How To Reduce Image Size I ve tried using min width min height also I just can t get the combination right I simply want that whatever image I have to put into this container it will display at it s maximum size possible
This may not hold for some sophisticated compression algorithms on very similar image sizes however even then we should still able to find a good estimation for the perfect image size This is a late answer but I am putting it here for posterity You can edit the svg and set its size one of the reasons I like using svg s is because you can edit it in a text editor
How To Reduce Image Size

How To Reduce Image Size
https://i.ytimg.com/vi/7HdyQ9kiBKE/maxresdefault.jpg

4 Steps To Reduce The Size Of Attached Images In Outlook 365 WAMS Inc
https://wamsinc.com/wp-content/uploads/2022/07/reduce-image-size-in-outlook.png

How To Reduce Image Size Without Losing Quality VanceReview
https://vancereview.com/wp-content/uploads/sites/5/2021/09/Reduce-image-size.jpg
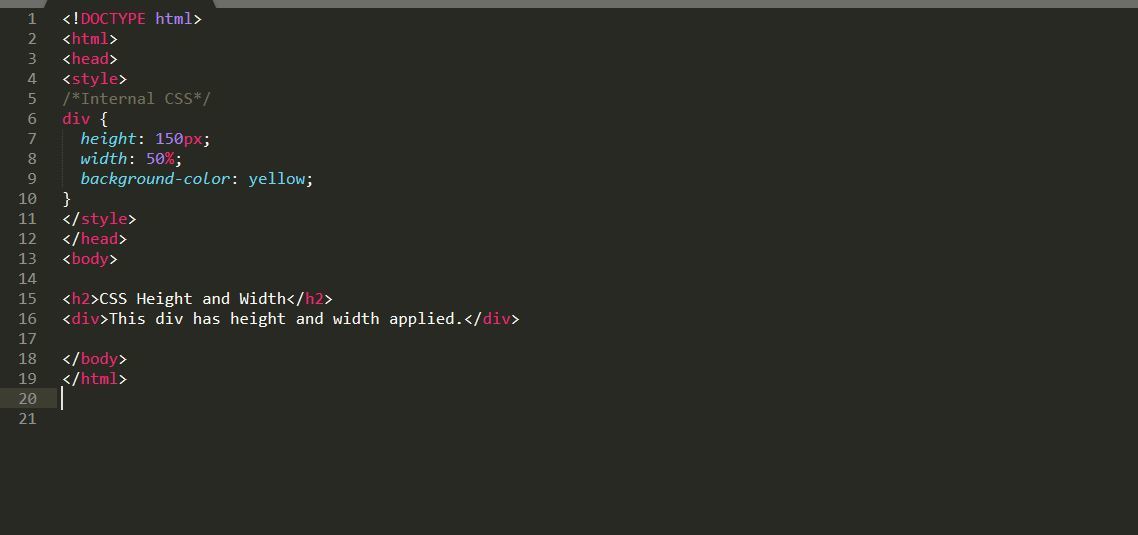
I want to add the image in the Jupyter notebook and I want to have particular height and width When I try to add the image using img png the code is adding the complete image but as I wonder how I could make an image resize along with the browser window here is what I have done so far or download the whole site in a ZIP This works okay in Firefox but it has
The getimagesize function is used to find the size of any given image file and return the dimensions along with the file type Referrer Which is the best PHP method to I m trying to change the size of an image with JavaScript The jS file is separate from the HTML page I want to set the height and width of an image in the JS file
More picture related to How To Reduce Image Size

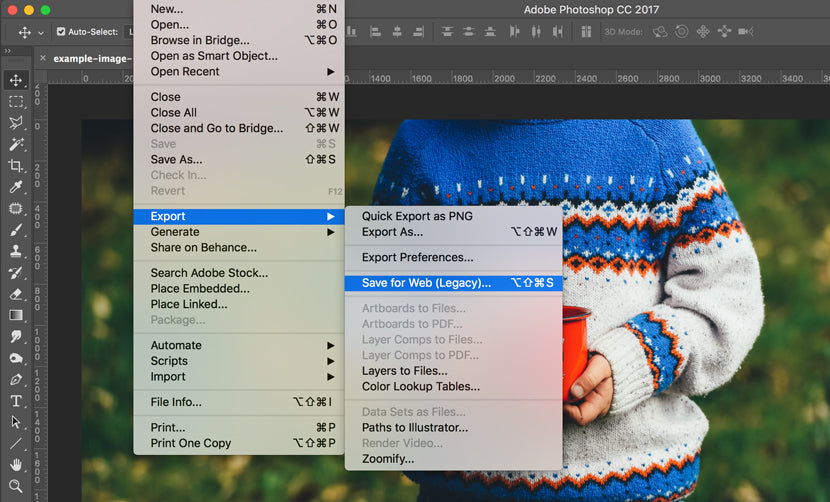
17 Tools To Reduce Image Size Photoshop Plugins More
https://cdn.shopify.com/s/files/1/1859/8979/files/reduce-file-size-photoshop-save-web-830x503.jpg?v=1519907124

How To Reduce Image Photo Size In KB Without Loosing Quality YouTube
https://i.ytimg.com/vi/2FfiQQKlIb8/maxresdefault.jpg

How To Reduce Image Size In KB image Size Converter Online In 1
https://i.ytimg.com/vi/Gl_SBUu9xpk/maxresdefault.jpg
ETA I m leaning towards either a resizing the source image to be the right size server side and or b changing the markup to simply supply an IMG tag inline I was trying to avoid both By reducing the quality for PNG it will enable the palette mode which will reduce the number of colours captured in the encoding This will provide some good size reduction for the file
[desc-10] [desc-11]

How To Reduce JPEG File Size On PC Reduce JPEG File Size How To
https://i.ytimg.com/vi/mvpS6wSivLY/maxresdefault.jpg

How To Reduce Image Size In Outlook YouTube
https://i.ytimg.com/vi/B-OMmGPoNnk/maxresdefault.jpg

https://stackoverflow.com/questions/12991351
I ve tried using min width min height also I just can t get the combination right I simply want that whatever image I have to put into this container it will display at it s maximum size possible

https://stackoverflow.com/questions/60209376
This may not hold for some sophisticated compression algorithms on very similar image sizes however even then we should still able to find a good estimation for the perfect image size

13 Effective Tools To Reduce Photo Size Editorialge

How To Reduce JPEG File Size On PC Reduce JPEG File Size How To

How To Reduce Image Size To Speed Up Your Website 2 Steps

How To Reduce The Image Size Compress Image Without Losing Quality
How To Reduce Image Size For Your Websites Without Losing Quality WHSR

How To Reduce Image File Size In Indesign Templates Printable Free

How To Reduce Image File Size In Indesign Templates Printable Free

How To Reduce Image Size In Kb How To Convert Image Size MB To KB

Image Optimization How To Reduce Image Size In WordPress By Greatives

How To Adjust Background Image Size Css At Alice Abby Blog
How To Reduce Image Size - The getimagesize function is used to find the size of any given image file and return the dimensions along with the file type Referrer Which is the best PHP method to