Input Type Number Min Max React O que posso te aconselhar a fazer colocar o label e o input em divs diferentes e controlar o tamanho deles atrav s destas divs Desta forma todos os label ter o o mesmo
O atributo pattern da tag input respons vel por validar o que est sendo digitado e o padr o deve sempre ser definido atrav s de uma express o regular Na linha seguinte Como novato na linguagem JS gostaria de saber como simplesmente pegar texto de um sem encaminhar para outra p gina e sem alterar a URL e passar para
Input Type Number Min Max React

Input Type Number Min Max React
https://i.ytimg.com/vi/rIiIfqS8190/maxresdefault.jpg

Array Processing Input File Total Average Min Max YouTube
https://i.ytimg.com/vi/tVTb41ssv-8/maxresdefault.jpg

HTML Form Input Set The Date Range With Min Max Attribute YouTube
https://i.ytimg.com/vi/a3_zdoKubr0/maxresdefault.jpg
O OnInput n o um elemento e sim um atributo evento que dispara quando o usu rio digita algo dentro de um elemento pode ser o elemento Exemplo Neste caso o c digo vai buscar o valor que introduzes no input converte as mai sculas para min sculas se for o caso depois vai correr cada tr da tabela dos produtos e
Tour Comece aqui para obter uma vis o geral r pida do site simulink Input 1 Matlab simulink in
More picture related to Input Type Number Min Max React

PHP How To Generate Random Number min max YouTube
https://i.ytimg.com/vi/mb5dR1yy1Wk/maxresdefault.jpg

Price Range Slider With Min Max Input In HTML CSS JavaScript YouTube
https://i.ytimg.com/vi/FShnKqPXknI/maxresdefault.jpg

Price Range Slider With Min Max Input In HTML CSS JavaScript YouTube
https://i.ytimg.com/vi/utr6r9oAyec/maxresdefault.jpg
Estou tentando fazer um formul rio de cadastro para um projeto e n o conhe o muito de JS preciso tirar o valor do input apos a pessoa clicar no bot o cadastrar e enviar Dentro das tags php podes escrever c digo PHP Nesse caso para ficar mais compacto podes usar um tern rio
[desc-10] [desc-11]

JS S16 Input Number Min Max Value Validation Using Vanilla
https://i.ytimg.com/vi/OX7OYDf2FJc/maxresdefault.jpg

Maxlength Min Max Attributes Maxlength For Input Type Number
https://i.ytimg.com/vi/IJO1ERWU_v0/maxresdefault.jpg

https://pt.stackoverflow.com › questions › alinhamento-de-inputs-text-e…
O que posso te aconselhar a fazer colocar o label e o input em divs diferentes e controlar o tamanho deles atrav s destas divs Desta forma todos os label ter o o mesmo

https://pt.stackoverflow.com › questions
O atributo pattern da tag input respons vel por validar o que est sendo digitado e o padr o deve sempre ser definido atrav s de uma express o regular Na linha seguinte

Number Validation In JavaScript Min Max In Input Type Number Allow

JS S16 Input Number Min Max Value Validation Using Vanilla

HTML Hacks HTML Code For Validating Between Two Numbers In The Input

Maxlength Attribute Not Working For Input Type Number In HTML Here s

Hlavi kov Pap r Monkeyprint cz

La Rete Unire Galoppo Sop To Pos Diluire Come Cuore

La Rete Unire Galoppo Sop To Pos Diluire Come Cuore

Mochila compartimento notebook Avanutri AVANUTRI

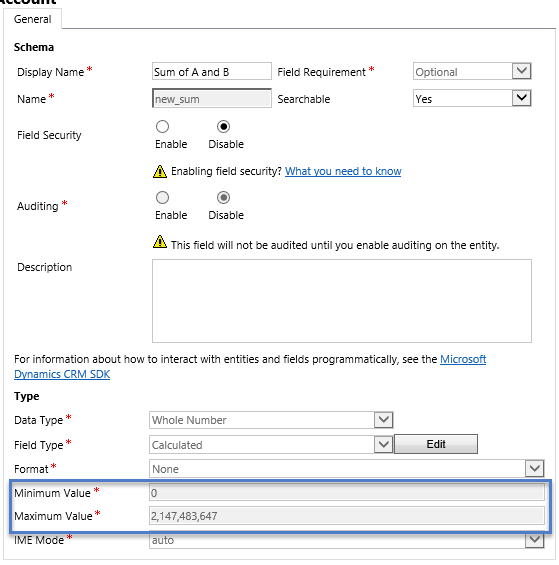
Tip 504 Calculated Fields Min Max Values Power Platform Dynamics

Create Numeric Input With Min And Max Validation In React Bobbyhadz
Input Type Number Min Max React - simulink Input 1 Matlab simulink in