Dropdown Example Example Explained HTML Use any element to open the dropdown content e g a or a element Use a container element like to create the dropdown content and add whatever you want inside of it Wrap a element around the elements to position the dropdown content correctly with CSS
Welcome to our updated collection of CSS dropdown menus for August 2023 This collection includes 2 new items all hand picked and free to use These HTML and CSS dropdown menu code examples have been sourced from CodePen GitHub and other resources ensuring a diverse and high quality selection Dropdowns are toggleable contextual overlays for displaying lists of links and more They re made interactive with the included Bootstrap dropdown JavaScript plugin They re toggled by clicking not by hovering this is an intentional design decision
Dropdown Example

Dropdown Example
https://1.bp.blogspot.com/-O7rpSQvSmgI/XHfRUqnBuwI/AAAAAAAAHiQ/-tyGIf2LBmA14iFiRdh4oRIGk2tU8v78ACLcBGAs/s1600/dropdown3.png

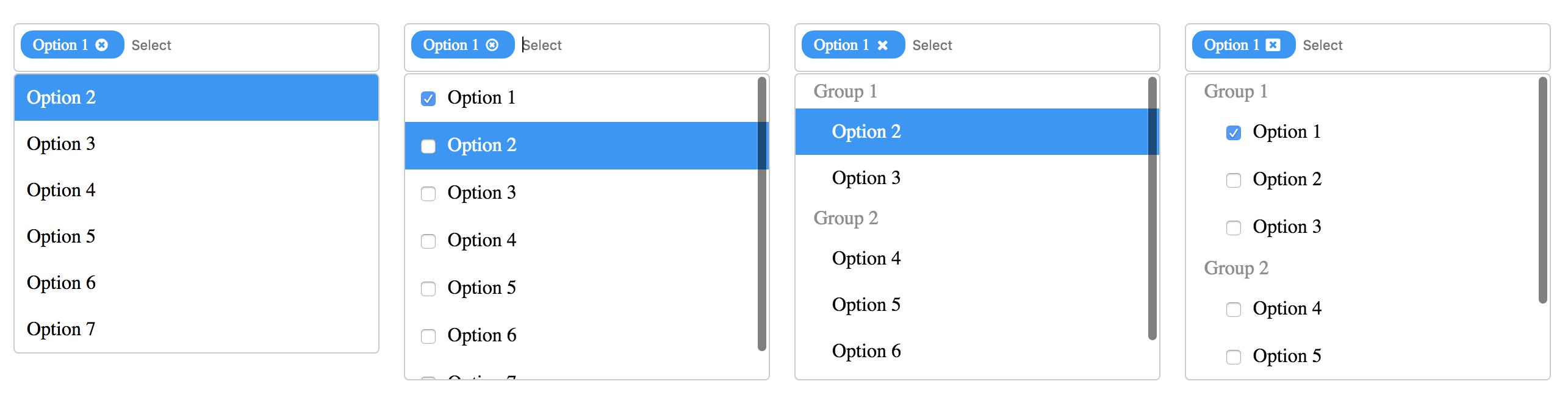
Vue Js Multiselect Dropdown Example Archives Tech Tutorial Hot Sex
https://raw.githubusercontent.com/srigar/multiselect-react-dropdown/HEAD/images/dd.png

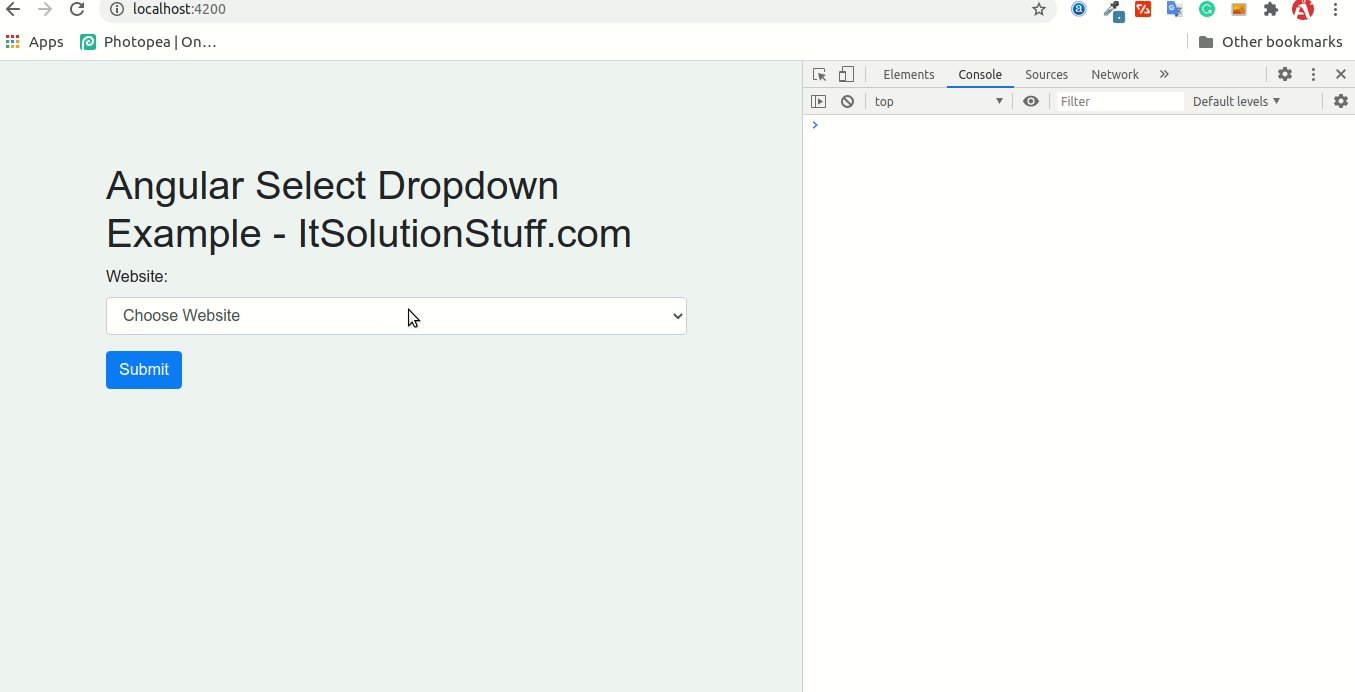
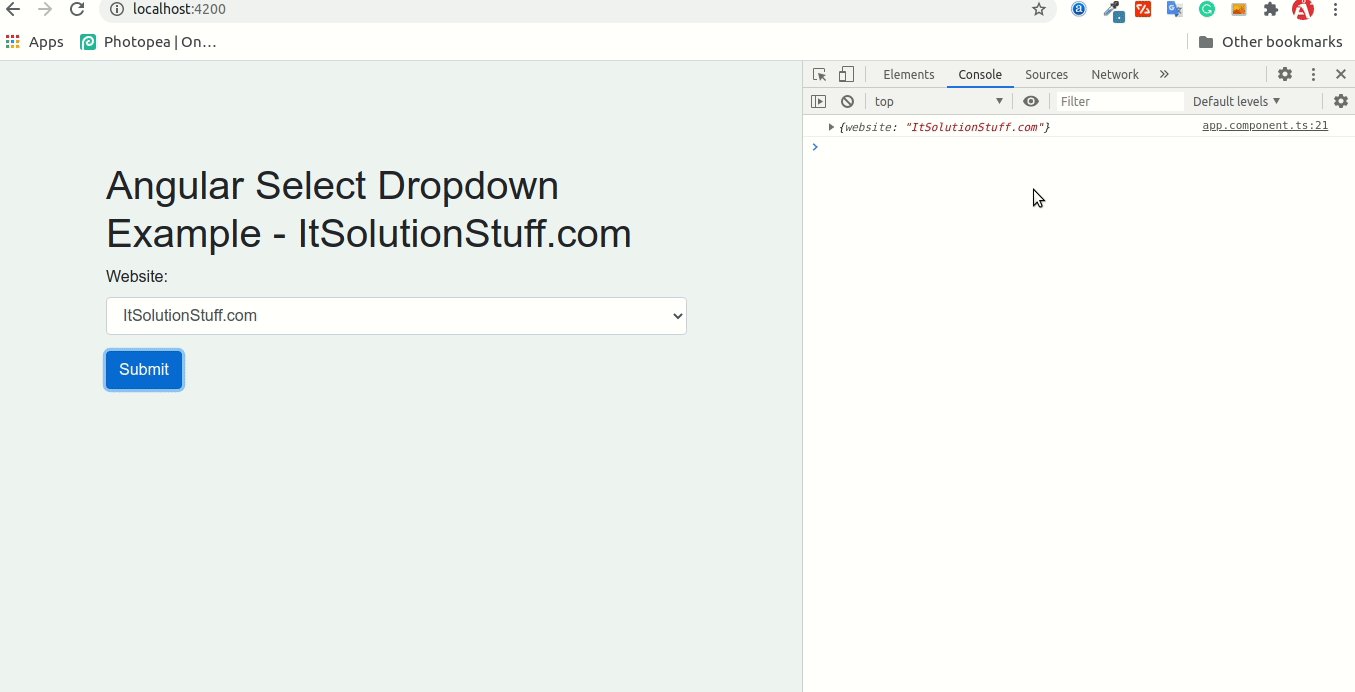
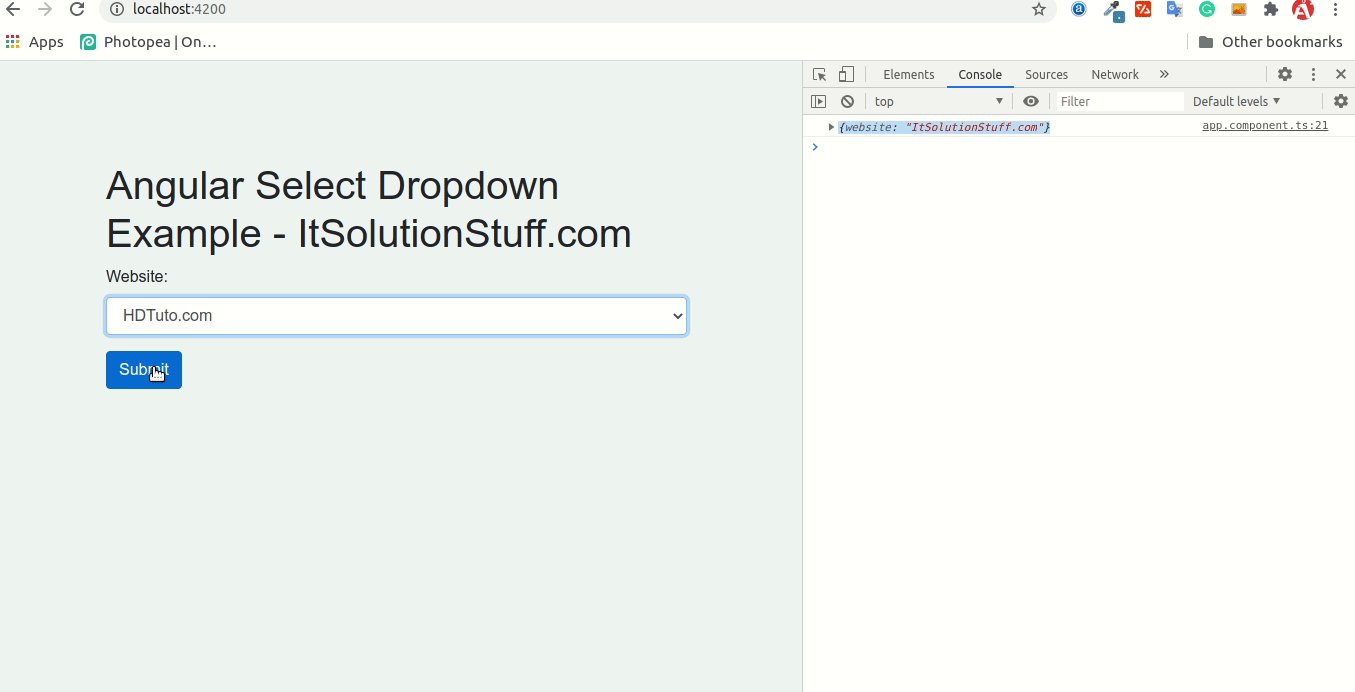
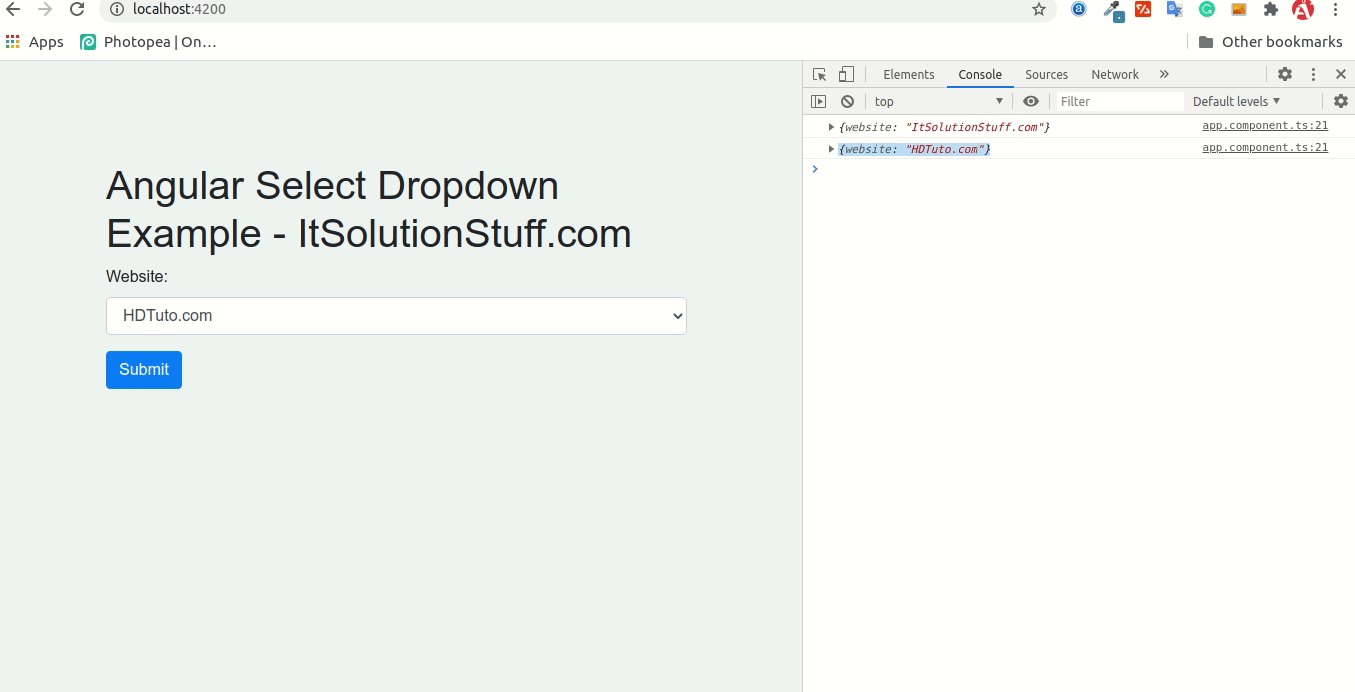
Angular 11 10 Select Dropdown Example Tutorial ItSolutionStuff
https://www.itsolutionstuff.com/upload/angular-10-dropdown.gif
Drop down menus are champions of clean interfaces They offer a hidden world of functionality without overwhelming users with a button overload This keeps the screen clear and uncluttered but when needed users can access a wealth of relevant options Responsive dropdown caret built with Bootstrap 5 Examples of navbar dropdown dropdown list submenu dropdown toggle dropdown hover hamburger icon more
Collection of 35 CSS Dropdown Menus All items are 100 free and open source 1 Molten Menu Here s a hot new menu to try out This combines a CSS drop down menu and the oozing effects of liquid flame 2 Dark HTML CSS Dropdown Menu Simple menu with aria and focus within pseudo selector for tab sub menu 3 Colorful Gradient Menu Drop down menus are great for sites that have multiple levels of content hierarchy The typical design pattern of a drop down menu is that when a user hovers over the parent navigation item a submenu of navigation items appears
More picture related to Dropdown Example

SPFx Fluent UI React Dropdown Example SPGuides 2023
https://i0.wp.com/www.spguides.com/wp-content/uploads/2021/03/React-Dropdown.png

Dropdown Mega Menu Bootstrap 5 YouTube
https://i.ytimg.com/vi/V5MquVuKlU4/maxresdefault.jpg

Dropdown Menu In Figma YouTube
https://i.ytimg.com/vi/MTKttcfEkKk/maxresdefault.jpg
Whether you re building responsive dropdown navigation for mobile devices or implementing multi level dropdown structures for complex sites the right approach matters This guide explores Essential dropdown design code examples using HTML5 and CSS3 Discover top CSS dropdown menu examples to improve your web designs Explore creative user friendly options for sleek responsive navigation Picture a CSS dropdown menu that instantly transforms your site s navigation sleek intuitive and completely code driven
[desc-10] [desc-11]

Bootstrap Dropdown Submenu Bootstrap Multilevel Dropdown Menu YouTube
https://i.ytimg.com/vi/sqwk7xXBhFk/maxresdefault.jpg

How To Make Search Bar With Dropdown Using HTML CSS JS Create
https://i.ytimg.com/vi/AJwXpTEcEZg/maxresdefault.jpg

https://www.w3schools.com › Css › css_dropdowns.asp
Example Explained HTML Use any element to open the dropdown content e g a or a element Use a container element like to create the dropdown content and add whatever you want inside of it Wrap a element around the elements to position the dropdown content correctly with CSS

https://freefrontend.com › css-dropdown-menus
Welcome to our updated collection of CSS dropdown menus for August 2023 This collection includes 2 new items all hand picked and free to use These HTML and CSS dropdown menu code examples have been sourced from CodePen GitHub and other resources ensuring a diverse and high quality selection

Custom Dropdown Menu Using Html CSS Vanilla Javascript Animated

Bootstrap Dropdown Submenu Bootstrap Multilevel Dropdown Menu YouTube

Sidebar With Dropdown Menu Using Bootstrap 5 Side Menu With Sub Menu

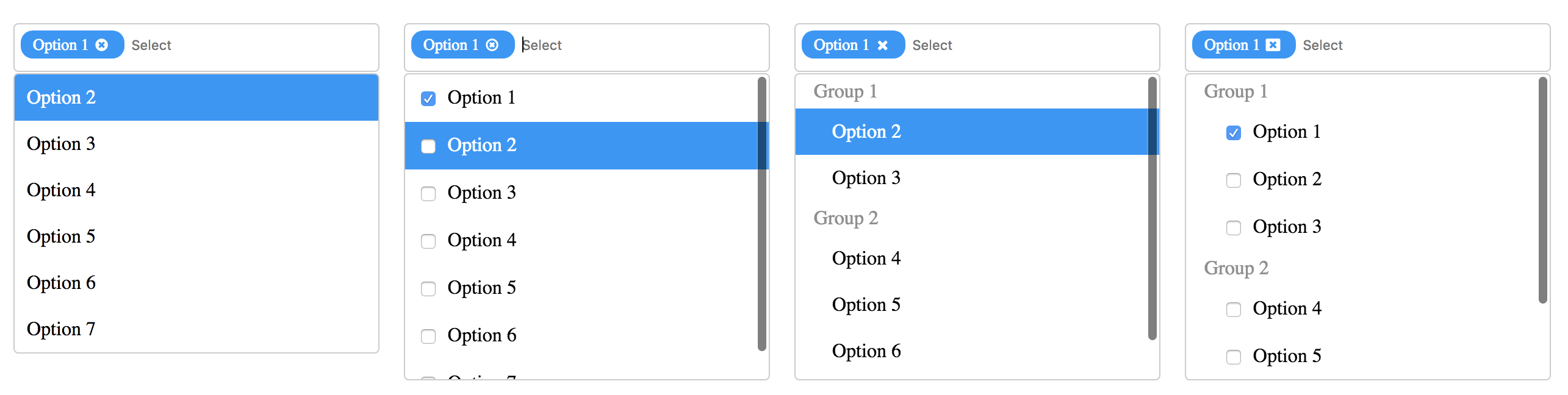
Multi Select

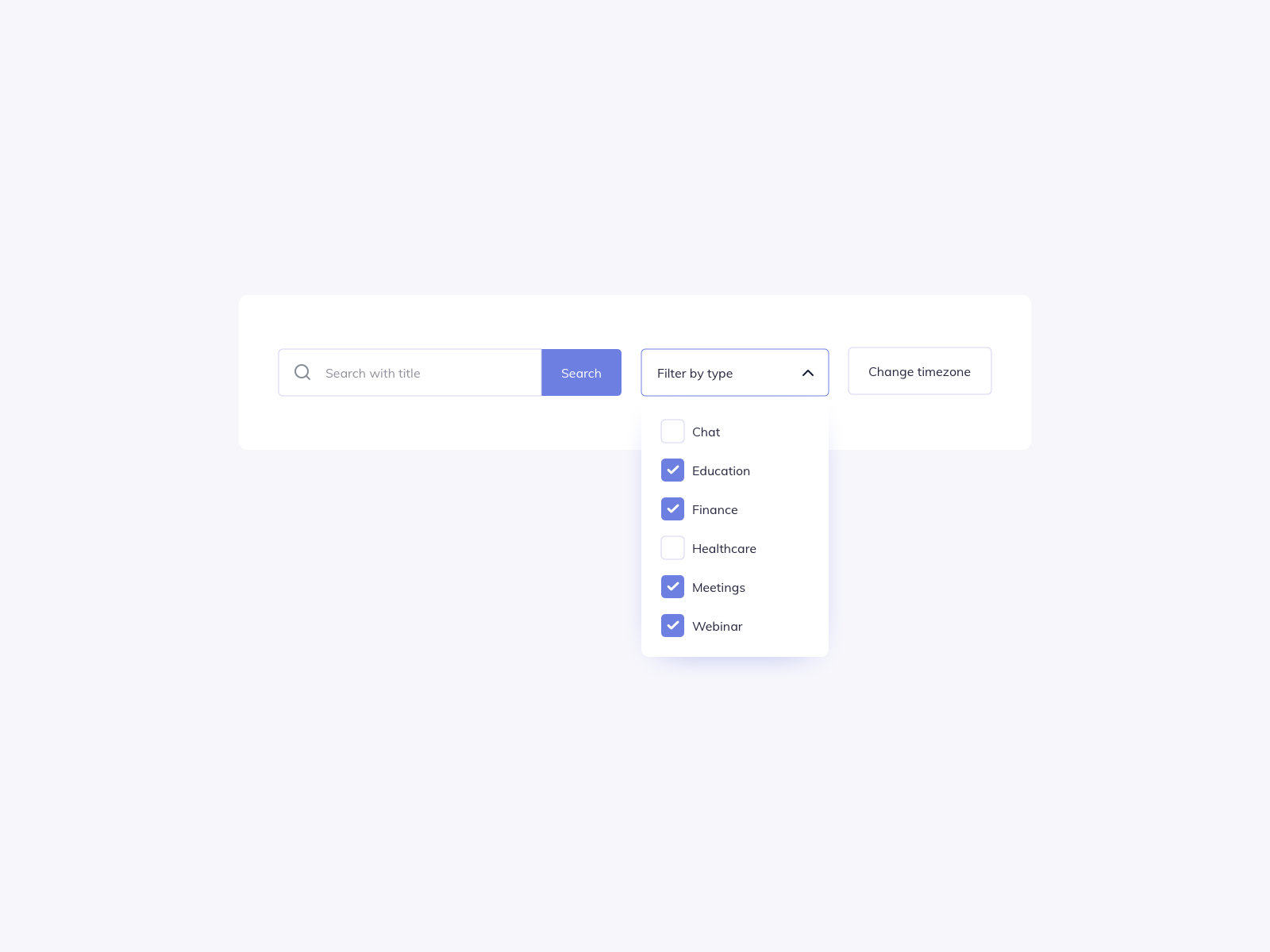
UI Design Daily Filter Section

Multilevel Dropdown Bootstrap Studio

Multilevel Dropdown Bootstrap Studio

Accordion FAQ Tailwind CSS Example

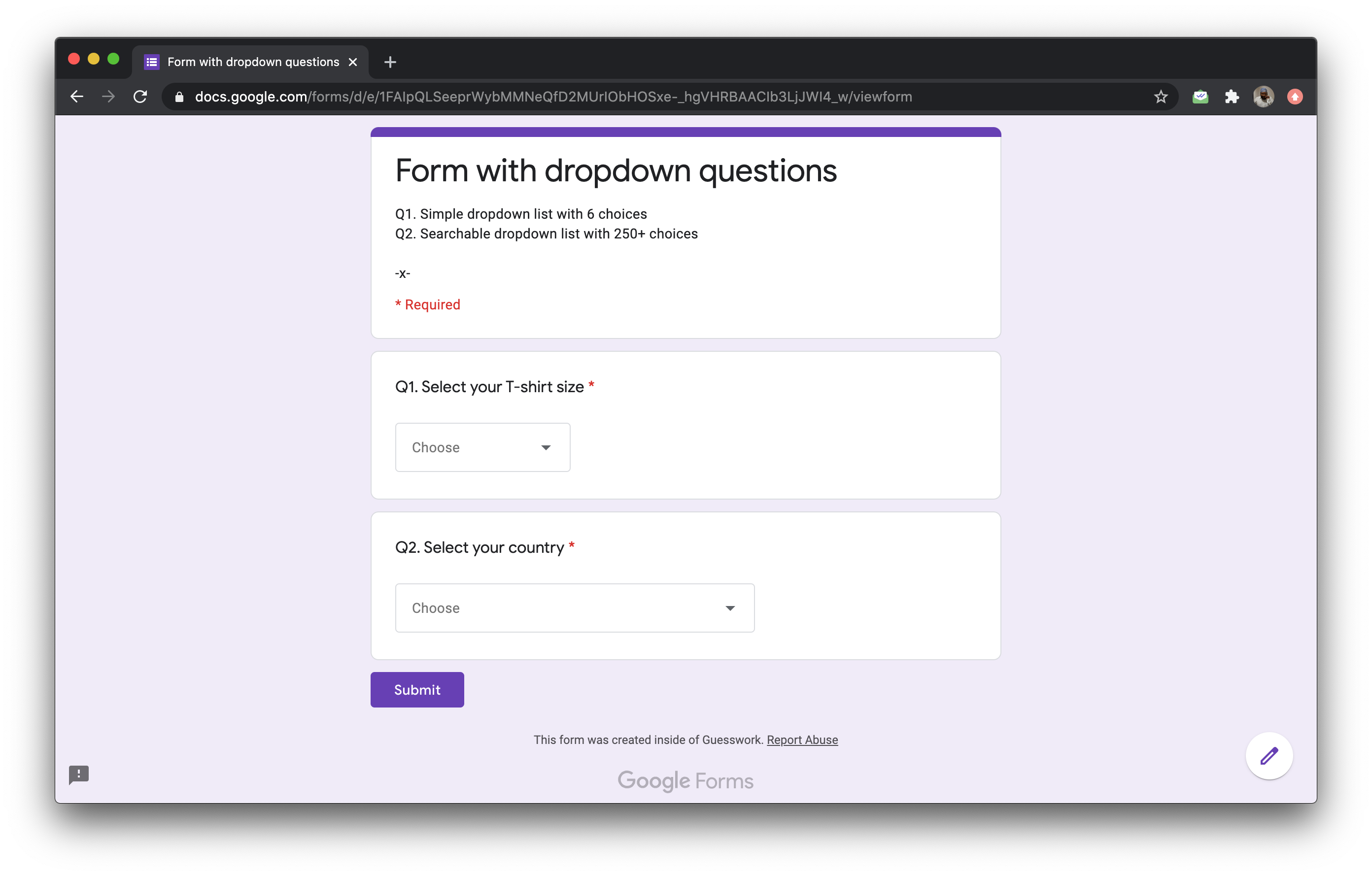
Formfacade Dropdown
Material Design
Dropdown Example - Responsive dropdown caret built with Bootstrap 5 Examples of navbar dropdown dropdown list submenu dropdown toggle dropdown hover hamburger icon more