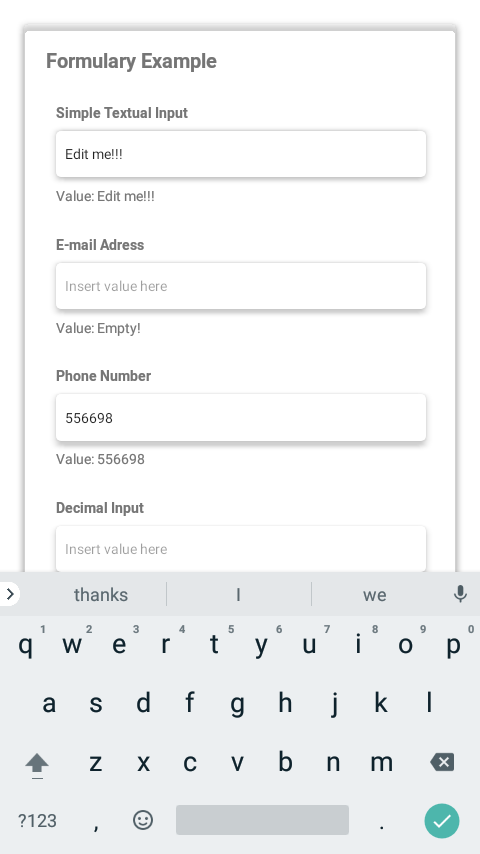
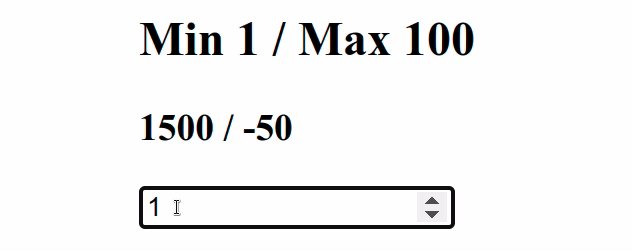
Input Type Number Max Value React O atributo pattern da tag input respons vel por validar o que est sendo digitado e o padr o deve sempre ser definido atrav s de uma express o regular Na linha seguinte
O que posso te aconselhar a fazer colocar o label e o input em divs diferentes e controlar o tamanho deles atrav s destas divs Desta forma todos os label ter o o mesmo Quero um input exclusivo para n meros de telefone Ao digitar o DDD ele automaticamente recebe os par nteses xx Ao digitar o restante dos n meros ele divida
Input Type Number Max Value React

Input Type Number Max Value React
https://i.ytimg.com/vi/HmU-o74z7hs/maxresdefault.jpg

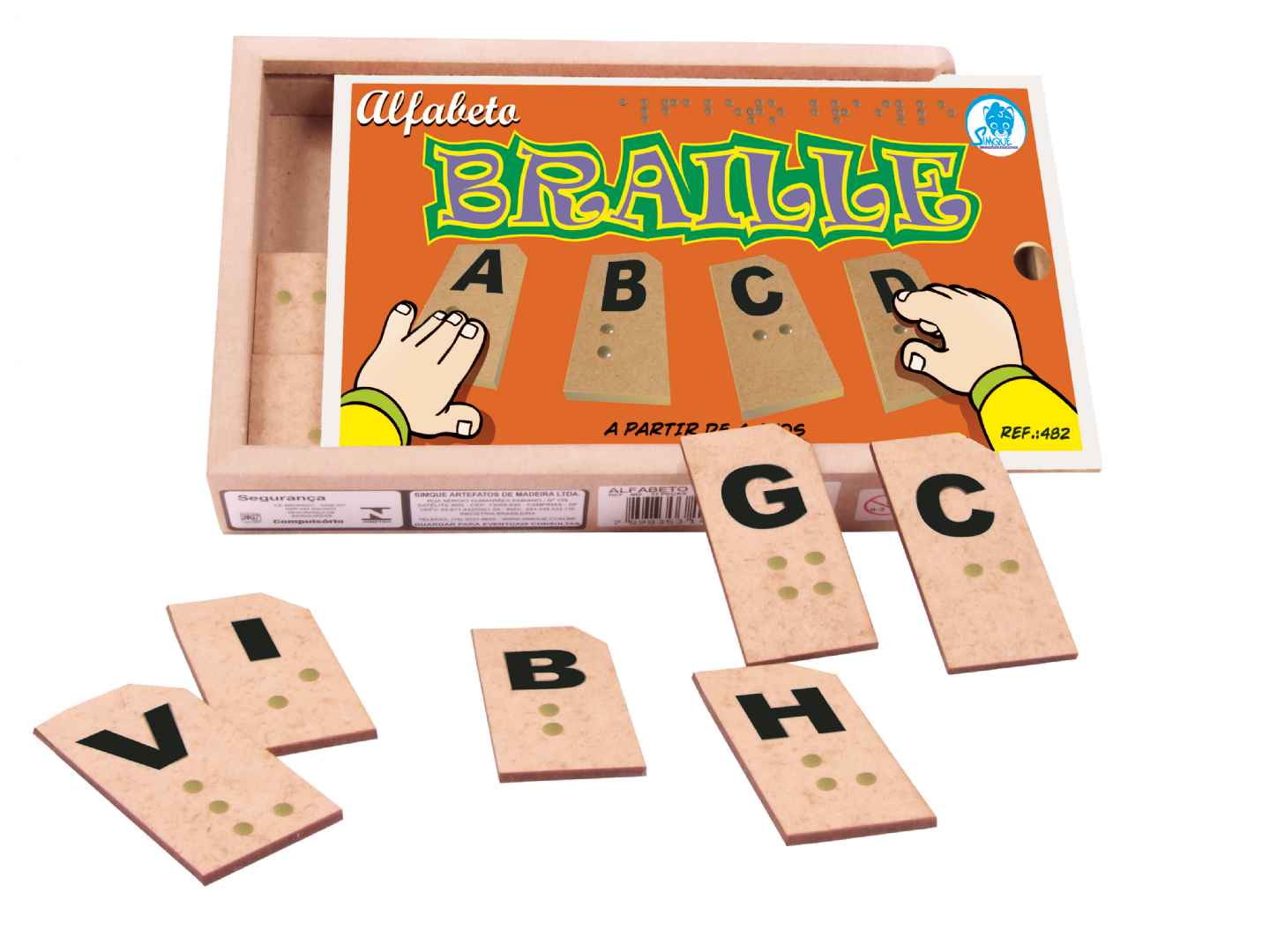
Alfabeto Braille Em MDF LojaApoio
https://www.lojaapoio.com.br/lojas/00045394/prod/Alfabeto-Braille.jpg

React Native Text Input
https://blog.back4app.com/wp-content/uploads/2020/12/form-text-input-react-native-2.png
Como novato na linguagem JS gostaria de saber como simplesmente pegar texto de um sem encaminhar para outra p gina e sem alterar a URL e passar para Tour Comece aqui para obter uma vis o geral r pida do site
Dentro das tags php podes escrever c digo PHP Nesse caso para ficar mais compacto podes usar um tern rio O OnInput n o um elemento e sim um atributo evento que dispara quando o usu rio digita algo dentro de um elemento pode ser o elemento Exemplo
More picture related to Input Type Number Max Value React

Mochila compartimento notebook Avanutri AVANUTRI
https://www.loja.avanutri.com.br/lojas/00029892/prod/mochilanova01.jpg

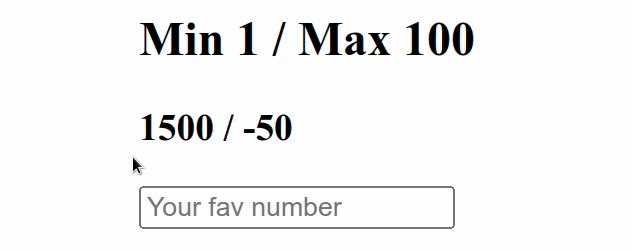
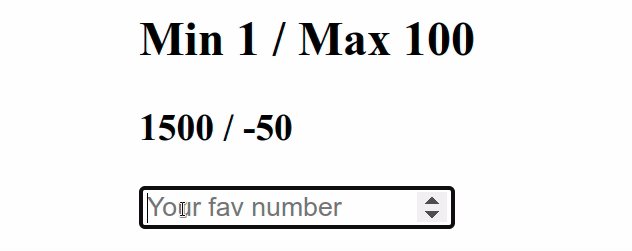
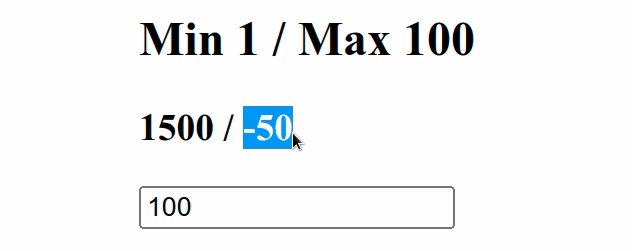
Create Numeric Input With Min And Max Validation In React Bobbyhadz
https://bobbyhadz.com/images/blog/react-number-input-min-max/numeric-input-min-max.gif

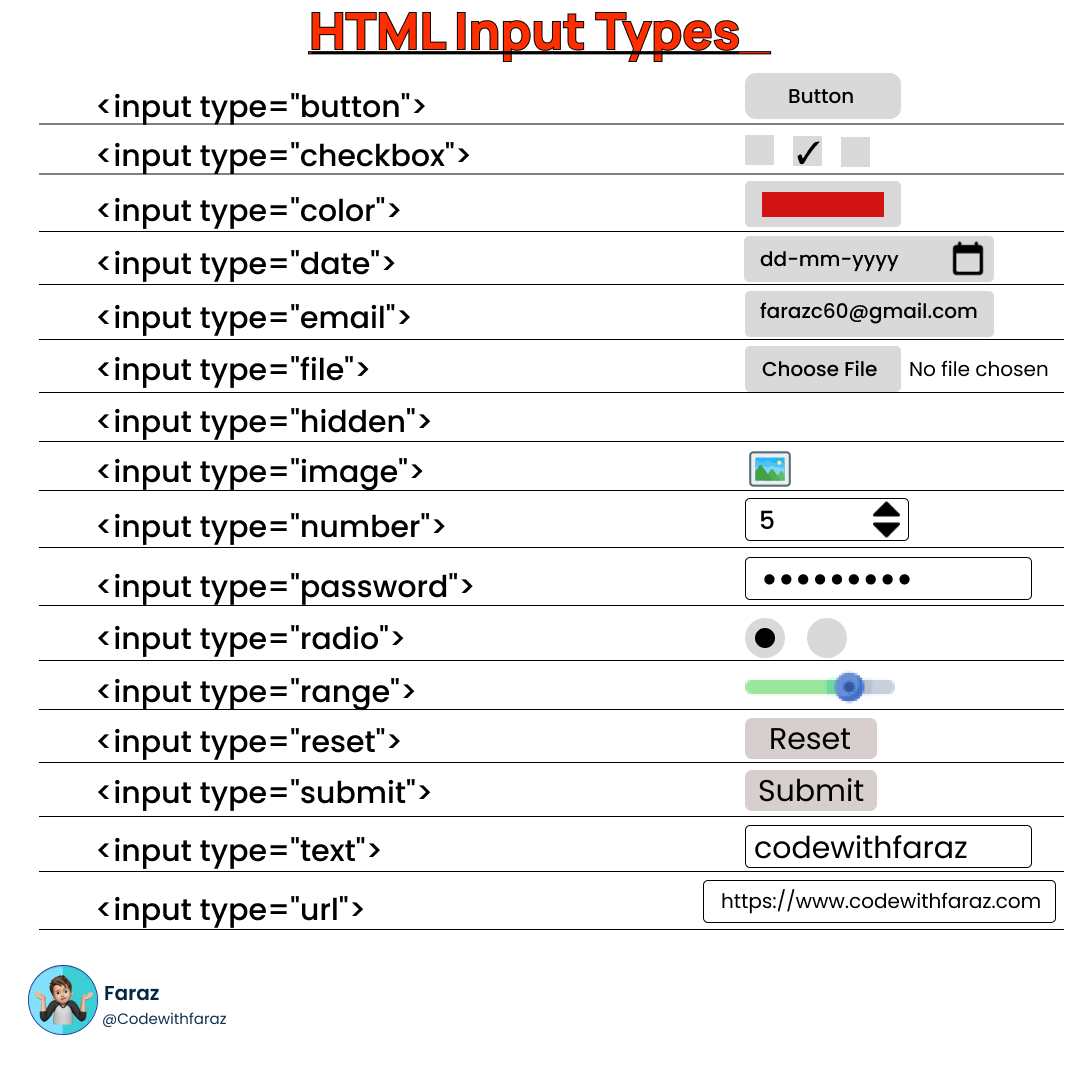
AI AI 2 Devlog
https://www.codewithfaraz.com/img/Understanding the HTML Input Tag and Its Types.jpg
Estou tentando fazer um formul rio de cadastro para um projeto e n o conhe o muito de JS preciso tirar o valor do input apos a pessoa clicar no bot o cadastrar e enviar Se o button tiver outro valor para a propriedade type ele se torna funcionalmente equivalente ao input com type button A tag button foi introduzida no HTML para permitir a
[desc-10] [desc-11]
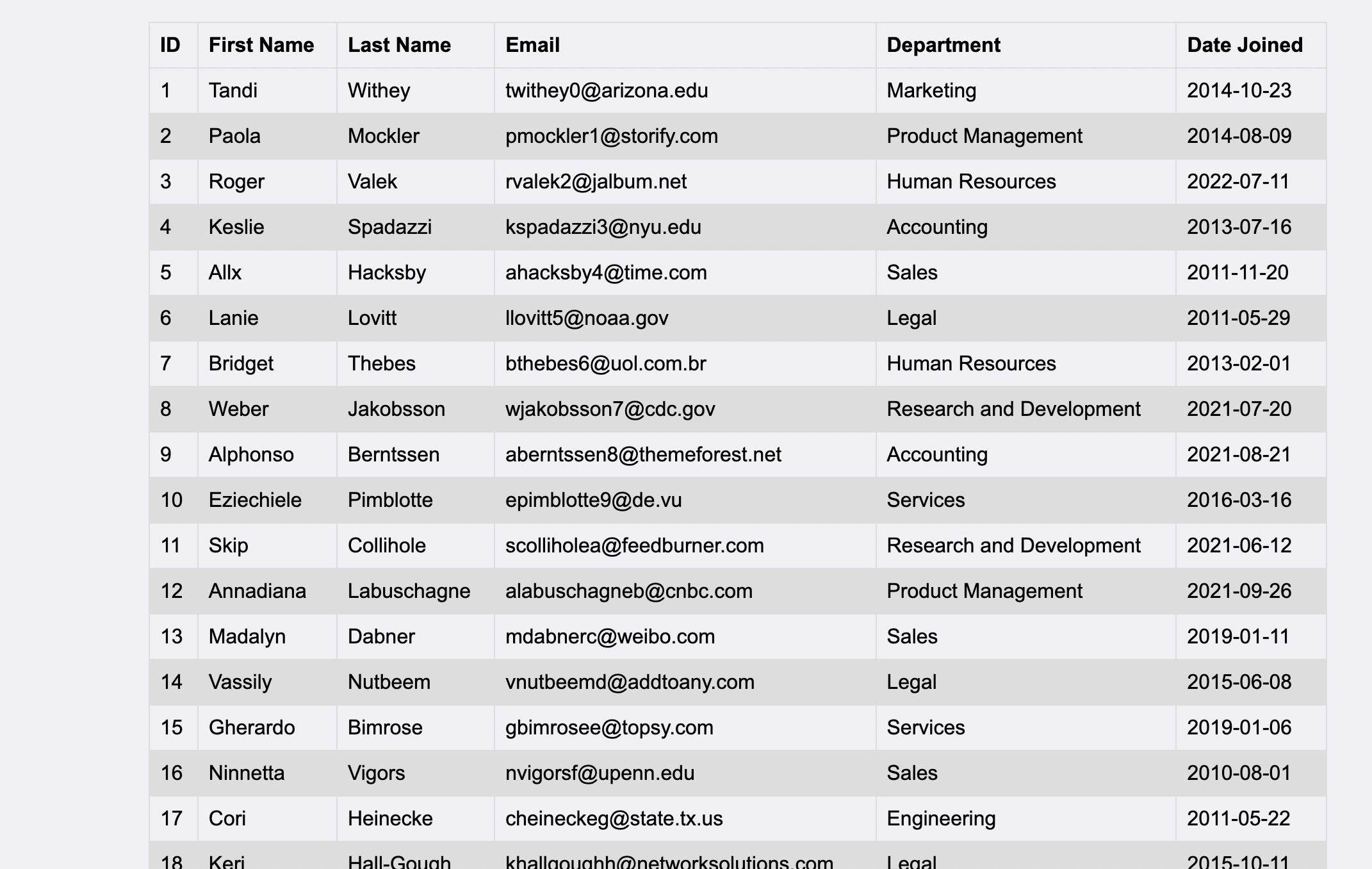
React Table 7 Example Brokeasshome
https://media.graphassets.com/LqnKrIuLRW6t7m9k4YWv

Input Type
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7HKWneXgALkULzu9Vlx1bVcHAnHXHy8_sbv0psTYYMn1Sq6ghxajJlXyOny2Rf0ie4Dff6hPykViP2mq5tRJlPOQAceu1JNdVuWWOiof5SkCHvaMt-CKoLdLs6v1X3029aUE3C6vd04afirLxUS4YilRBj3Gbwc1ZSPtiAFC01GI0mRyhfGjrsXz_l8ud/w1200-h630-p-k-no-nu/워드프레스 SEO.jpg

https://pt.stackoverflow.com › questions
O atributo pattern da tag input respons vel por validar o que est sendo digitado e o padr o deve sempre ser definido atrav s de uma express o regular Na linha seguinte

https://pt.stackoverflow.com › questions › alinhamento-de-inputs-text-e…
O que posso te aconselhar a fazer colocar o label e o input em divs diferentes e controlar o tamanho deles atrav s destas divs Desta forma todos os label ter o o mesmo

Cortador De Comprimido Mezzo CIRURGICA LUCENA

React Table 7 Example Brokeasshome

CSS em

Uni app ui EW

X Twitter

Bisturi Descart vel Inox 12 HEALTH MED CIRURGICA LUCENA

Bisturi Descart vel Inox 12 HEALTH MED CIRURGICA LUCENA

React admin Input Components

Sonda Cateter Nasal Oxig nio 10 Merc CPL CIRURGICA LUCENA

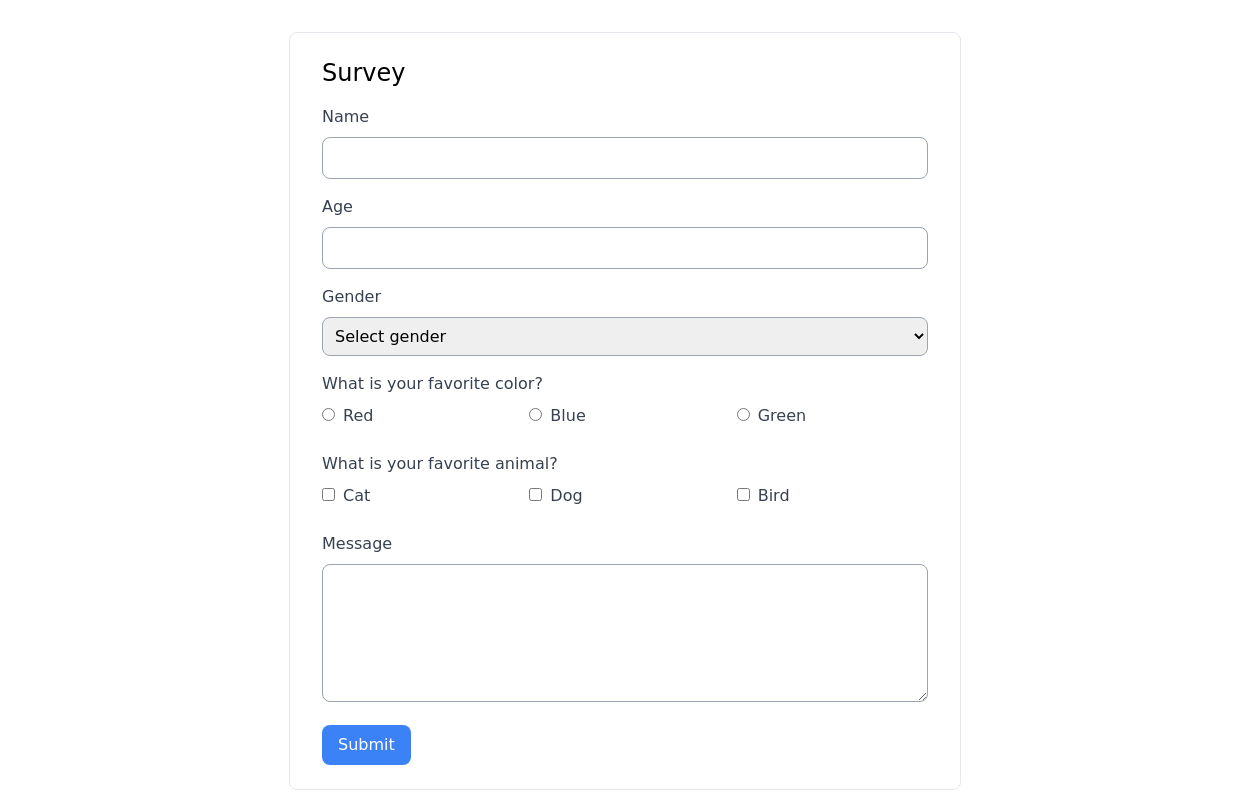
Survey Form Tailwind CSS Example
Input Type Number Max Value React - [desc-14]