Input Box Shadow Css Codepen demo styles body font family Helvetica Neue Arial sans serif font weight 100 letter spacing 2px box wrapper display flex flex wrap wrap box wrapper div margin 20px border 1px solid ccc color 999 display
You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to another Pen here use the css URL Extension We re going to create custom form input and textarea styles that have a near identical appearance across the top browsers We ll specifically style the input types of text date and file and style the readonly and disabled
Input Box Shadow Css Codepen

Input Box Shadow Css Codepen
https://i.ytimg.com/vi/09bGLqi5b_4/maxresdefault.jpg

CSS Animation On Input Focus Add An Animated Outline With CSS And
https://i.ytimg.com/vi/XKn_8AwfF3w/maxresdefault.jpg

Build A Better Responsive Admin Dashboard UI HTML CSS JavaScript
https://i.ytimg.com/vi/HRTOcV-bnAo/maxresdefault.jpg
Can an inset box shadow work on an inputfield Yes this is something I was working on the other day it is indeed possible box shadow inset 0 0 5px 5px 888 Collection of free CSS box shadow code examples from Codepen and other resources
Thanks to CSS JS styling inputs has become a whole lot easier making your forms look more appealing and presentable Whether you use them for searches newsletter subscribes emails checkouts an input s design can increase the The CSS box shadow property is used to apply one or more shadows to an element Specify a Horizontal and a Vertical Shadow In its simplest use you only specify a horizontal and a vertical shadow
More picture related to Input Box Shadow Css Codepen

BOX SHADOW CSS Effects Div Html Tutorial Espa ol Sombra En Div
https://i.ytimg.com/vi/_NGlsvjQEOM/maxresdefault.jpg

CSS 3D Transform Colorful Animated Carousel
https://i.imgur.com/3LyRkNl.jpg

Rainbow Border Animation CSS CSS Gradient Border
https://i.ytimg.com/vi/cJillURnY2U/maxresdefault.jpg
The box shadow property in CSS is for putting shadows on elements sometimes referred to as drop shadows ala Photoshop Figma card box shadow 0 3px 10px rgb 0 0 You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to
Body padding 20px input border solid 3px transparent gap between focus ring and border box shadow inset 0 0 0 1px black border created with a drop shadow input focus Curated collection of 95 free beautiful CSS box shadow ready to use for your next projects Click to copy

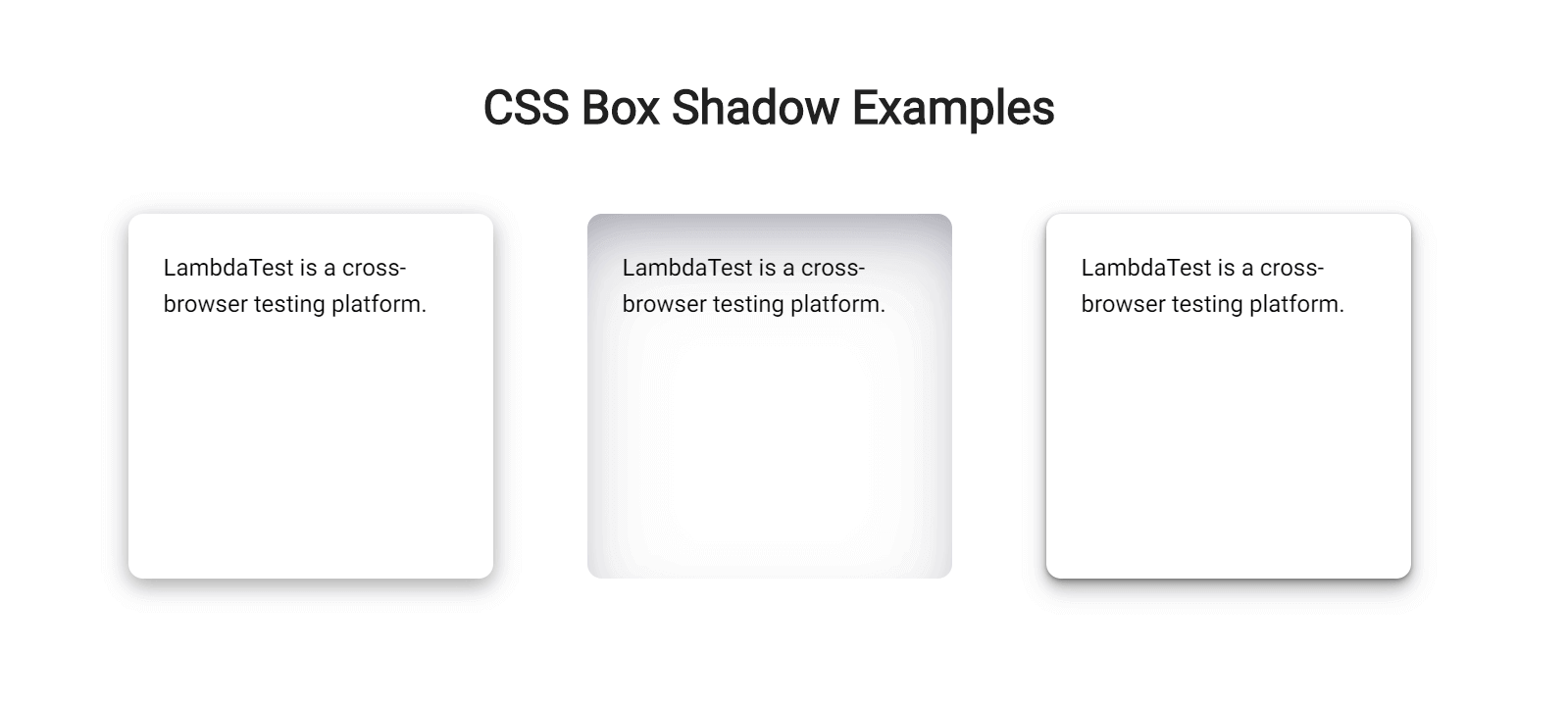
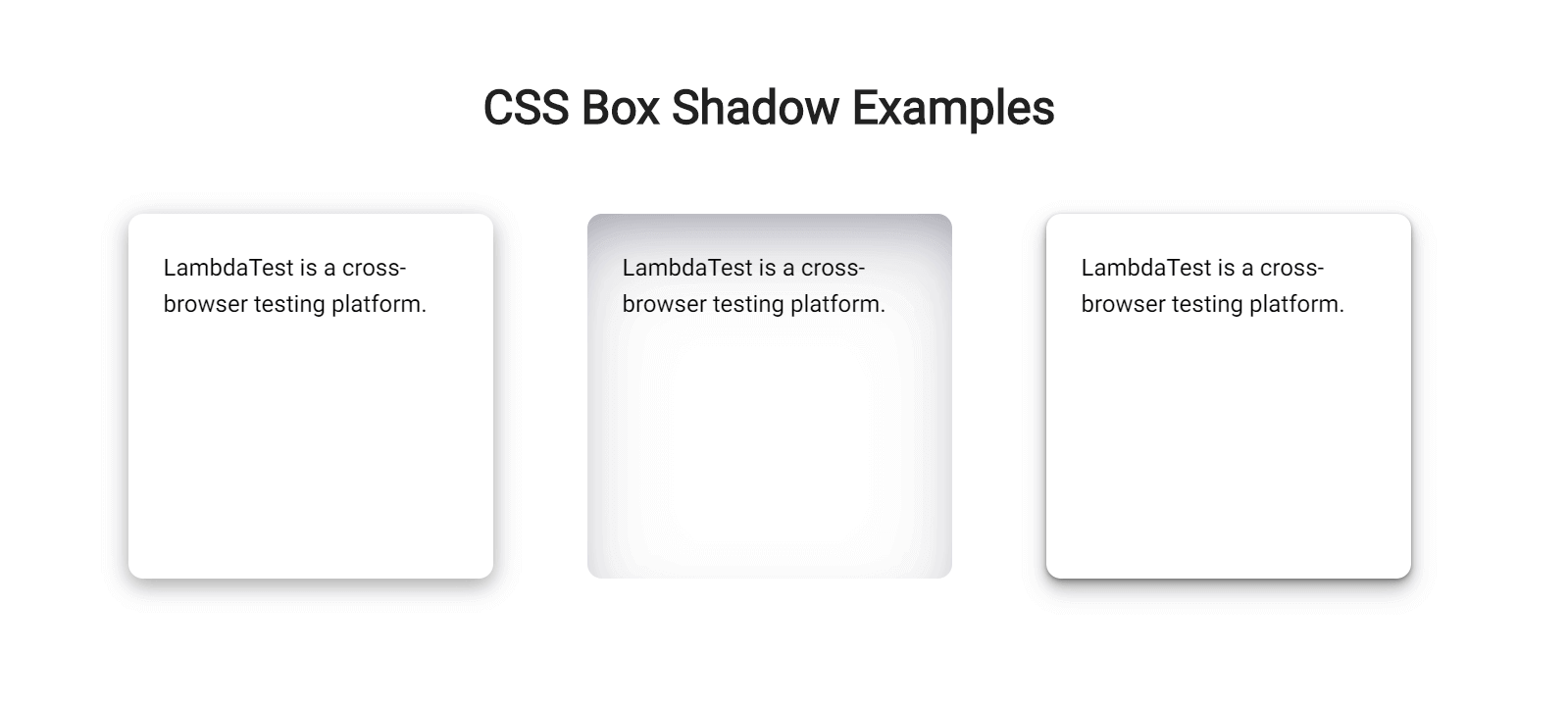
93 Beautiful CSS Box shadow Examples CSS Scan 41 OFF
https://www.lambdatest.com/blog/wp-content/uploads/2022/12/CSS2520box-shadow2520property.png

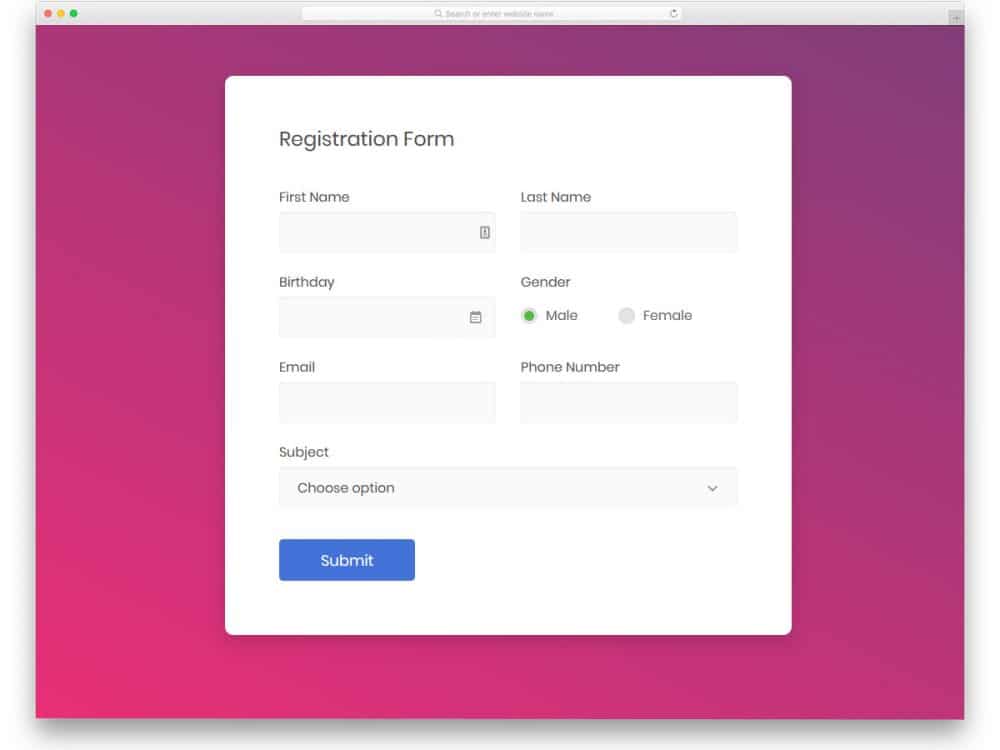
Input Css
https://uicookies.com/wp-content/uploads/2019/02/css-input-box-1000x750.jpg

https://codepen.io › eyecatchup › pen › wL…
demo styles body font family Helvetica Neue Arial sans serif font weight 100 letter spacing 2px box wrapper display flex flex wrap wrap box wrapper div margin 20px border 1px solid ccc color 999 display

https://codepen.io › pen › rNQmRgQ
You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to another Pen here use the css URL Extension

Box Shadow Weblab EE

93 Beautiful CSS Box shadow Examples CSS Scan 41 OFF

CodePen File Upload With Bootstrap File Input

How To Use Box Shadow In CSS css Boxshadow box Shadow Use css Box
GitHub Emjose box of shadows A CSS Box Shadow Generator

How Does The Box Shadow Work In Html Flash Sales Www a lok

How Does The Box Shadow Work In Html Flash Sales Www a lok

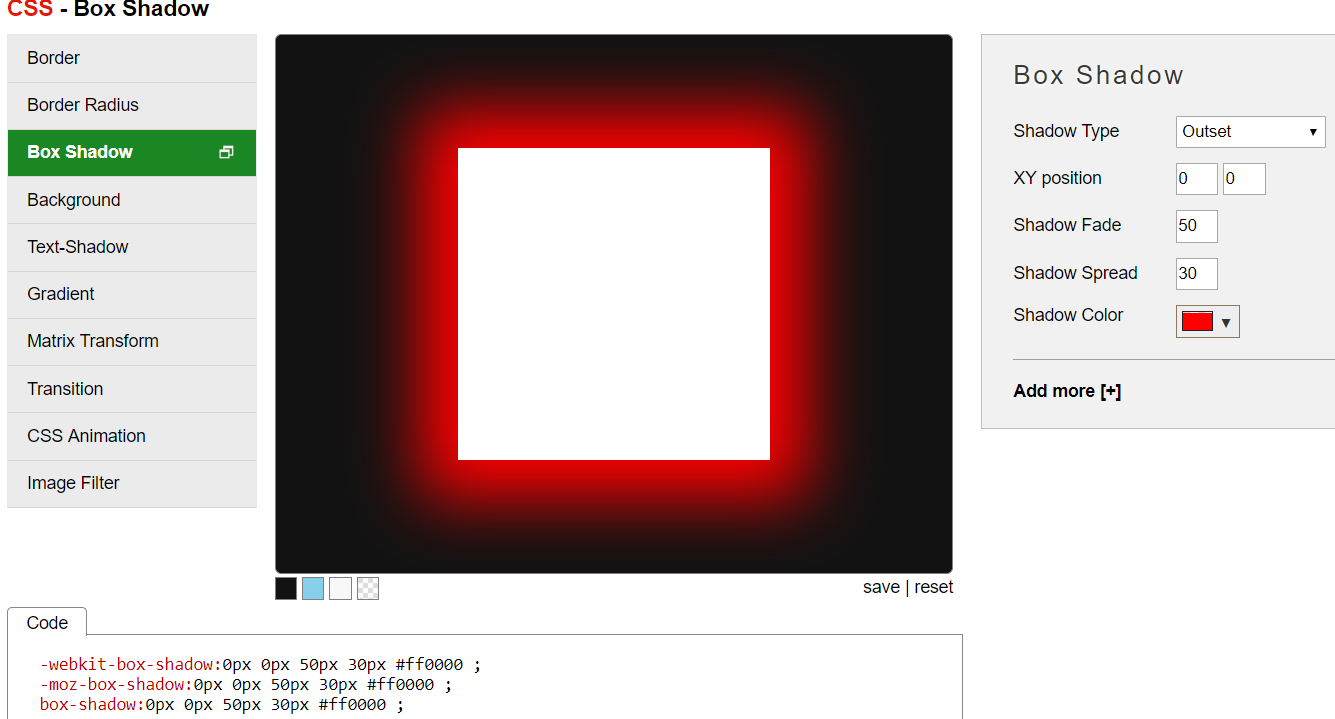
CSS Box shadow Editor

GitHub Bdebon codepen hide box A Good Challenge Ton Train Is To Go

Css Shadow
Input Box Shadow Css Codepen - You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we ll apply it in the order you have them before the CSS in the Pen itself You can also link to