Css Table Cell Full Height greater than sign is a CSS Combinator Combine Selector A combinator is something that explains the relationship between the selectors A CSS selector can contain
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class The ProBoards CSS style also uses these as variables Here s a small snipptt from one of their CSS pages wrapper width 980px link color c06806 link font 100
Css Table Cell Full Height

Css Table Cell Full Height
https://i.ytimg.com/vi/Q7HrYhgxOec/maxresdefault.jpg

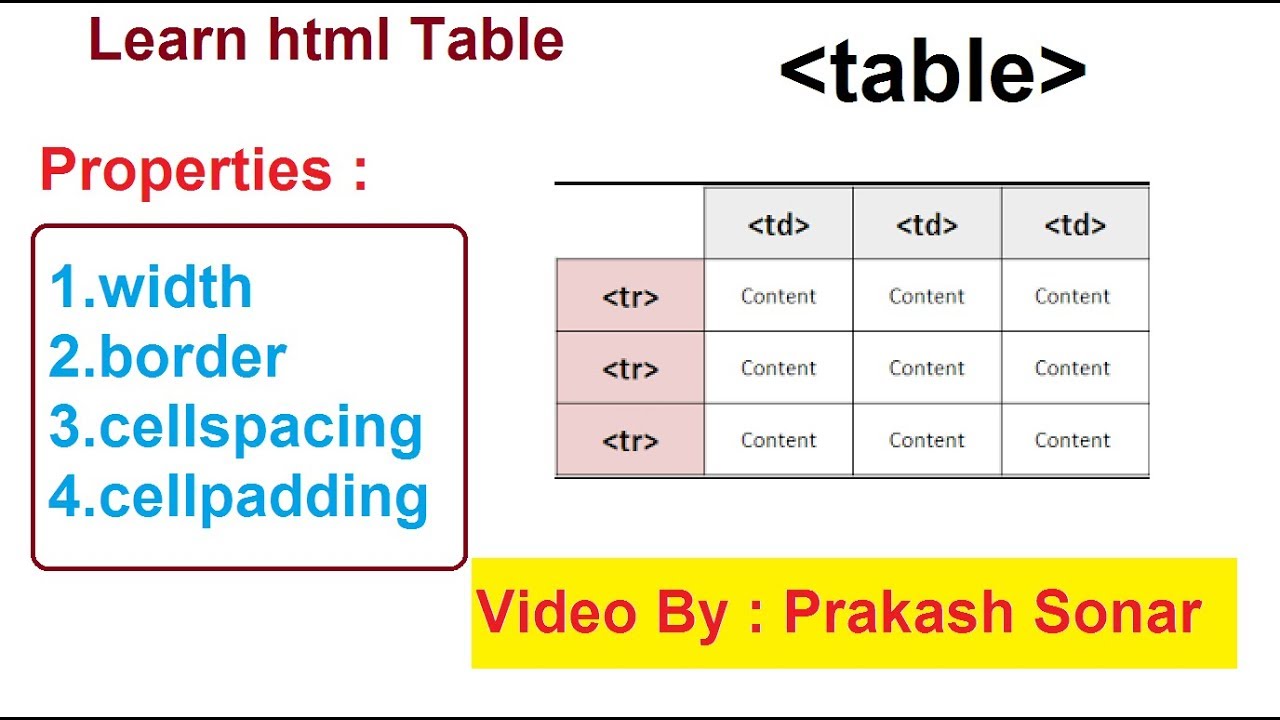
HTML Table Cellpadding And Cellspacing Hindi Video Tutorials YouTube
https://i.ytimg.com/vi/kaDA7lkyMew/maxresdefault.jpg

Html Table Basic Tutorial Html Table Tag With Cellpadding And
https://i.ytimg.com/vi/u58vfl571n4/maxresdefault.jpg
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C
I don t think it will improve speed much unless the same CSS file is shared across multiple webpages in your website so the browser can cache it Otherwise there s the penalty Want to distinguish a defined keyword from the surrounding text defining or explaining it Use a dfn element and suggest a bold style for it within your CSS dfn font
More picture related to Css Table Cell Full Height

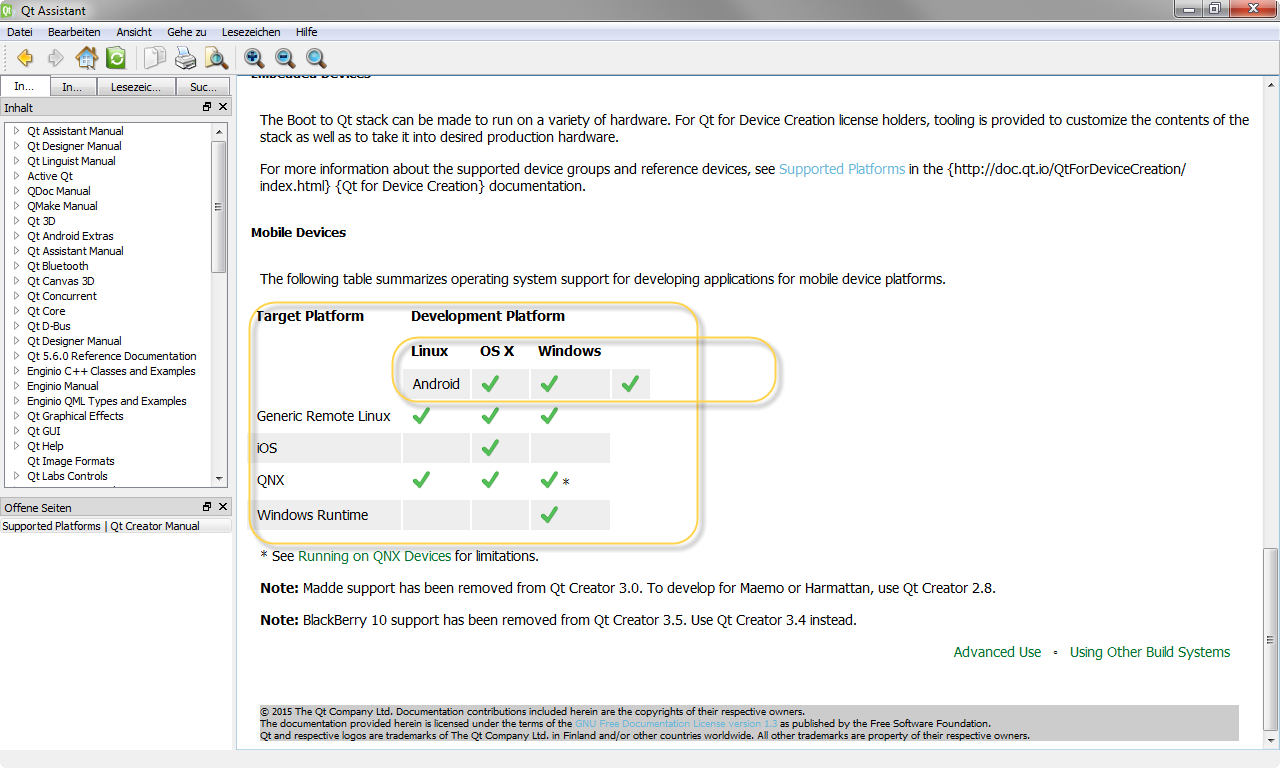
Loading
https://bugreports.qt.io/secure/attachment/52325/simple-css-table-cell-alignment.png

What Is Padding HTML CSS The FreeCodeCamp Forum
https://cdn.educba.com/academy/wp-content/uploads/2020/02/CSS-Padding.jpg

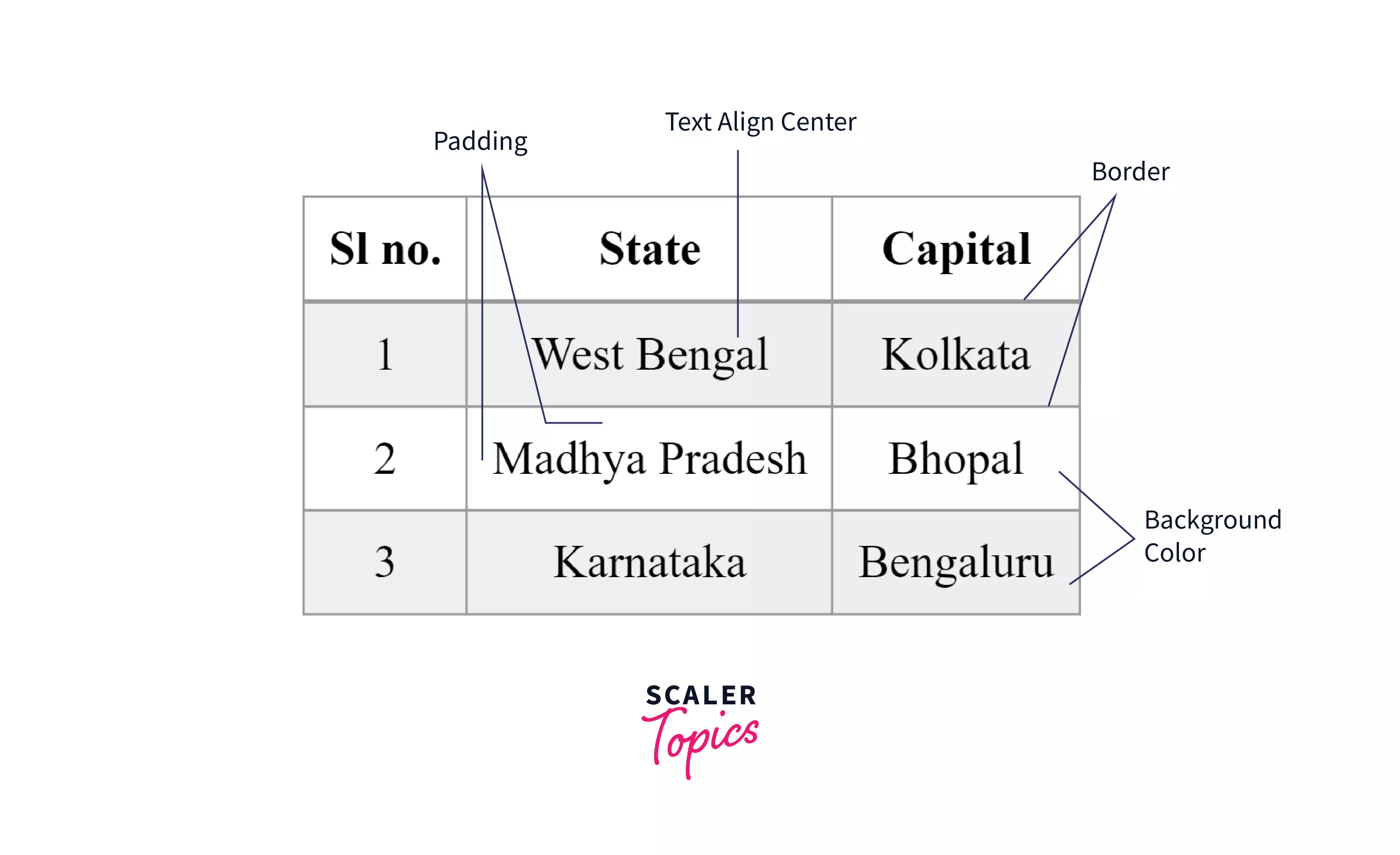
Css Table Odd Even Background Sale Smarys
https://scaler.com/topics/images/css-table-class.webp
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are The webkit prefix on CSS selectors are properties that only this engine is intended to process very similar to moz properties Many of us are hoping this goes away for example webkit
[desc-10] [desc-11]

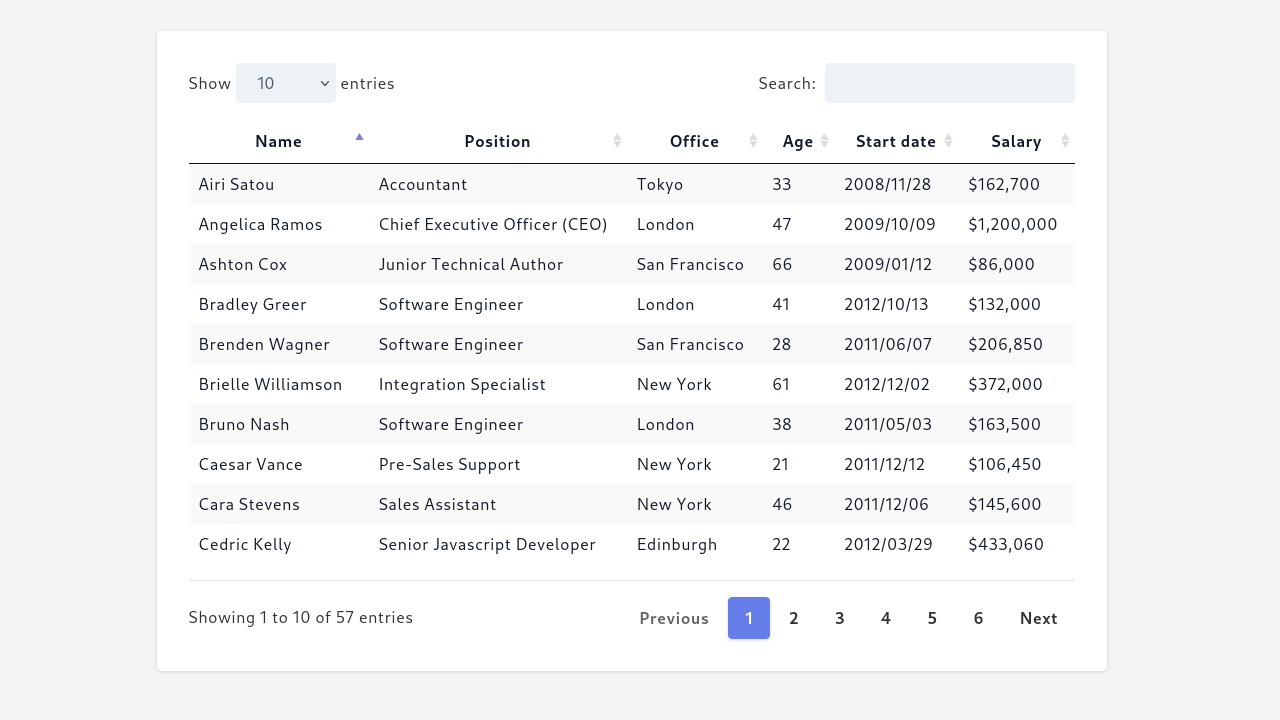
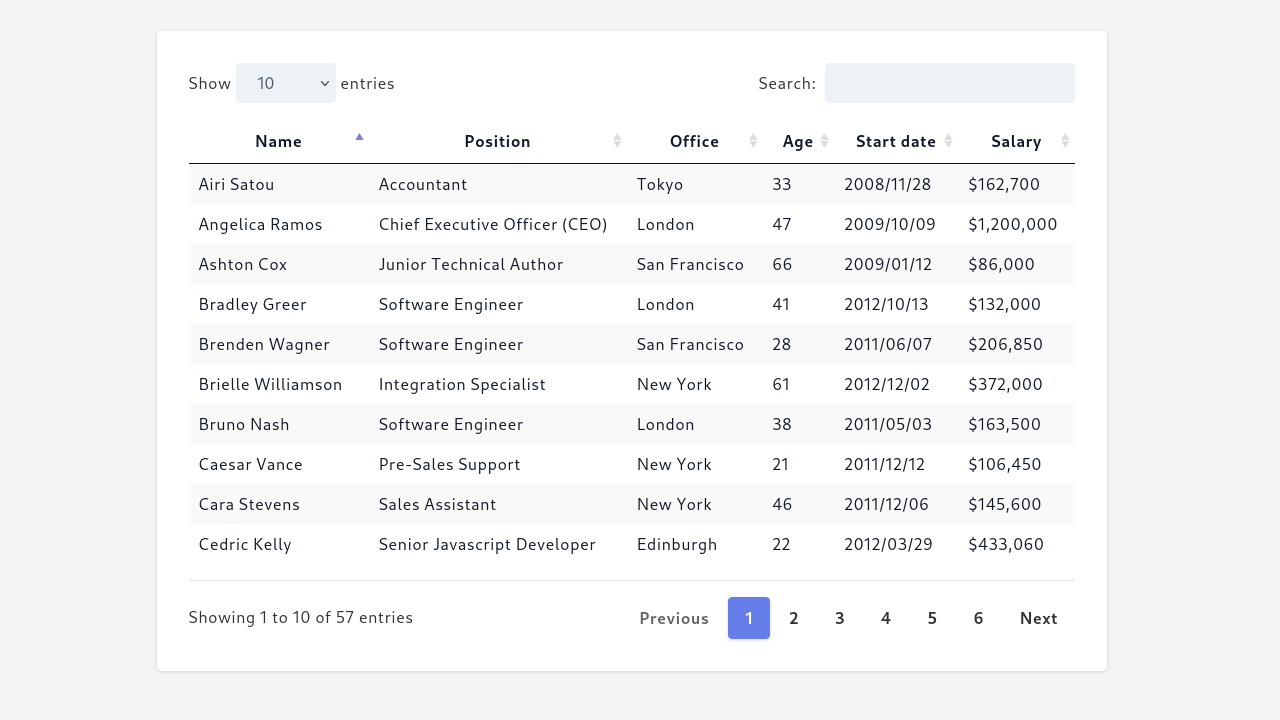
Html Table
https://rengga.dev/blog/wp-content/uploads/2023/03/responsive-table.png

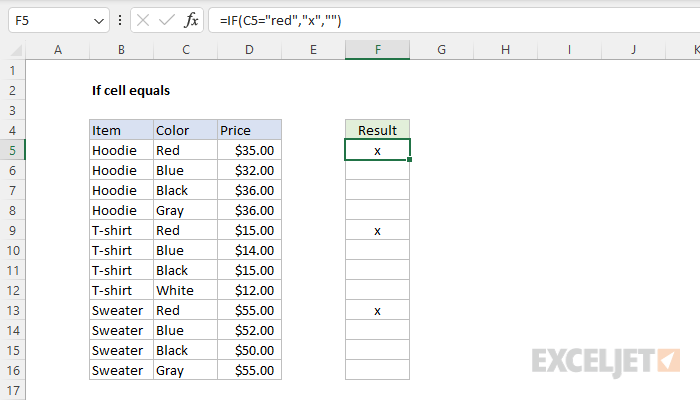
If Cell Equals Excel Formula Exceljet
https://exceljet.net/sites/default/files/styles/original_with_watermark/public/images/formulas/if_cell_contains_0.png

https://stackoverflow.com › questions
greater than sign is a CSS Combinator Combine Selector A combinator is something that explains the relationship between the selectors A CSS selector can contain

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

Double FreeCell Solitaire

Html Table

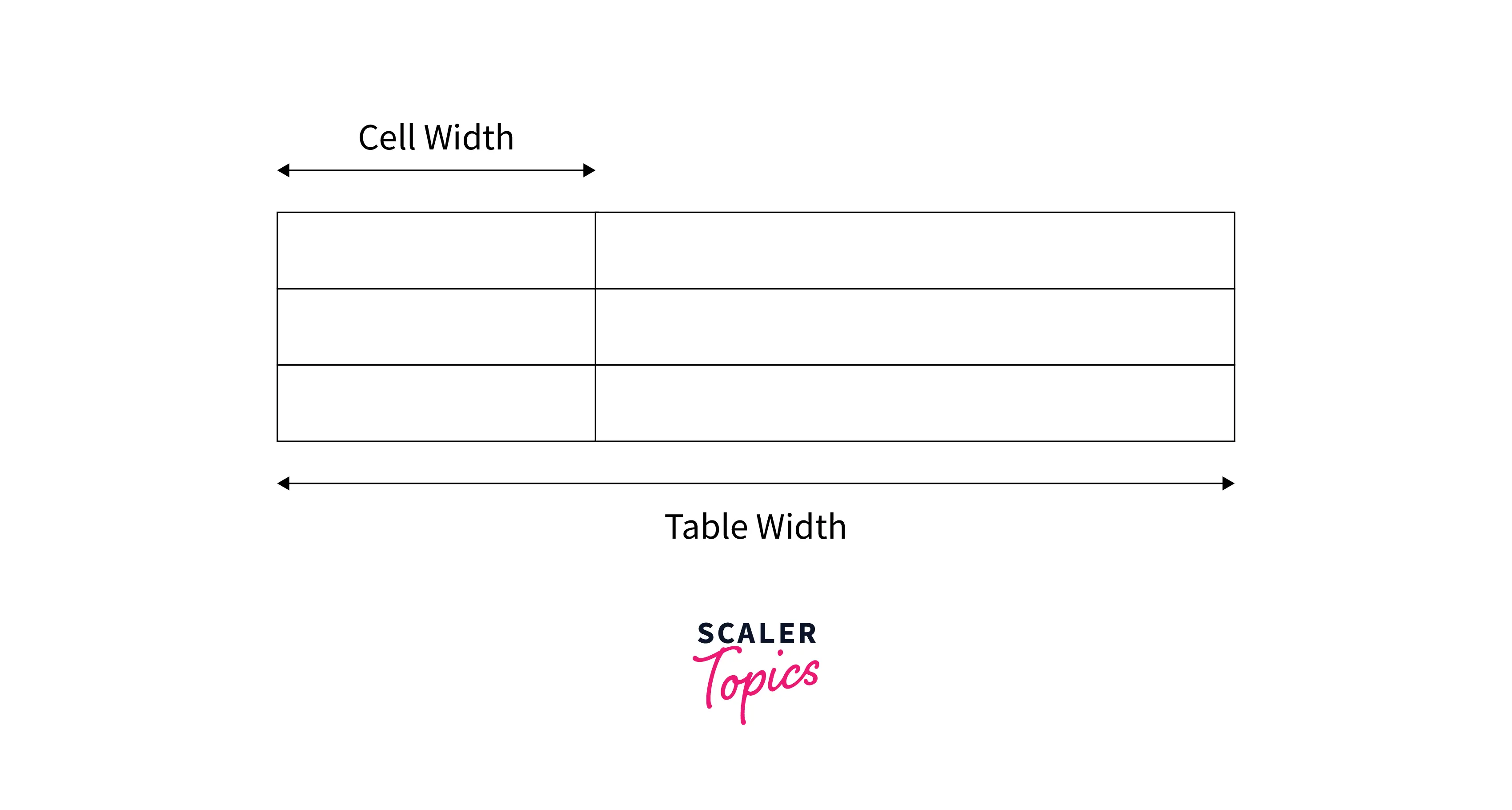
How To Set HTML Table Width Scaler Topics

Css Tables Hot Sex Picture
Set The Table Width In HTML And CSS

CSS Table Cell Padding TRSPOS

CSS Table Cell Padding TRSPOS

Bosszantani Nyaralni Ima Html Table Left Padding Sabayosja

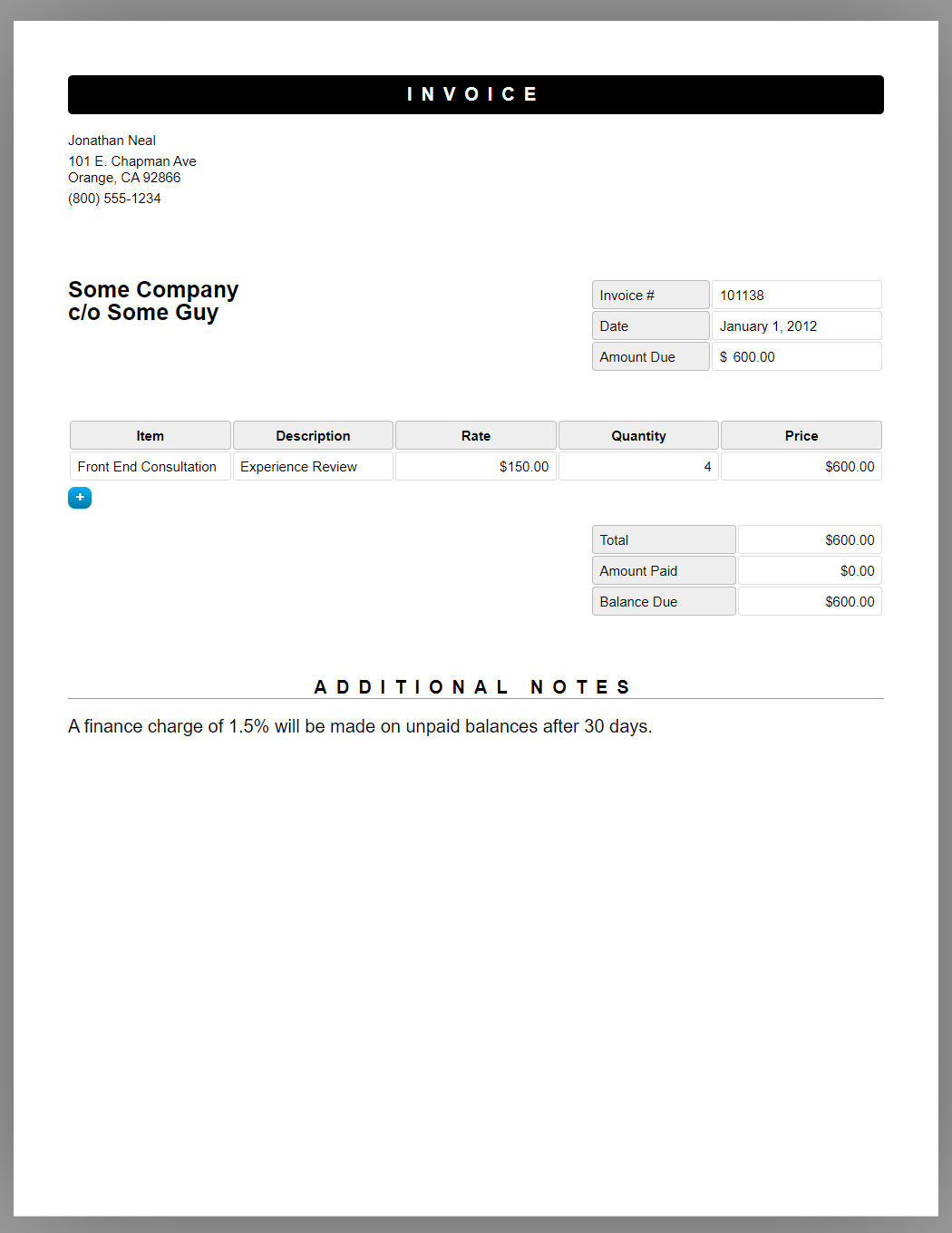
15 Best HTML Invoice Templates Free Paid Immense Art

Html Cellspacing Css Sospelvtt
Css Table Cell Full Height - Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C