Change Image Size Css This approach is different than setecs answer using this the image area will be constant and defined by you leaving empty spaces either horizontally or vertically depending on the div size and image aspect ratio while setecs answer will get you a box that exactly the size of the scaled image without empty spaces
This works okay in Firefox but it has problems in Chrome the image does not always resize it somehow depends on the size of the window when the page was loaded This also works okay in Safari but sometimes the image is loaded with its minimum width height However when I change the CSS code to max height 150px max width 200px width 120px height 120px I get images that are all the same size but the aspect ratio is stretched ruining the images Is there not a way to resize the image container and not the image instead Allowing me to keep the aspect ratio but resize the image still
Change Image Size Css

Change Image Size Css
https://static.javatpoint.com/csspages/images/how-to-change-image-size-in-css1.png

136 Background Image Css Change Size Picture MyWeb
https://i.ytimg.com/vi/_ZAxYX4KOuc/maxresdefault.jpg

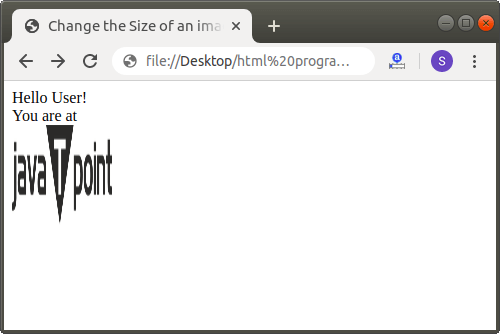
How To Change Image Size In Html Javatpoint
https://static.javatpoint.com/htmlpages/images/how-to-change-image-size-in-html2.png
You can set the image as the background to a div and then use the CSS background size property background size cover It will Scale the background image to be as large as possible so that the background area is completely covered by the background image Here is my situation I don t have to set the width of Image Only I can set the width of Div So I have to set the image width using div How can I do this Edit Thanks to all for helping me Now I solved my problem Initially I was told not to use CSS I had to solved this issue using Inline CSS But It was not possible So I decided to
I don t want to change the image size because the point of using SVG is to scale with the resolution Is there a way to set the size of the image using CSS without some sort of background image hack With everyones answer using the background image option they re missing one attribute The height and width will set the container size for the image but won t resize the image itself background size is needed to compress or stretch the image to fit this container I ve used the example from the best answer
More picture related to Change Image Size Css

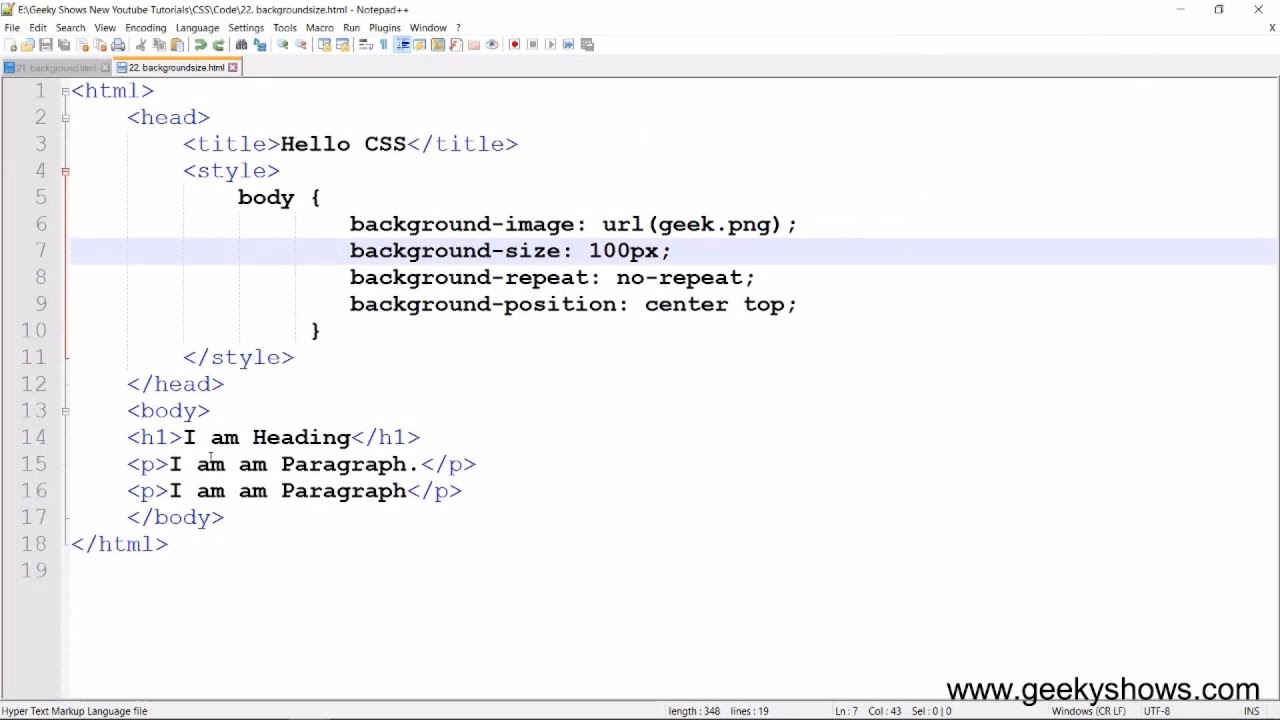
CSS Background size Property How To Change Background Image Size In
https://i.ytimg.com/vi/s6YKpQ2acdA/maxresdefault.jpg

How To Change Image Size In HTML
https://codedamn-blog.s3.amazonaws.com/wp-content/uploads/2022/10/28114018/How-to-resize-image-in-HTML.jpg

CSS Typography Change Font Size Spacing More YouTube
https://i.ytimg.com/vi/RNakAX3rVVw/maxresdefault.jpg
I have an unordered list of links and each link has a unique id I m using that id with the before selector to place the associated website s favicon before the link using the content property img wrap has absolute positioning inside wrap and extends in size to the entire element wrap The result of the fourth step is that img wrap has the same dimensions as the image By setting width 50 on img normal its size is 50 of img wrap and
[desc-10] [desc-11]

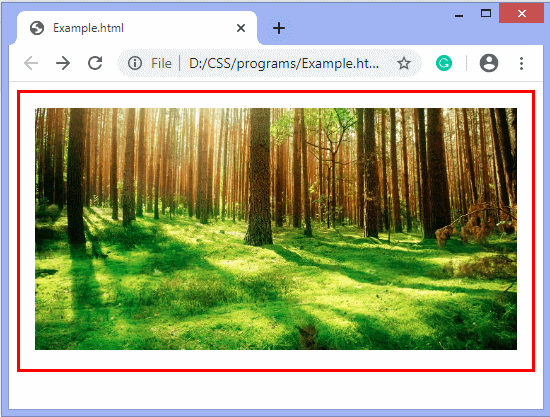
How To Change Image Size In CSS Scaler Topics
https://www.scaler.com/topics/images/css-image-size.webp

923 Css Background Image Keep Height MyWeb
https://static.wixstatic.com/media/5e5a34_d82ec03179b044a5804af805d7cce34f~mv2.png/v1/fill/w_824,h_550,al_c,q_90,usm_0.66_1.00_0.01,enc_auto/5e5a34_d82ec03179b044a5804af805d7cce34f~mv2.png

https://stackoverflow.com/questions/12991351
This approach is different than setecs answer using this the image area will be constant and defined by you leaving empty spaces either horizontally or vertically depending on the div size and image aspect ratio while setecs answer will get you a box that exactly the size of the scaled image without empty spaces

https://stackoverflow.com/questions/4684304
This works okay in Firefox but it has problems in Chrome the image does not always resize it somehow depends on the size of the window when the page was loaded This also works okay in Safari but sometimes the image is loaded with its minimum width height

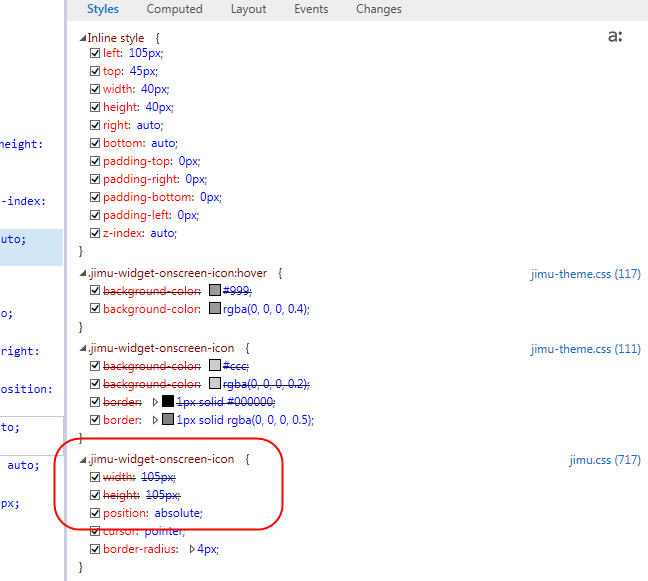
Solved Change On screen Icon Size Esri Community

How To Change Image Size In CSS Scaler Topics

How To Change Background Image Size In Html Css Free Word Template
How To Change Image Size In Html Css Printable Templates Free

Changing Text Size In CSS HTML Webpage Stack Overflow

95 Background Image Css Size Free Download MyWeb

95 Background Image Css Size Free Download MyWeb

Details 100 How To Increase Background Image Size In Css Abzlocal mx

How To Change Image Size In HTML Scaler Topics

CSS Background Image Size Tutorial How To Code A Full Page Background
Change Image Size Css - [desc-12]