Html Max Width As usual in rendering elements content may overflow the width of the element and the default is visible overflow If you wish to cut it off rendering just the part that fits in set
My most common need for intelligently choosing width would be to size something to 100 unless that gets too big I m trying to set the maximum width of a table but it doesn t seem to be working If a word inside the table is too long it automatically expands the width of the table How do I stop that from
Html Max Width

Html Max Width
https://i.ytimg.com/vi/kMejQ2_9i6k/maxresdefault.jpg

HTML Max Width For Table With Auto Layout YouTube
https://i.ytimg.com/vi/Quo49pE3JfU/maxresdefault.jpg

HTML Max width Issue In IE11 YouTube
https://i.ytimg.com/vi/XfP63hinBYA/maxresdefault.jpg
I want the content of a web page to be centered and max width of say width 900px HTML Min width and max width can be used if you have a div with no width the div will be betweeen the min width and max width then depending on the content if you use width 100 it makes the
The style given makes word wrap occur when the text entered into the table cells exceeds the specified max width 500px property What does not happen is when the width of One of the columns in my table can contain a long text without whitespaces How can I limit its width to say 150px I don t want it to be 150px always if it s empty it should be narrow but if
More picture related to Html Max Width

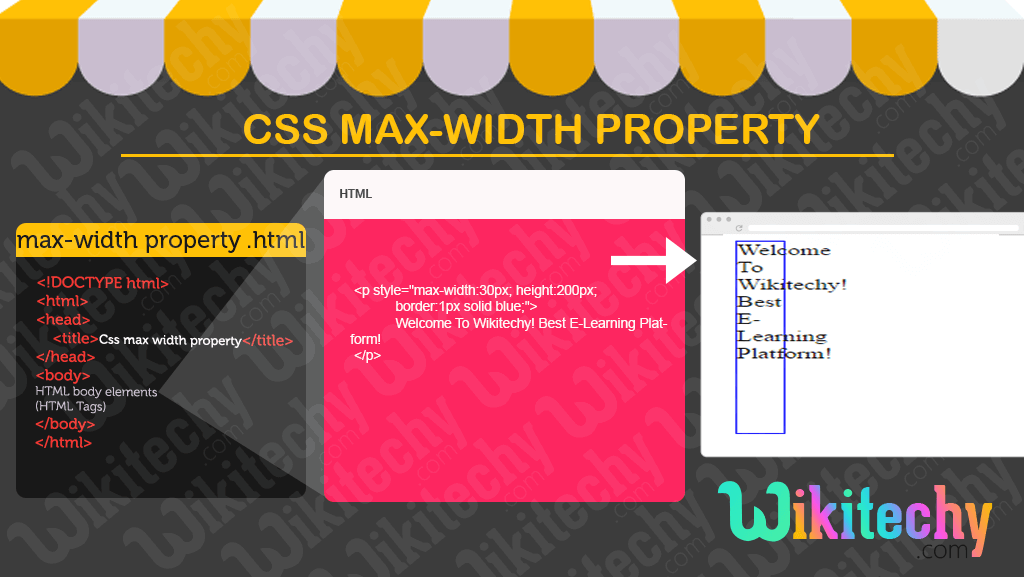
CSS CSS Max Width Learn In 30 Seconds From Microsoft MVP Awarded
https://wikitechy.com/css/img/css/css-max-width-property.png

HTML Max width Not Breaking Single Words Exceeding Max width YouTube
https://i.ytimg.com/vi/ARehe_njn_U/maxresdefault.jpg

HTML Max Width On DIV With Display Table YouTube
https://i.ytimg.com/vi/P86Rz70gdGo/maxresdefault.jpg
I m limiting max width of left to 500px and max width of right to 200px However when this HTML renders both left and right take exactly as much width as their content in You ve simply got it backwards Specifying a minimum width would make the select menu always be at least that width so it will continue expanding to 90 no matter what
[desc-10] [desc-11]

CSS Media Min Width Max Width Queries Imoffer
https://media.emailonacid.com/wp-content/uploads/2019/05/EOA_MediaQueries2019_Blog.jpg

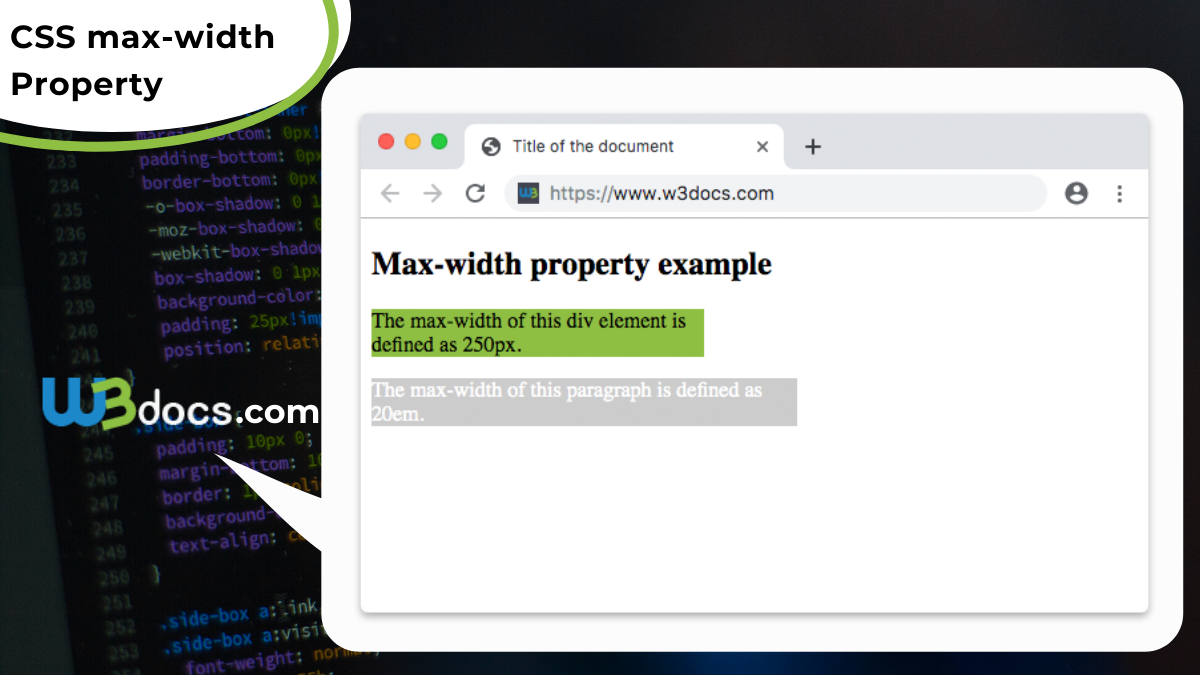
CSS Max width Property
https://www.w3docs.com/uploads/media/book_gallery/0001/04/5efaa5103595acf7224e3919955ec818546db90b.png

https://stackoverflow.com › questions
As usual in rendering elements content may overflow the width of the element and the default is visible overflow If you wish to cut it off rendering just the part that fits in set

https://stackoverflow.com › questions
My most common need for intelligently choosing width would be to size something to 100 unless that gets too big

How To Set HTML Max Width The Same On Both Computer And Mobile

CSS Media Min Width Max Width Queries Imoffer

Html Media query Max width Not Functioning Properly Stack Overflow

Html Max Width For Media Query Not Working Even With Meta Tag Stack

HTML5 And CSS3 33 Width Max Width Min Width YouTube

Min And Max Width Height In CSS Pixallus

Min And Max Width Height In CSS Pixallus

CSS Width Height And Overflow Max width Min width Properties

What Is Min width And Max width In Css min Width Max Width css Max

Bootstrap Max Width Free Examples Templates Tutorial
Html Max Width - Min width and max width can be used if you have a div with no width the div will be betweeen the min width and max width then depending on the content if you use width 100 it makes the