How To Resize A Picture To 2x2 In Paint The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I Learn how to change image size in Markdown on Stack Overflow
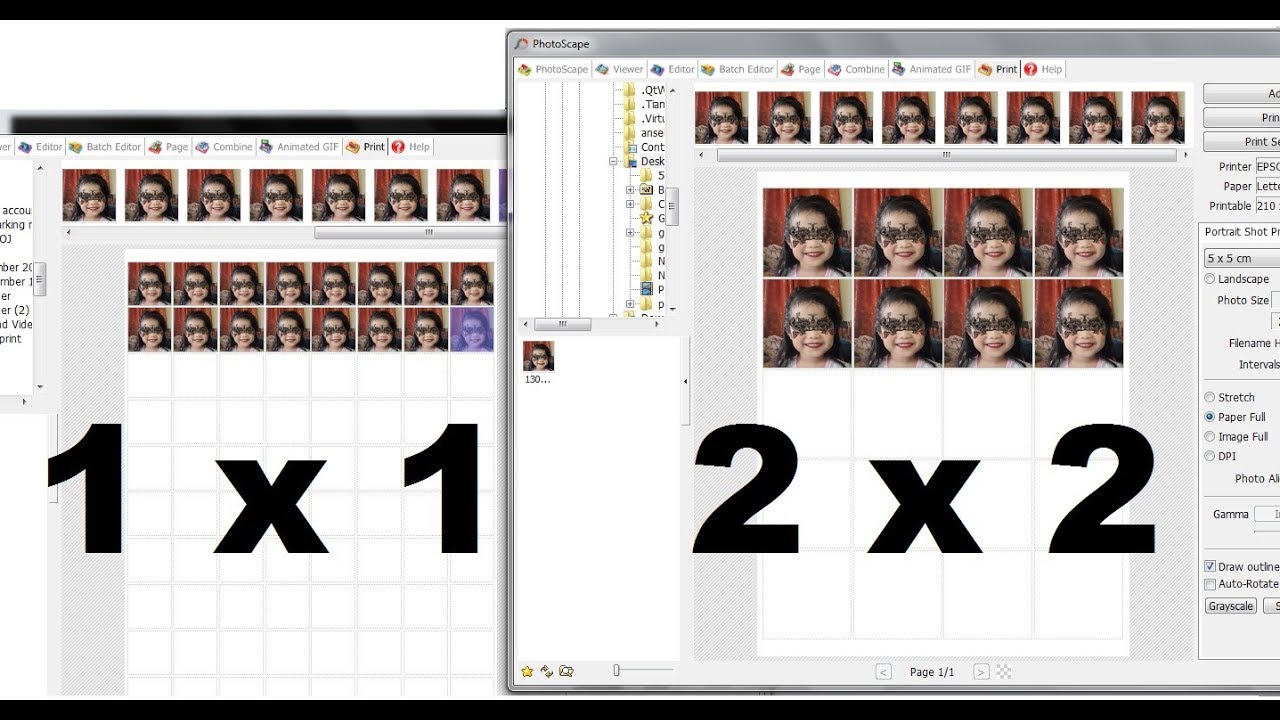
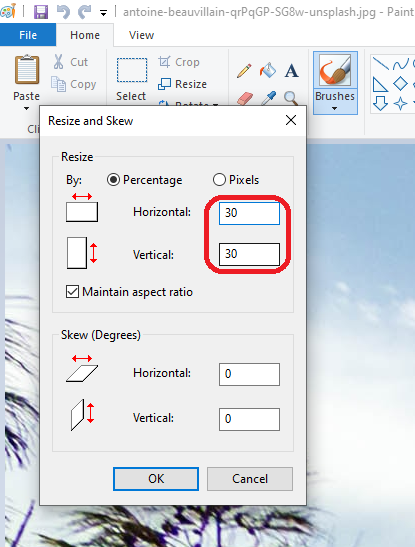
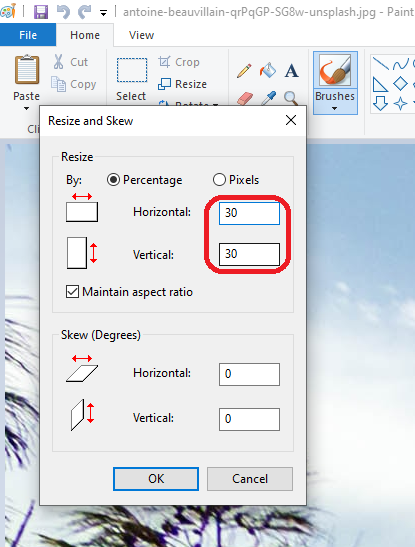
How To Resize A Picture To 2x2 In Paint

How To Resize A Picture To 2x2 In Paint
https://i.ytimg.com/vi/rvgpndM0IHE/maxresdefault.jpg

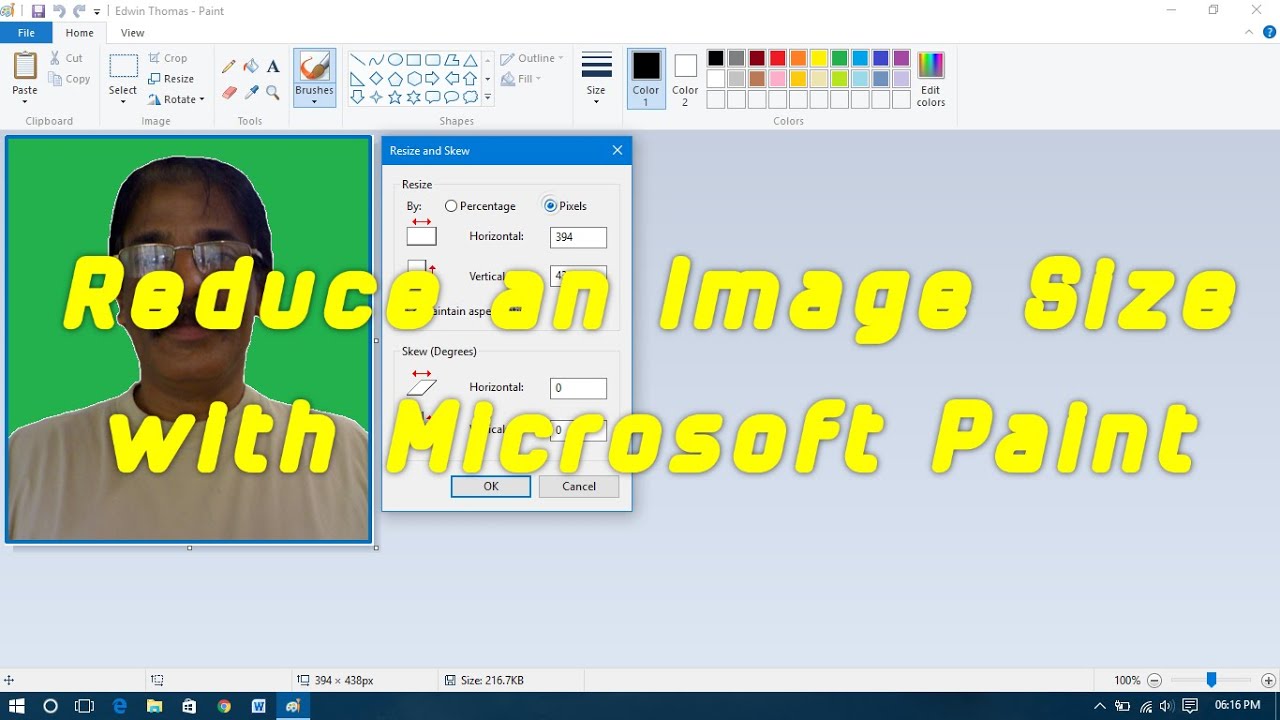
How To Resize 2x2 Picture In Canva Simple Tutorial YouTube
https://i.ytimg.com/vi/QYh8gOh_xvQ/maxresdefault.jpg

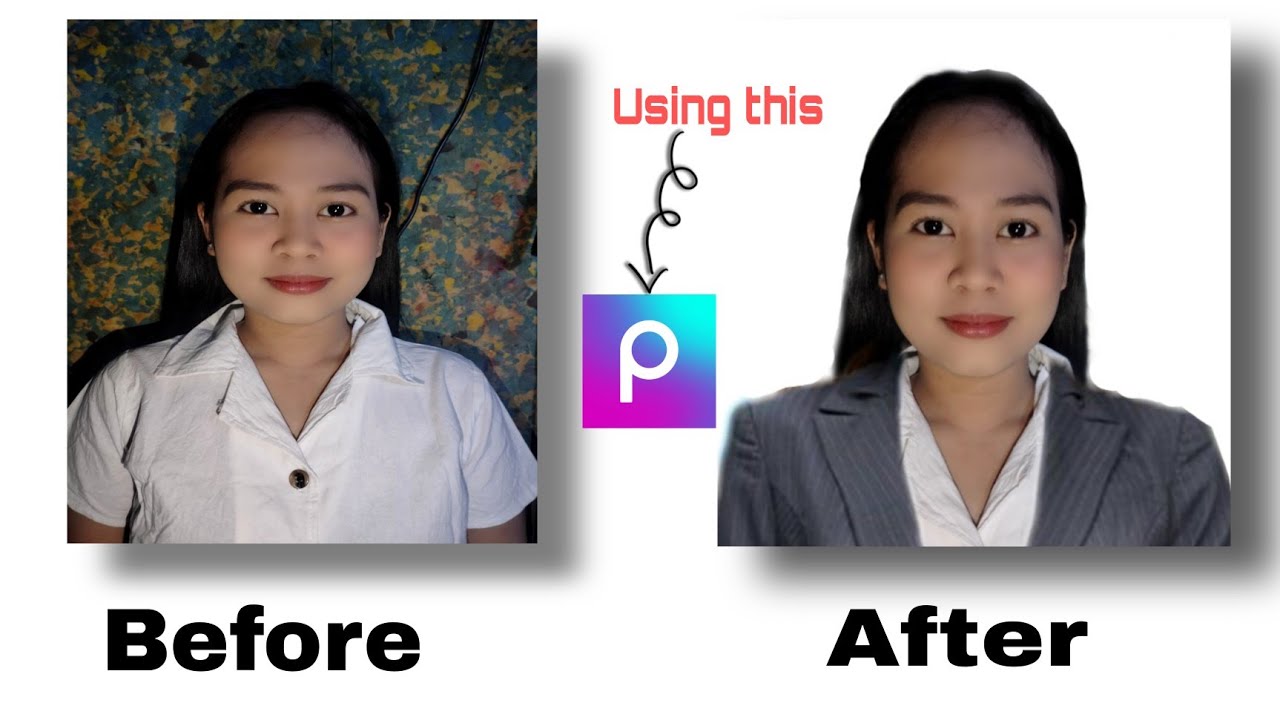
HOW TO MAKE 2x2 PICTURE USING PICSART XiXiTutorial YouTube
https://i.ytimg.com/vi/2pB_89Mm_u0/maxresdefault.jpg
How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width
81 I have searched for a way to resize an array in Java but I could not find ways of resizing the array while keeping the current elements I found for example code like int I have an Tablespace with 3 datafiles autoextend enabled Actually Datafile 1 and Datafile 2 are 32GB in size and Datafile 3 size is 10GB I Dropped one huge table and
More picture related to How To Resize A Picture To 2x2 In Paint

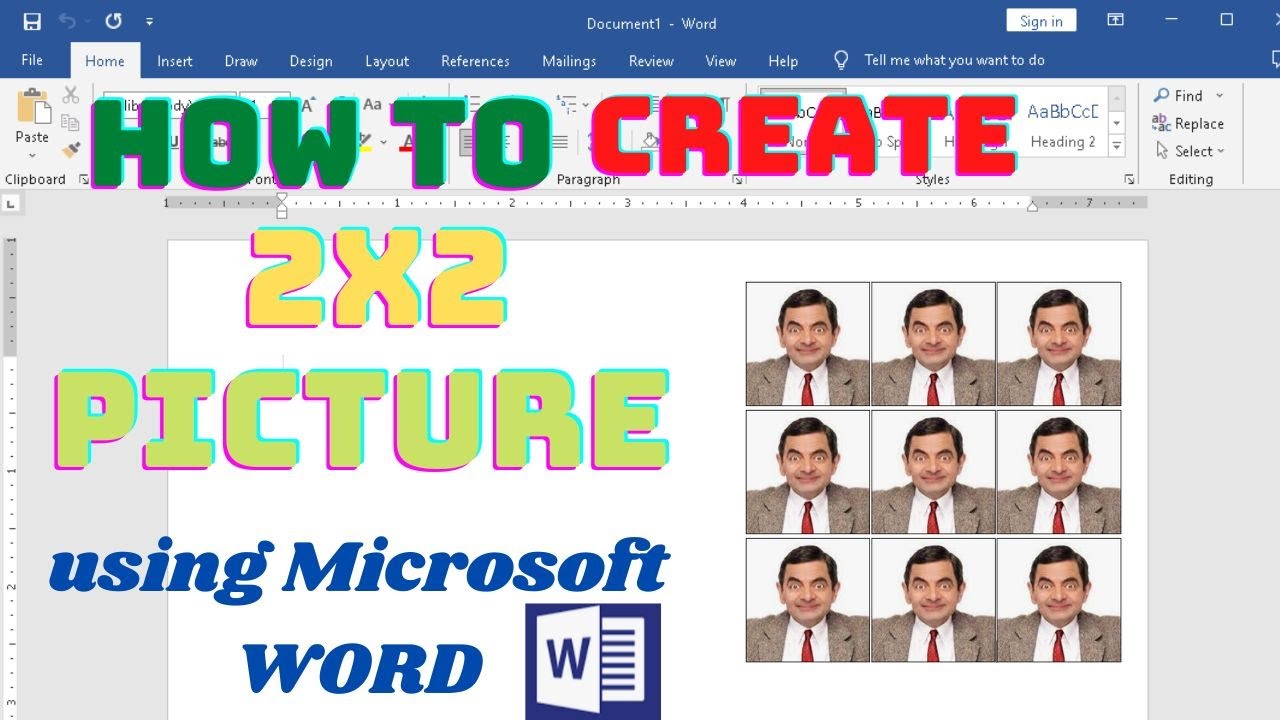
How To Create 2x2 Picture In Word Easy Step By Step Tutorial YouTube
https://i.ytimg.com/vi/hHgxhMwaiJs/maxresdefault.jpg

How To Make A 2x2 51 X 51 Mm PICTURE FREE EASY Method YouTube
https://i.ytimg.com/vi/NHRZg3lZNnE/maxresdefault.jpg

HOW TO PRINT ID PICTURES PRINT PASSPORT SIZE 2X2 AND 1X1 PICTURES
https://i.ytimg.com/vi/iBsdQijMTXo/maxresdefault.jpg
How to resize to the img tag appropriate Asked 14 years 2 months ago Modified 10 years 6 months ago Viewed 105k times I need to get a canvas in tkinter to set its width to the width of the window and then dynamically re size the canvas when the user makes the window smaller bigger Is there any
[desc-10] [desc-11]

Inches To Pixels Resize Images Without Losing Quality
https://i.pinimg.com/originals/53/4a/7d/534a7db92b37f40d5029753be4c7ecb5.png
Passport Size Photo Dimensions Philippines Inches Size Imagesee Hot
https://cf.shopee.ph/file/8ead18b7c8b1db203d013158ba85b9ff

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I

Create 2x2 Passport Photo Maker Westcoastgasm

Inches To Pixels Resize Images Without Losing Quality

Passport Picture Resize Fitygirl

Best 2x2 Photo Maker Tools Of 2022 Crop Change Background Color

How To Resize A Png Logo Design Talk

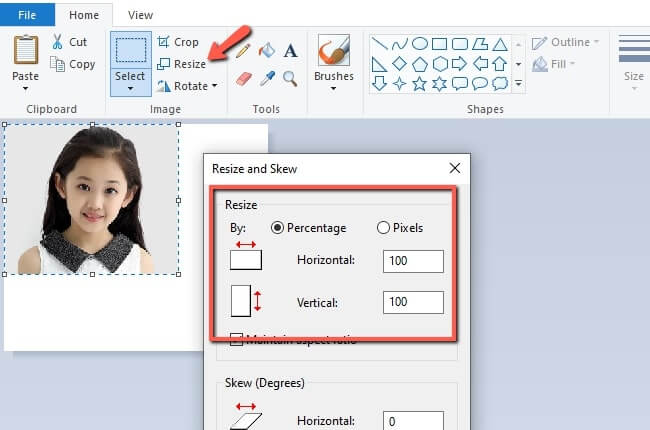
How To Resize Image In Paint 2x2 Gadgetsbetta

How To Resize Image In Paint 2x2 Gadgetsbetta

How To Resize An Image In Microsoft Paint 3d Printable Templates Free

Windows Paint Resize

Can You Resize Frames In Canva WebsiteBuilderInsider
How To Resize A Picture To 2x2 In Paint - Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width