Iframe Height 100 Not Working There is one more difference between and if you update the src of an iframe programmatically e g through script or data binding it will add a navigation history entry to
But keeping your Iframe idea You could also load your HTML inside your iframe tag and set it as the srcdoc value You should not have to mind about quotes nor turning it into Learn how to create a full screen iframe in HTML
Iframe Height 100 Not Working

Iframe Height 100 Not Working
https://i.ytimg.com/vi/jTgS0Bd2qn4/maxresdefault.jpg

Email Vazgen boryan cadastre am
https://armenia.eregulations.org/content/images/output-onlinepngtools_21_3.png

Ministry Of Revenue And Customs
https://tonga.tradeportal.org/media/69333470_478447202709379_2092043196530950144_n.jpg
Add an extra div around your iframe or whatever content you need and make it a table row with height set to 100 setting its height is critical if you want to embed an iframe to So just brings some other source s document to a web page The are used to specify inline frames or floating frames The World Wide Web Consortium W3C
I have a fixed height container containing both images and iframes To make the images responsive and preventing both vertical and horizontal overflow I can just set the Iframe iframe XX list iframe tabs
More picture related to Iframe Height 100 Not Working

21
https://pic2.zhimg.com/v2-8b78f856224c4dd43f11950db356f801_r.jpg

How To Remove Iframe Border YouTube
http://i.ytimg.com/vi/L96yKlEsO_I/maxresdefault.jpg

SOLVED Iframe Not Working Help Support PlayCanvas Discussion
https://forum.playcanvas.com/uploads/short-url/wVSNUK24LwY4IrKsPXOML5VKdOi.png?dl=1
Incase if you have access to iframe page and want a different CSS to apply on it only when you load it via iframe on your page here I found a solution for these kind of things If you want to do stuff to the iframe s use iframe iframe contentWindow to access its window and iframe contentDocument iframe contentWindow document to access its
[desc-10] [desc-11]
On Twitter Twitter
https://pbs.twimg.com/media/FqtEFWvaEAkHURR?format=jpg&name=medium

Markdown
https://pic4.zhimg.com/v2-846b0cc6d164d5db9c6bddf68de10267_r.jpg

https://stackoverflow.com › questions
There is one more difference between and if you update the src of an iframe programmatically e g through script or data binding it will add a navigation history entry to

https://stackoverflow.com › questions
But keeping your Iframe idea You could also load your HTML inside your iframe tag and set it as the srcdoc value You should not have to mind about quotes nor turning it into

CSS Make Equal height Bootstrap Columns And Vertically Align Content

On Twitter Twitter

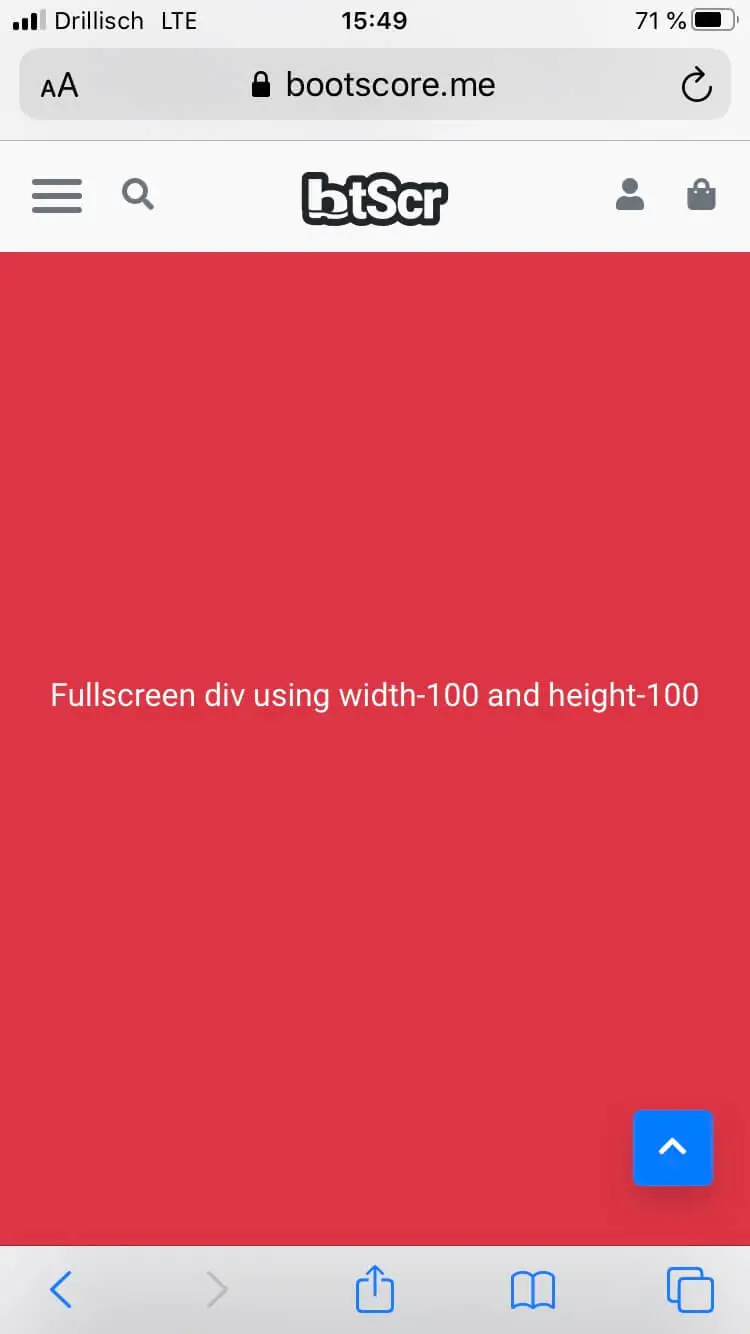
Width Height Classes Bootscore

Body Background Image Html Inselmane

Guidelines For Scaffolding Safety Vrogue co

Guidelines For Scaffolding Safety Vrogue co
Background Origin Tailwind CSS

Div 100 100 Div How IT

Some Chart Elements Like Height Rotation And Border Color Is Not
Iframe Height 100 Not Working - [desc-12]