Css Table Td Height 100 The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class The ProBoards CSS style also uses these as variables Here s a small snipptt from one of their CSS pages wrapper width 980px link color c06806 link font 100
Css Table Td Height 100

Css Table Td Height 100
http://on.hosebank.co.kr/images/p2/2_1.gif

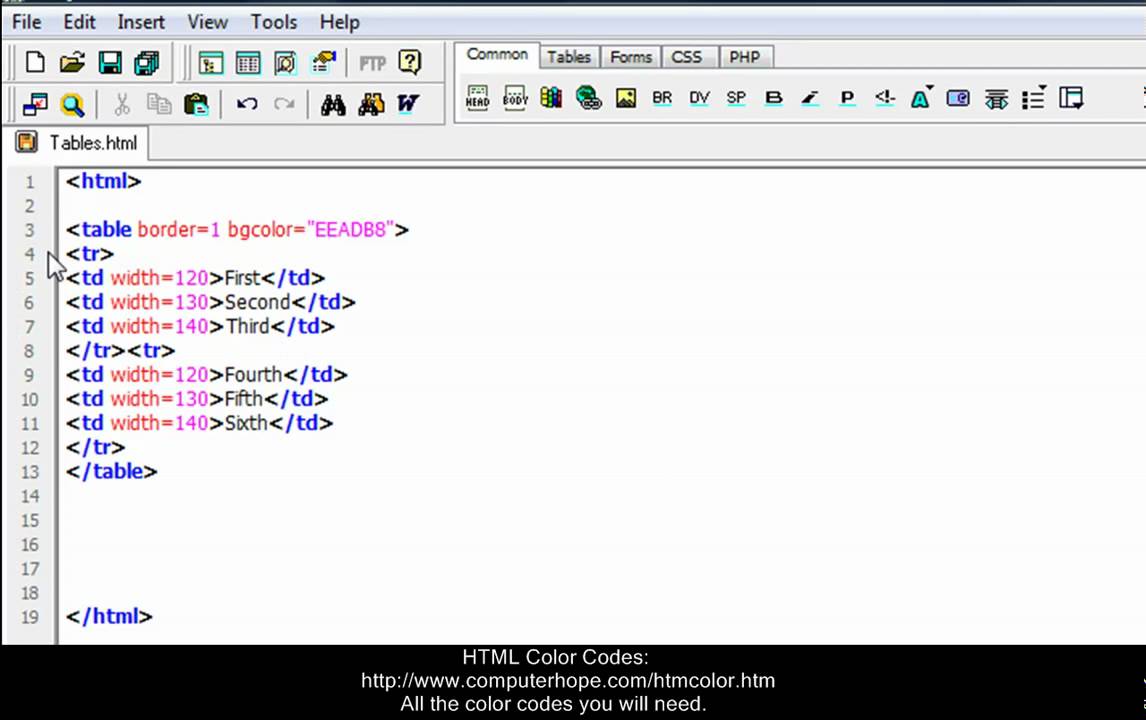
HTML Editing Programming Tutorial 8 Table Width Color YouTube
https://i.ytimg.com/vi/Q7HrYhgxOec/maxresdefault.jpg

http://on.hosebank.co.kr/images/p1/1_1.gif
Very old question I know but since this is what came up at the top of my search results I ll go ahead and answer it with modern day CSS Since 2021 all browsers are Found this on Google needs a little update as CSS nesting is now native rather than just the preserve of SASS and other CSS processors You can find details about this here W3C
This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td As others also suggested you can also create triangles with HTML either with CSS borders or SVG shapes or even JavaScript canvases CSS div width 0px height 0px
More picture related to Css Table Td Height 100

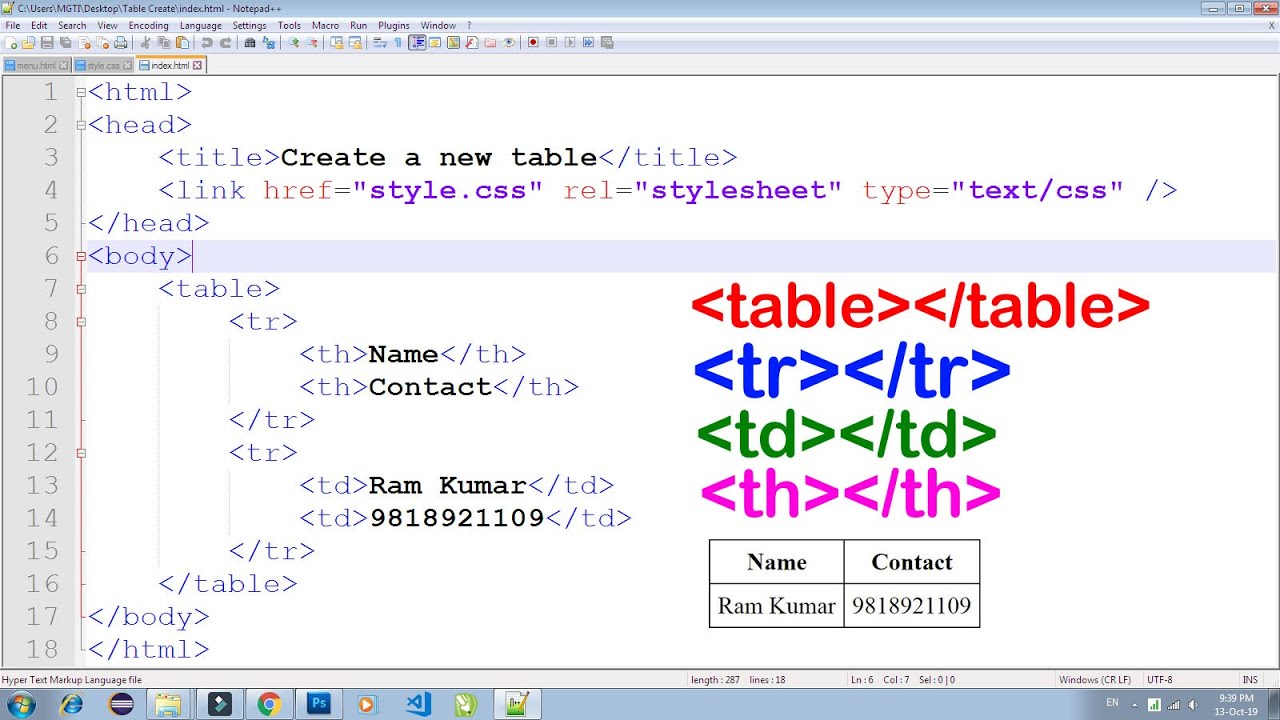
HTML TABLE TR TH TD Use 100 Practical How To Create Table In HTML
https://i.ytimg.com/vi/Wp1DMsCTwTc/maxresdefault.jpg

SPRING HOSE Spring Hose
http://view219.hosebank.co.kr/images/p/p3.gif

HTML Table Cellpadding And Cellspacing Hindi Video Tutorials YouTube
https://i.ytimg.com/vi/kaDA7lkyMew/maxresdefault.jpg
Change an HTML input s placeholder color with CSS 2704 How to make a div 100 height of the browser As per the W3C Since the initial value of the border styles is none no borders will be visible unless the border style is set
[desc-10] [desc-11]

HTML Table Tutorial In Hindi 7 tr Td Th Thead Tbody Create Table
https://i.ytimg.com/vi/WkhRMbwEr7E/maxresdefault.jpg

CAM LOCK COUPLING Cam Lock Coupling
http://on.hosebank.co.kr/images/p/p4.gif

https://stackoverflow.com › questions
The selector is in fact the subsequent sibling combinator previously called general sibling combinator until 2017

https://stackoverflow.com › questions
The dot signifies a class name while the hash signifies an element with a specific id attribute The class will apply to any element decorated with that particular class


HTML Table Tutorial In Hindi 7 tr Td Th Thead Tbody Create Table






HJSS 1009 HJSS 1209
Css Table Td Height 100 - This code div test th td caption padding 40px 100px 40px 50px applies a rule to all th elements which are contained by a div element with a class named test in addition to all td