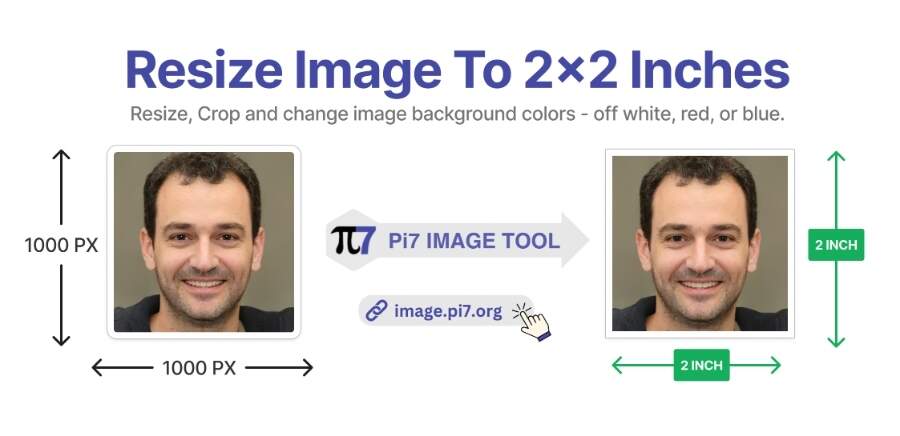
How To Resize Image To 2x2 Inches The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I Learn how to change image size in Markdown on Stack Overflow
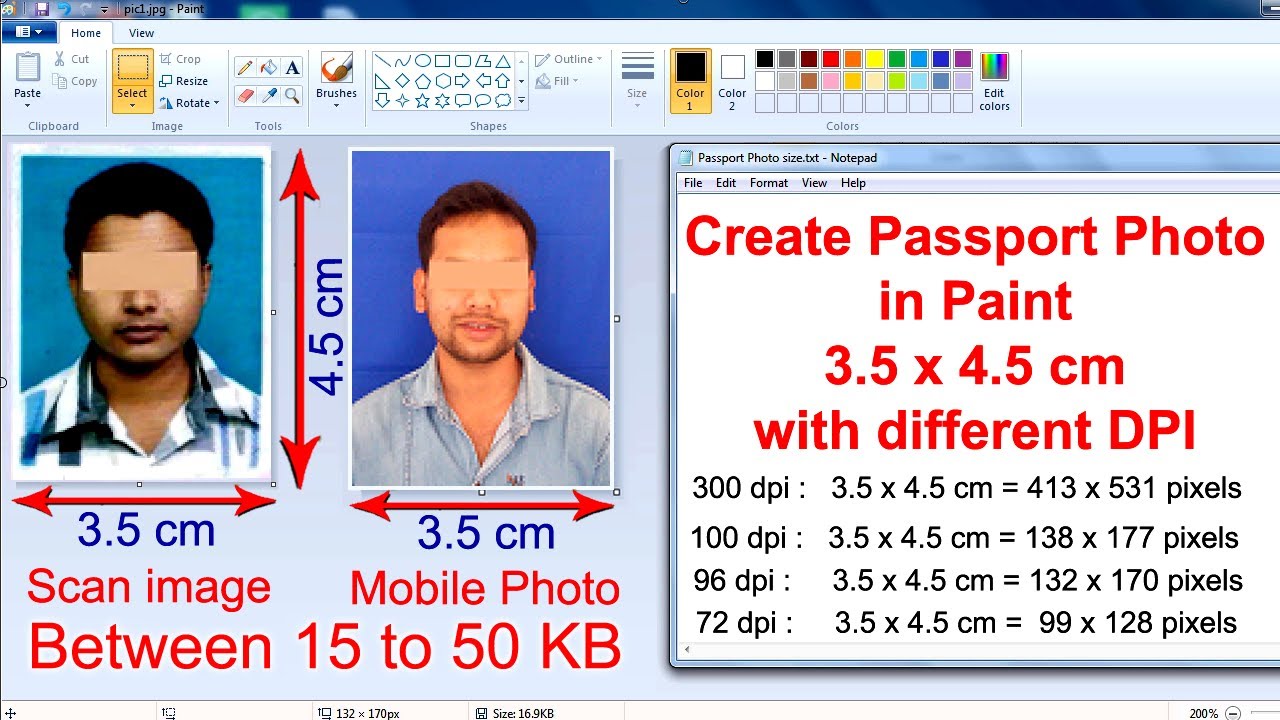
How To Resize Image To 2x2 Inches

How To Resize Image To 2x2 Inches
https://i.ytimg.com/vi/ZFiTir4jWEs/maxresdefault.jpg

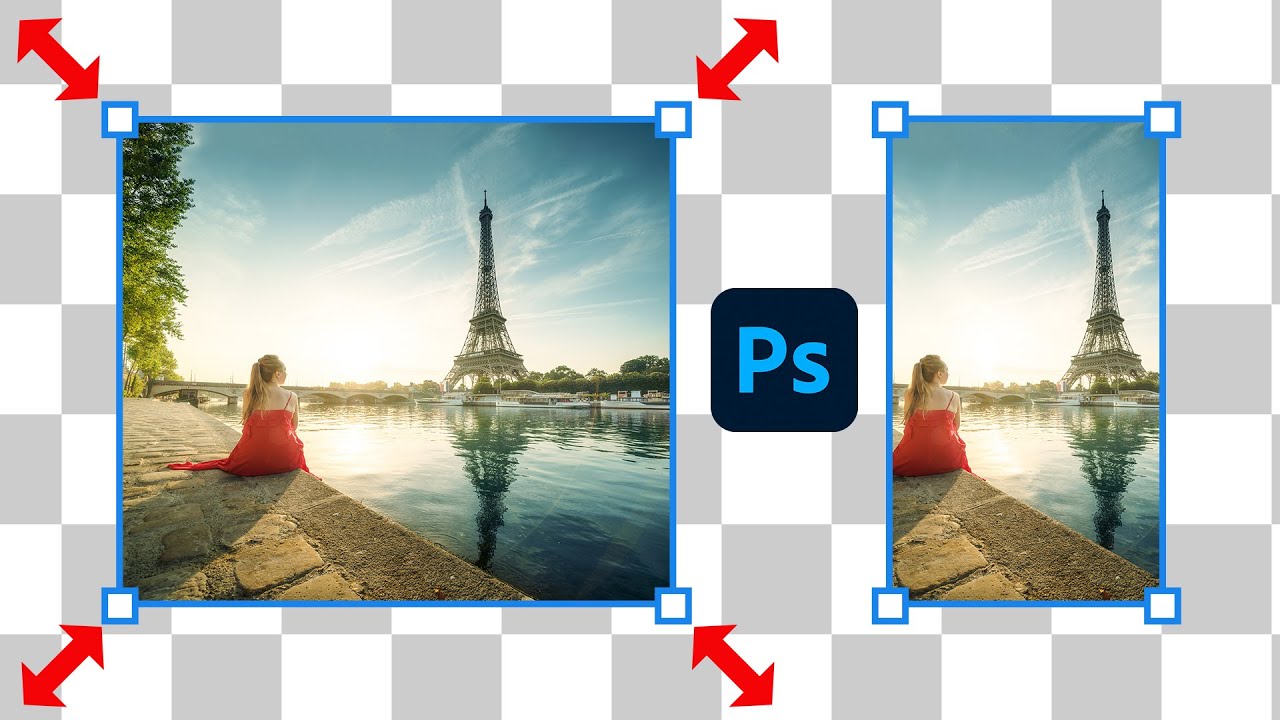
How To Resize An Image WITHOUT Stretching It In Photoshop YouTube
https://i.ytimg.com/vi/JR9jhfDhQa0/maxresdefault.jpg

How To Make 2x2 Pictures In Google Docs YouTube
https://i.ytimg.com/vi/6eptN6uep_Q/maxresdefault.jpg
How can I hook into a browser window resize event There s a jQuery way of listening for resize events but I would prefer not to bring it into my project for just this one Your variables are all mixed up Your post says resizing width and then resizes height And in the resize call you are using the new width for both height and width
81 I have searched for a way to resize an array in Java but I could not find ways of resizing the array while keeping the current elements I found for example code like int I have an Tablespace with 3 datafiles autoextend enabled Actually Datafile 1 and Datafile 2 are 32GB in size and Datafile 3 size is 10GB I Dropped one huge table and
More picture related to How To Resize Image To 2x2 Inches

How To Resize 2x2 Picture In Canva Simple Tutorial YouTube
https://i.ytimg.com/vi/QYh8gOh_xvQ/maxresdefault.jpg

Resize Convert Photo To Passport Size Online Image Resizer On Mobile
https://i.ytimg.com/vi/D96Grazeh7Q/maxresdefault.jpg

How To Make A 2x2 51 X 51 Mm PICTURE FREE EASY Method YouTube
https://i.ytimg.com/vi/NHRZg3lZNnE/maxresdefault.jpg
How to resize to the img tag appropriate Asked 14 years 2 months ago Modified 10 years 6 months ago Viewed 105k times I need to get a canvas in tkinter to set its width to the width of the window and then dynamically re size the canvas when the user makes the window smaller bigger Is there any
[desc-10] [desc-11]

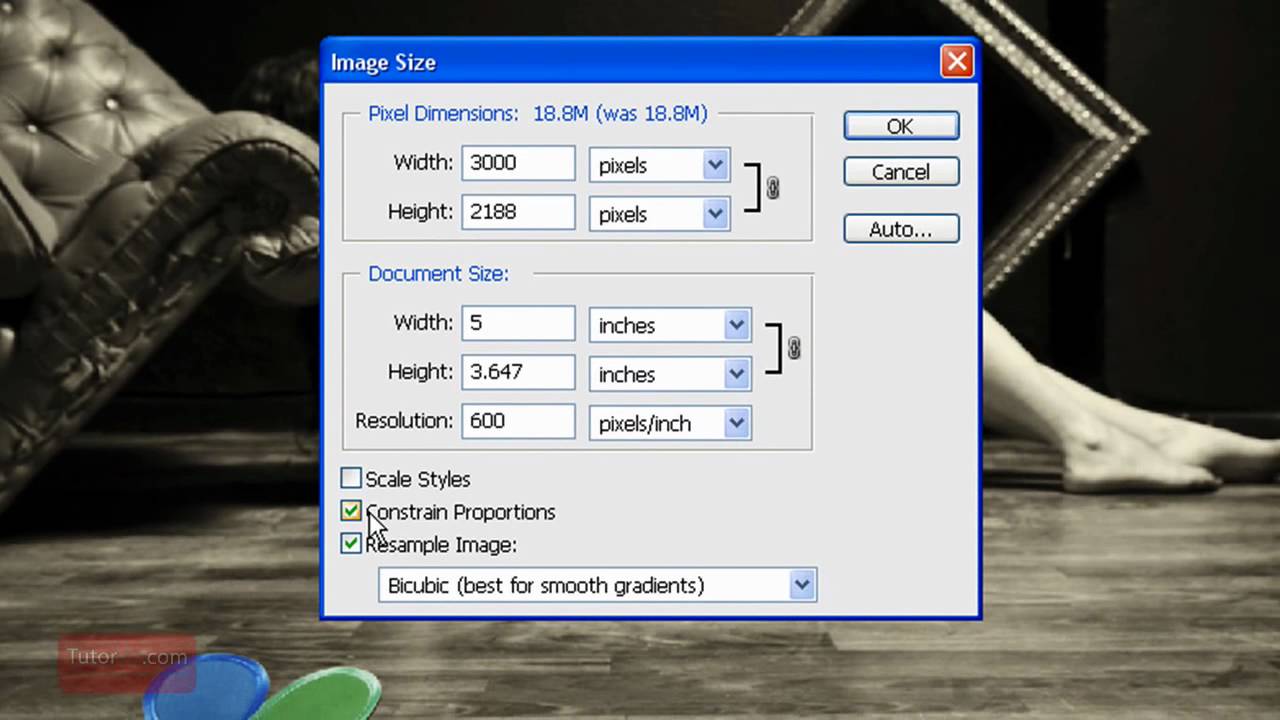
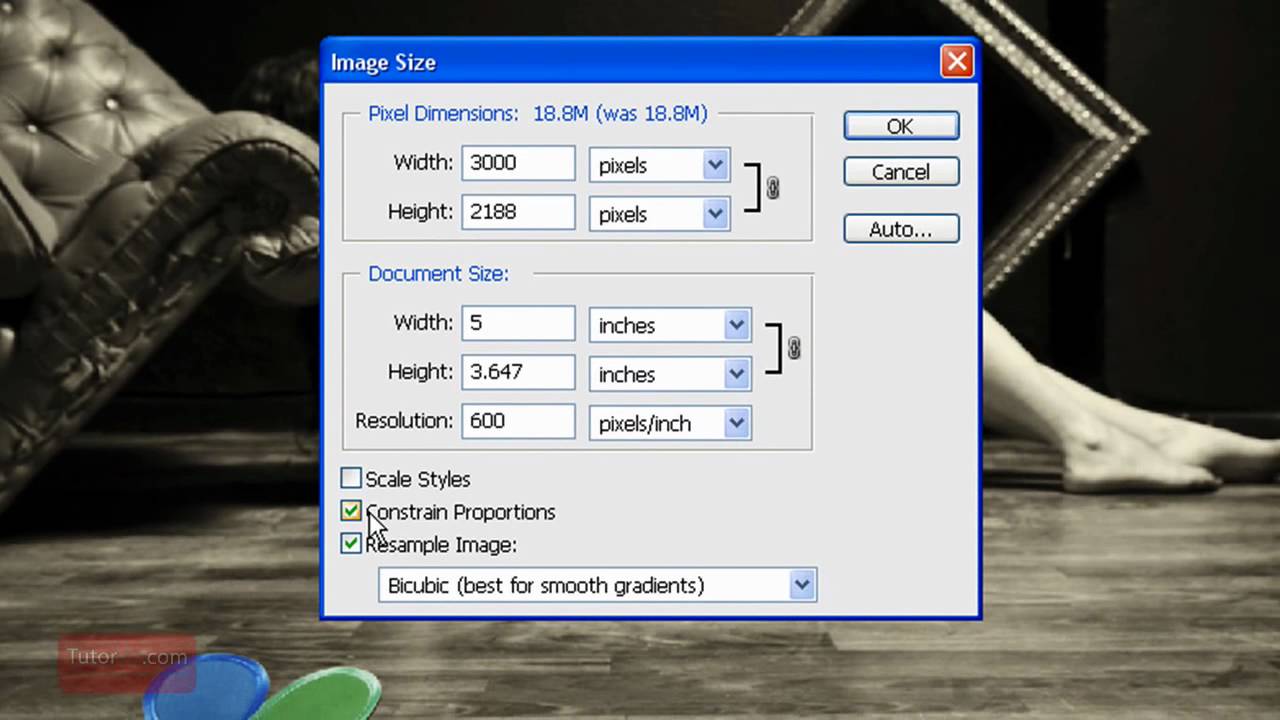
How to Resize An Image For Printing Adobe Photoshop Beginner Tutorial
http://i.ytimg.com/vi/biH-FSeu3RM/maxresdefault.jpg

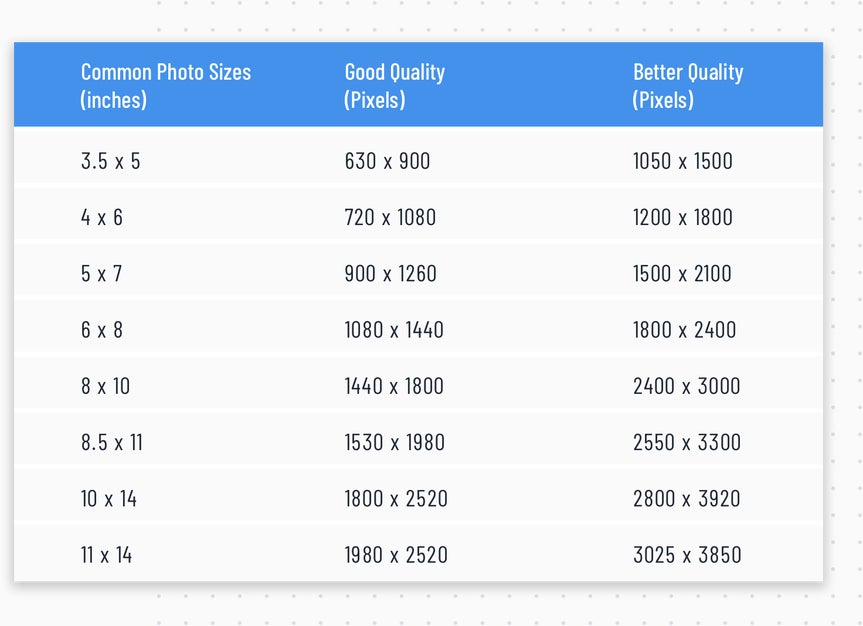
How To Resize An Image Without Losing Quality Graphic Design Tips
https://i.pinimg.com/originals/53/4a/7d/534a7db92b37f40d5029753be4c7ecb5.png

https://stackoverflow.com › questions
The best method would be to use CSS3 It supported by at least Webkit and Gecko According to the w3c spec div my class resize both overflow auto something

https://stackoverflow.com › questions
I have registered a trigger on window resize I want to know how I can trigger the event to be called For example when hide a div I want my trigger function to be called I

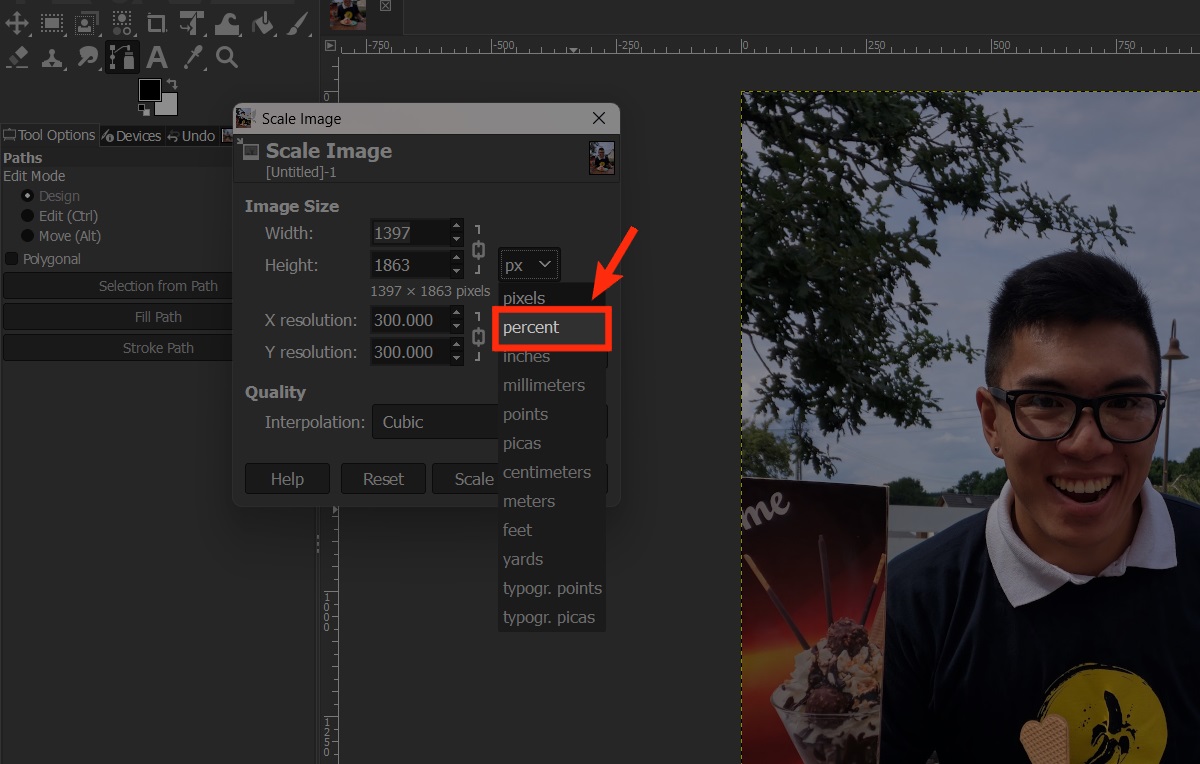
How To Resize Or Crop An Image In GIMP Android Authority

How to Resize An Image For Printing Adobe Photoshop Beginner Tutorial

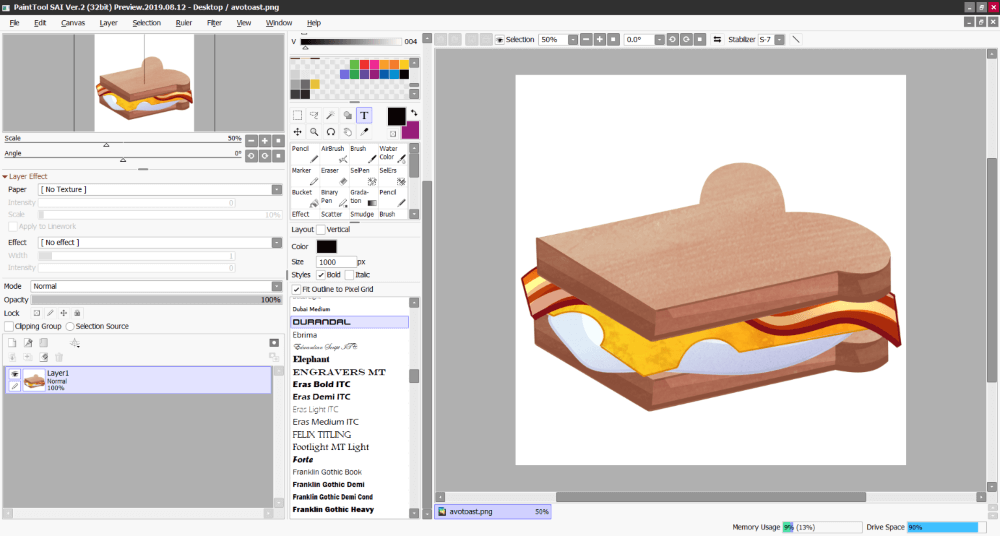
3 Ways To Resize An Image In PaintTool SAI with Steps

Free Online Image Resizer Resize Photos Easily

Resize Image To 2x2 Passport Photo

Resize Image To 100kb Goimages You Hot Sex Picture

Resize Image To 100kb Goimages You Hot Sex Picture

Best 2x2 Photo Maker Tools Of 2022 Crop Change Background Color

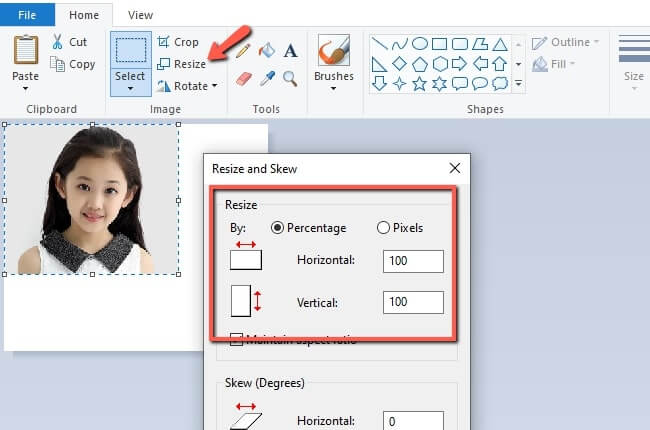
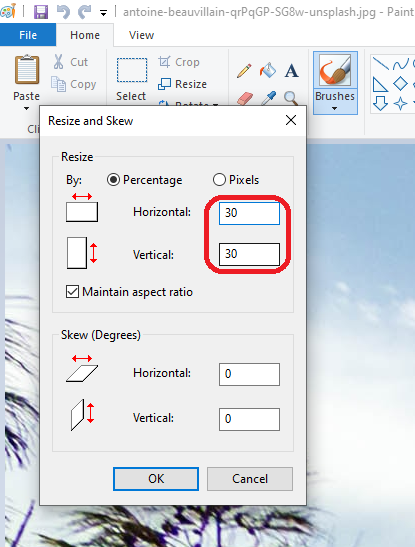
How To Resize Image In Paint 2x2 Gadgetsbetta

How To Resize An Image In Microsoft Paint 3d Printable Templates Free
How To Resize Image To 2x2 Inches - I have an Tablespace with 3 datafiles autoextend enabled Actually Datafile 1 and Datafile 2 are 32GB in size and Datafile 3 size is 10GB I Dropped one huge table and