Css Make Table Column Fixed Width Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Css Make Table Column Fixed Width

Css Make Table Column Fixed Width
https://i.ytimg.com/vi/1gDQSak_1wI/maxresdefault.jpg

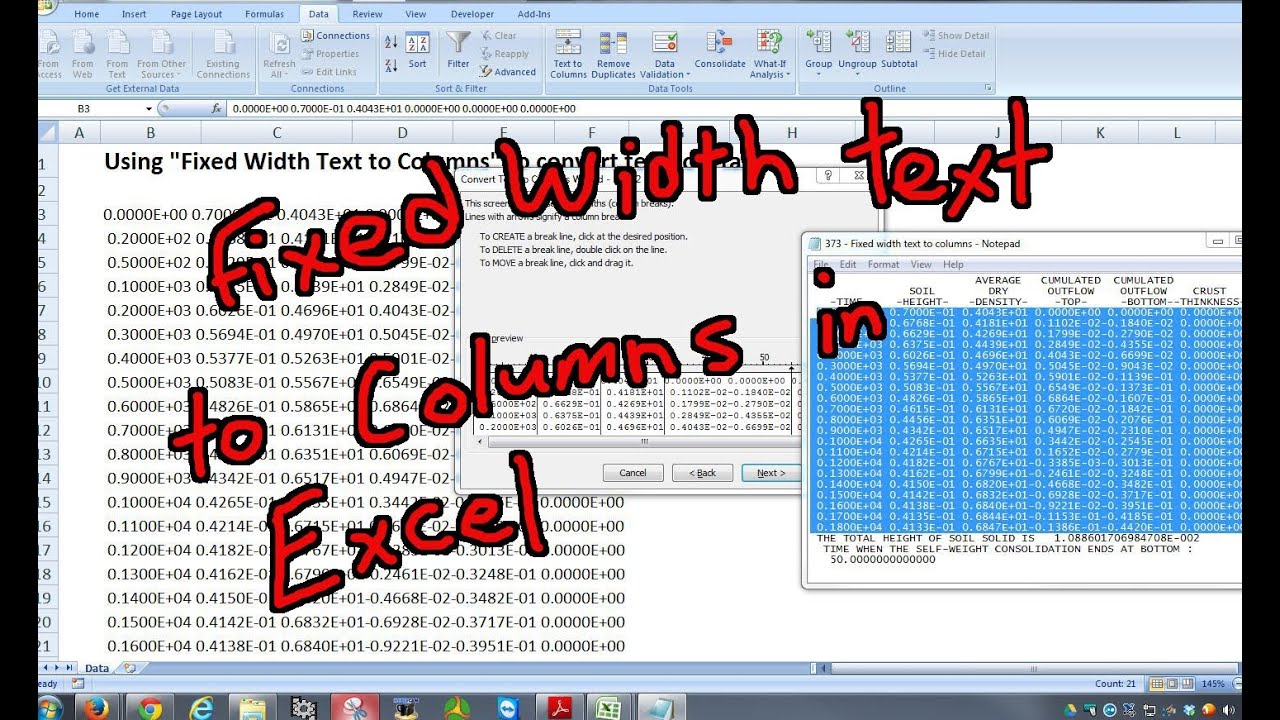
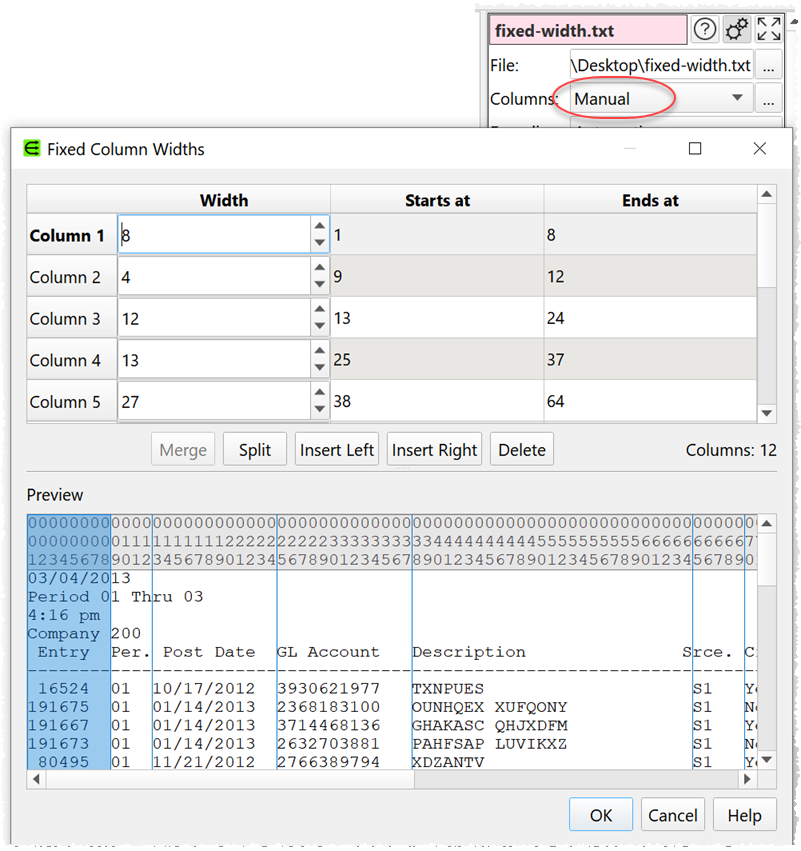
Converting Text To A Table Using Fixed Width Text To Columns In
https://i.ytimg.com/vi/wOpcnsMHb6Y/maxresdefault.jpg

Design Row And Column In Table Using HTML And CSS Making Table Using
https://i.ytimg.com/vi/bDLHVVsIz4s/maxresdefault.jpg
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of
Its only after you ve added third party CSS products or found yourself with complicated CSS cascades that you want to figure out how to return to the browser default style sheet values Note that in order for this to work you will need to know in advance what the default styles will be for your other sibling elements so you can override the first rule Additionally since this
More picture related to Css Make Table Column Fixed Width

3D Detailing Of Column Base Plate In Autodesk Revit YouTube
https://i.ytimg.com/vi/XxU6ok04QY8/maxresdefault.jpg

Free Template 169 Garden
https://templatemo.com/screenshots/templatemo_169_garden.jpg

Html Telegraph
https://i.stack.imgur.com/2ULwY.png
I m using the latest versions of Tailwind CSS and Next js 14 I noticed that the tailwind config ts file was not generated automatically so I created it manually In my global css I only have this I have a solution for those of you that just want a simple onclick effect with pure CSS without a bunch of extra elements We will simply use CSS transitions You could probably do similar
[desc-10] [desc-11]

Lagun Machine Tools
https://www.lagunmt.com/wp-content/uploads/cm-cl-c.png

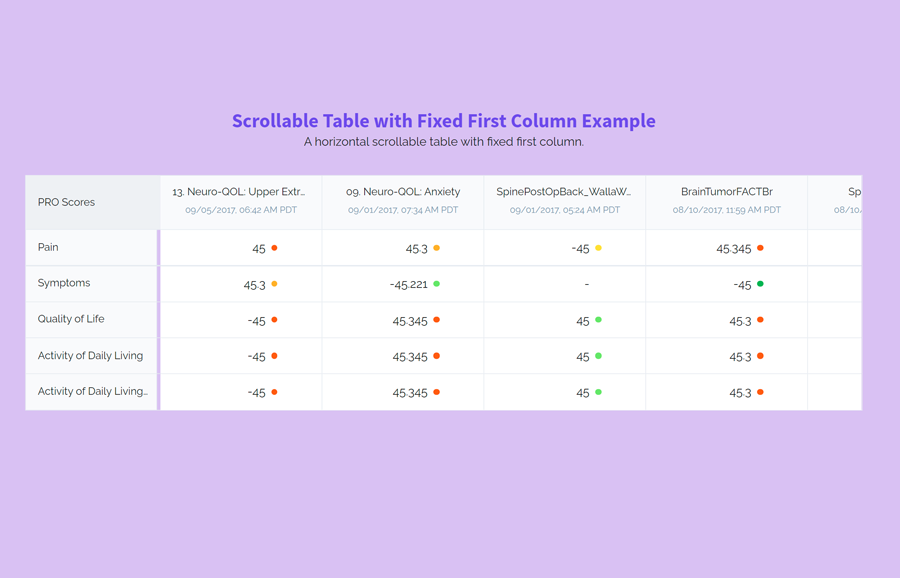
300 HTML CSS Examples With Source Code Tutorial
https://codeconvey.com/wp-content/uploads/2022/03/scrollable-table-with-fixed-first-column.png

https://stackoverflow.com › questions
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for

https://stackoverflow.com › questions
Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is

Convert Fixed Width To Excel

Lagun Machine Tools

How To Set HTML Table Width Scaler Topics

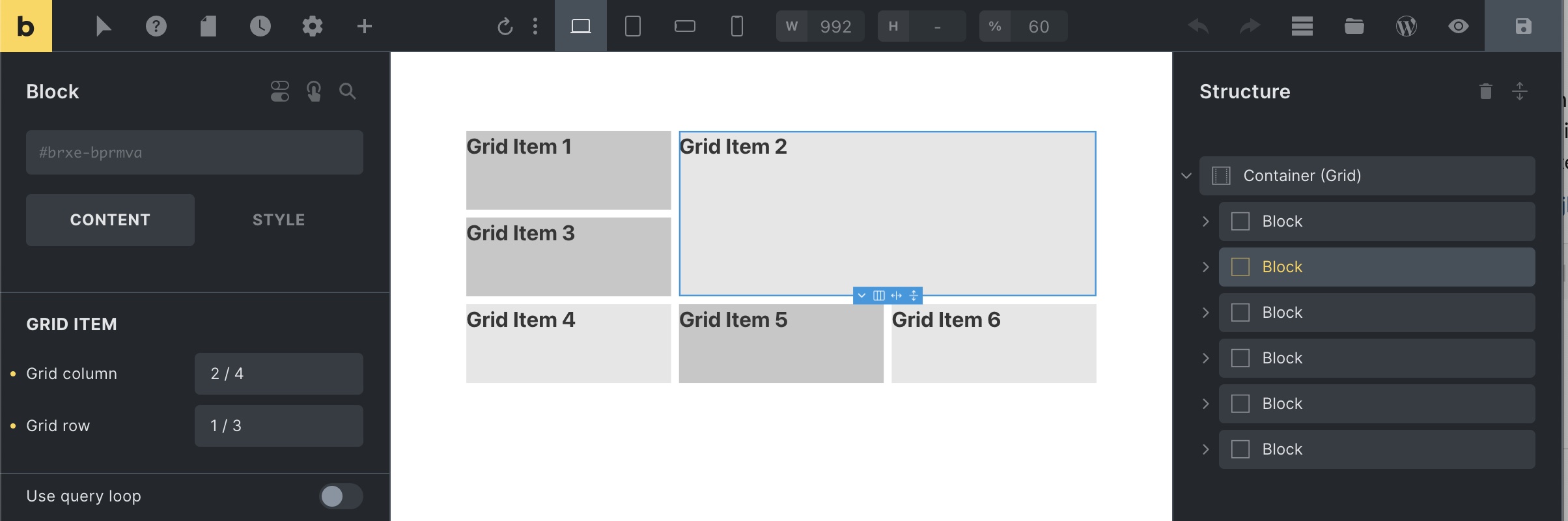
CSS Grid Layout Bricks Academy
Set The Table Width In HTML And CSS

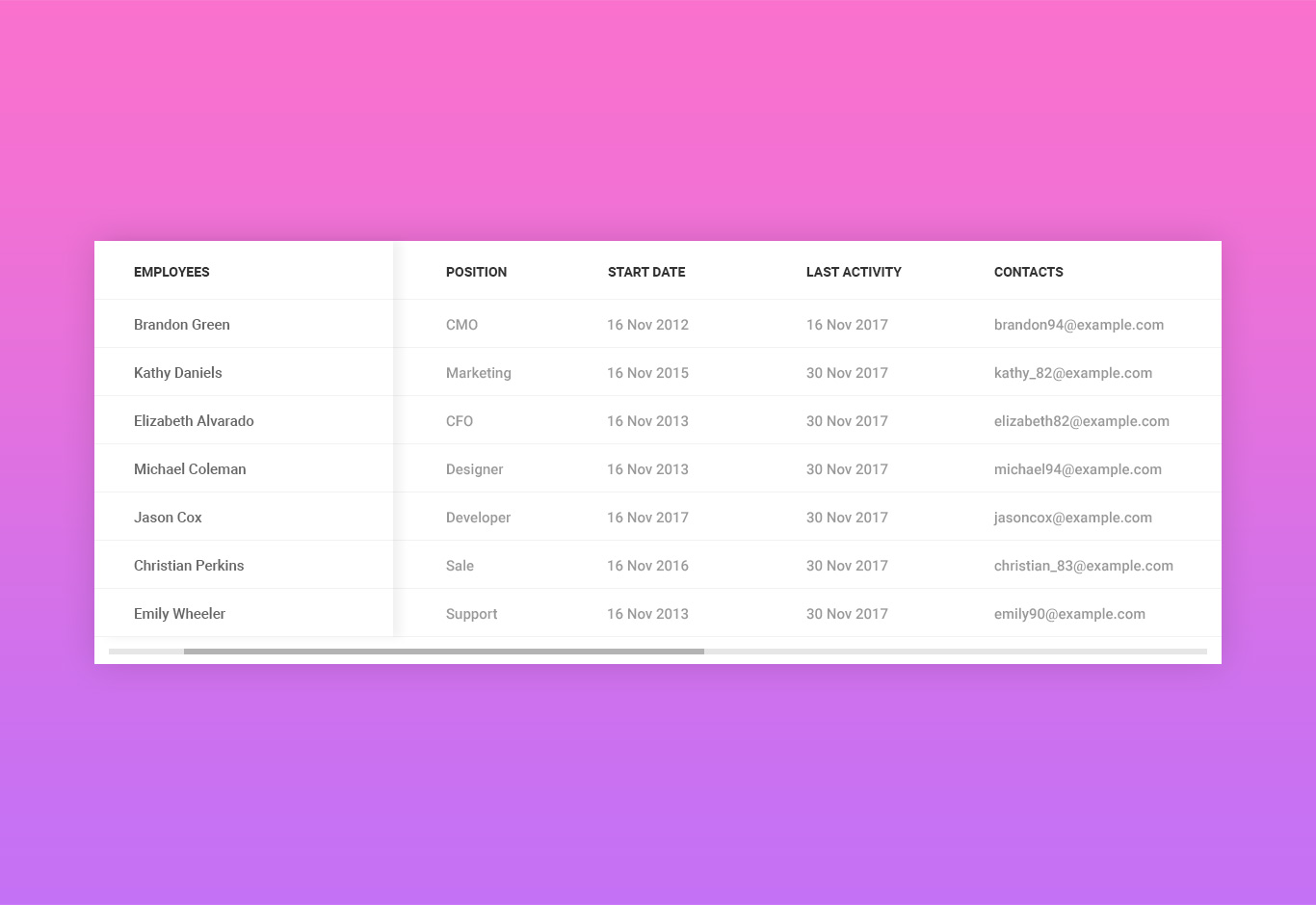
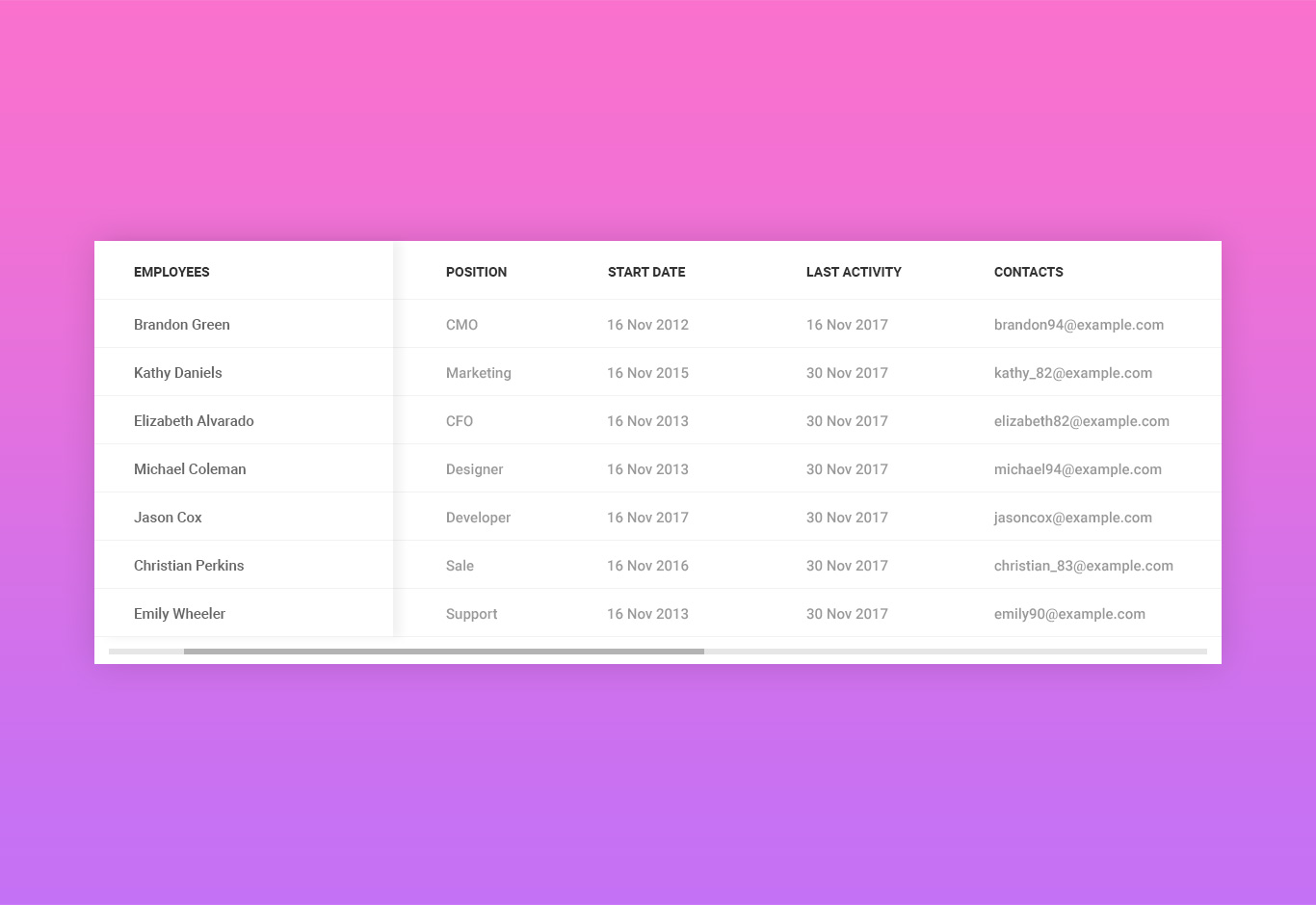
Fixed Column Table Free HTML CSS Table Template 2025 Colorlib

Fixed Column Table Free HTML CSS Table Template 2025 Colorlib

44 Best CSS Table Templates For Creating Appealing Tables 2022

Set A Div Or Block To Its Content s Width In CSS
.png)
Filament Create Custom Table Column Progress Bar Example
Css Make Table Column Fixed Width - [desc-13]