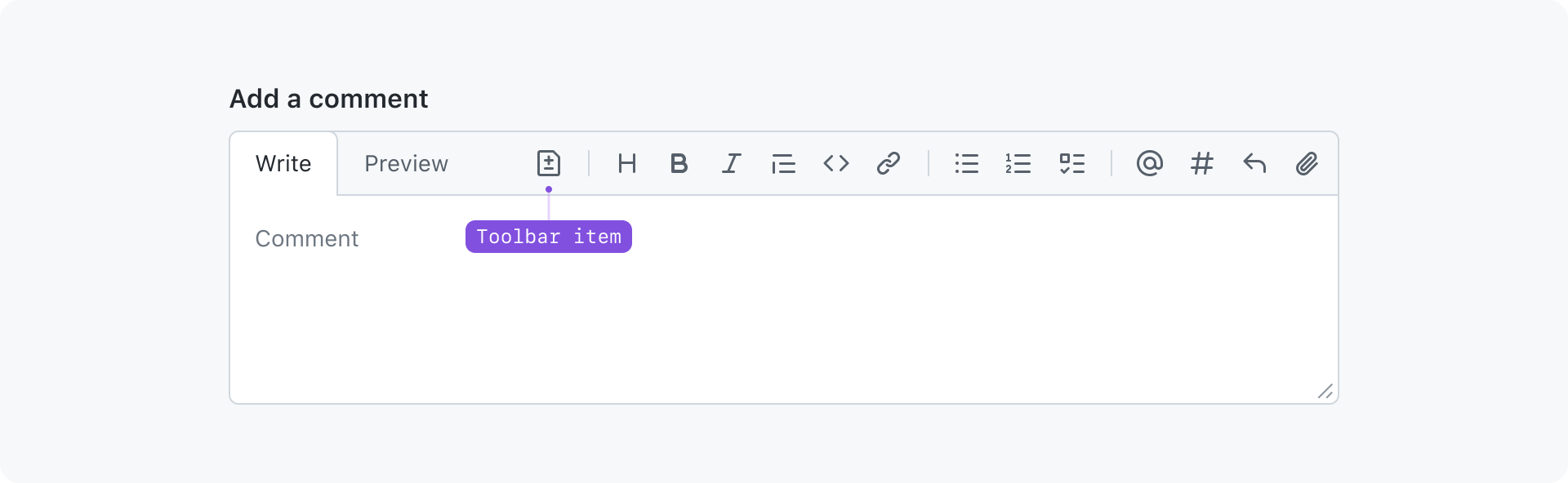
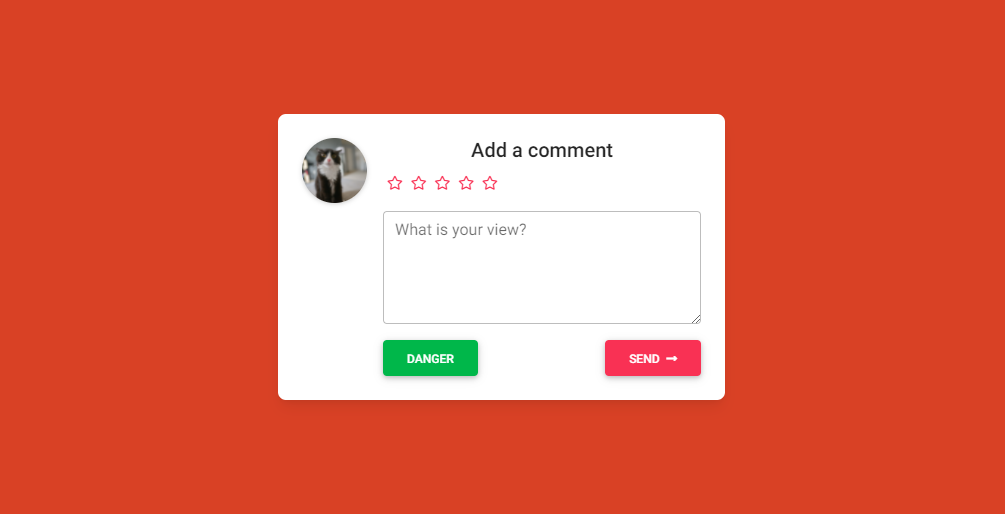
Comment Box Primer
https://user-images.githubusercontent.com/378023/197093096-ea3a9f65-4dde-4636-a154-06b03add8788.png
With the use of the bootstrap 4 utilities you could horizontally center an element itself by setting the horizontal margins to auto To set the horizontal margins to auto you can It s also possible to change the primary color with CSS only but it requires a lot of additional CSS since there are many primary variations btn primary alert primary bg
[desc-10] [desc-11]

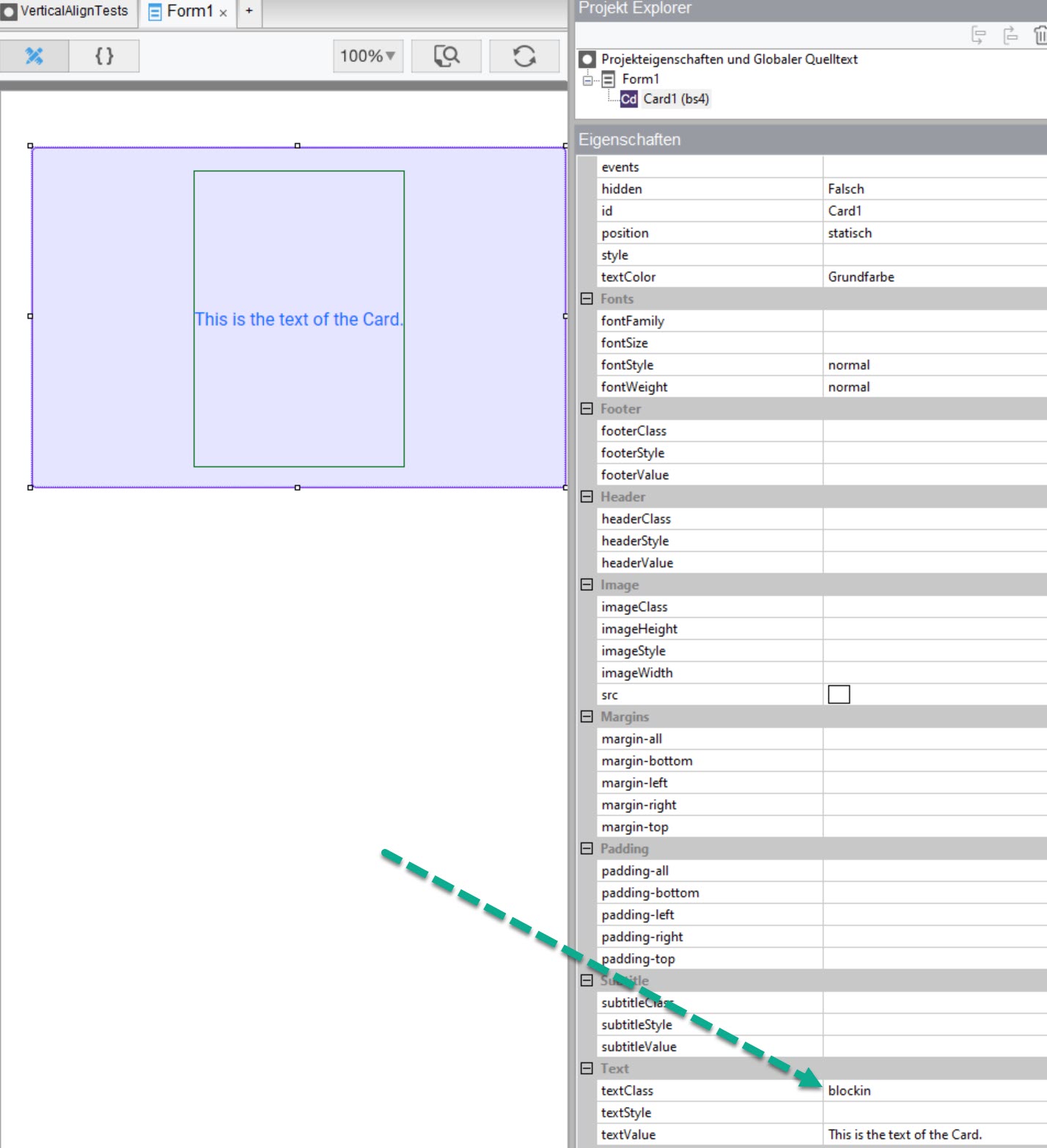
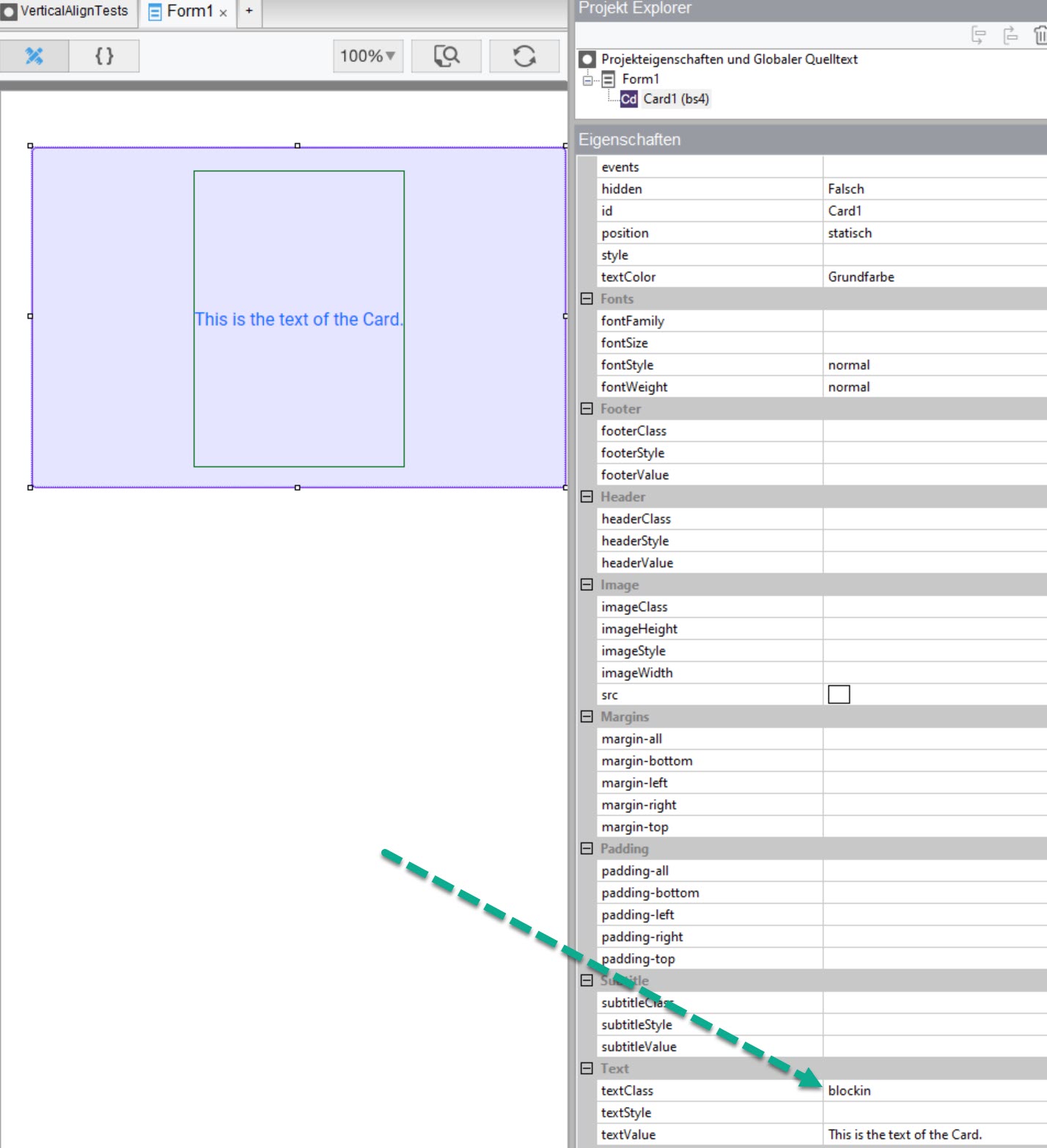
Vertical Alignment In Textarea AppStudio
https://discuss.appstudio.dev/uploads/db0741/original/2X/7/7bef3c5d913d5202295e4585788f7d7ab18aab8a.jpeg

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

https://stackoverflow.com › questions
In bootstrap 4 to center the children horizontally use bootstrap 4 class justify content center to center the children vertically use bootstrap 4 class align items center but

https://stackoverflow.com › questions
Because you are using compiled version of bootstrap css you are not able to change sass variables and only able to change css variables If you are not using compiled
.png)
Bootstrap Icons CDN Bi Bi Icons CDN Latest Version 1 11 3

Vertical Alignment In Textarea AppStudio

Bootstrap Textarea Height Auto Resize

HTML TextArea Input Placeholder Value Resize Readonly Examples

GitHub Mdbootstrap bootstrap textarea Responsive Textarea Built With
GitHub Mdbootstrap bootstrap textarea Responsive Textarea Built With
GitHub Mdbootstrap bootstrap textarea Responsive Textarea Built With

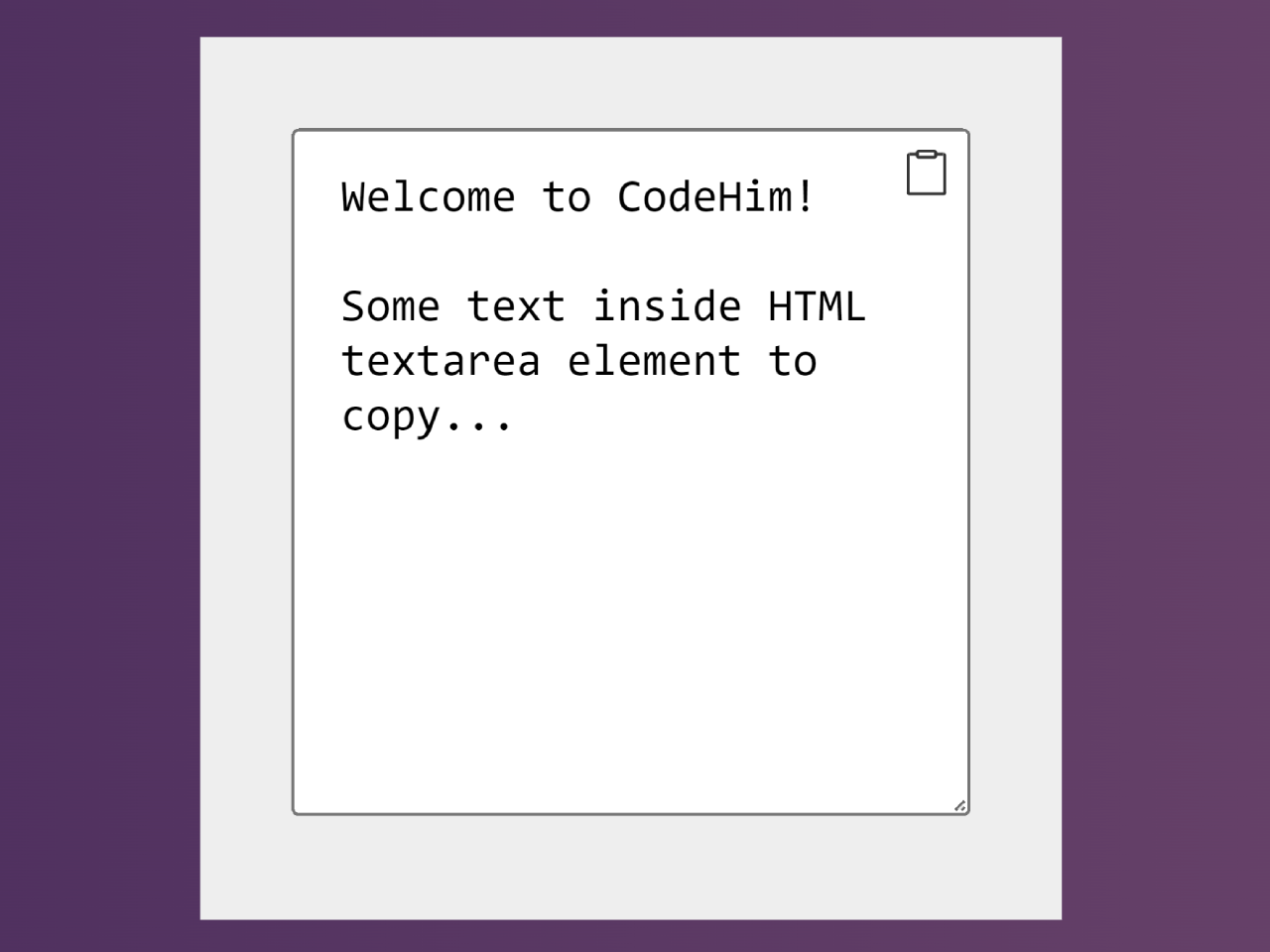
Textarea Copy To Clipboard Button CodeHim

textarea DIV Dovov

Wiki gg Redirect Microsoft Edge Addons
Bootstrap Textarea Height Fit Content - Bootstrap includes this CSS in the Navbar Placement section with the class fixed bottom Just add this