Css Full Screen Height Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Css Full Screen Height

Css Full Screen Height
https://i.ytimg.com/vi/hZXlfr5eHIg/maxresdefault.jpg

Curriculum Visions
https://curriculumvisions.com/questionHelp.png

Black Wallpaper Hd For Android Mobile Infoupdate
https://blackwallpaperhd.com/wp-content/uploads/2022/12/full1.jpg
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
Its only after you ve added third party CSS products or found yourself with complicated CSS cascades that you want to figure out how to return to the browser default style sheet values Note that in order for this to work you will need to know in advance what the default styles will be for your other sibling elements so you can override the first rule Additionally since this
More picture related to Css Full Screen Height

Loading screen
https://sevenhub.obs.myhuaweicloud.com/assets/loading-screen.gif?w=16&q=75

GU
https://image.uniqlo.com/GU/ST3/AsianCommon/imagesgoods/347342/item/goods_01_347342.jpg

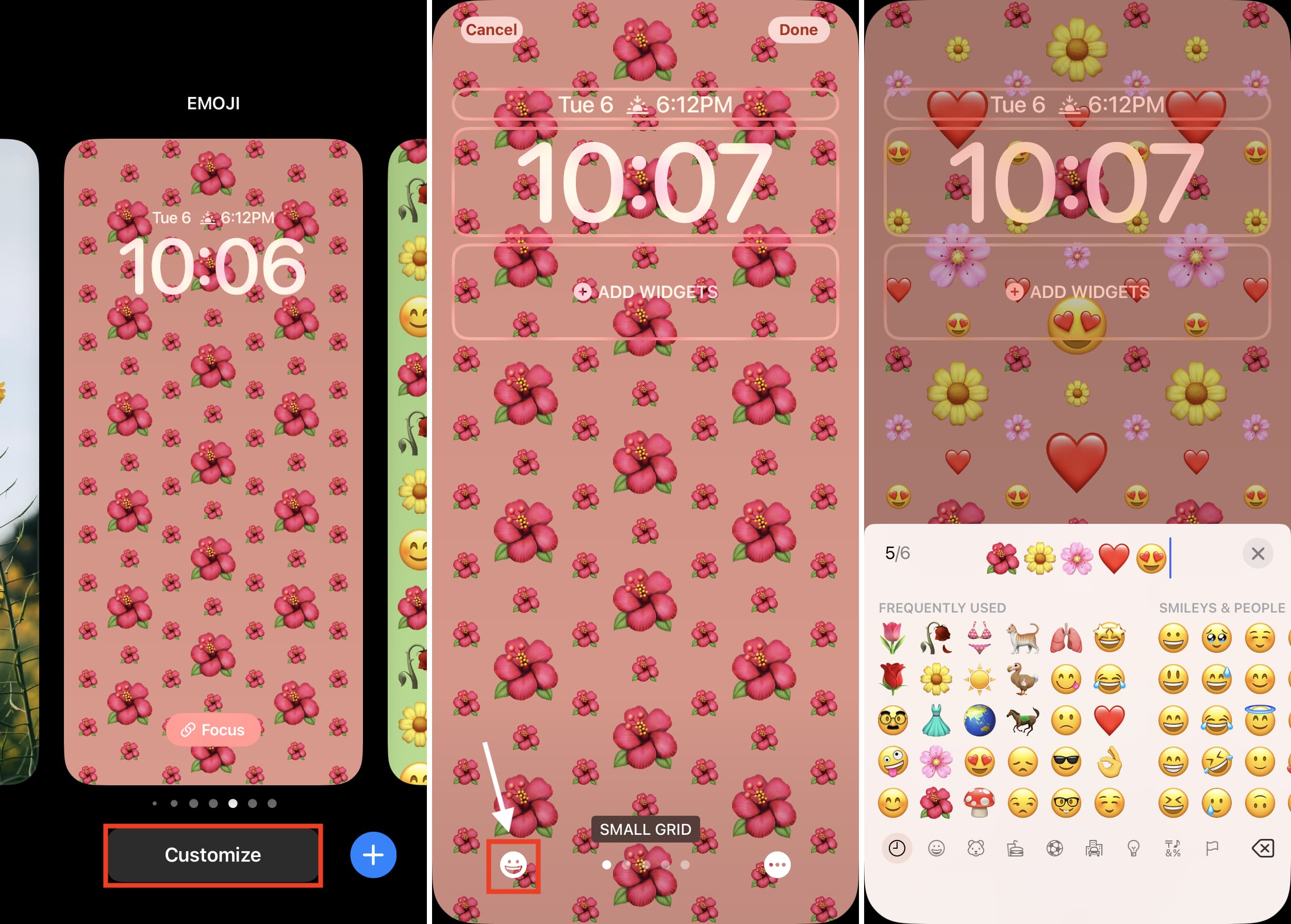
Cute Emoji Wallpapers For Iphone Infoupdate
https://media.idownloadblog.com/wp-content/uploads/2022/09/Edit-emoji-wallpaper-iPhone.jpg
I m using the latest versions of Tailwind CSS and Next js 14 I noticed that the tailwind config ts file was not generated automatically so I created it manually In my global css I only have this I have a solution for those of you that just want a simple onclick effect with pure CSS without a bunch of extra elements We will simply use CSS transitions You could probably do similar
[desc-10] [desc-11]

CSS Width Height And Box sizing CSS Full Tutorial
https://i.ytimg.com/vi/DSmFJi9kbeQ/maxresdefault.jpg

Angel Gostosa Jasmine Sherni A Bollywood Tail
https://celebritate.com/wp-content/uploads/Jasmine-Sherni.jpg

https://stackoverflow.com › questions
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for

https://stackoverflow.com › questions
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is

Cinnamon Swirl LIDL

CSS Width Height And Box sizing CSS Full Tutorial

Change Notifications Size XFCE EndeavourOS

List Of Prominent Individuals With The Profession Of Social Media

What Are Media Queries And How Do They Work Seobility Wiki
.png)
GAME BOY WALLPAPER IPHONE
.png)
GAME BOY WALLPAPER IPHONE

936 Background Image Html Code Fullscreen Free Download MyWeb

Html Wallpaper Background

Tailwind CSS Tutorial Arbitrary Values Explained
Css Full Screen Height - For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of