How To Adjust Image Size In Html Learn various methods to resize images using HTML and CSS such as width and height attributes and inline CSS styles See syntax examples and output for each approach
To change the size of an image in HTML you can use width and height attribute within tag Alternatively we can use CSS properties to set or change the image size To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or
How To Adjust Image Size In Html

How To Adjust Image Size In Html
https://i.ytimg.com/vi/9B_2duFjk3w/maxresdefault.jpg

HTML And CSS Website Part 8 Standardizing Page Dimensions YouTube
https://i.ytimg.com/vi/hDsLSjGJOaM/maxresdefault.jpg

How To Adjust Image Size In Html YouTube
https://i.ytimg.com/vi/R39KCyO7klE/maxresdefault.jpg
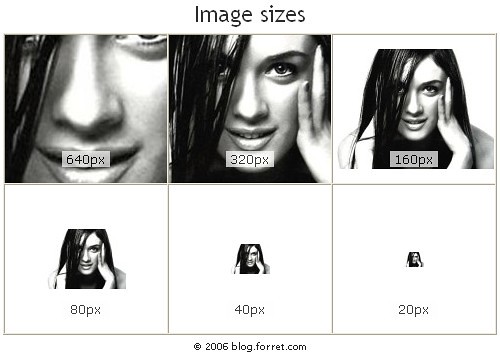
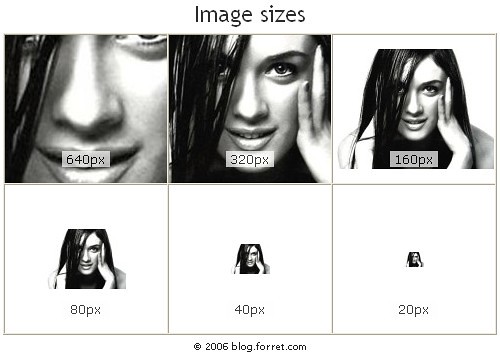
The width and height attributes in HTML specify the size of an image in pixels In HTML 4 01 the height could be defined in pixels or in of the containing element In HTML5 Learn how to change the display size of an image with HTML tags or CSS code See examples of resizing images with pixels or percentages and tips to maintain aspect ratio
Learn how to use the width and height attributes in the tag or CSS to resize images in HTML Also learn how to maintain the aspect ratio and understand pixels Here you will learn 7 different methods to resize an Image in HTML 1 Using Width and Height Attribute This method involves directly setting the width and height attributes of the tag You specify the desired pixel
More picture related to How To Adjust Image Size In Html

How To Change Background Colour And Font Size Using CSS YouTube
https://i.ytimg.com/vi/PE6lEkdZO6U/maxresdefault.jpg

How To Add Images On Webpage In HTML And Change Height And Width Of
https://i.ytimg.com/vi/FrBYcohGxVU/maxresdefault.jpg

Css Image Resize Cakehac
https://i.ytimg.com/vi/6YlGJVqepLA/maxresdefault.jpg
Learn different methods to resize an image using HTML such as tag CSS JavaScript Bootstrap and SVG See examples output and tips for aspect ratio and responsiveness In this guide we ll cover the basic techniques for adjusting image size while maintaining quality ensuring responsiveness and maintaining aspect ratio from simple HTML
The most straightforward method for resizing images in HTML is to use the width and height attributes within the lt img gt tag These attributes specify the desired width and In this post we ll discuss the different techniques to resize images in HTML and CSS We ll also explain why to avoid client side resizing and the benefits of choosing server side resizing

Bootstrap Sizing Free Examples Tutorial
https://mdbcdn.b-cdn.net/wp-content/themes/mdbootstrap4/content-gh/en/_mdb5/standard/web/docs/utilities/sizing/sizing.jpg

Basic CSS Changing Image Size HTML CSS The FreeCodeCamp Forum
https://global.discourse-cdn.com/freecodecamp/optimized/3X/0/a/0a2c6d2d8eb81f3f4e6718e80fbfd338f350a268_2_690x388.png

https://www.geeksforgeeks.org › how-to-resize-an...
Learn various methods to resize images using HTML and CSS such as width and height attributes and inline CSS styles See syntax examples and output for each approach

https://www.geeksforgeeks.org › how-to-adjust-image-size-in-html
To change the size of an image in HTML you can use width and height attribute within tag Alternatively we can use CSS properties to set or change the image size

Html Img Size

Bootstrap Sizing Free Examples Tutorial

Resize Background Image Css KioskFlex

How To Adjust Image Size In Photoshop Gredate

136 Background Image Css Change Size Picture MyWeb

How To Change Image Size In HTML

How To Change Image Size In HTML

How To Change Image Size In HTML Scaler Topics

How To Change Image Size In HTML Scaler Topics

Mengecilkan Gambar Di Css Mosi
How To Adjust Image Size In Html - Here you will learn 7 different methods to resize an Image in HTML 1 Using Width and Height Attribute This method involves directly setting the width and height attributes of the tag You specify the desired pixel