Css Table First Column Fixed Width A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3
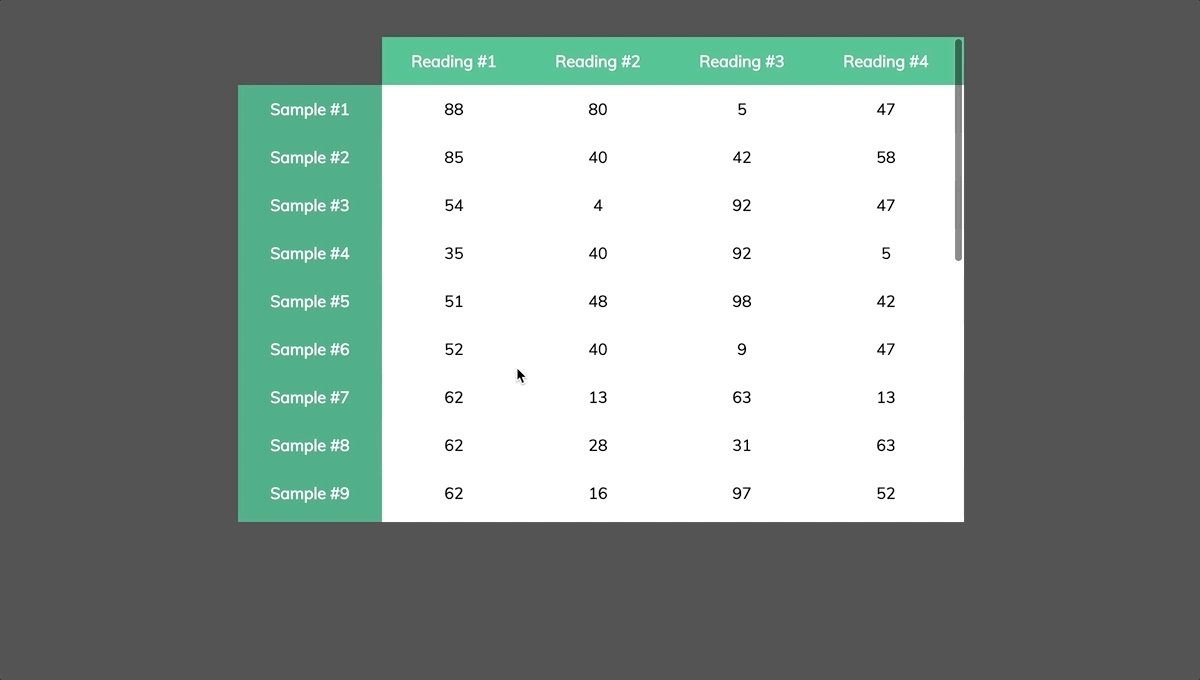
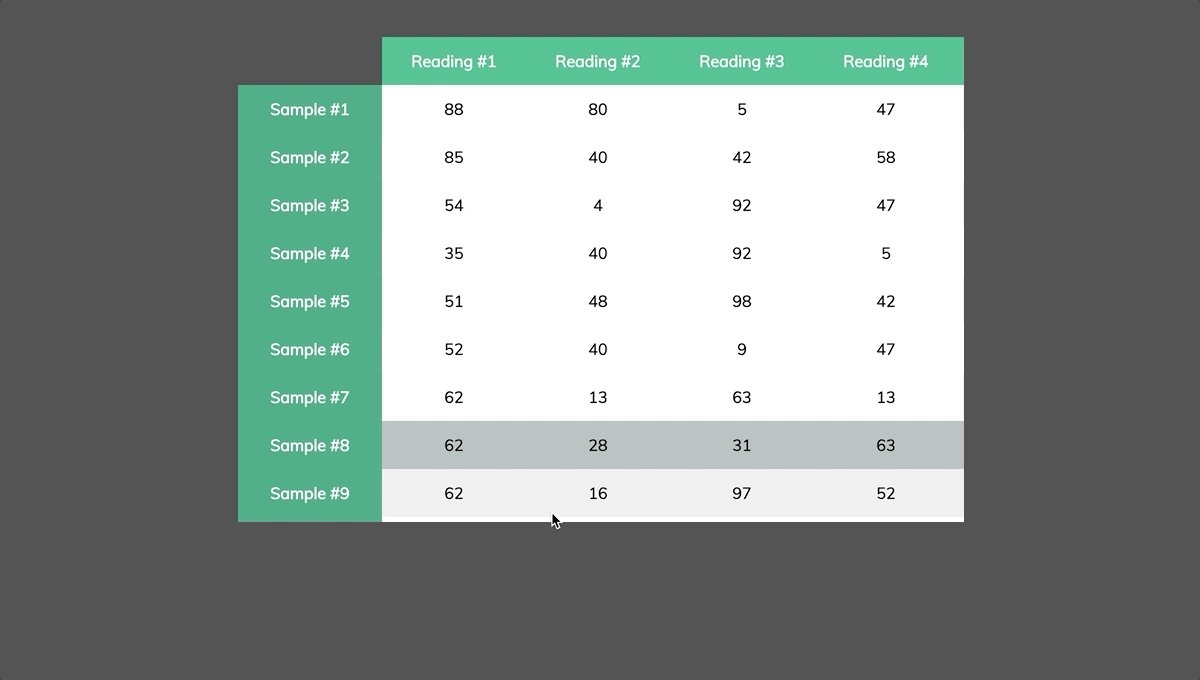
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect These are all known in CSS as at rules They re special instructions for the browser not directly related to styling of X HTML XML elements in Web documents using rules and properties
Css Table First Column Fixed Width

Css Table First Column Fixed Width
https://i.ytimg.com/vi/CbO6BtDMAJg/maxresdefault.jpg

Converting Text To A Table Using Fixed Width Text To Columns In
https://i.ytimg.com/vi/wOpcnsMHb6Y/maxresdefault.jpg

Understanding Steel Connections Column Beam Connection Bolted
https://i.ytimg.com/vi/riMRo28-uLg/maxresdefault.jpg
Learn more about CSS selectors See Selectutorial for more great primers on CSS selectors they are incredibly powerful and if your conception is simply that is used for I want to apply styles only to the table inside the DIV with a particular class Note I d rather use a css selector for children elements Why does the 1 works and 2 doesn t 1 div test th
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is
More picture related to Css Table First Column Fixed Width

Design Row And Column In Table Using HTML And CSS Making Table Using
https://i.ytimg.com/vi/bDLHVVsIz4s/maxresdefault.jpg

Free Template 169 Garden
https://templatemo.com/screenshots/templatemo_169_garden.jpg

Html Telegraph
https://i.stack.imgur.com/2ULwY.png
For optimal performance it s best to embed the image in your CSS file by base encoding it as mentioned by eg weasel5i2 and Obsidian I would recommend the use of I am trying to place a css element to the right side of the header but not sure exactly how to do it I tried using position Absolute top 20px right 0px That would work but if you adjust the
[desc-10] [desc-11]

Lagun Machine Tools
https://www.lagunmt.com/wp-content/uploads/cm-cl-c.png

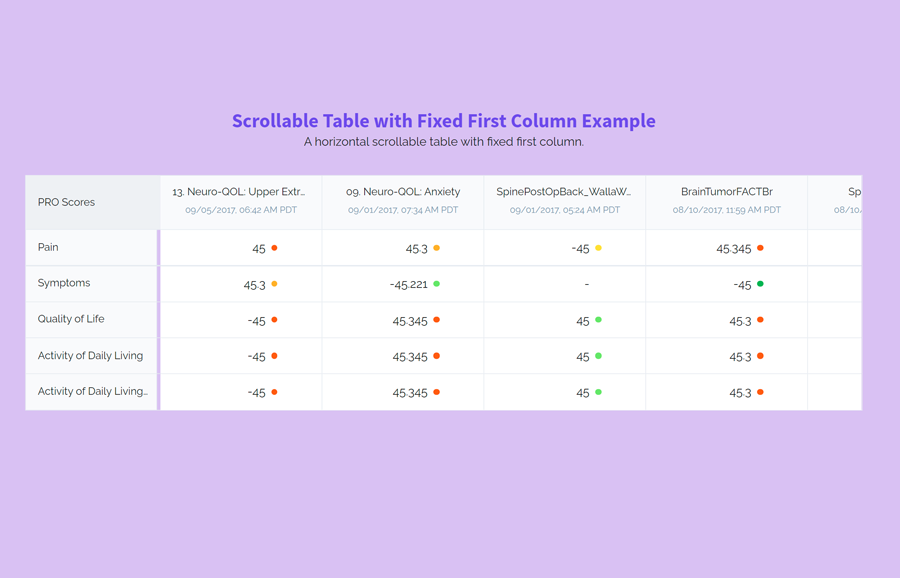
300 HTML CSS Examples With Source Code Tutorial
https://codeconvey.com/wp-content/uploads/2022/03/scrollable-table-with-fixed-first-column.png

https://stackoverflow.com › questions
A CSS selector can contain more than one simple selector Between the simple selectors we can include a combinator There are four different combinators in CSS3

https://stackoverflow.com › questions
PIC 1 this is what I ve pic 1 PIC 2 this is what I need pic 2 in the pic 2 I added width webkit fill available I got what I expect

Css Table Odd Even Background Sale Smarys

Lagun Machine Tools

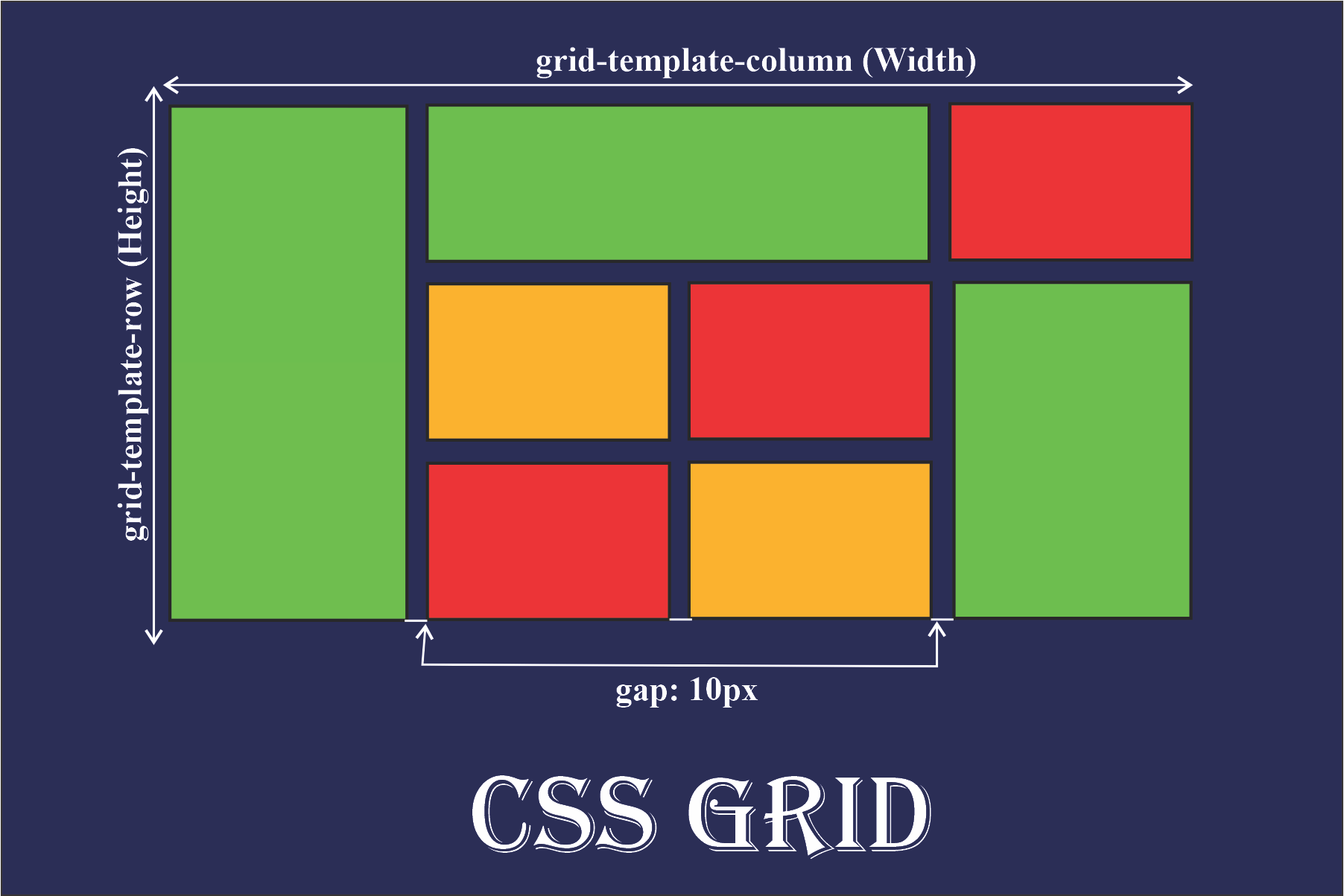
Flex Grid

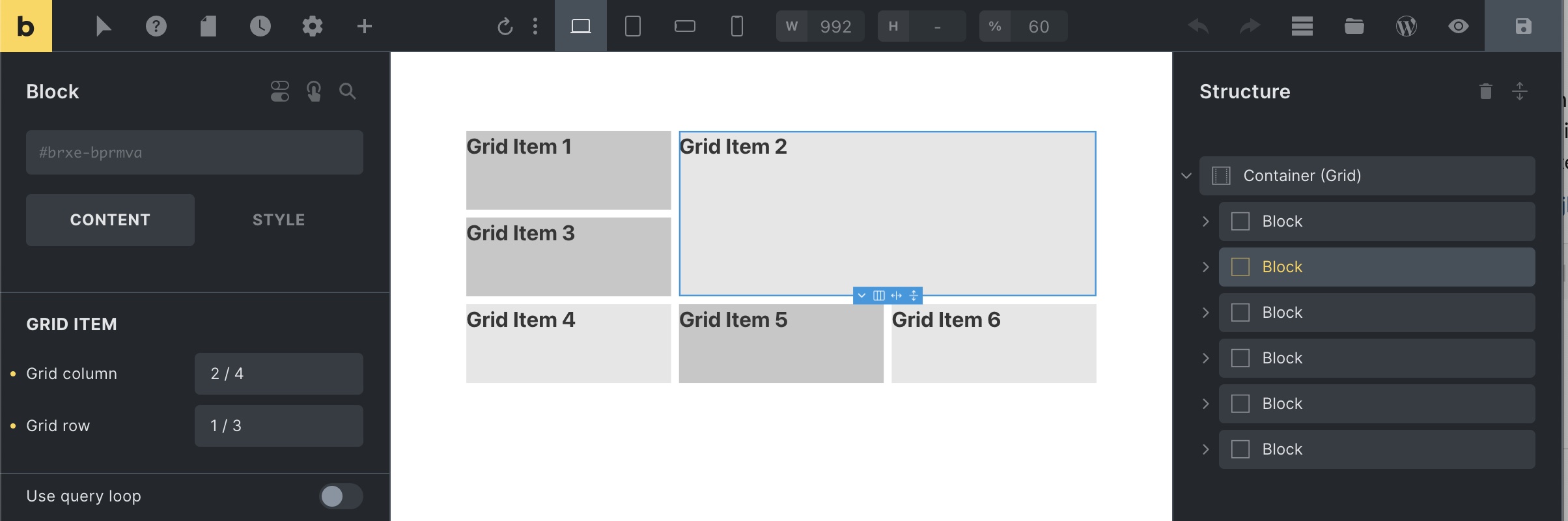
CSS Grid Layout Bricks Academy

49 CSS Tables W3tweaks
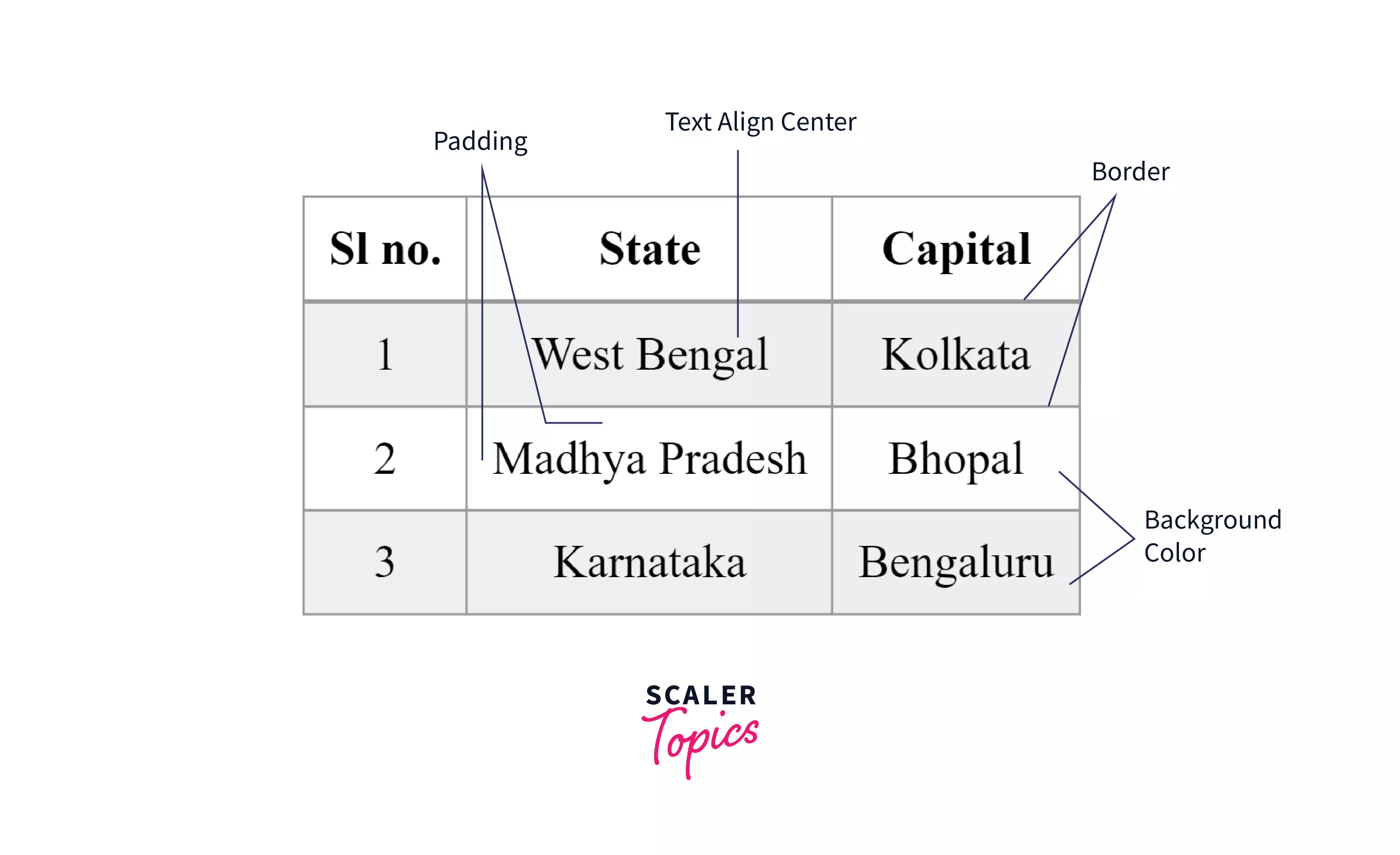
Set The Table Width In HTML And CSS
Set The Table Width In HTML And CSS

CSS Grid Layout Auto Flow Rows And Columns YouTube

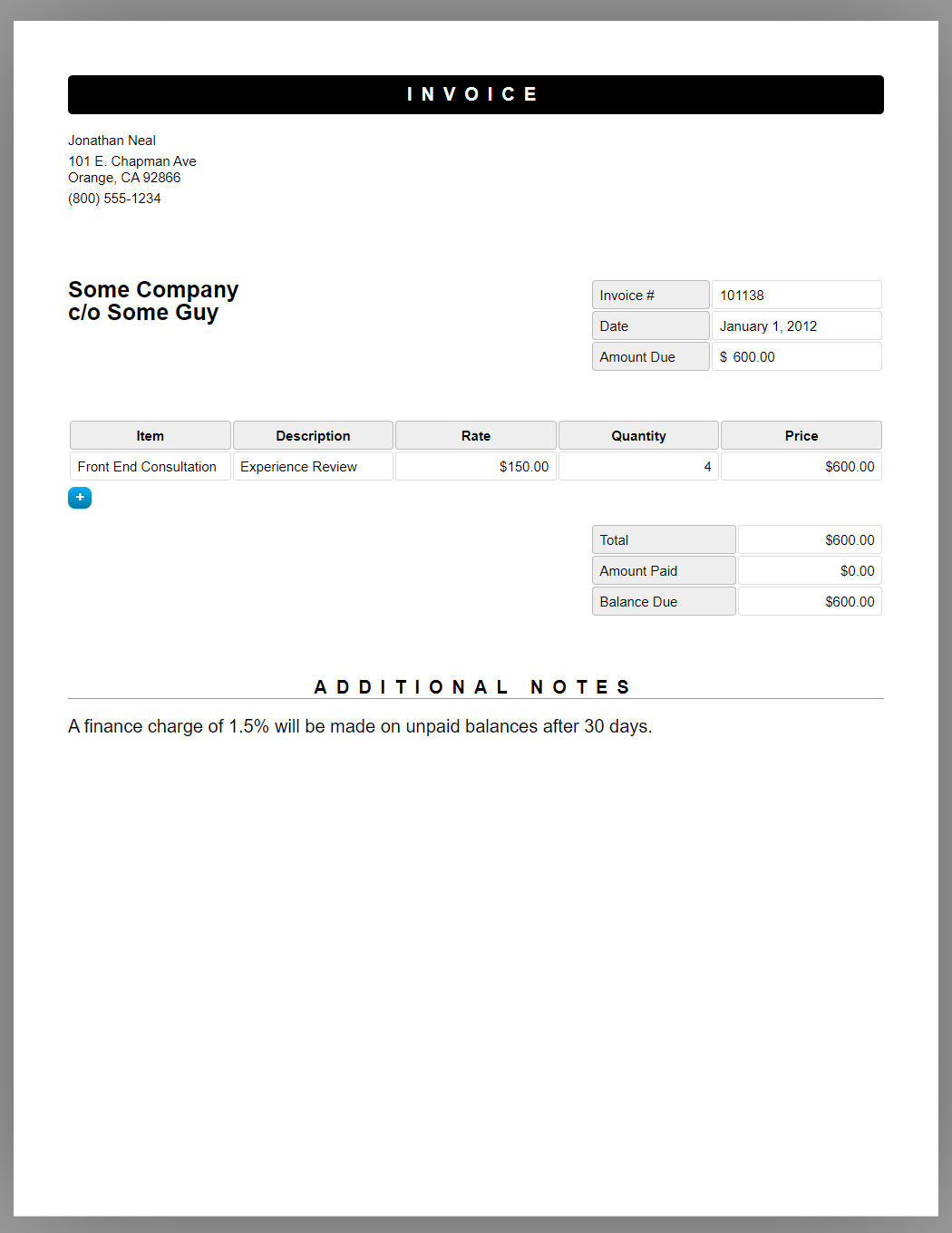
15 Best HTML Invoice Templates Free Paid Immense Art

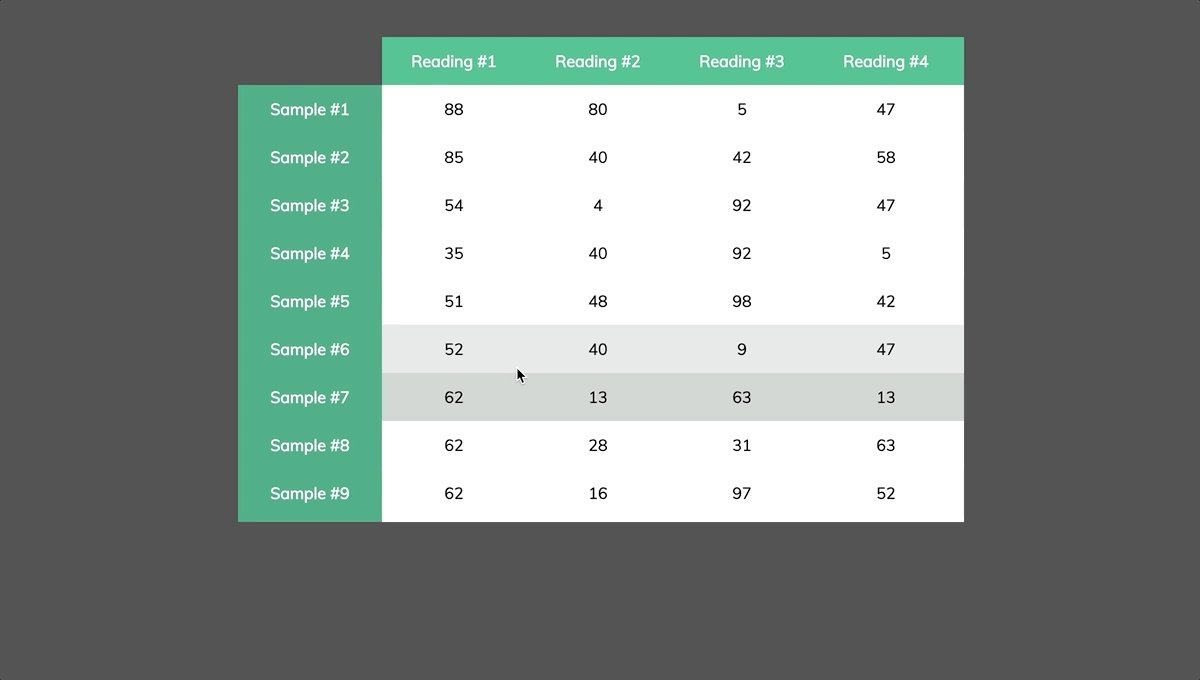
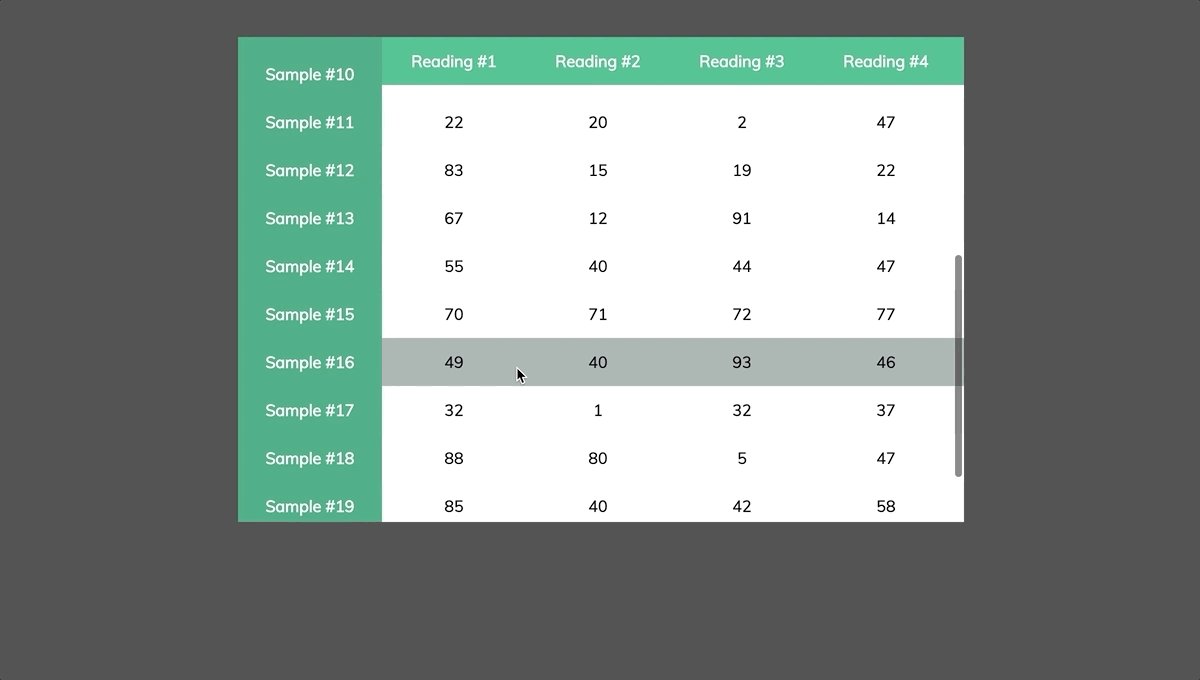
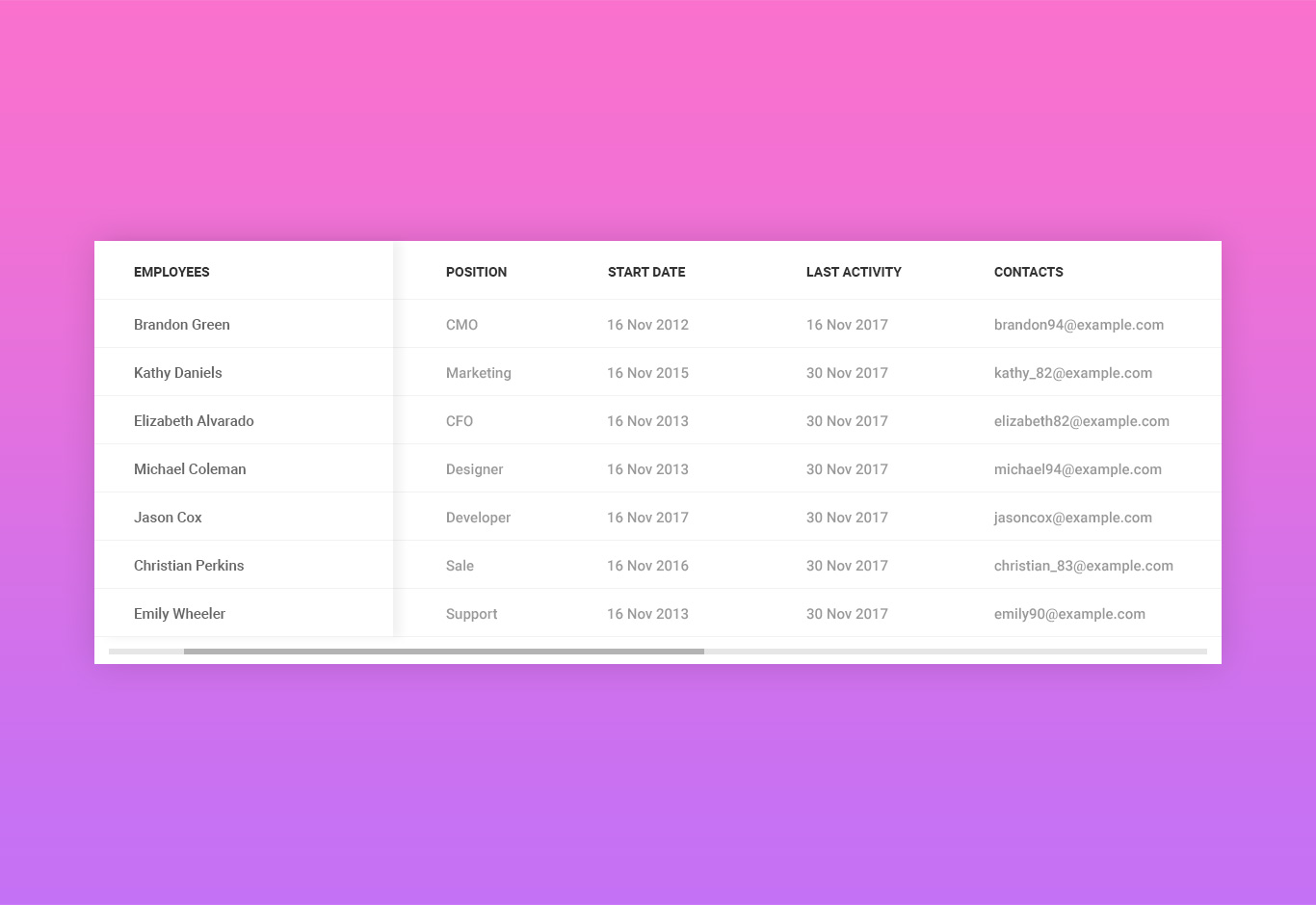
Fixed Column Table Free HTML CSS Table Template 2025 Colorlib
Css Table First Column Fixed Width - Sure this is only practical with a limited set of items like categories or states and not unlimited sets like e shop goods otherwise the generated CSS would be too big But it is