Image 7pi Org On your computer go to the website with the image you want to use To copy the URL Right click on the image Click Copy image address Go to Google Click Search by image In the
Sur votre ordinateur acc dez au site Web contenant l image que vous souhaitez utiliser Pour copier l URL Effectuez un clic droit sur l image Cliquez sur Copier l adresse de l image Include text somewhere near the image like an alt tag or a caption This helps Google understand what the image is showing and what searches it relates to Upload high quality
Image 7pi Org

Image 7pi Org
https://pbs.twimg.com/media/FzULUu-XsAYB7K0.jpg

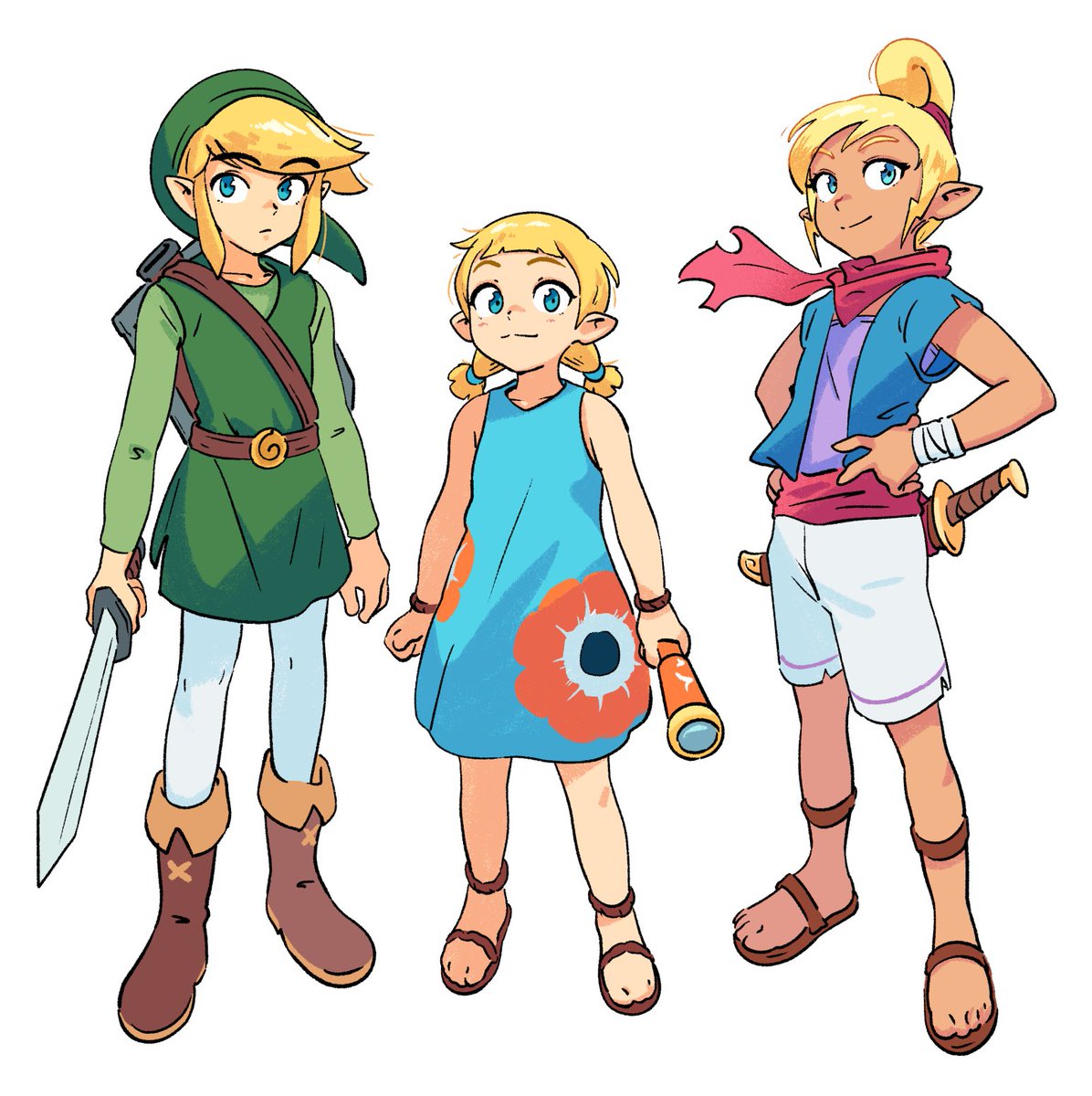
Kevin Hong On Twitter windwaker
https://pbs.twimg.com/media/Fywdju0XwAEwZcy.jpg

Carolina On Twitter Inadmiss vel
https://pbs.twimg.com/media/Fwr3gzuXwAIrCa7.jpg
The i option stands for interactive mode and the t option stands for a pseudo tty terminal entrypoint bin bash This option specifies the entry point for the container as RCS is now available for texting between Android and iPhones Learn how to turn on RCS chats on your Android phone
I would like to have all my images in CSS the only way I know how is to put them in as background images But the problem in this solution is you can never let the div take the Returns PIL Image Image numpy ndarray or a ctypes array depending on your needs Is capable of processing encrypted password protected PDFs No mandatory runtime
More picture related to Image 7pi Org

On Twitter
https://pbs.twimg.com/media/FitQgZgacAAthq-.png

Jaya Ply On Twitter best
https://pbs.twimg.com/media/FrWGN0OaAAEBFY0.jpg

Ekwenye On Twitter Khabusie
https://pbs.twimg.com/media/FolnnBCWIAAqKf0.jpg
After selection to ask follow up questions about the text or image in the side panel enter additional search terms or keywords You may find AI Overviews in your Google Search If you use base64 encoding you re adding 33 overhead to the size of the image additional CPU and memory requirements both when encoding and decoding cluttering up the DOM with
[desc-10] [desc-11]

414 On Twitter RT THXZMGN
https://pbs.twimg.com/media/Fm_NqYjaAAI_fxn.jpg

Richard On Twitter arrepiei
https://pbs.twimg.com/media/Ff2v4lJVUAAowD_.jpg

https://support.google.com › websearch › answer
On your computer go to the website with the image you want to use To copy the URL Right click on the image Click Copy image address Go to Google Click Search by image In the

https://support.google.com › websearch › answer
Sur votre ordinateur acc dez au site Web contenant l image que vous souhaitez utiliser Pour copier l URL Effectuez un clic droit sur l image Cliquez sur Copier l adresse de l image

Big Jonny On Twitter Noice

414 On Twitter RT THXZMGN

Peas Clattering On Twitter promare

Mo On Twitter Domestic ONLY

Includes The Hit Beleza Rara On Twitter Morta

Hasan Can Kaya On Twitter eksisoezluekkapat lamaz

Hasan Can Kaya On Twitter eksisoezluekkapat lamaz

Giizem On Twitter Sg

On Twitter nearby

Renz On Twitter
Image 7pi Org - I would like to have all my images in CSS the only way I know how is to put them in as background images But the problem in this solution is you can never let the div take the