Html Input Image Max Size The defines an image as a submit button The path to the image is specified in the src attribute
In this tutorial we ll be using JavaScript to restrict the size of a file upload When developing websites that allow users to upload files restricting the size helps manage the amount of disk space required along with preventing The width attribute specifies the width of an image in pixels Tip Always specify both the height and width attributes for images If height and width are set the space required for the image is
Html Input Image Max Size

Html Input Image Max Size
https://www.popsockets.co.uk/dw/image/v2/BFSM_PRD/on/demandware.static/-/Sites-popsockets-master-catalog/default/dw0d03cb77/images/hi-res/Disney_Rainbow-Mickey-Pride_03_Expanded.png?sw=800&sh=800

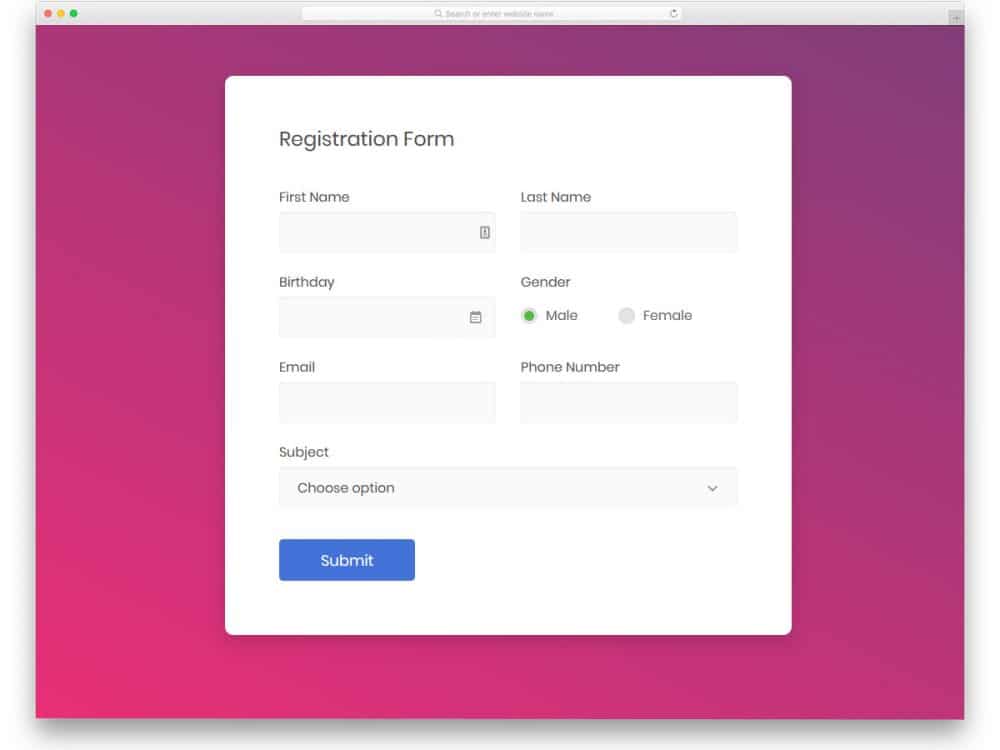
Input And Form Desing Figma Community
https://s3-alpha.figma.com/hub/file/2570957124/39584e3c-3a9b-4a77-a4fb-7ca60d0fcbb5-cover.png

Input Animation With HTML CSS Style Google YouTube
https://i.ytimg.com/vi/UCMNYTid070/maxresdefault.jpg
The attribute for an image width is width not image width Similarly given that file primarily appears in the type attribute the max size attribute for a file You re welcome to copy and modify the code to write a function for checking sizes of multiple file attachment fields Error messages can be written to correctly identify which field or fields have
How can I set the maximum resolution or maximum size of a photo uploaded from a mobile phone via a Find some ways of stretching the image to fit the div container Learn how to auto resize an image or a video with the help of CSS illustrated in the examples
More picture related to Html Input Image Max Size

Awesome Input Animation Using HTML CSS CodingNepal YouTube
https://i.ytimg.com/vi/AmyGTvqcZxw/maxresdefault.jpg

Input Animations With HTML And CSS Input Label Animation YouTube
https://i.ytimg.com/vi/v8mRUU3orjI/maxresdefault.jpg

Custom File Input Like Facebook Update Profile Picture How To
https://i.ytimg.com/vi/Mcu7PGXVqsE/maxresdefault.jpg
A step by step guide on how to limit the maximum files chosen or the file upload size in an Input field using JavaScript You can control the size of the image using the width and height attributes In this example the image is resized to 100 pixels wide and 50 pixels tall Use CSS to style the image input for
With CSS you can set max width and max height properties to limit the image size while preserving its aspect ratio max width 100 height auto HTML image code example I know this may require some javascript but how can I tell the input inside my form to reject images with size different than 64 x 64 without pressing the submit button

Cristiano Ronaldo Calma Celebration 4K CR7 Calma Calma 720p
https://i.ytimg.com/vi/PhCTYWCIeqM/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGD8gTyhyMA8=&rs=AOn4CLC0dXvOuyWzf8s3Wj22ztv8VuomEQ

Range Slider Figma Community
https://s3-alpha.figma.com/hub/file/3319301836/22d72979-74fc-48a4-829a-dd80ec9e1c52-cover.png

https://www.w3schools.com › tags › att_input_type_image.asp
The defines an image as a submit button The path to the image is specified in the src attribute

https://w3collective.com › restrict-file-size-javascript
In this tutorial we ll be using JavaScript to restrict the size of a file upload When developing websites that allow users to upload files restricting the size helps manage the amount of disk space required along with preventing

Max Mayfield Icons Stranger Things Season 4 Stranger Things Quote

Cristiano Ronaldo Calma Celebration 4K CR7 Calma Calma 720p

IGET Product Verificate

Announcements For 5220 Social
Publish Your Event ZEX PR Wire Event Partners

Announcements For 5220 Social

Announcements For 5220 Social

Fancy Text Box Generator Bruin Blog
Input Icon

Style An Input Button With CSS Catalin Red
Html Input Image Max Size - Use the SIZE attribute to specify the visible width in characters e g SIZE 24 for a 24 character field The MAX attribute can be used to specify an upper limit to the number of characters that