Css Table Height 100 Percent The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are As others also suggested you can also create triangles with HTML either with CSS borders or SVG shapes or even JavaScript canvases CSS div width 0px height 0px
Css Table Height 100 Percent

Css Table Height 100 Percent
https://i.ytimg.com/vi/Q7HrYhgxOec/maxresdefault.jpg

CSS Div Height 100 Percent YouTube
https://i.ytimg.com/vi/bvi945uJ4Ac/maxresdefault.jpg

Set DIV To 100 Height Of Its Parent Using JQuery YouTube
https://i.ytimg.com/vi/Wc2I-JU50Ls/maxresdefault.jpg
As per the W3C Since the initial value of the border styles is none no borders will be visible unless the border style is set Css transitions can be applied for visibility changes css transitions can not be applied on display changes you can make a parent visibility hidden but a child with visibility
Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C Instead add CSS overrides in a separate file that follows bootstrap css Also changing all the the primary color references to the same color would lose the intended
More picture related to Css Table Height 100 Percent

HTML 4
https://www.wikihow.com/images/a/a5/Set-Image-Width-and-Height-Using-HTML-Step-4-Version-3.jpg

html 100
https://i.stack.imgur.com/MTNBw.png

Body Background Image Html Inselmane
https://www.kirupa.com/html5/images/chrome_dev_tools2.png
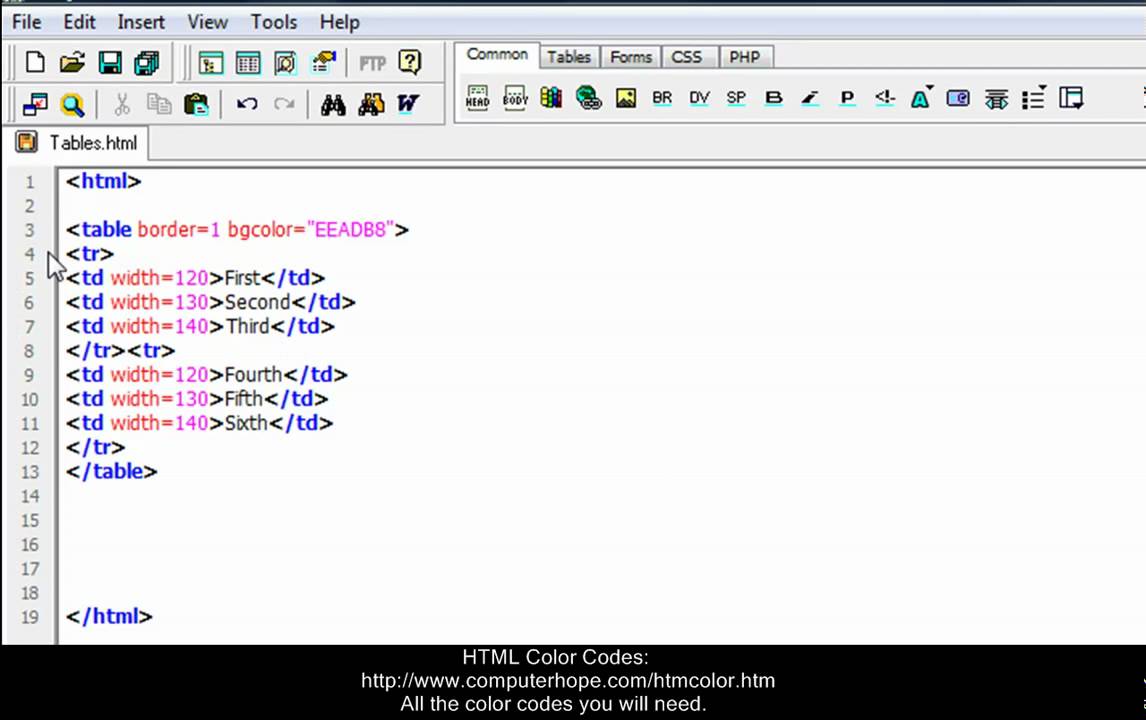
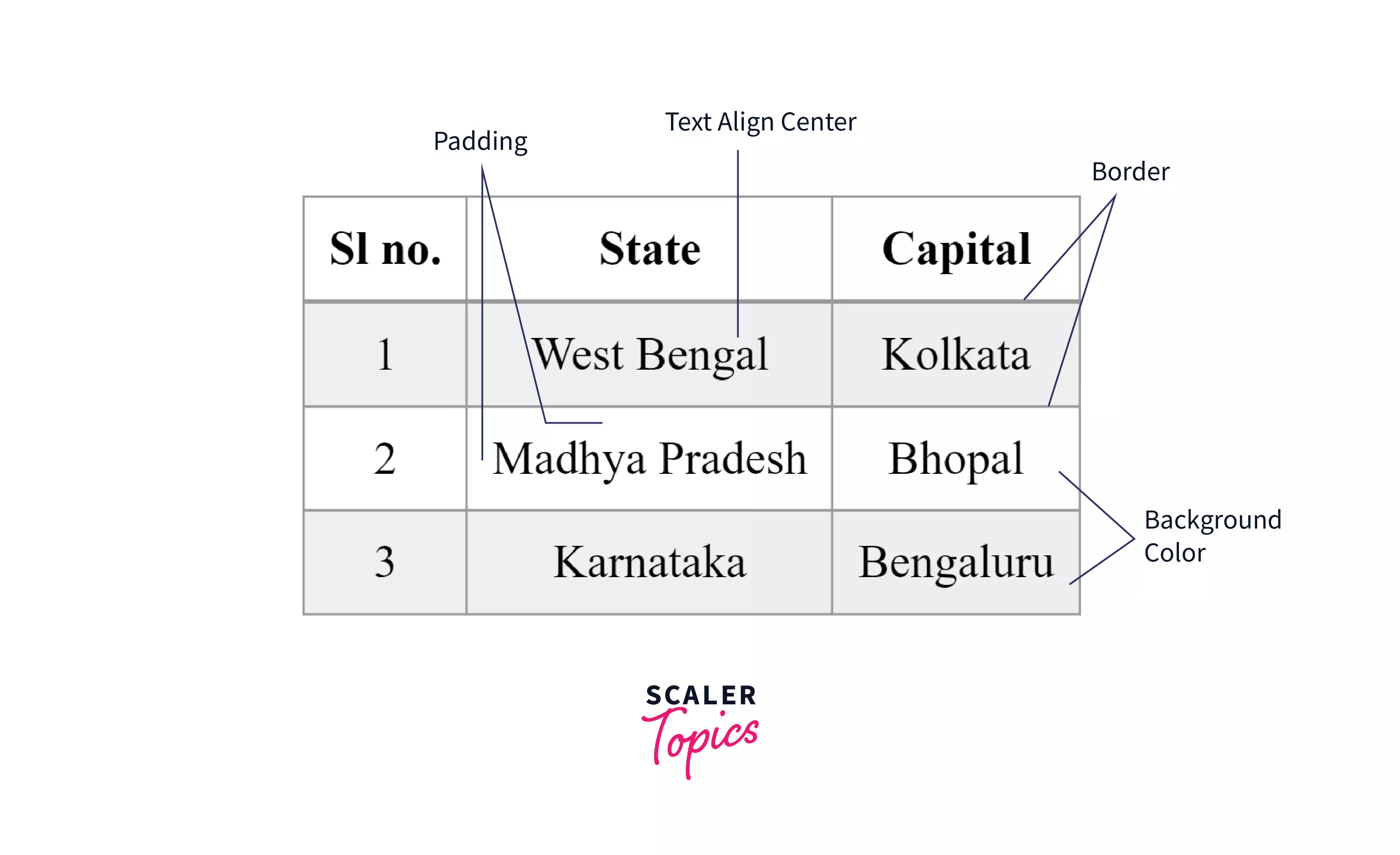
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td Discover the simplest way to create an HTML mouseover tooltip with practical examples and tips for easy implementation
[desc-10] [desc-11]
Set The Table Width In HTML And CSS
http://www.java2s.com/Tutorials/HTML_CSSImage/Table/Style/Set_the_table_width_in_HTML_and_CSS_Example.PNG

Div 100 100 Div How IT
https://i.stack.imgur.com/0EZlD.jpg

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

https://stackoverflow.com › questions
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are

Css Telegraph
Set The Table Width In HTML And CSS

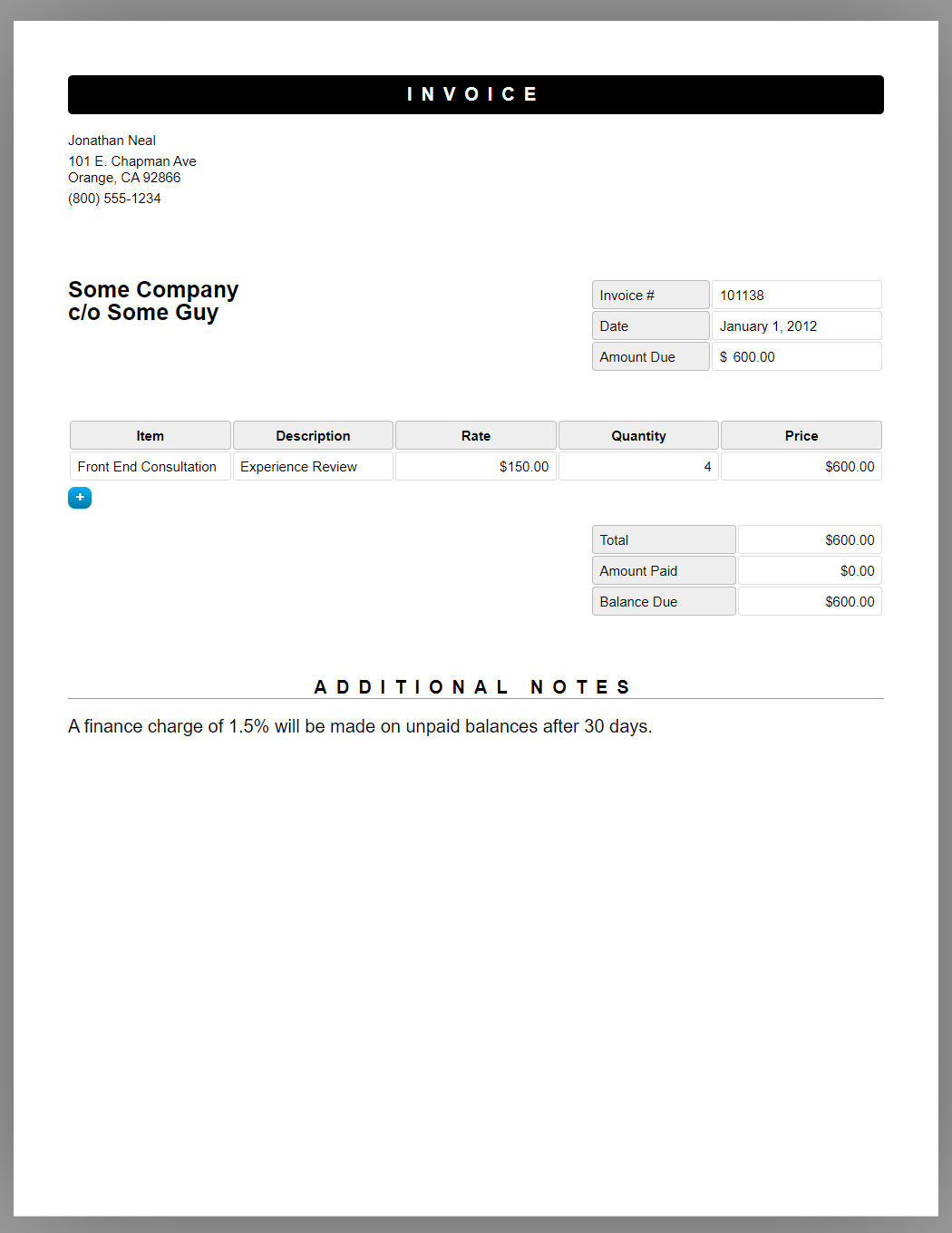
15 Best HTML Invoice Templates Free Paid Immense Art

Tailwind Table Telegraph

Html Table Padding Css Cabinets Matttroy

bibliotheca dao postcss 100vh fix Npm

bibliotheca dao postcss 100vh fix Npm

Set Div Height To 100 Percent Of Body Height Tutorial Jinni

Leg tur Limite Agnes Gray Table Align Center Css Ferig Eviden Jefuirea

37 60 Percentage 37 Percent Pie Chart Circle Diagram Business Illustration
Css Table Height 100 Percent - As per the W3C Since the initial value of the border styles is none no borders will be visible unless the border style is set