Img Ratings 2023 img 1 iso C F WinRAR C
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS Learn how to hyperlink an image in HTML with step by step guidance and examples
Img Ratings 2023

Img Ratings 2023
https://image.cnbcfm.com/api/v1/image/107204565-1678215950441-gettyimages-1247865065-CERAWEEK_2023.jpeg?v=1682627218&w=1920&h=1080

Bank Of Dave 2023
https://m.media-amazon.com/images/M/MV5BYWEyOGM0MTAtNGUzYy00YWQ4LWE4ODAtNzY5MWRjOTY3MjEzXkEyXkFqcGdeQXVyMzI2NTcxODU@._V1_.jpg

Salaar 2023
https://m.media-amazon.com/images/M/MV5BNWE2NjY3ZWEtMmU4ZC00OGMzLTgwODAtM2ZhNTYyMGY3ZmViXkEyXkFqcGdeQXVyMTA1NzEzOTU1._V1_.jpg
1260X1121 div I am using an img tag of HTML to show a photo in our application I have set both its height and width attribute to 64 I need to show any image resolution e g 256x256
Should I use lt img gt lt object gt or lt embed gt for loading SVG files into a page in a way similar to loading a jpg gif or png What is the code for each to ensure it works as well as I want to display my image in the web page using html If you are showing the image from your web page the image file has to be on your web server only You can not
More picture related to Img Ratings 2023

298 Scarlett Johansson 2023
https://m.media-amazon.com/images/M/MV5BYTEwZjA1NjAtMjhmZi00MDQ2LThmMzYtNDhlYTUzNTg1NzA3XkEyXkFqcGdeQXVyNTE0Mzc0NjY@._V1_.jpg

U Turn 2023
https://m.media-amazon.com/images/M/MV5BMTAwNjg5NDUtMmRiOC00OWJlLWE0ZGMtNGUyMjgzZGQ0NDUyXkEyXkFqcGdeQXVyMTIyNzY0NTMx._V1_.jpg

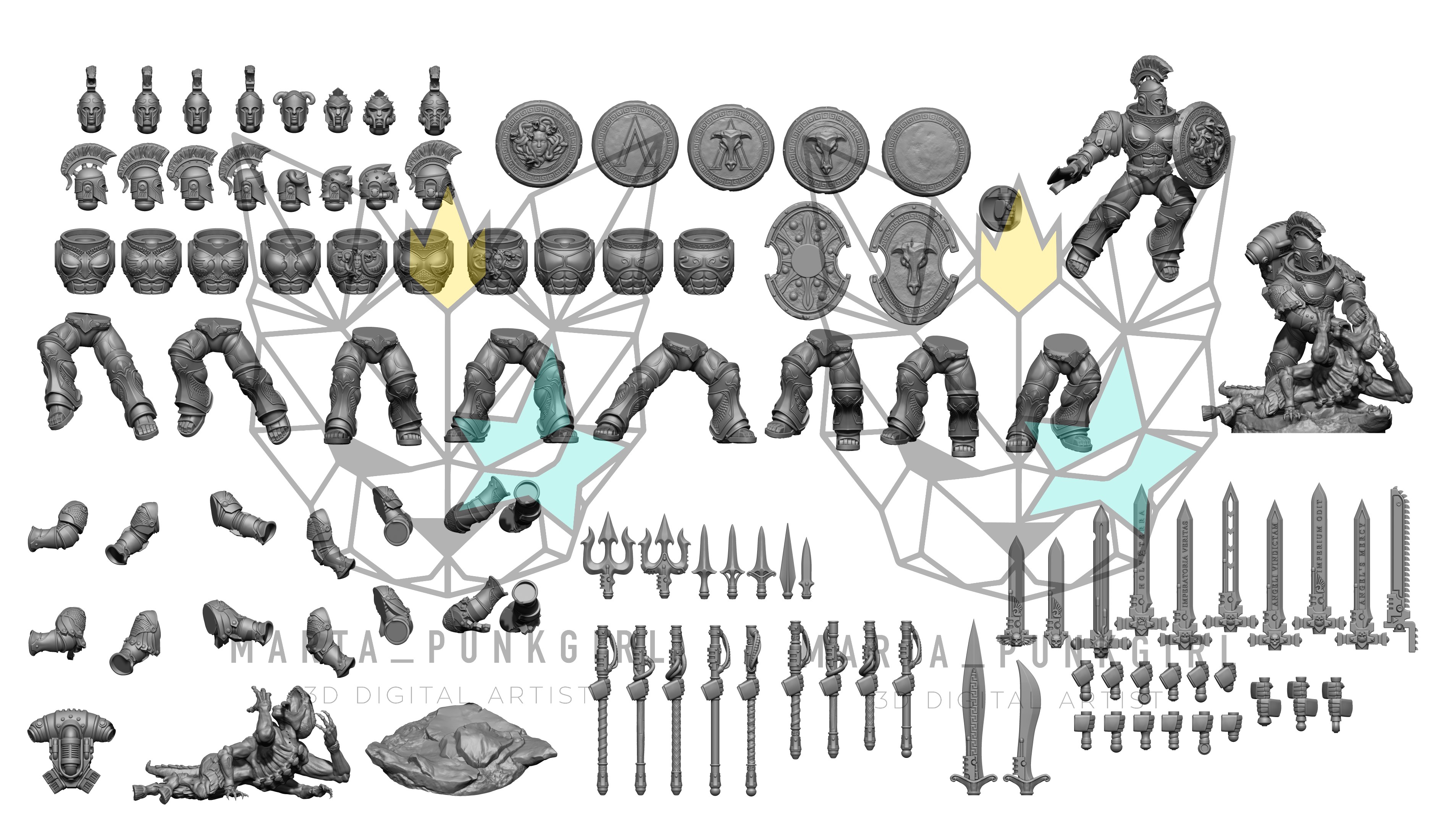
June 2023 The Makers Cult
https://printedwargames.blob.core.windows.net/images/images/June_2023_lo_Nwt1A58.jpg
This Stack Overflow page discusses how to change the styles of an SVG image using CSS I have some problem with my images on my react project Indeed I always thought that relative path into src attribute was built on the files architecture Here my files architecture
[desc-10] [desc-11]

Supporting Bodies CKT 2023
https://conference.knowtex.pk/wp-content/uploads/2022/06/emblem.png

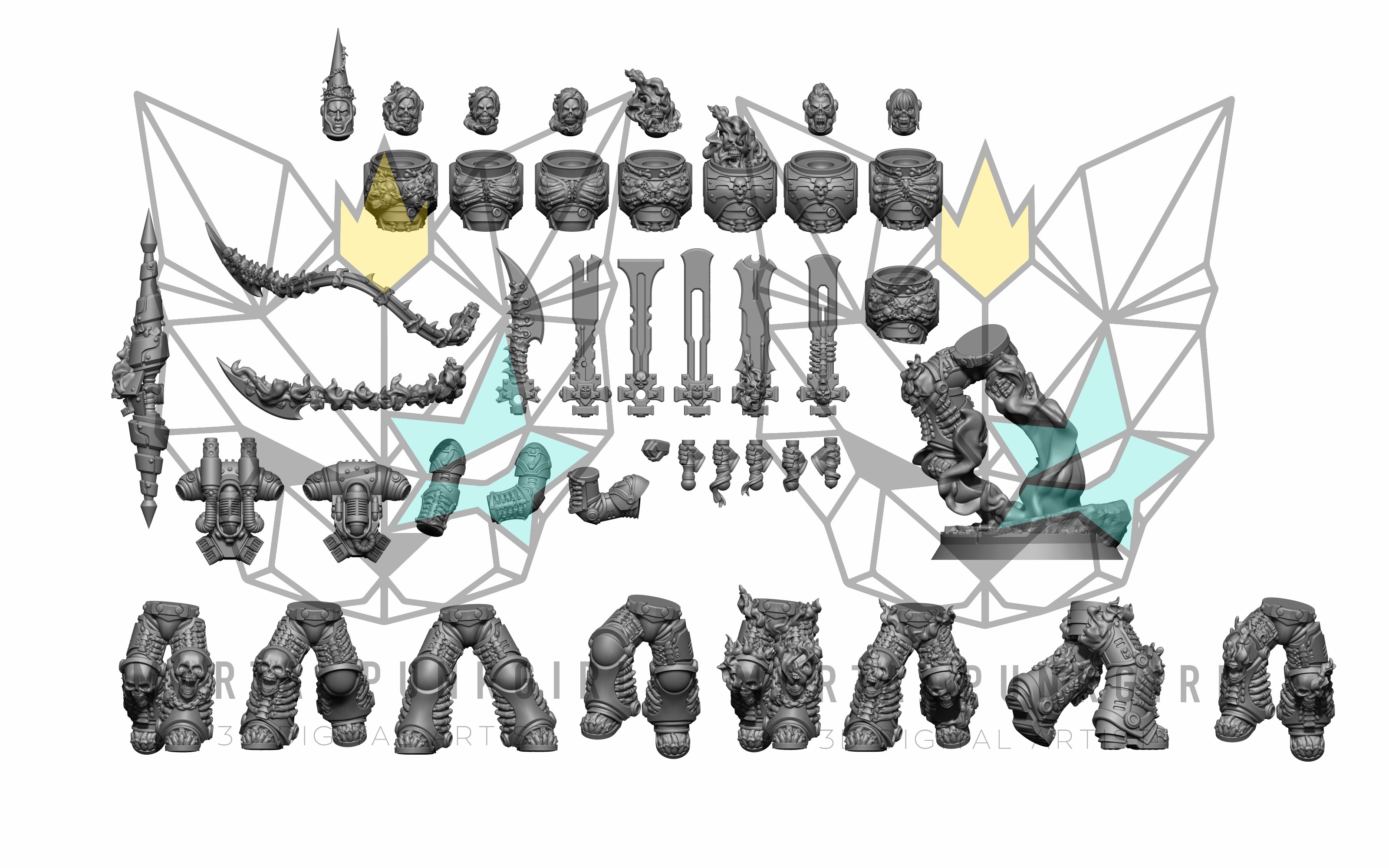
December 2023 The Makers Cult
https://printedwargames.blob.core.windows.net/images/images/dec_2023_kit_lo_6EZI31Z.jpg


https://stackoverflow.com › questions
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS

BET Awards 2023 2023

Supporting Bodies CKT 2023

One Paper Accepted To MobileHCI 2023

Quick Gallery Icscrm 2023

The Masters Main Scoreboard Awaits Competitors During The First Round

Target 2023

Target 2023

Rejestracja Dni Otwarte 2023

Election Mister Rubber France 2023

Perks LCA Institute 2023 By ACLCA
Img Ratings 2023 - I am using an img tag of HTML to show a photo in our application I have set both its height and width attribute to 64 I need to show any image resolution e g 256x256