How To Resize An Image Without Losing Quality The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event 2129 How do you auto resize a large image so that it will fit into a smaller width div container whilst maintaining its width height ratio Example stackoverflow when an image is
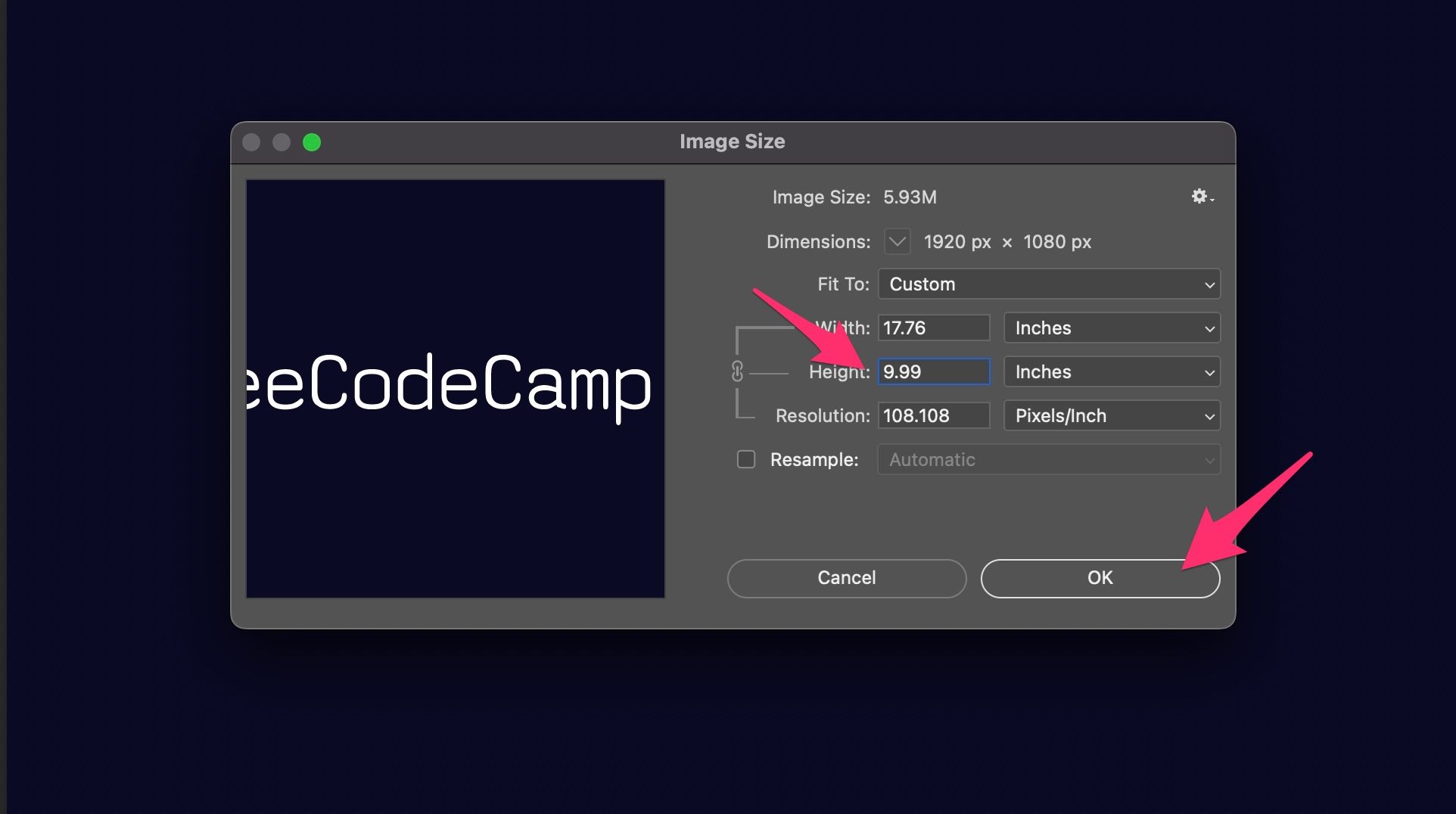
How To Resize An Image Without Losing Quality

How To Resize An Image Without Losing Quality
https://www.freecodecamp.org/news/content/images/2022/10/photoshop-image-dialog-box-changed-height-ok-button.jpg

How To Resize An Image Without Losing Quality Reduce File Size Tutorial
https://www.freecodecamp.org/news/content/images/size/w2000/2022/04/derick-mckinney-oARTWhz1ACc-unsplash.jpg

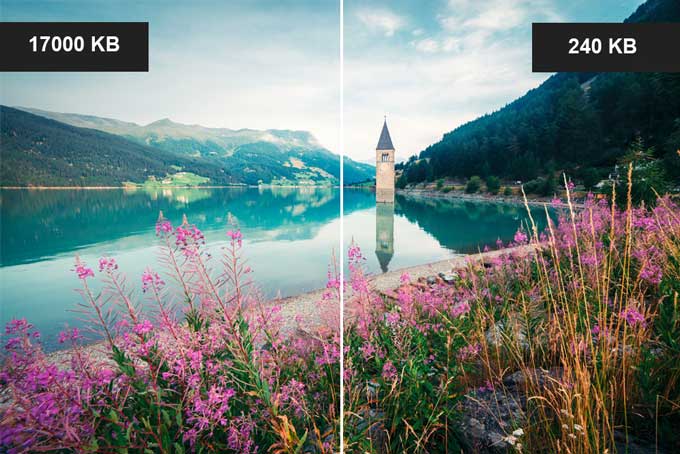
How To Resize An Image Without Losing Quality Reduce File Size Tutorial
https://www.freecodecamp.org/news/content/images/2022/10/paint-resize-and-skew-dialog-box.jpg
Then tried to resize it without success ORA 03297 also tried to drop it and got ORA 03262 the file is not empty Finally I decided to sum all the free extents from Datafile 3 I want to disable the resizable property of a textarea Currently I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse How
I have a table that I want to appear a little smaller to save some space What environment can I put it in to shrink the whole table by a fraction I was wondering how we can make a HTML element like lt div gt or lt p gt tag element resizable when clicked using pure JavaScript not the jQuery library or any other library
More picture related to How To Resize An Image Without Losing Quality

How To Resize An Image Without Losing Quality TodaysChronic
https://www.shutterstock.com/blog/wp-content/uploads/sites/5/2022/12/how-to-resize-an-image_featured.jpg

How To Resize An Image Without Losing Quality In 2024 Best Methods
https://www.nichepursuits.com/wp-content/uploads/2022/05/Screen-Shot-2022-05-16-at-2.26.39-PM.png

How To Resize An Image Without Losing Quality 5 Easy Tools
https://ams-photo-software.com/img/how-to-resize-an-image-example.jpg
I want to use OpenCV2 0 and Python2 6 to show resized images I used and adopted this example but unfortunately this code is for OpenCV2 1 and does not seem to be The resize code gets called a LOT when the user is resizing the browser manually and can feel pretty janky To limit how often your resize code is called you can use the debounce or throttle
[desc-10] [desc-11]

How To Resize An Image Without Losing Quality 5 Easy Tools
https://ams-photo-software.com/img/how-to-resize-an-image-online.png

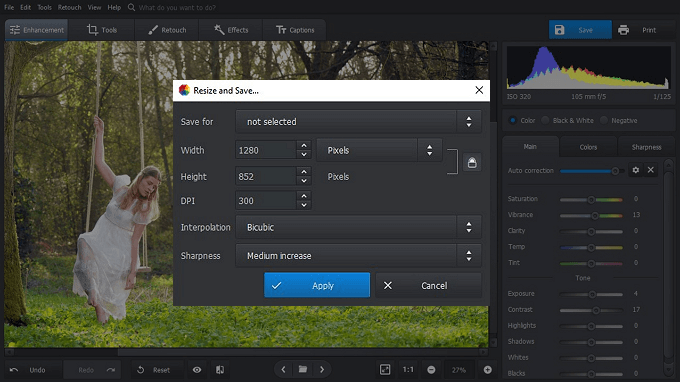
How To Resize An Image Without Losing Quality 5 Easy Tools
https://ams-photo-software.com/img/photoworks-resize-image.png

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
So I currently use something like window resize function resizedw But this gets called many times while resizing process goes on Is it possible to catch an event

How To Resize An Image Without Losing Quality In Adobe Illustrator

How To Resize An Image Without Losing Quality 5 Easy Tools
How To Resize An Image Without Losing Quality In Adobe Illustrator

Resize Your Image Without Losing Quality YouTube

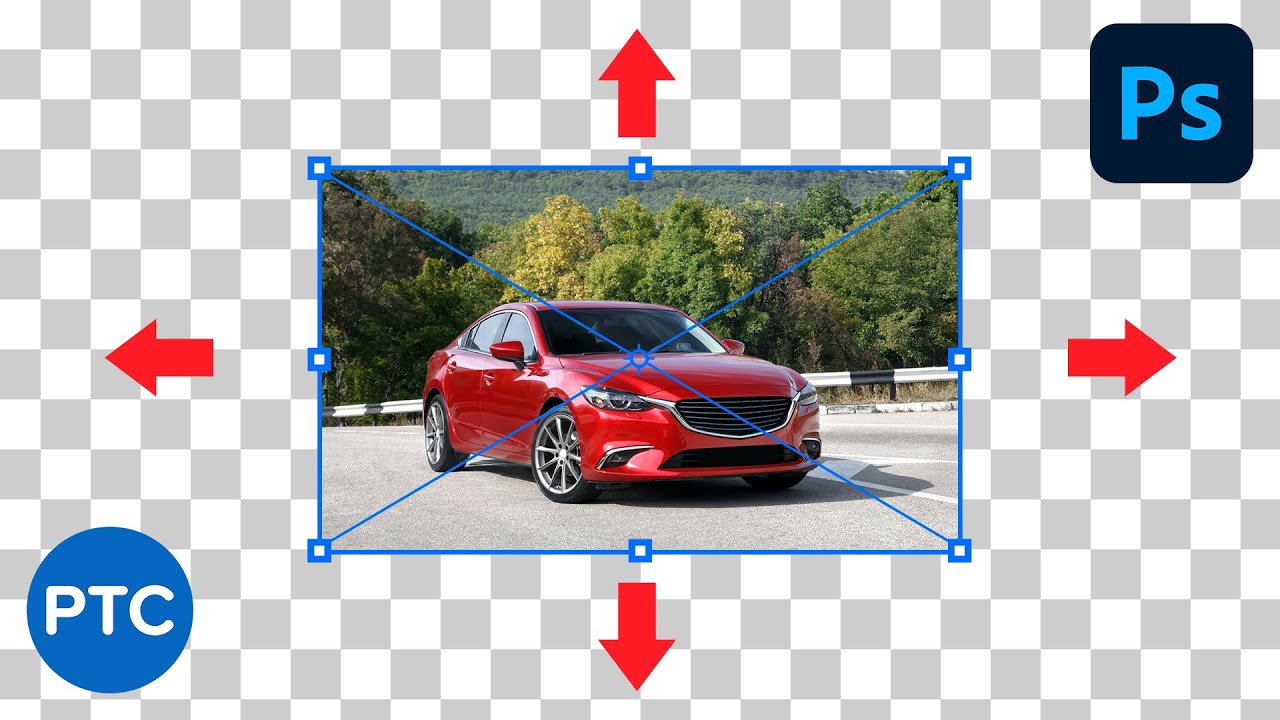
How To Resize An Image WITHOUT Stretching It Photoshop Tutorial YouTube

How To Resize An Image Without Losing Quality Adobe Illustrator

How To Resize An Image Without Losing Quality Adobe Illustrator

How To Resize Images In Photoshop Without Losing Quality YouTube

3 Ways To Resize Images WITHOUT Losing Quality In Photoshop YouTube

Resize Images Without Losing Quality Photoshop Tutorial YouTube
How To Resize An Image Without Losing Quality - I want to disable the resizable property of a textarea Currently I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse How