Css Table Row Height Not Working greater than sign is a CSS Combinator Combine Selector A combinator is something that explains the relationship between the selectors A CSS selector can contain
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class The ProBoards CSS style also uses these as variables Here s a small snipptt from one of their CSS pages wrapper width 980px link color c06806 link font 100
Css Table Row Height Not Working

Css Table Row Height Not Working
https://i.ytimg.com/vi/WH3ALALKWRQ/maxresdefault.jpg

Ppt Table Row Height Quality Guaranteed Brunofuga adv br
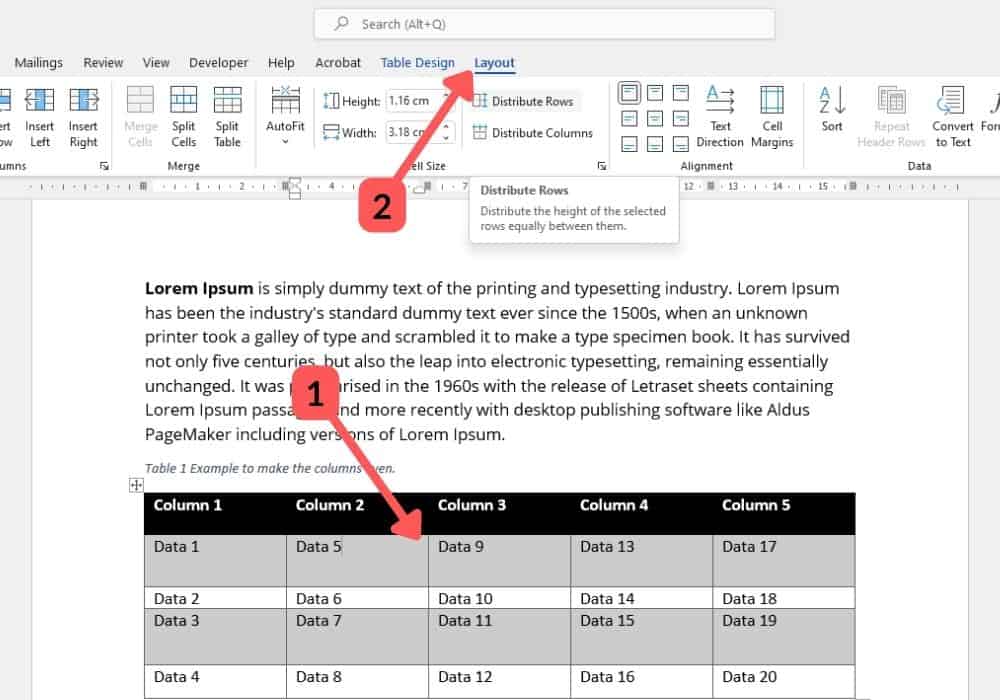
https://geekpossible.com/wp-content/uploads/2022/06/Microsoft-word-open-table-layout-ribbon-tab-220624.jpg

Custom CSS Table Row Height Show Tell Knack Community Forum
https://global.discourse-cdn.com/business7/uploads/knack/original/2X/9/9d1fc89779aa3649a8701432c82727043fc436df.png
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C
I don t think it will improve speed much unless the same CSS file is shared across multiple webpages in your website so the browser can cache it Otherwise there s the penalty Want to distinguish a defined keyword from the surrounding text defining or explaining it Use a dfn element and suggest a bold style for it within your CSS dfn font
More picture related to Css Table Row Height Not Working

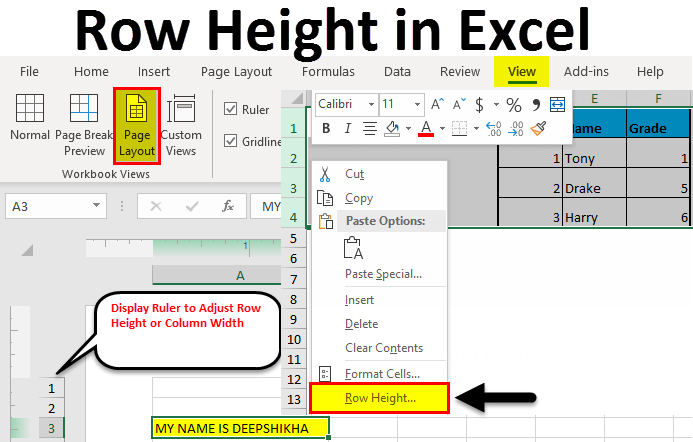
Row Height In Excel 4 Different Ways Of Changing Row Height
https://cdn.educba.com/academy/wp-content/uploads/2019/02/Row-Height-in-Excel-1-10-1.png

Css Table Row Hot Sex Picture
https://www.sliderrevolution.com/wp-content/uploads/2021/05/table-header.jpg

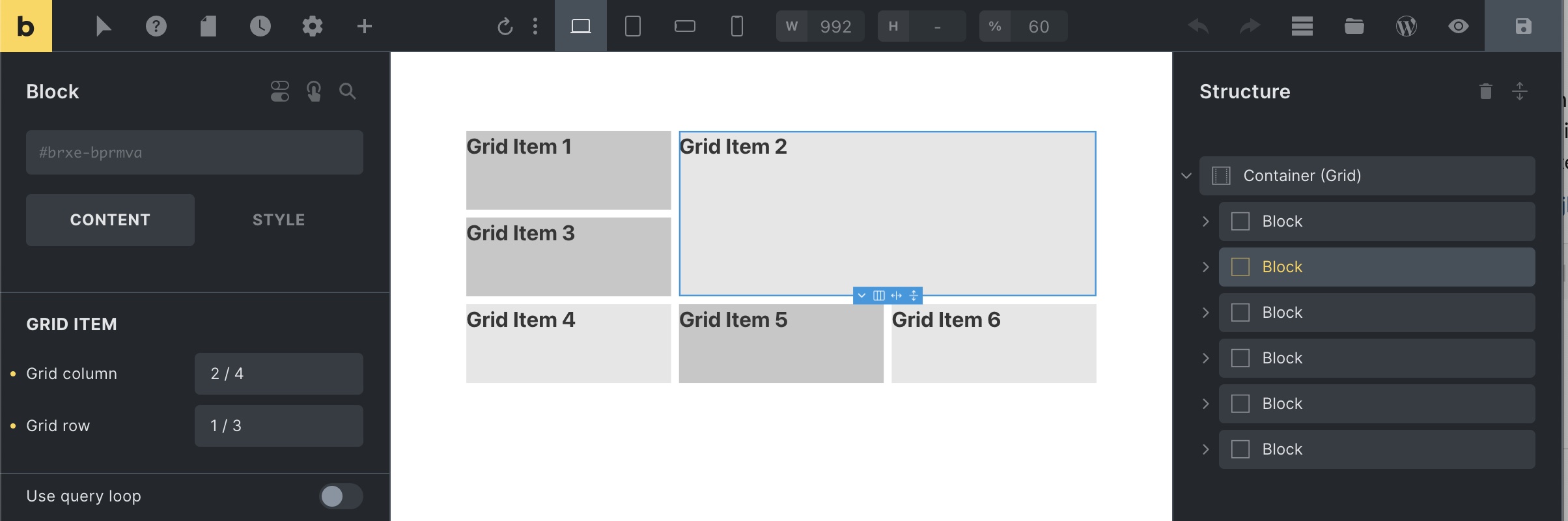
CSS Grid Layout Bricks Academy
https://academy.bricksbuilder.io/wp-content/uploads/2022/12/bricks-css-grid-column-grid-row.jpg
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are The webkit prefix on CSS selectors are properties that only this engine is intended to process very similar to moz properties Many of us are hoping this goes away for example webkit
[desc-10] [desc-11]

How Do I Increase Row Height In Excel Sale Laseb fae ufmg br
https://res-academy.cache.wpscdn.com/images/seo_posts/20220727/fc1d85054e1b0b7a95255f89f4b69c55.png

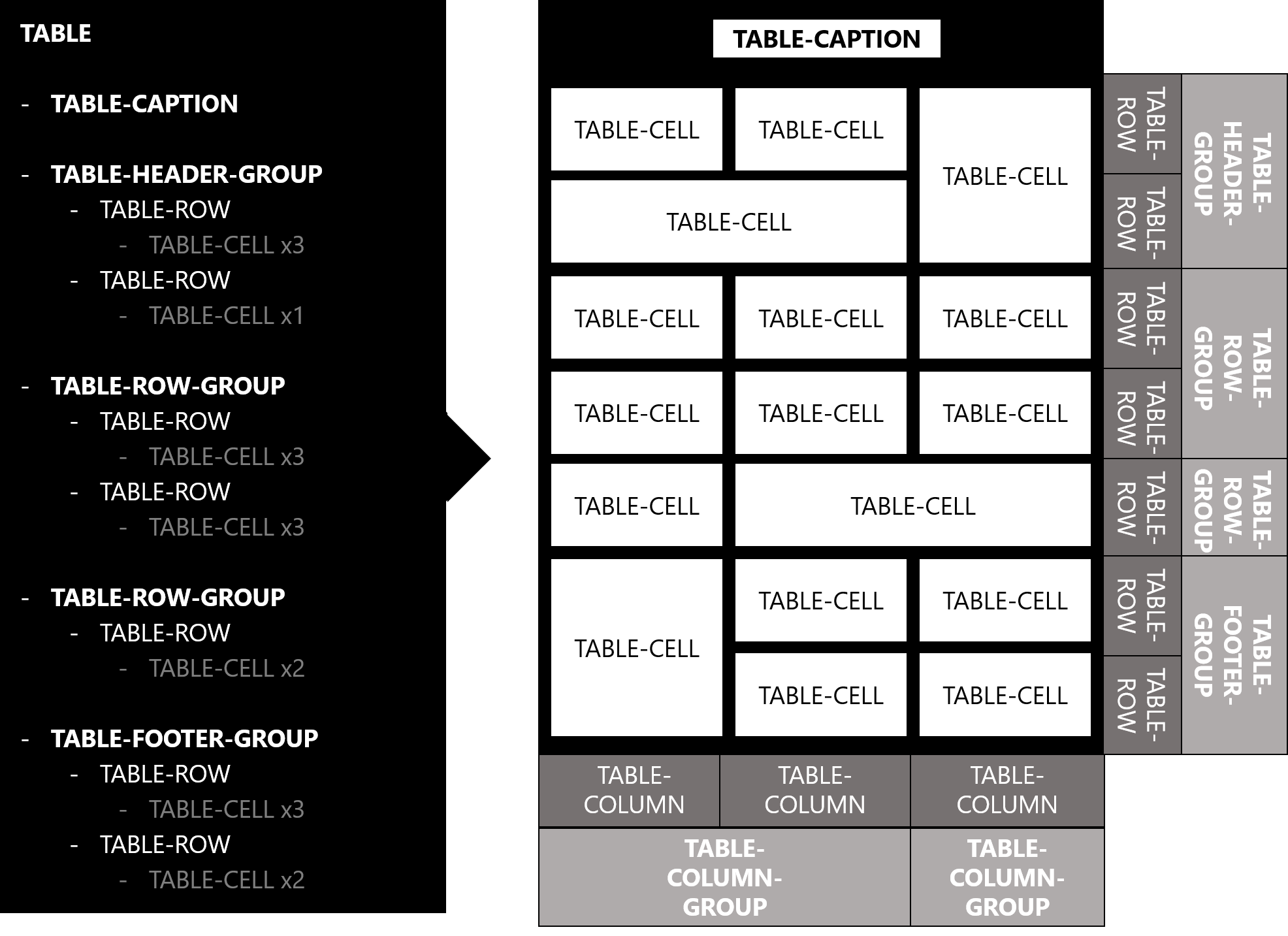
Html5 Table Layout Example Brokeasshome
https://uicookies.com/wp-content/uploads/2020/09/CSS-Table-Template-V09.jpg

https://stackoverflow.com › questions
greater than sign is a CSS Combinator Combine Selector A combinator is something that explains the relationship between the selectors A CSS selector can contain

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class

Html Table Position Sospelvtt

How Do I Increase Row Height In Excel Sale Laseb fae ufmg br

Html Table Row Border Style Examples Bruin Blog

Html Table Row Border Style Examples Bruin Blog

Tailwind Table Telegraph

Pasivo Recordar Ampliar Css Display Table Row Height Pisoteando Embudo

Pasivo Recordar Ampliar Css Display Table Row Height Pisoteando Embudo

Perspective Table Row Height Not Working With Embedded View Columns

Equal Table Cell Heights Preventing Image Overflow In HTML CSS CodeQuery

Double Click Excel Row Height
Css Table Row Height Not Working - [desc-13]