How To Resize A Jpeg Image In Paint There is a much simpler method to execute a function at the end of the resize than calculate the delta time between two calls simply do it like this var resizeId window resize function
The resize event should never be used directly as it is fired continuously as we resize Use a debounce function to mitigate the excess calls To resize an image proportionally you have to set either the height or width to 100 but not both If you set both to 100 your image will be stretched Choosing whether to do height or
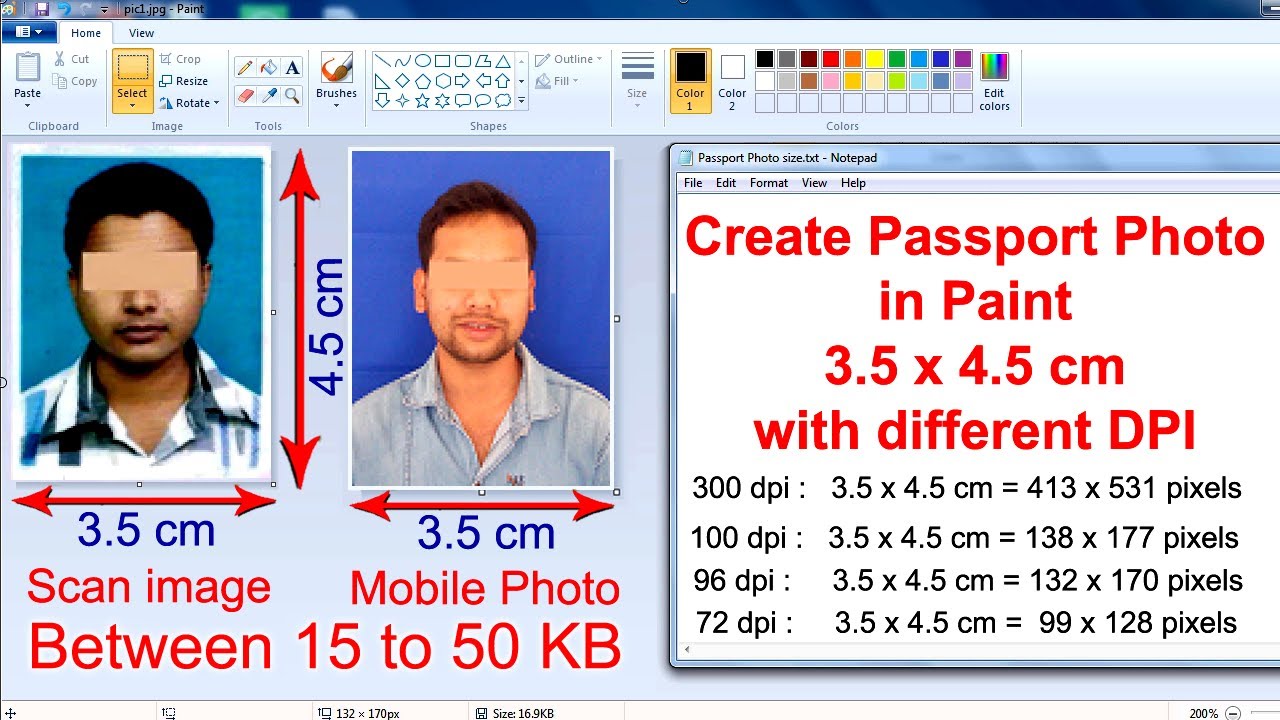
How To Resize A Jpeg Image In Paint

How To Resize A Jpeg Image In Paint
https://i.ytimg.com/vi/ZFiTir4jWEs/maxresdefault.jpg

How To Resize JPEG Image Files Online YouTube
https://i.ytimg.com/vi/3W8u9bcRiTg/maxresdefault.jpg

How To Resize Images On Windows 10 Tutorial YouTube
https://i.ytimg.com/vi/DjAQ_DkszFc/maxresdefault.jpg
Resize adds removes elements based on the size given to it reserve reserves memory space and it will not reallocate memory The question I have is whether resize also It s better than window addEventListener resize myResizeTheCanvasFn or onresize myResizeTheCanvasFn because it handles EVERY case of the canvas resizing
I tried a Google search on this and still cannot figure out how to resize an image by its width for various mobile devices Here is my attempt CSS img test width 100 height auto Given the vector is empty you can simply resize the outer vector with preallocated inner vectors without the need of a loop matrix resize ROW vector COL Alternatively when
More picture related to How To Resize A Jpeg Image In Paint

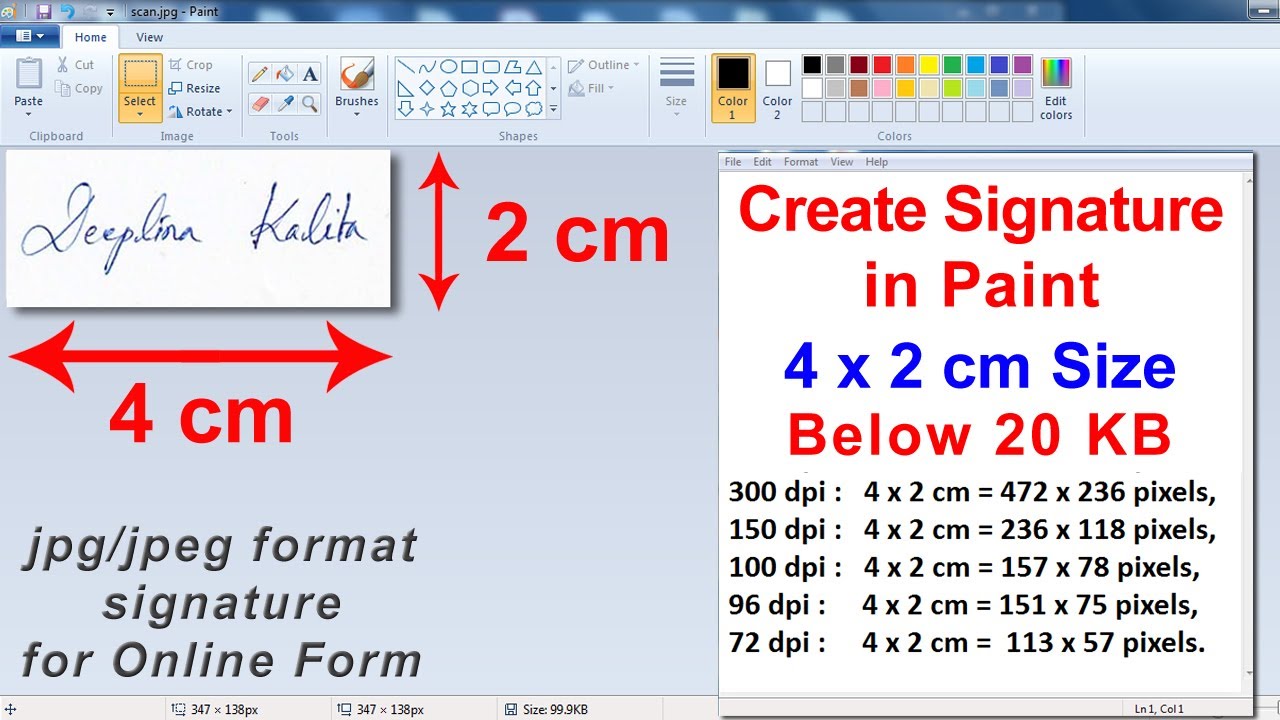
How To Create Signature In Paint Size 4 X 2 Cm JPG Format Below 20 KB
https://i.ytimg.com/vi/Qwel6zLV84s/maxresdefault.jpg

How To Resize A JPG Image How To Resize Jpg Reduce Image File Size
https://i.ytimg.com/vi/w3o4ZC3W94A/maxresdefault.jpg

Paint
https://www.wikihow.com/images/thumb/7/72/Resize-an-Image-in-Microsoft-Paint-Step-15.jpg/aid81153-v4-728px-Resize-an-Image-in-Microsoft-Paint-Step-15.jpg
Resize means holding old data and expanding the new vector with new elements this in case the new size is greater than the old one otherwise shrink the size and eliminate I have images that will be quite big in dimension and I want to shrink them down with jQuery while keeping the proportions constrained i e the same aspect ratio
[desc-10] [desc-11]

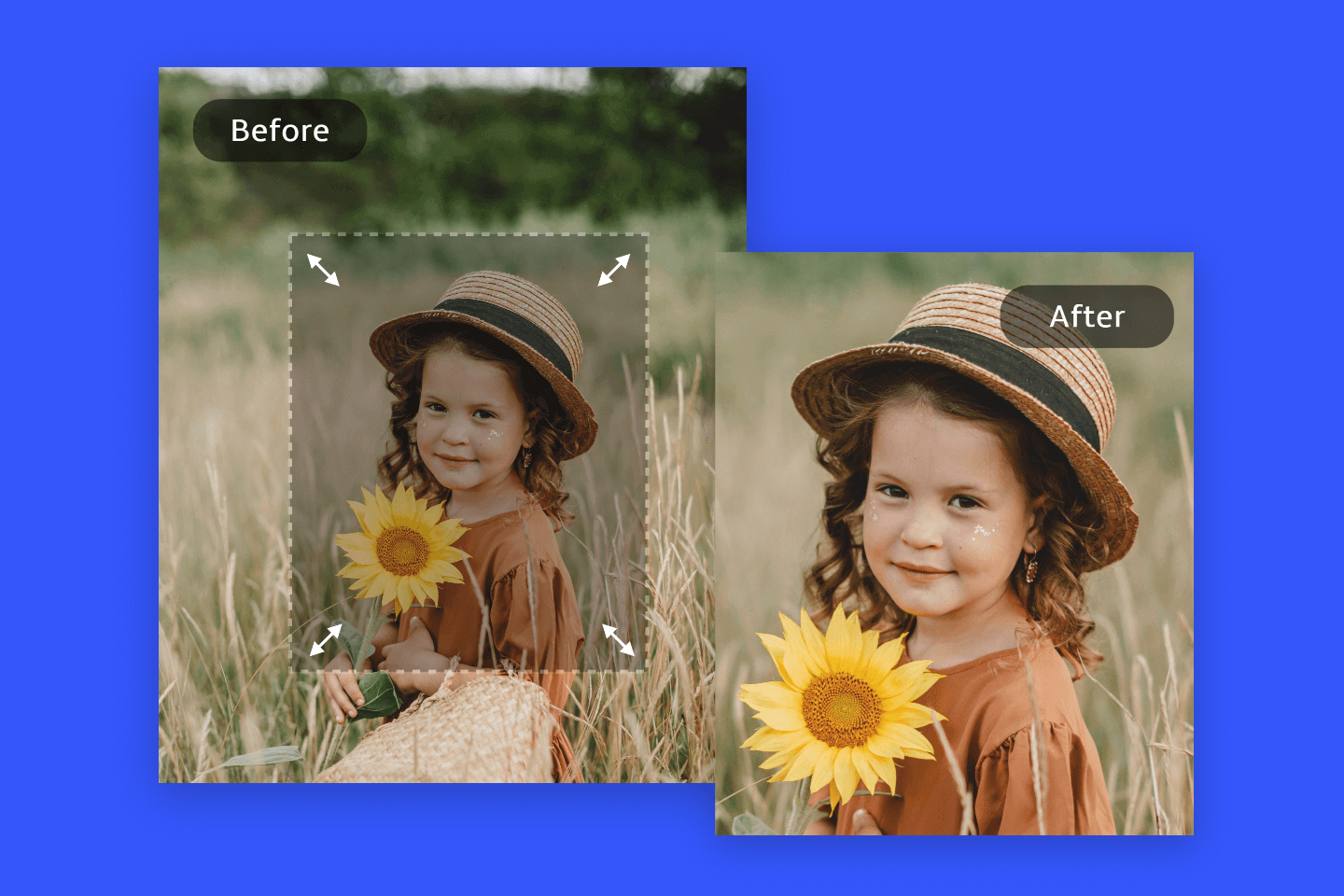
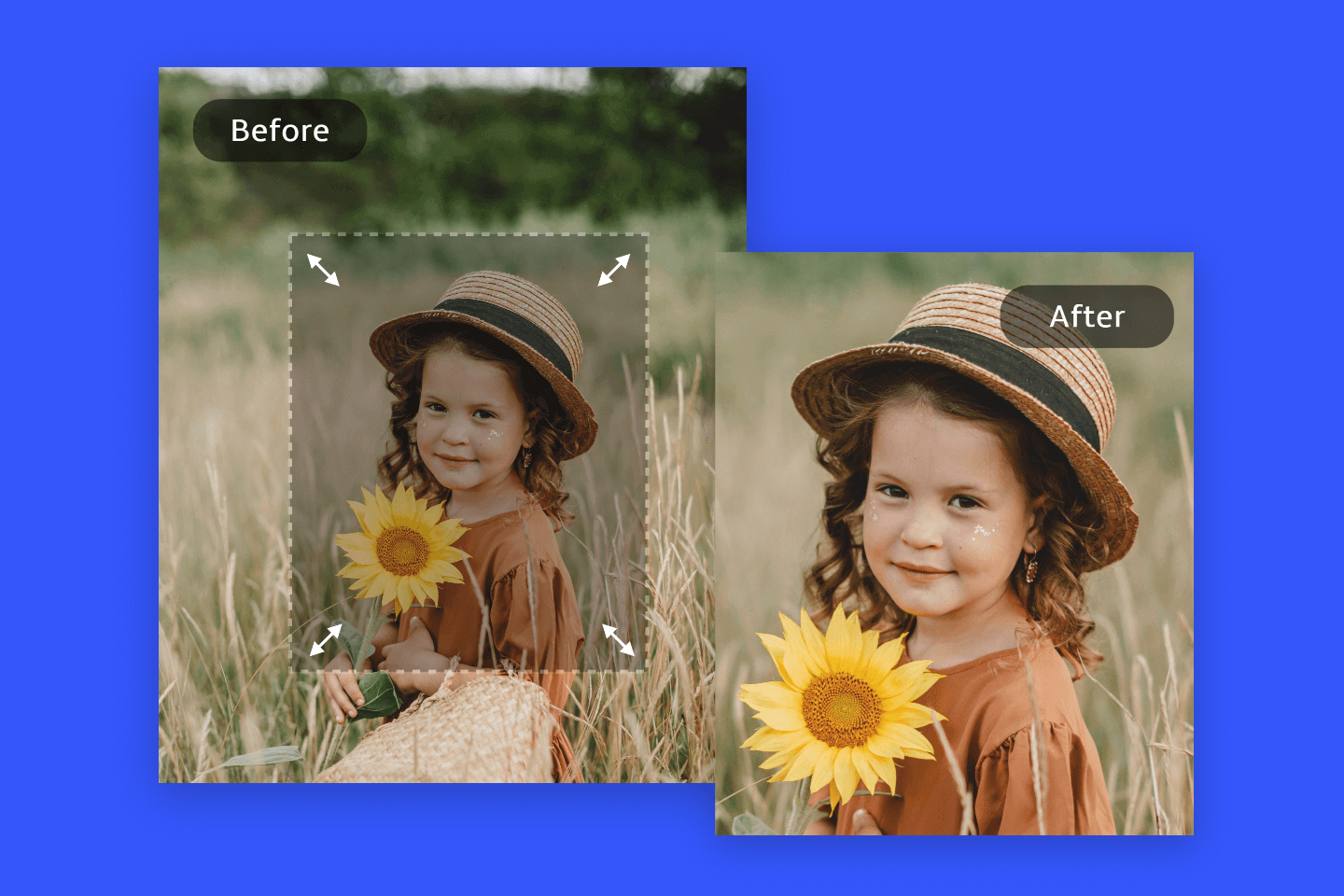
Resize Icons Online Free Icon Resizer Fotor
https://imgv3.fotor.com/images/videoImage/resize-a-portrait-with-fotor-photo-resizer.png

Sample JPG Files Samples Files Download
https://samples-files.com/samples/images/jpg/1920-1080-sample.jpg

https://stackoverflow.com › questions
There is a much simpler method to execute a function at the end of the resize than calculate the delta time between two calls simply do it like this var resizeId window resize function

https://stackoverflow.com › questions
The resize event should never be used directly as it is fired continuously as we resize Use a debounce function to mitigate the excess calls

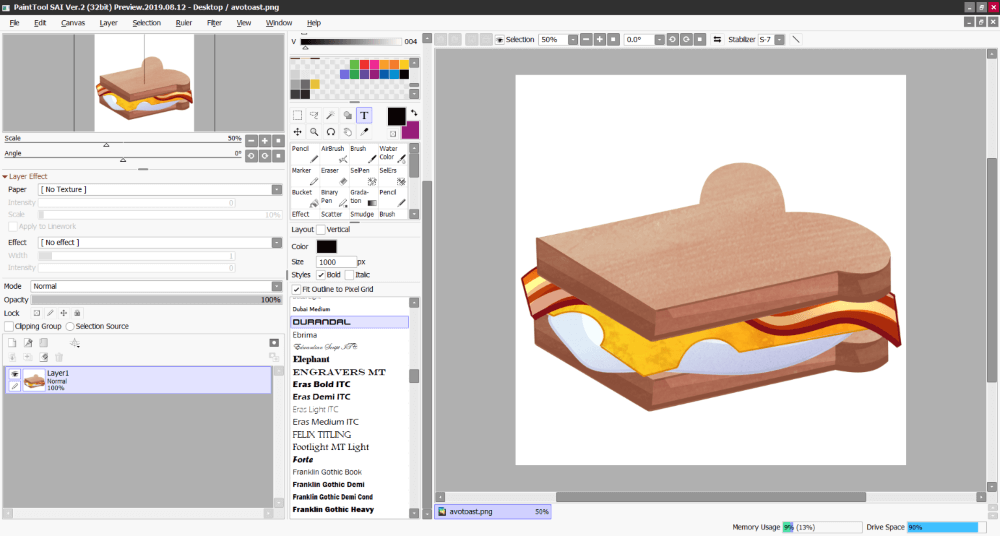
3 Ways To Resize An Image In PaintTool SAI with Steps

Resize Icons Online Free Icon Resizer Fotor

How Do You Resize A Jpeg Image Images Poster

Resize PNG With Image Resizer Online In One Click For Free Fotor

How To Resize Image In Illustrator Cyple

5 Ways To Resize A JPEG WikiHow

5 Ways To Resize A JPEG WikiHow

5 Ways To Resize A JPEG WikiHow

5 Ways To Resize A JPEG WikiHow

How To Resize A Png Logo Design Talk
How To Resize A Jpeg Image In Paint - [desc-13]