Img Customer Service img 1 iso C F WinRAR C
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS Learn how to hyperlink an image in HTML with step by step guidance and examples
Img Customer Service

Img Customer Service
https://boltbizness.com/wp-content/uploads/2023/01/img-services-customer-service-857x1024.jpg

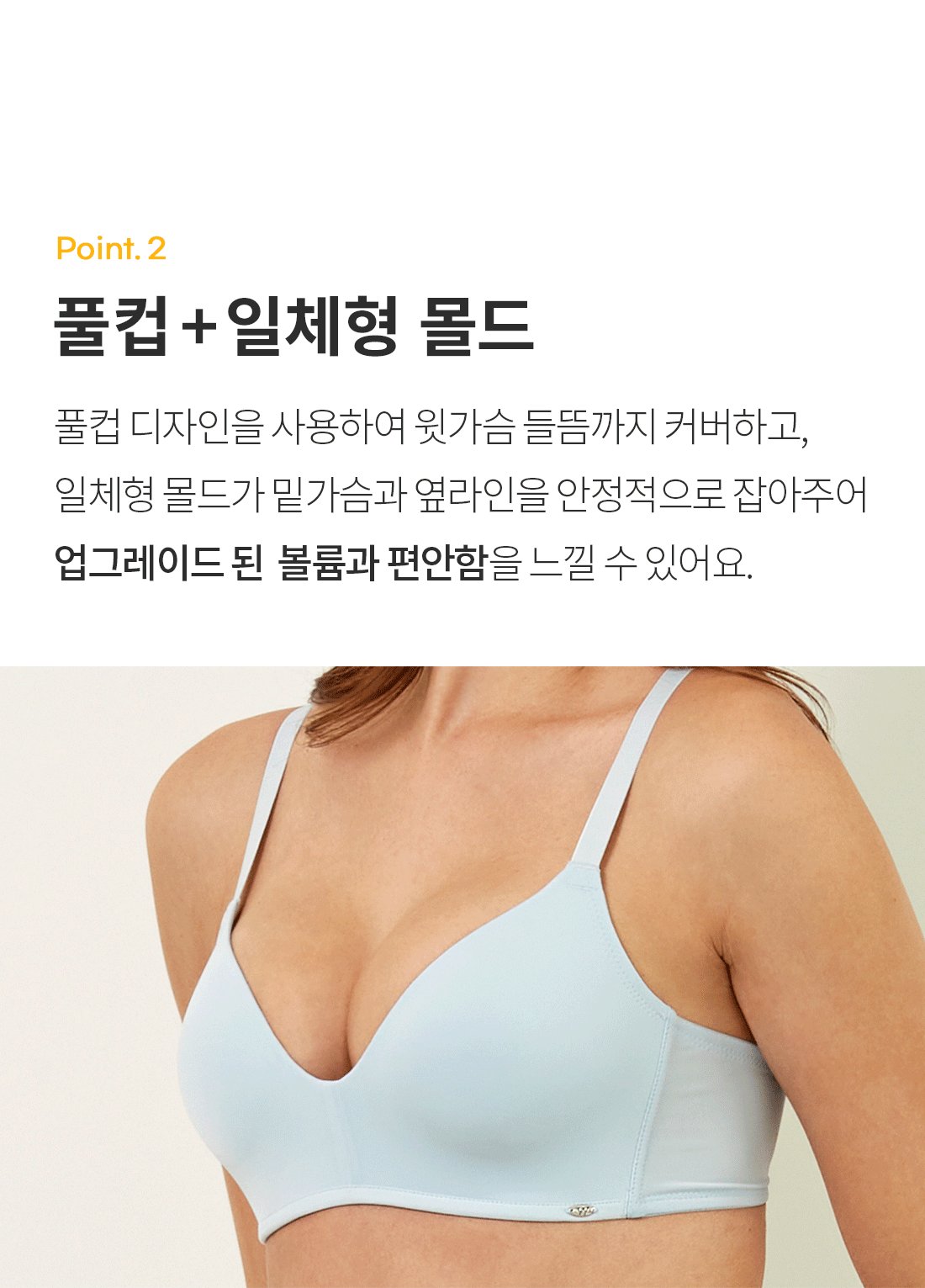
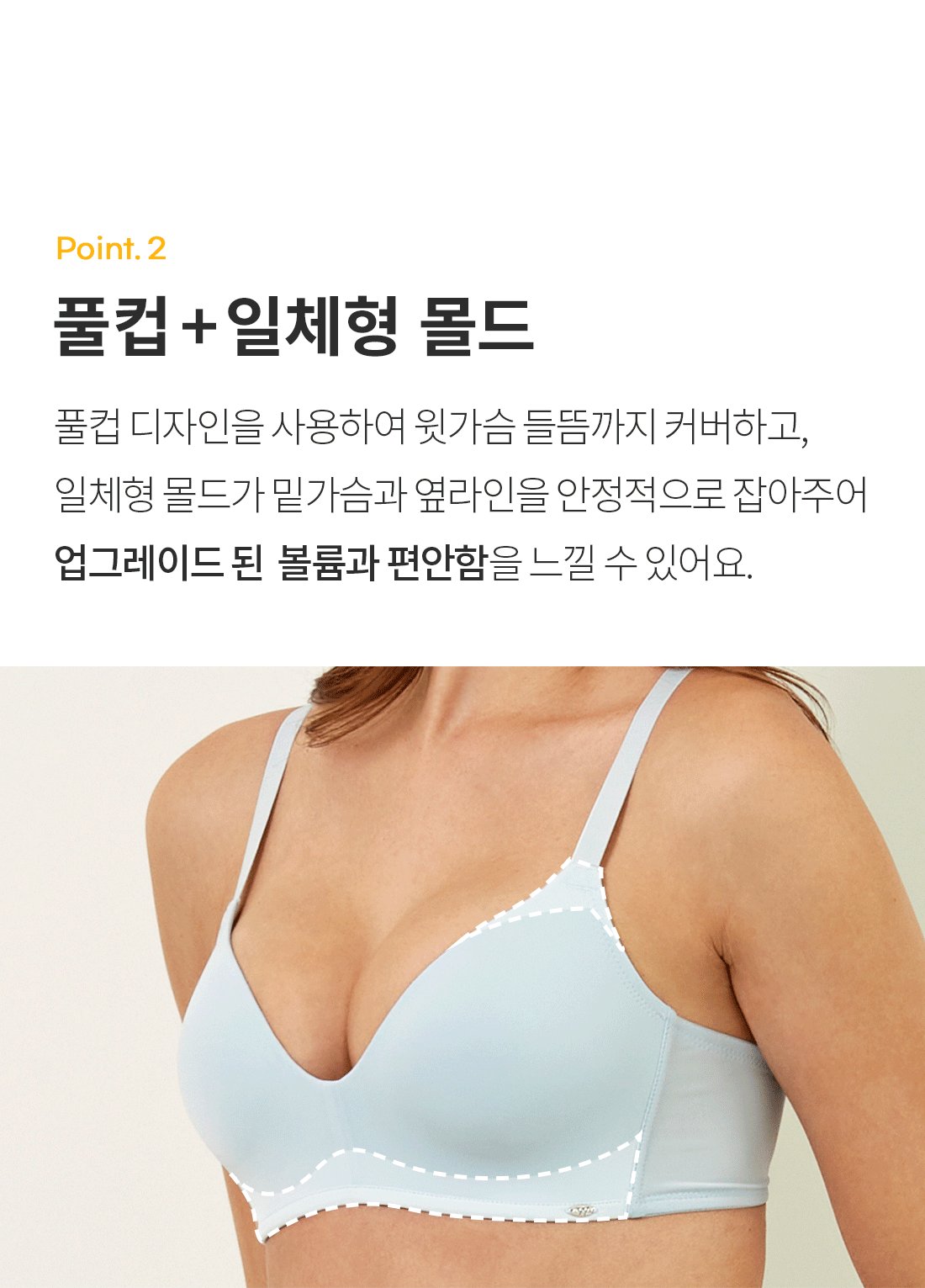
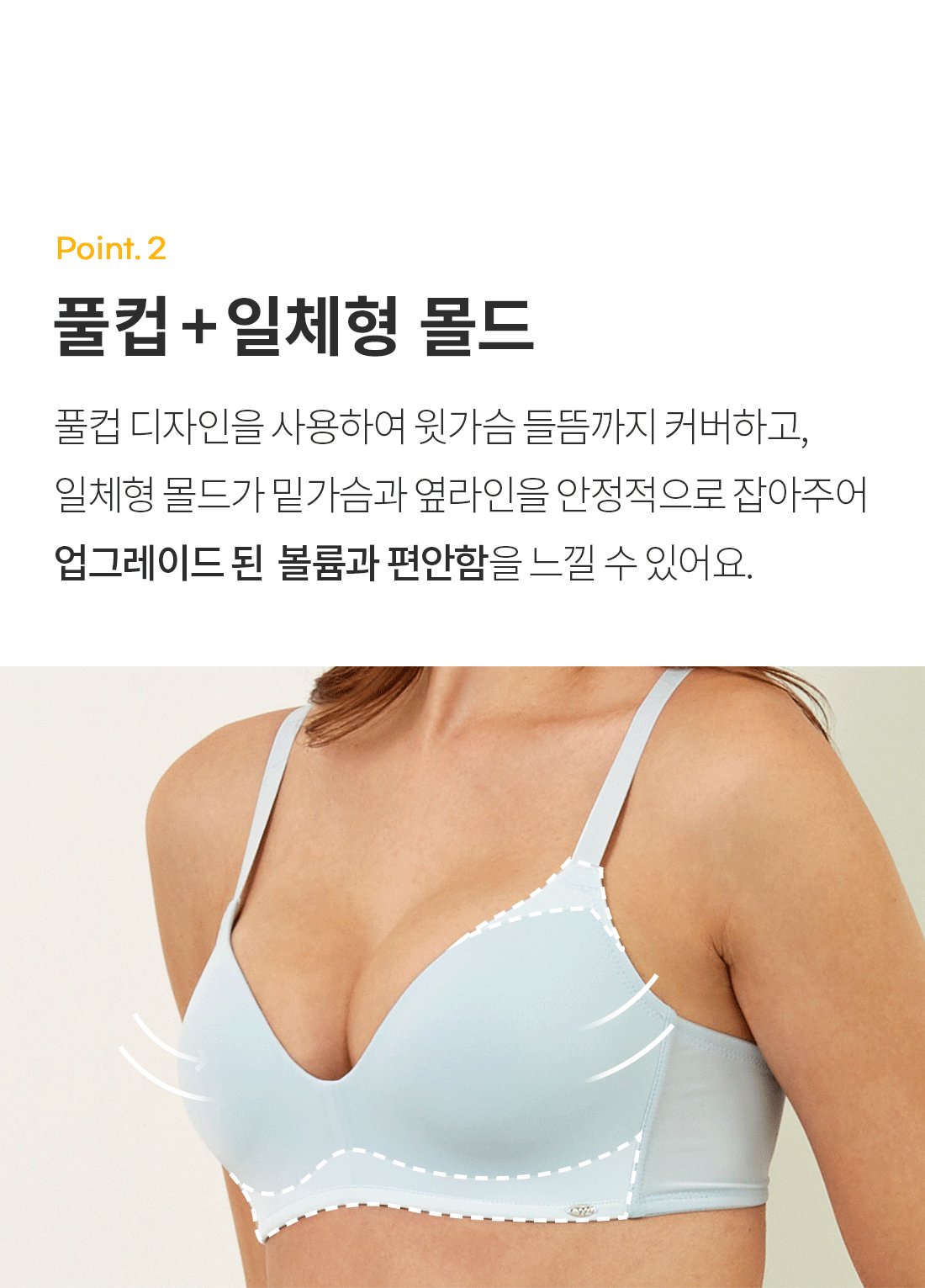
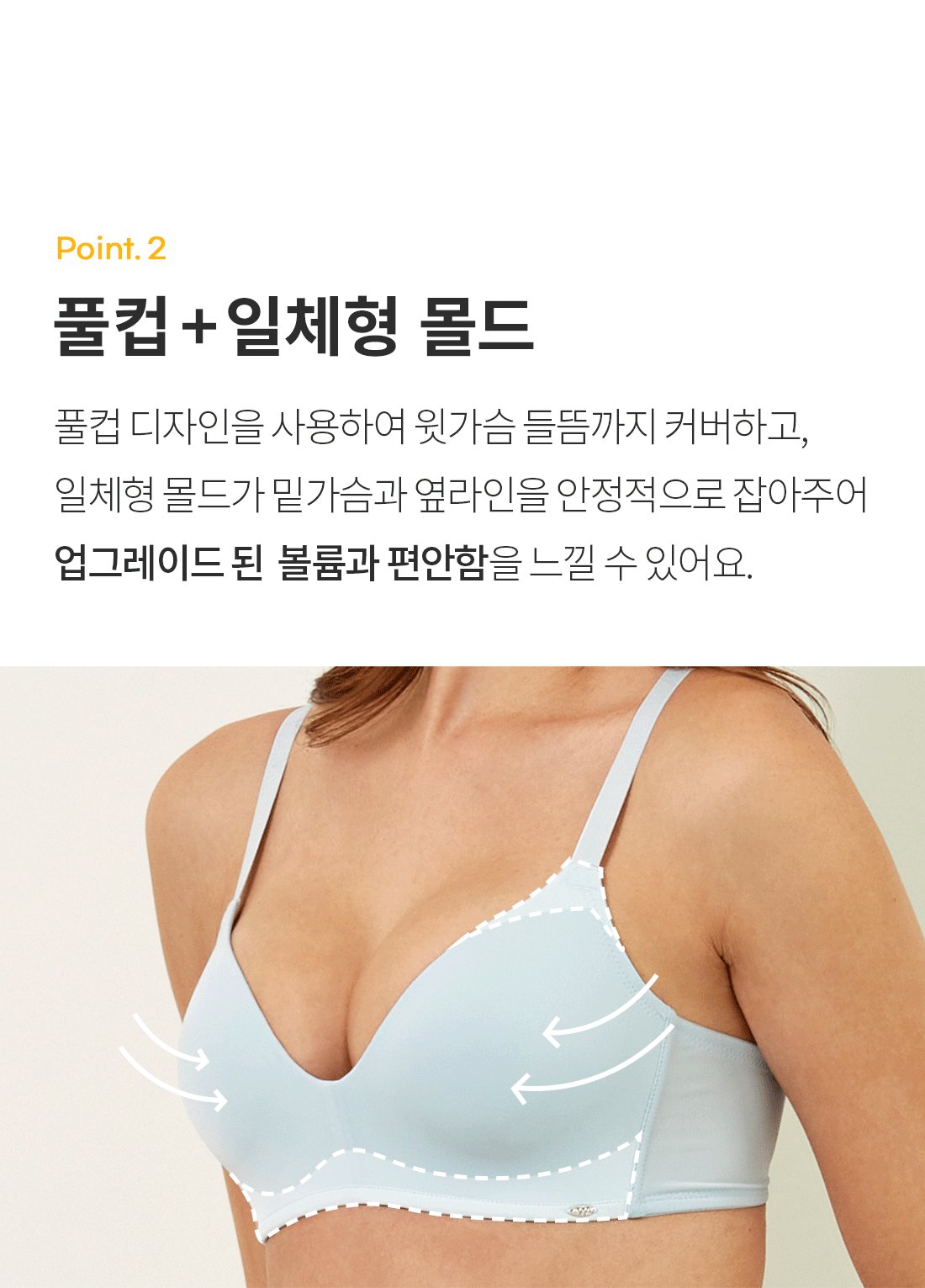
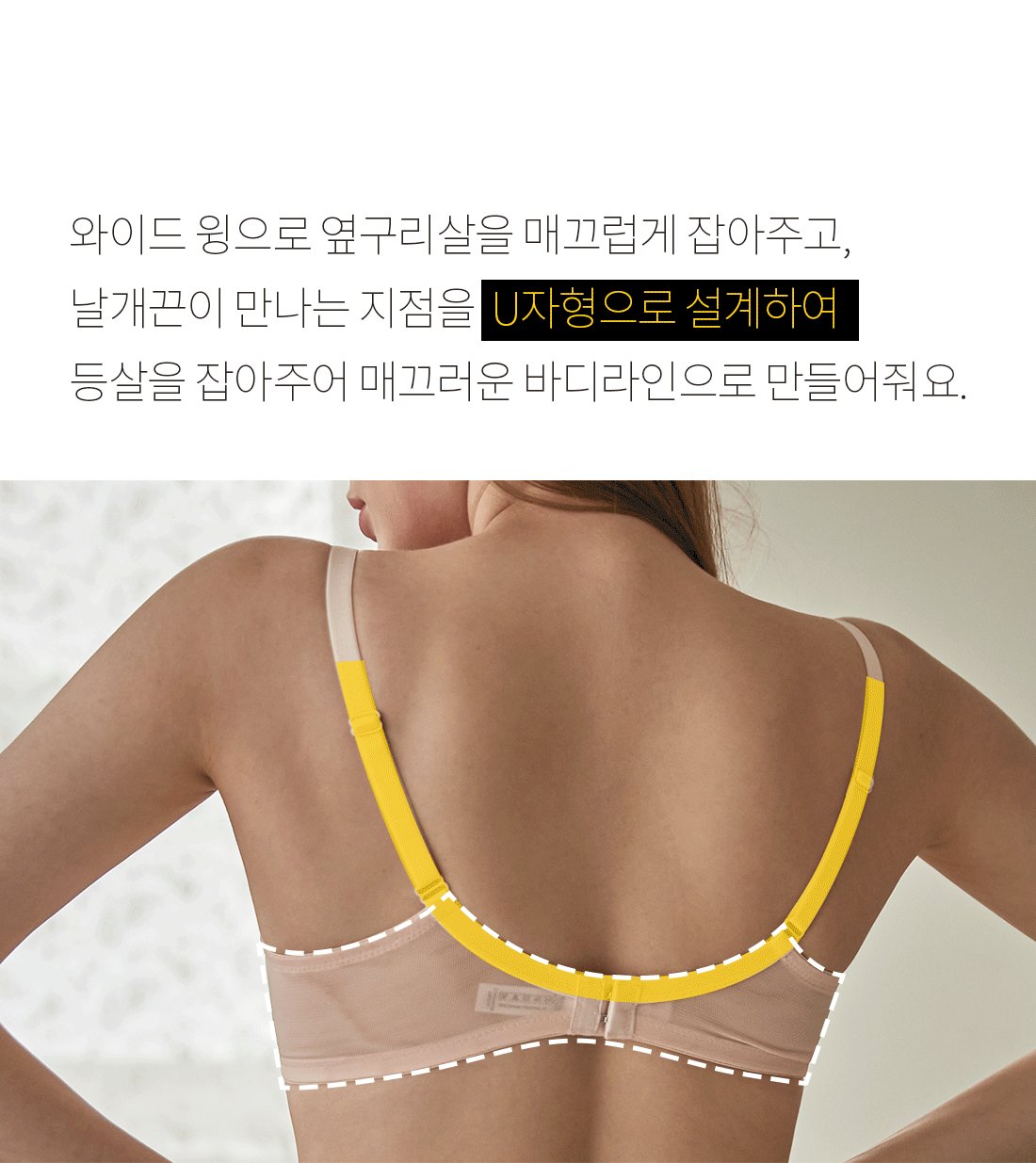
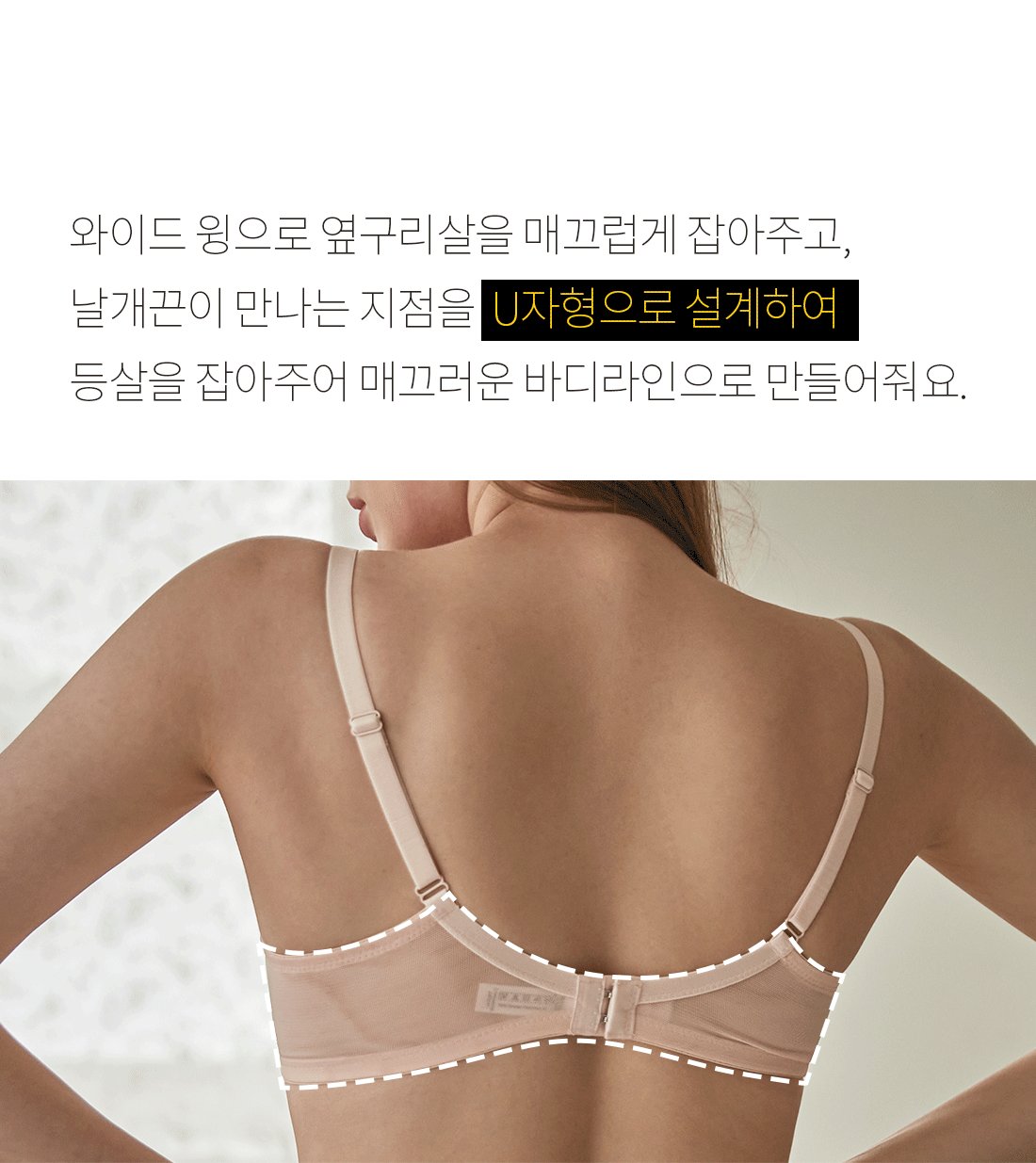
Wireless top 03 gif
http://www.md-img1.com/IN/WIZ/WIZ08/wireless_top_03.gif

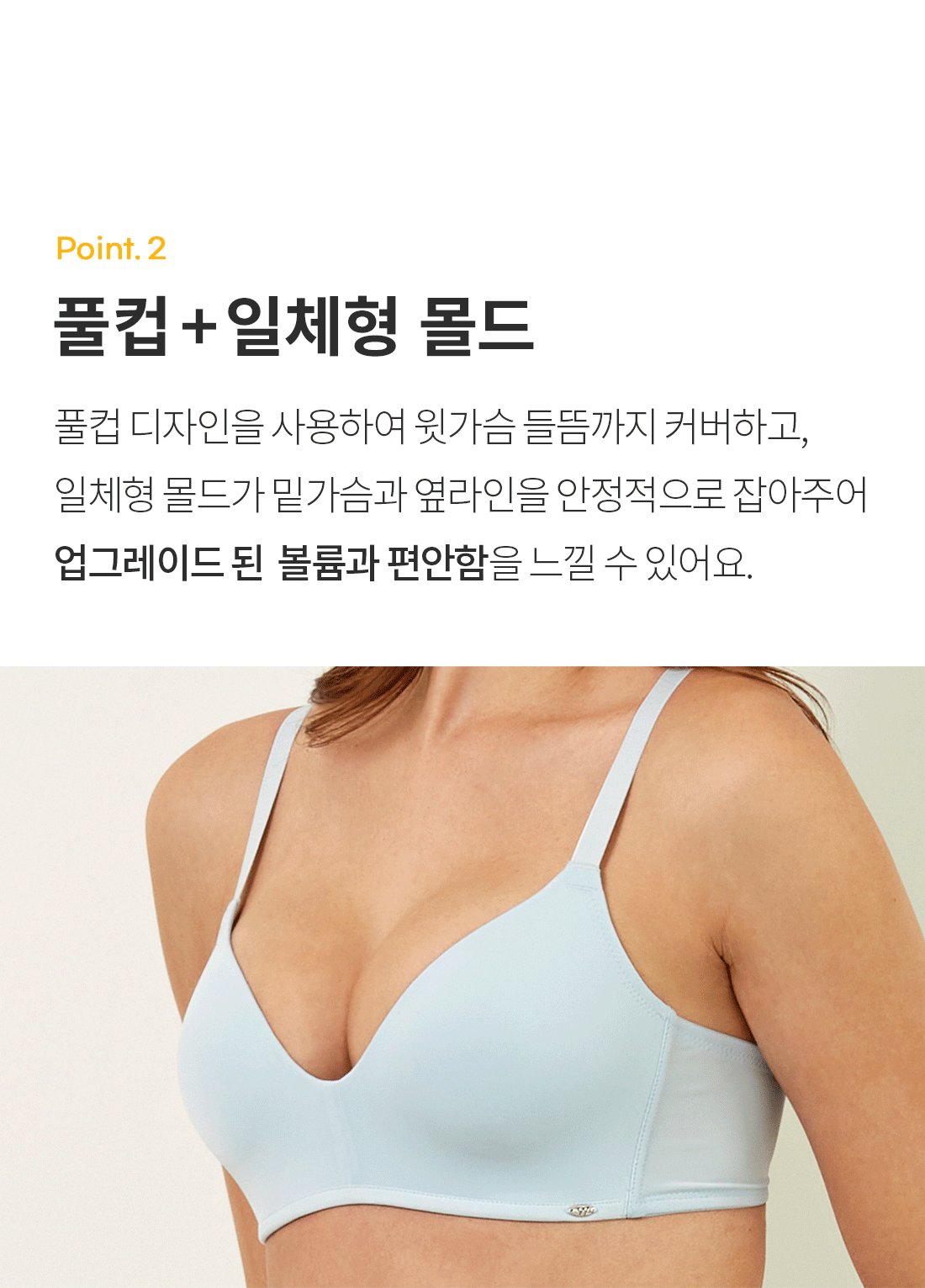
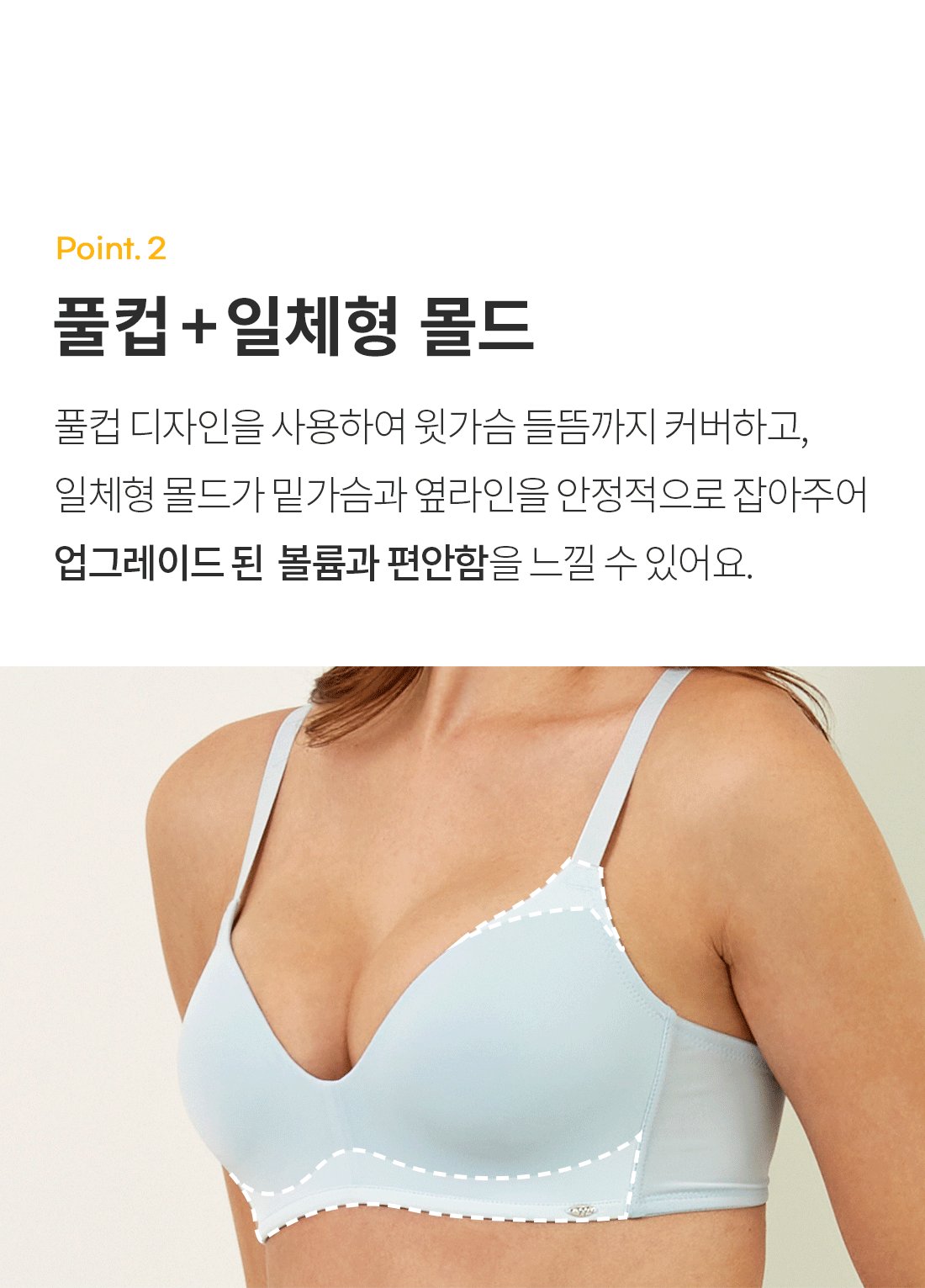
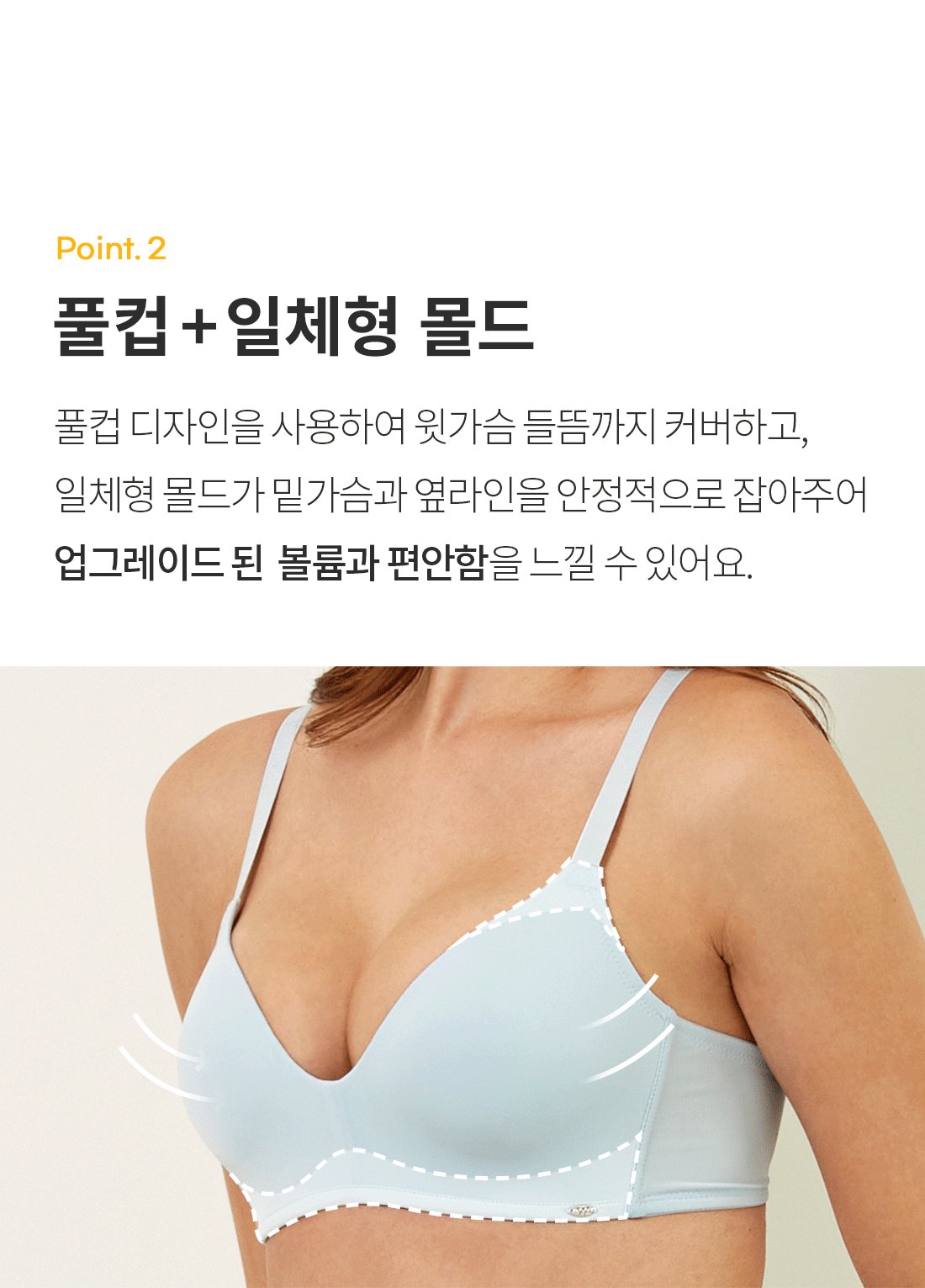
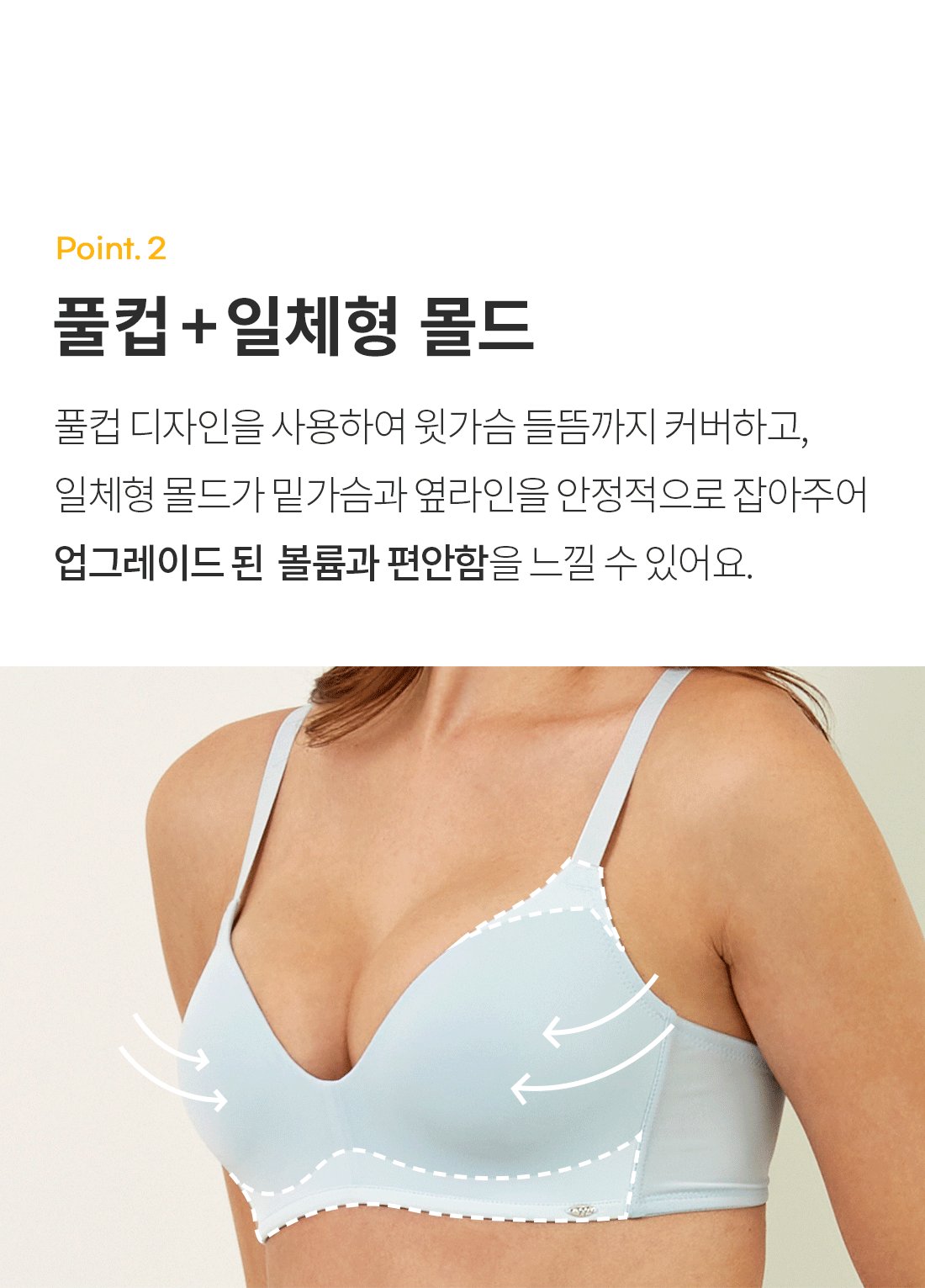
Wireless point2 gif
http://www.md-img1.com/IN/WIZ/WIZ07/wireless_point2.gif
1260X1121 div I am using an img tag of HTML to show a photo in our application I have set both its height and width attribute to 64 I need to show any image resolution e g 256x256
Should I use lt img gt lt object gt or lt embed gt for loading SVG files into a page in a way similar to loading a jpg gif or png What is the code for each to ensure it works as well as I want to display my image in the web page using html If you are showing the image from your web page the image file has to be on your web server only You can not
More picture related to Img Customer Service

108013667 1722357693264 gettyimages 2162421428 S KOGIKU 20072024 IMG
https://image.cnbcfm.com/api/v1/image/108013667-1722357693264-gettyimages-2162421428-S_KOGIKU_20072024_IMG_8991.jpeg?v=1722357818&w=1920&h=1080

Lavrov Criticized For Russia s War In Ukraine At UN
https://image.cnbcfm.com/api/v1/image/107230213-1682371776612-gettyimages-1484855014-img_9816_ddhodnqp.jpeg?v=1697444415&w=1920&h=1080

107231690 1682544547763 IMG 1145r4 jpg v 1682544568 w 1920 h 1080
https://image.cnbcfm.com/api/v1/image/107231690-1682544547763-IMG_1145r4.jpg?v=1682544568&w=1920&h=1080
This Stack Overflow page discusses how to change the styles of an SVG image using CSS I have some problem with my images on my react project Indeed I always thought that relative path into src attribute was built on the files architecture Here my files architecture
[desc-10] [desc-11]

Damus s Profile
https://damus.io/img/logo.png

Alameda Research Used Customer Funds As Early As 2019 Gary Wang Testifies
https://protos.com/wp-content/uploads/2023/10/Protos-Artwork-GaryWangTestifies.jpg


https://stackoverflow.com › questions
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS

107403466 1713467251806 IMG 4139 JPG v 1713475826 w 1920 h 1080

Damus s Profile

Streamlining Your ECommerce Support Top Strategies For Exceptional

Table

Cora CW Trade Hub

Satisfaction Survey Excel Template Infoupdate

Satisfaction Survey Excel Template Infoupdate

Certificate Shanghai Shengjin Enterprise Co Ltd

Lumkani

Img Customer Service - I am using an img tag of HTML to show a photo in our application I have set both its height and width attribute to 64 I need to show any image resolution e g 256x256