Img Soccer Tournament 2024 Tickets img 1 iso C F WinRAR C
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS Learn how to hyperlink an image in HTML with step by step guidance and examples
Img Soccer Tournament 2024 Tickets

Img Soccer Tournament 2024 Tickets
https://gtgrandstands.com/images/uploads/projects/IMG-Soccer_Header.jpg

Cdo Soccer Tournament 2025 Lidia Fortin
https://www.goodsportsusa.com/wp-content/uploads/2022/12/one-day-soccer-tournaments-2023.jpg

Nebraska Youth Basketball Tournaments 2025 Bryson Nolan
http://templatelab.com/wp-content/uploads/2018/11/tournament-bracket-template-14.jpg?w=395
1260X1121 div I am using an img tag of HTML to show a photo in our application I have set both its height and width attribute to 64 I need to show any image resolution e g 256x256
Should I use lt img gt lt object gt or lt embed gt for loading SVG files into a page in a way similar to loading a jpg gif or png What is the code for each to ensure it works as well as I want to display my image in the web page using html If you are showing the image from your web page the image file has to be on your web server only You can not
More picture related to Img Soccer Tournament 2024 Tickets

Mens A10 Tournament 2025 Sora Degraaf
https://www.si.com/.image/t_share/MTk2MzA2OTc5OTY5MzEyMjgz/2023-acc-mens-basketball-tournament-bracket.png

Sec Rankings 2024 Basketball Espn Ariel Brittni
https://on3static.com/uploads/dev/assets/cms/2023/03/04193745/2023-SEC-Basketball-Tournament-Bracket-final-1536x998.jpg

Img Girls Soccer Showcase 2024 Image To U
https://www.imgacademy.com/sites/default/files/img-bs-girls-soccer-methodology.jpg
This Stack Overflow page discusses how to change the styles of an SVG image using CSS I have some problem with my images on my react project Indeed I always thought that relative path into src attribute was built on the files architecture Here my files architecture
[desc-10] [desc-11]

Soccer Tournaments In 2025 Chelsea Raven
https://www.stnicholasfc.co.uk/wp-content/uploads/2023/01/2023-tournament-flyer-scaled.jpg

Big Boy Schedule 2024 Eada Querida
https://hoopdreamsathletics.com/wp-content/uploads/2022/12/Lillian_Flantos.jpg


https://stackoverflow.com › questions
This Stack Overflow discussion explores the possibility of setting the src attribute of an img tag using CSS

Us Open 2024 Golf Merchandise Caye Maxine

Soccer Tournaments In 2025 Chelsea Raven

Img Academy 2024 Calendar Suzy Kristen

Ncaa College Soccer Tournament 2024 Scores Cecily Phyllys

The Soccer Tournament 2025 Teams Robert G Jones

IMG Academy Rankings Spotlight 2024 Girls Club Soccer Youth Soccer

IMG Academy Rankings Spotlight 2024 Girls Club Soccer Youth Soccer

Watch The Crow 2024 Raven Fernandina

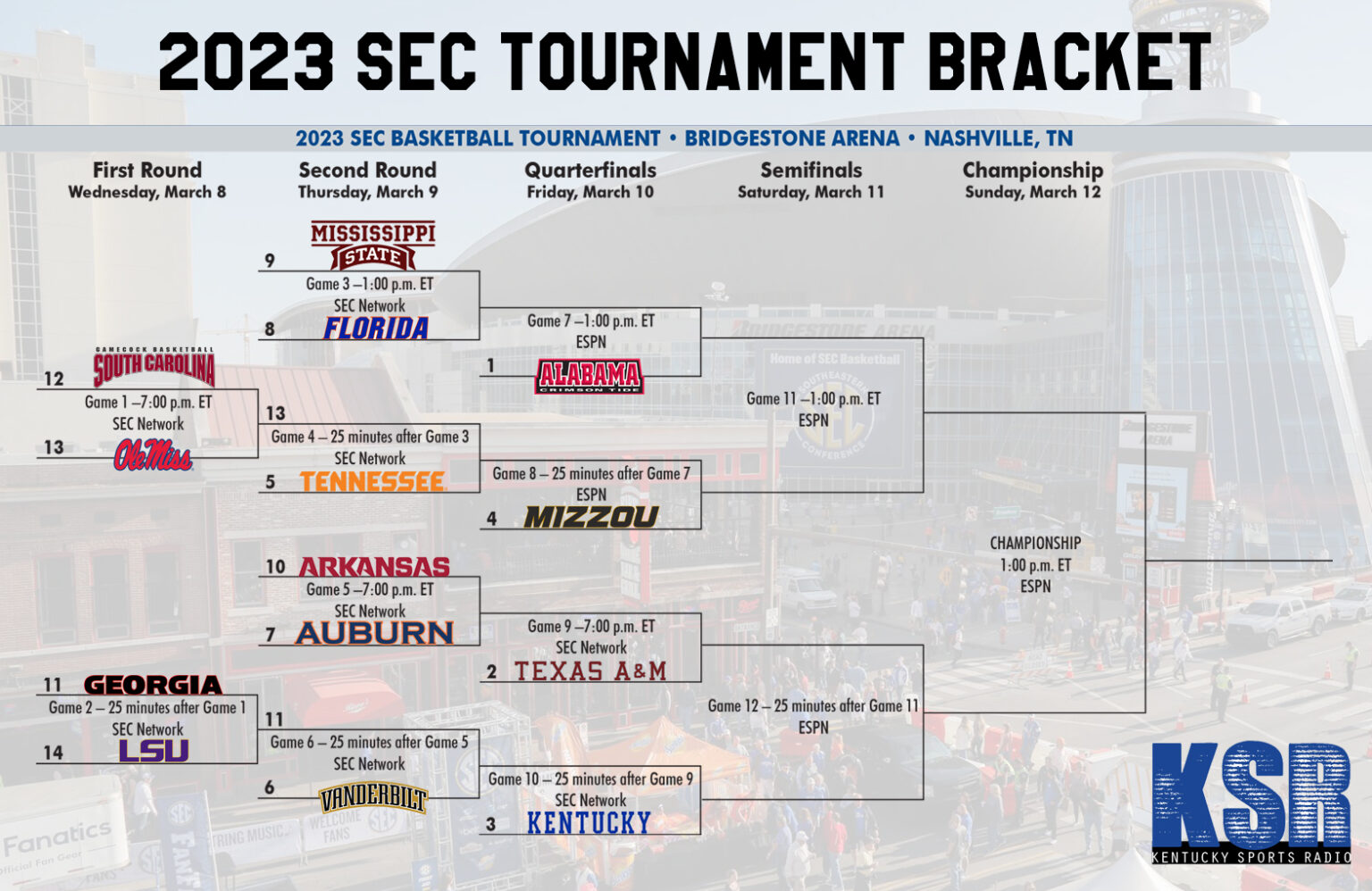
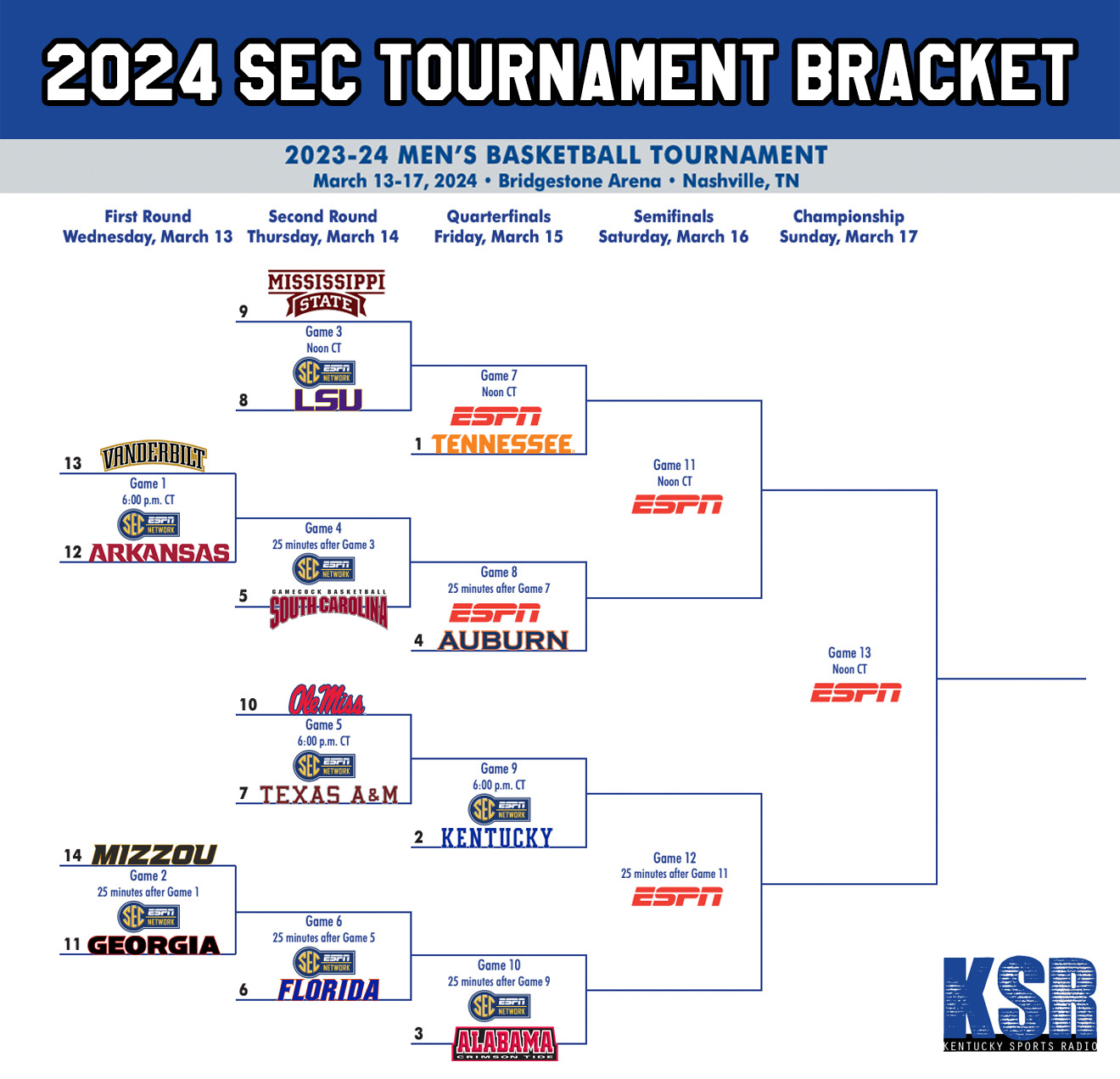
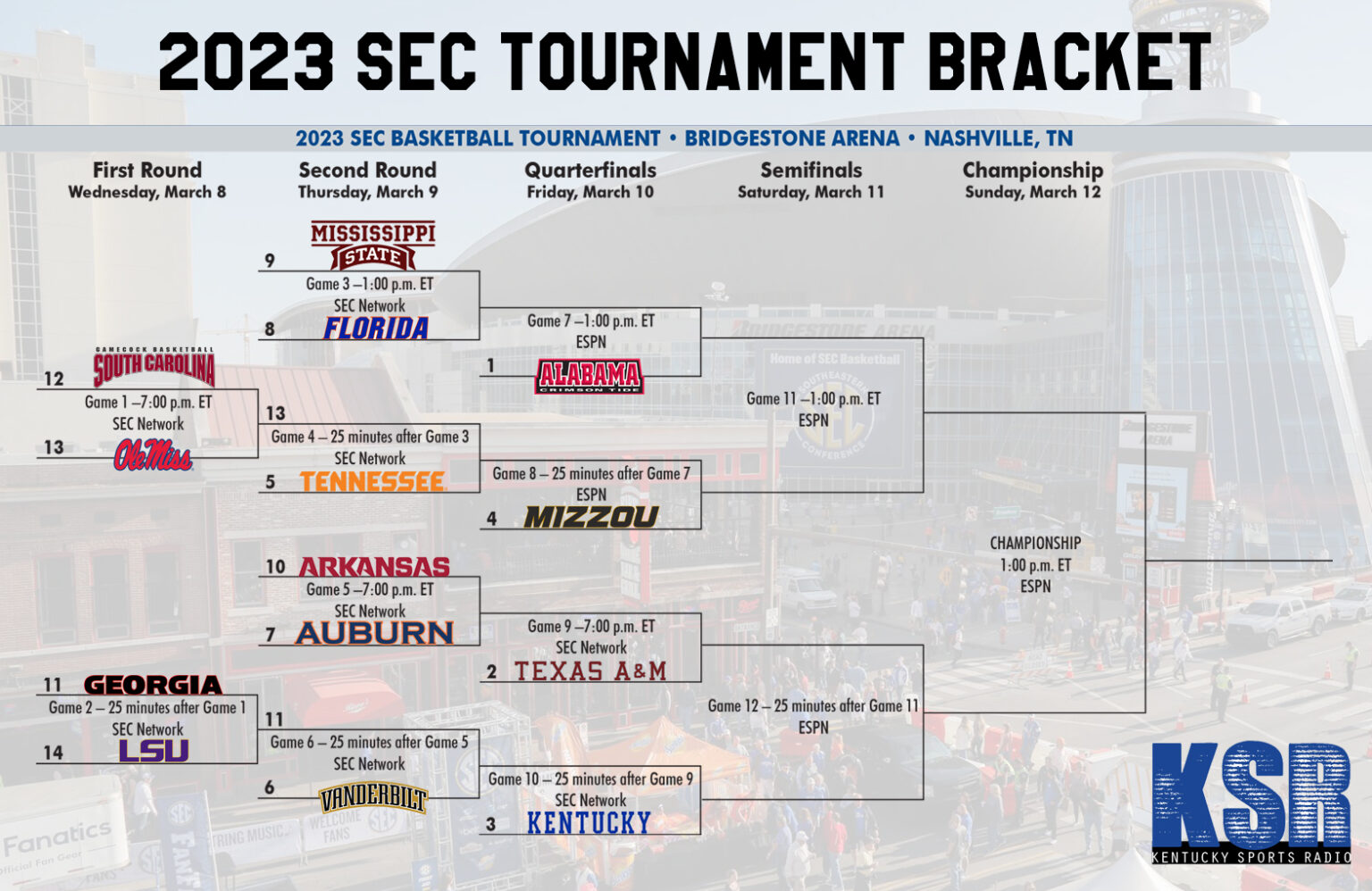
Sec Tournament 2024 Dates And Times And Locations Tine Camellia

Sec Men S Basketball Tournament 2025 Tickets Jessica S Anderson
Img Soccer Tournament 2024 Tickets - Should I use lt img gt lt object gt or lt embed gt for loading SVG files into a page in a way similar to loading a jpg gif or png What is the code for each to ensure it works as well as