Css Animate Max Height Fit Content A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are The CSS that you referenced is very useful to a web designer for debugging page layout problems I often drop it into the page temporarily so I can see the size of all the page
Css Animate Max Height Fit Content

Css Animate Max Height Fit Content
https://i.ytimg.com/vi/SKKXUCiqKEs/maxresdefault.jpg

CSS Width Height Object fit Overflow And CSS Units ems Rems Vw
https://i.ytimg.com/vi/hyAeX0p-uIA/maxresdefault.jpg

Tailwind Grid Generators TailTemplate
https://tailtemplate.com/img/posts/tailwind-grid-generators/tailwind-tools.jpg
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for These are all known in CSS as at rules They re special instructions for the browser not directly related to styling of X HTML XML elements in Web documents using rules and properties
I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
More picture related to Css Animate Max Height Fit Content

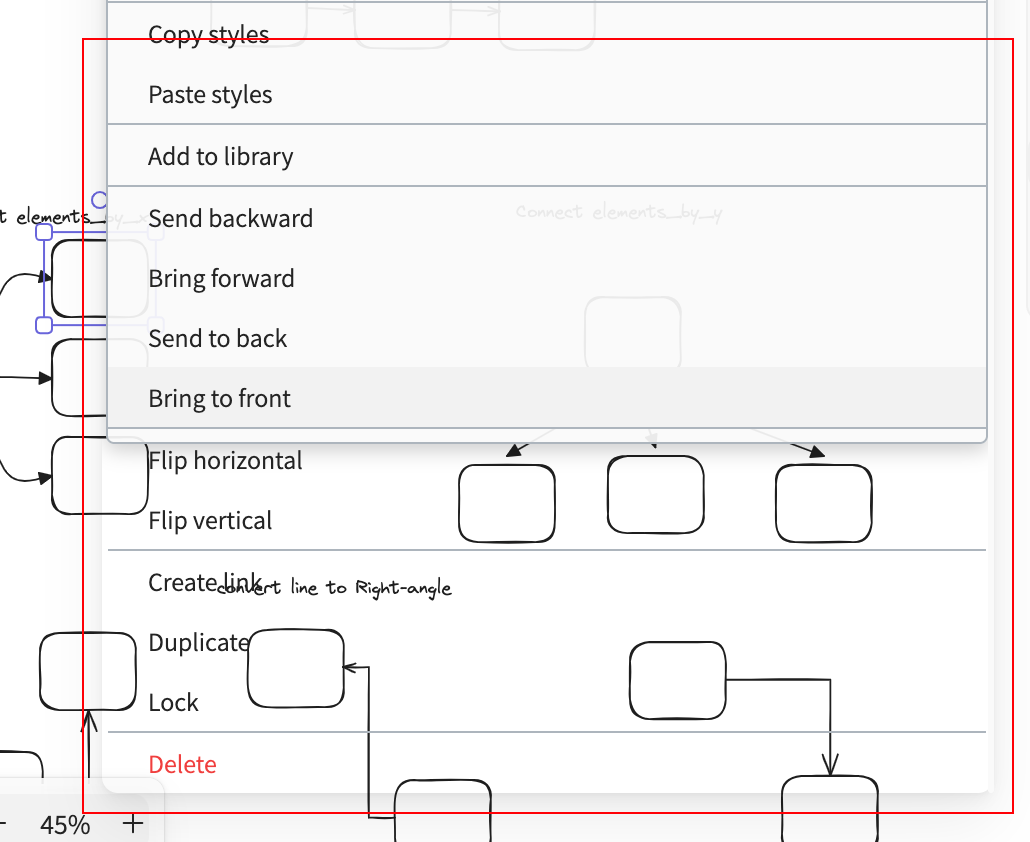
excalidraw Obsidian
https://forum-zh.obsidian.md/uploads/default/original/2X/d/df87aa2e069077fd8d1a55003faa998e42f399c1.png
CSS SegmentFault
https://segmentfault.com/img/bVc6rx5

CSS Animate DIVCSS5
http://www.divcss5.com/uploads/allimg/201019/143231M48-0.jpg
DanielBarral 1 there s no guarantee that the aspect ratio declared in CSS is the same as the original one 2 the height width attribute are parsed by the browser very early when it loads If you want to add css for Landscape mode you can add this and orientation landscape media only screen and min width 200px and max width 767px and orientation portrait
[desc-10] [desc-11]

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

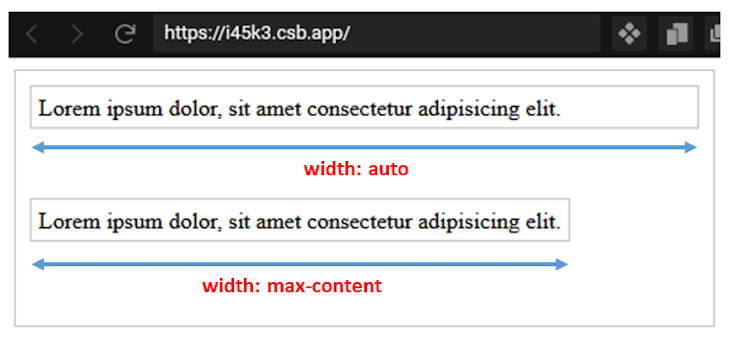
CSS Min width Property Scaler Topics
https://scaler.com/topics/images/min-width-usage.webp

https://stackoverflow.com › questions
A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3

https://stackoverflow.com › questions
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are

Html Content Length

Bootstrap Sizing Free Examples Tutorial

Html Content Length

Responsive Height Design

React spring animate max height Codesandbox

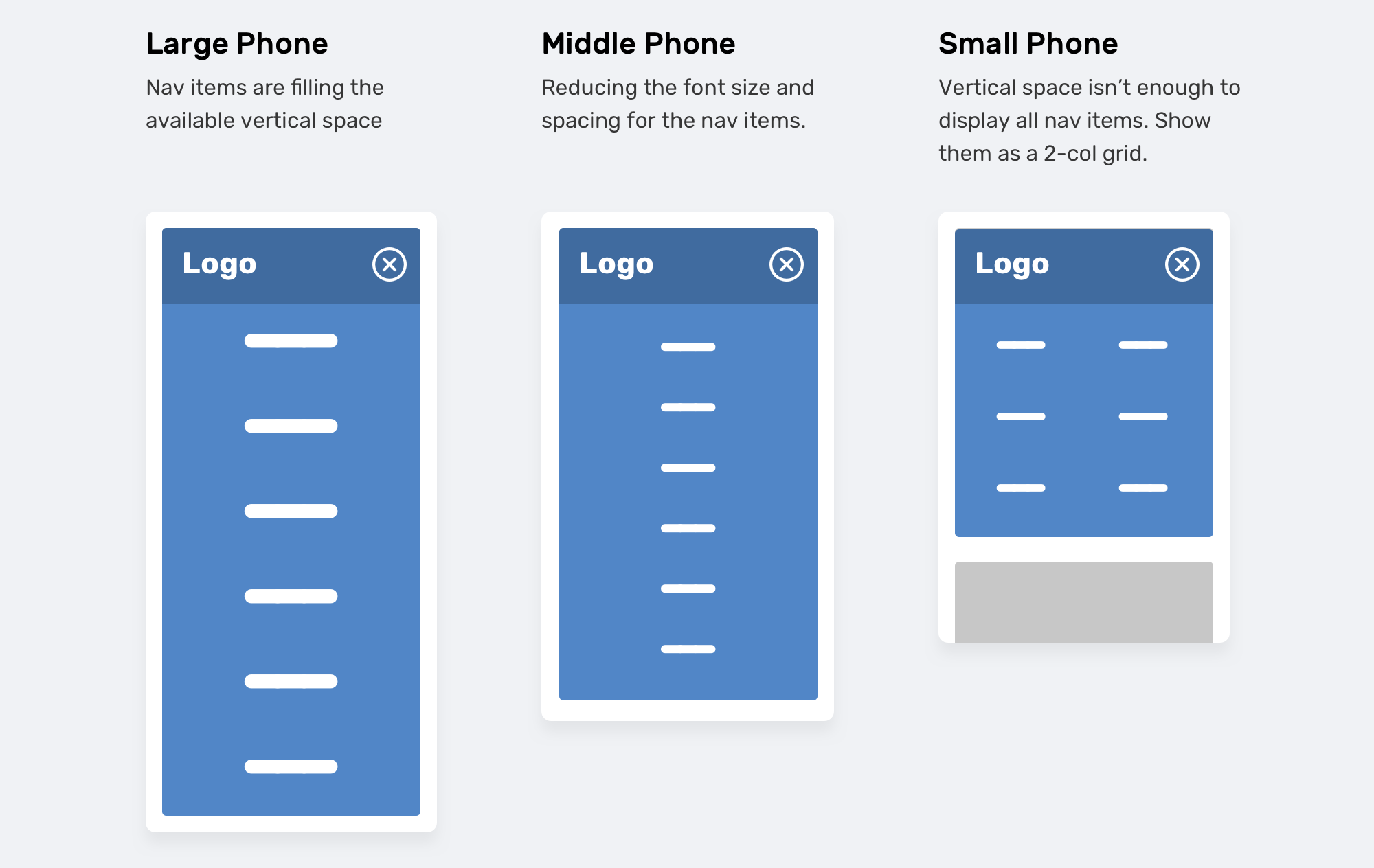
A Simple Responsible Layout Kevin Powell Community

A Simple Responsible Layout Kevin Powell Community

Max Height In CSS Max Height Property Scaler Topics

A Simple Responsible Layout Kevin Powell Community

CSS Propri t Fit content StackLima
Css Animate Max Height Fit Content - For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
