Html Table Font Size Css This is the function that initializes our program function init Store a reference to the HTML button element in a variable use the id of the HTML button element to do this var myButton
2011 1 Lesson 6 Conditions Free tutorials on HTML CSS and PHP Build your own website
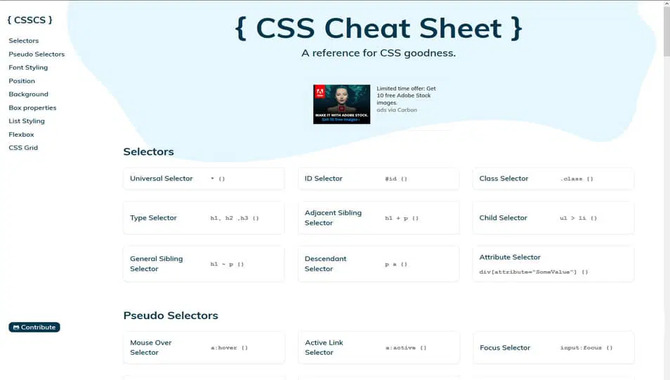
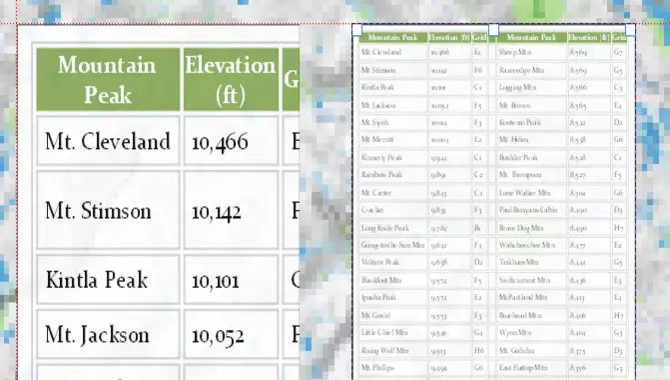
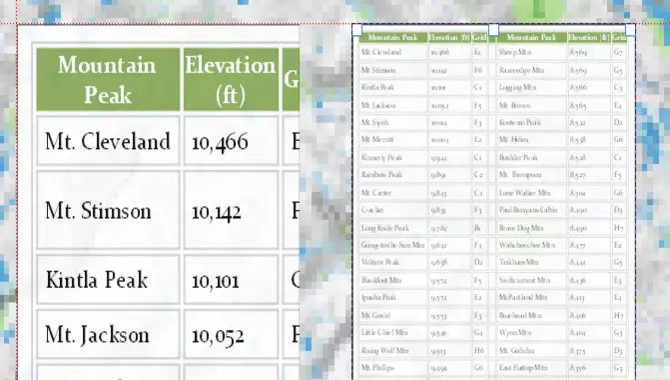
Html Table Font Size Css

Html Table Font Size Css
https://www.freecodecamp.org/news/content/images/size/w2000/2021/09/fontsize-.png

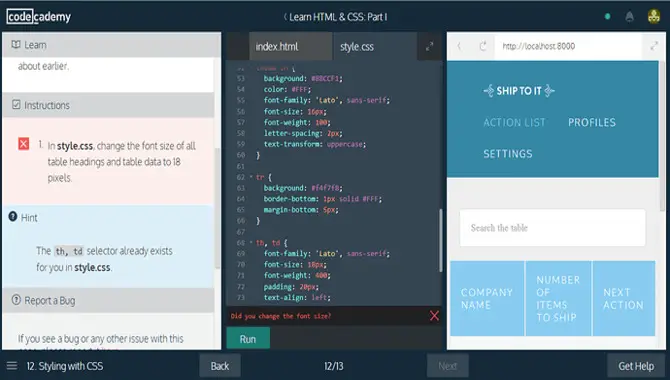
Arial Font Family Css Partsfoz
https://i.ytimg.com/vi/txVf-XGQdHo/maxresdefault.jpg

HTML Table Font Size Changing The Default Properties Is Easy
http://ei7sbsqceej.exactdn.com/wp-content/uploads/2022/02/HTML-table-font-size-property.jpg
Global variables a reference to the photo currently displayed on the page var curImage document getElementById photo a variable to store the timer var galleryStarter a Salve a tutti ho una linea analogica ed utilizzo la versione di emule 0 48a con un ID alto Quando metto dei file in downloads mi accade che pi della met dei file in attesa per
Chorm firefox html firefox html Numerose sezioni tecniche dedicate ai linguaggi web ed un grande forum di discussioni generali
More picture related to Html Table Font Size Css

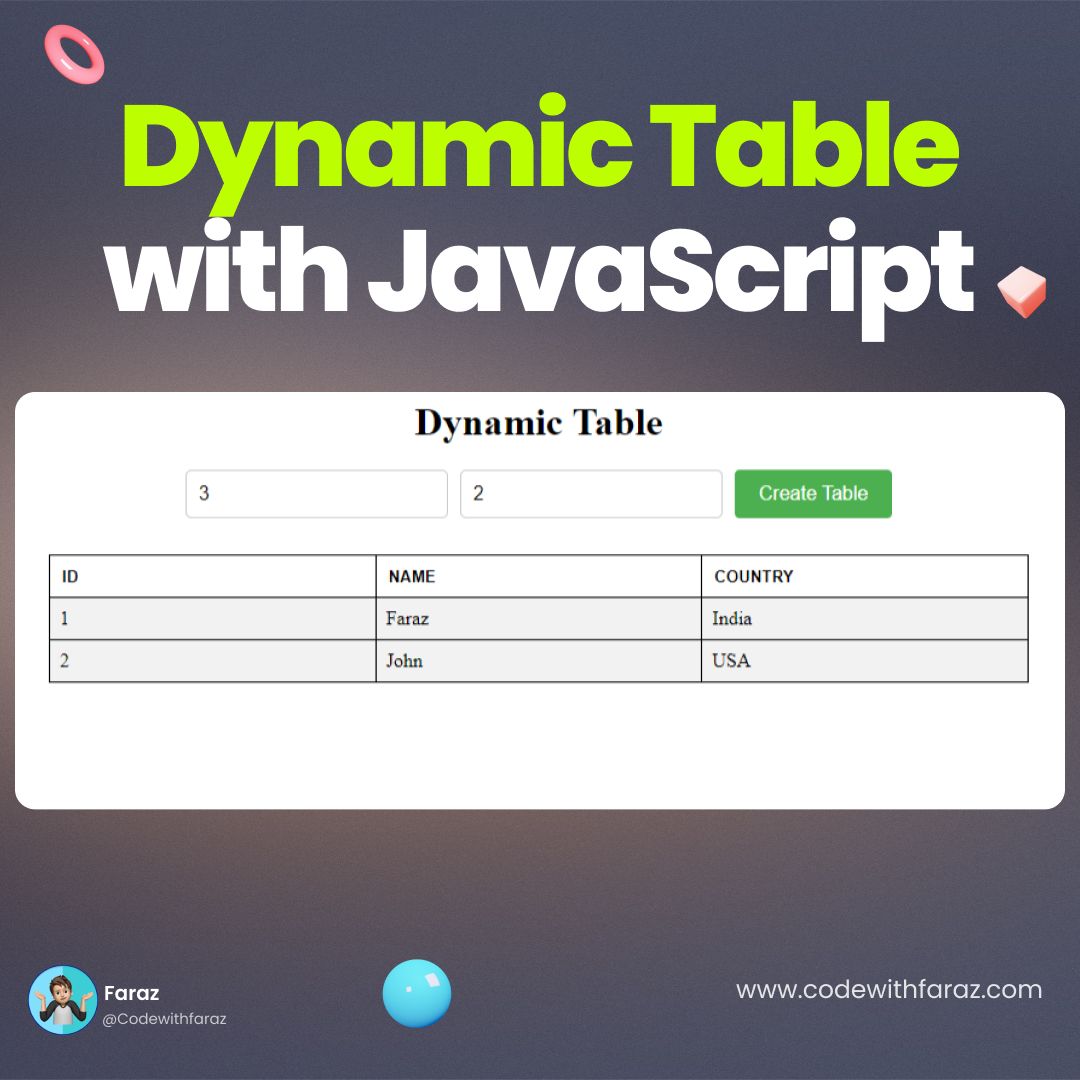
40 Best CSS Table Templates For Creating Appealing Tables 2021
https://uicookies.com/wp-content/uploads/2018/05/pure-css-table-highlight.jpg

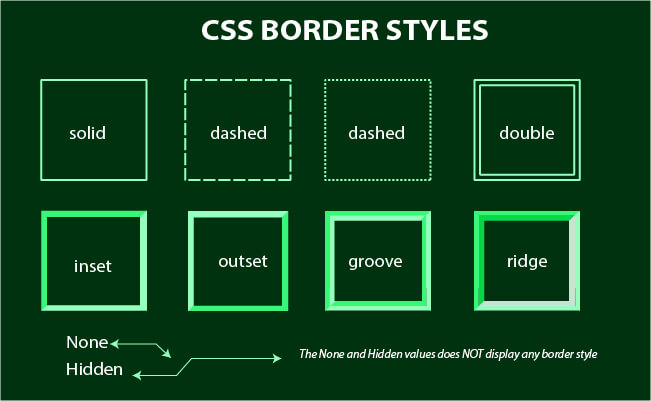
Border Design For Forms In Css Image To U
https://www.lambdatest.com/blog/wp-content/uploads/2023/02/border-should-always-be-defined-1.jpg

HTML Table Font Size Enhance Your Presentation
https://fontsaga.com/wp-content/uploads/2023/06/Methods-Of-Changing-HTML-Table-Font-Size.jpg
Acc mi costa di meno andarmelo a prendere al bar che farmi tutta la strada ot magari alla prima occasione che passo da firenze per mangiarmi una buona fiorentina e bermi 81 0 416 72 64
[desc-10] [desc-11]

HTML Table Font Size Enhance Your Presentation
https://fontsaga.com/wp-content/uploads/2023/06/Best-Practices-For-HTML-Table-Font-Size.jpg

CSS Font Stack A Complete Collection Of Web Safe CSS Font Stacks
https://i.pinimg.com/736x/9c/94/bd/9c94bdc236c318de99d7f5c02e41c304--jquery-fonts.jpg

http://html.net › tutorials › javascript
This is the function that initializes our program function init Store a reference to the HTML button element in a variable use the id of the HTML button element to do this var myButton


HTML Table Font Size Enhance Your Presentation

HTML Table Font Size Enhance Your Presentation

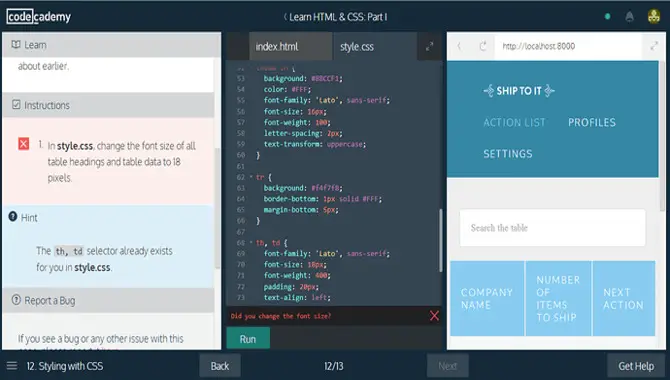
Create Dynamic HTML Table Using HTML CSS And JavaScript

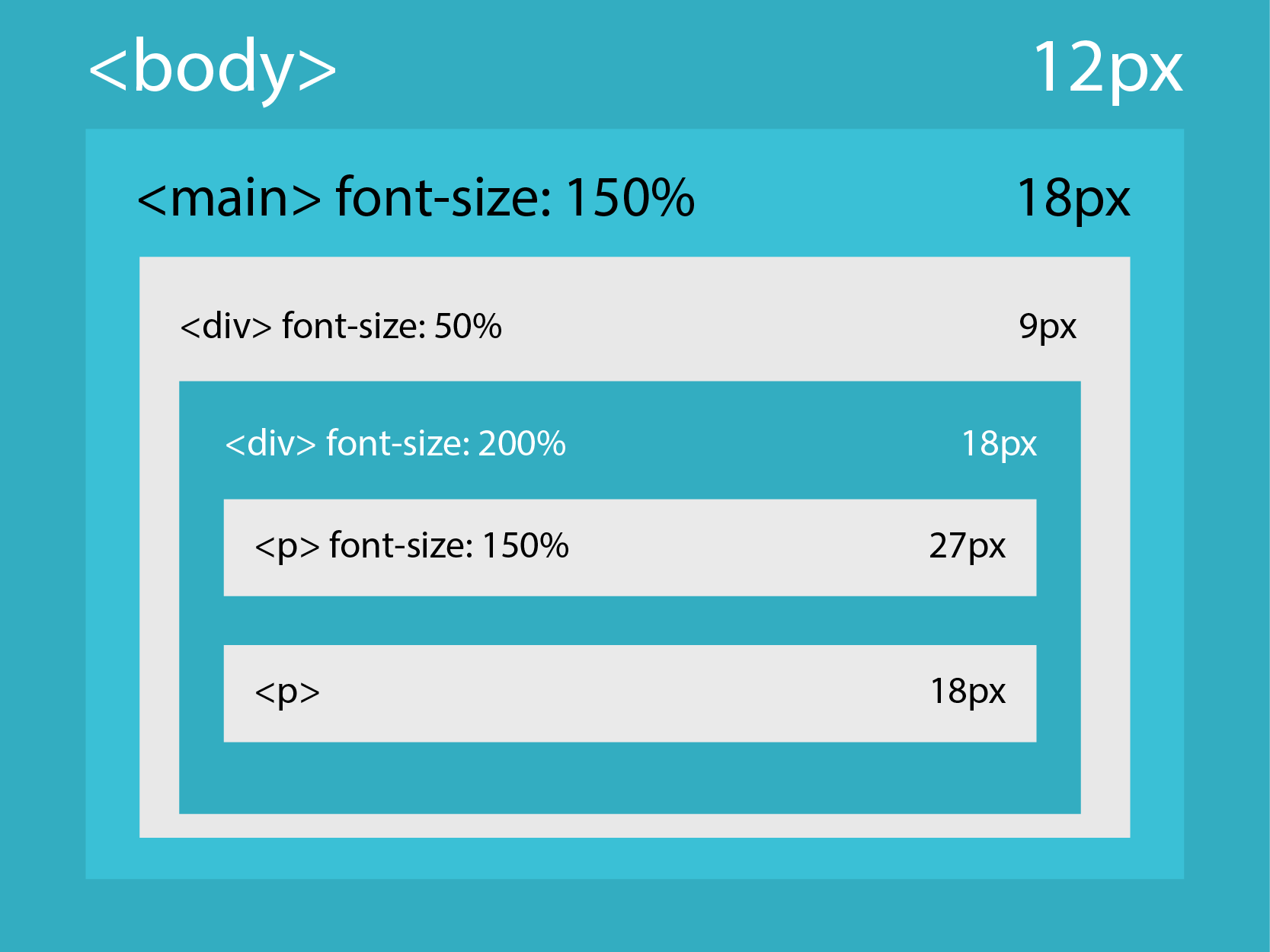
Css How Is Font Size Calculated Stack Overflow

HTML Table Font Size Enhance Your Presentation

HTML Table Font Size Enhance Your Presentation

HTML Table Font Size Enhance Your Presentation

HTML Table Font Size Enhance Your Presentation

How To Use Font Color Tags In HTML with Sample HTML WikiHow

CSS Font Size And Units Of Length Guilherme Natal De Mello A
Html Table Font Size Css - Global variables a reference to the photo currently displayed on the page var curImage document getElementById photo a variable to store the timer var galleryStarter a