Input Type Number Min Max Below is an input number form and with JavaScript I have added some line of codes with the minimum number that can be written is 1 and the maximum number to be written would be 50 And when someone would try to type any number less than 1 and greater than 50 it would automatically replace it with number 1 or 50 but I m not having success
I have type number input field and I have set min and max values for it When I change the time in the rendered UI using the little arrows on the right hand side of the input field everything works properly I I want to validate if the input type number crosses the range I tried required true but not working i want to show if the value crosses the range show message like you can give score 10 to 10 only
Input Type Number Min Max

Input Type Number Min Max
https://i.ytimg.com/vi/n-7bMYdBxho/maxresdefault.jpg

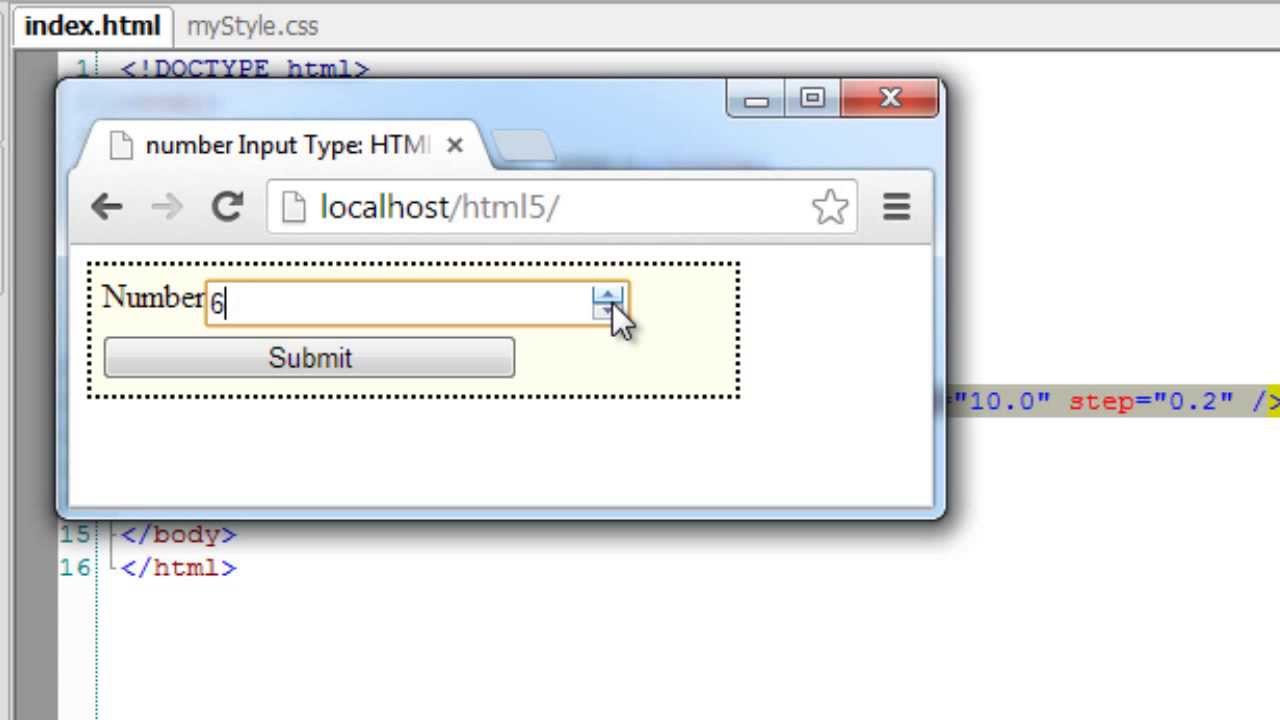
Form Input Type Number HTML5 YouTube
https://i.ytimg.com/vi/rIiIfqS8190/maxresdefault.jpg

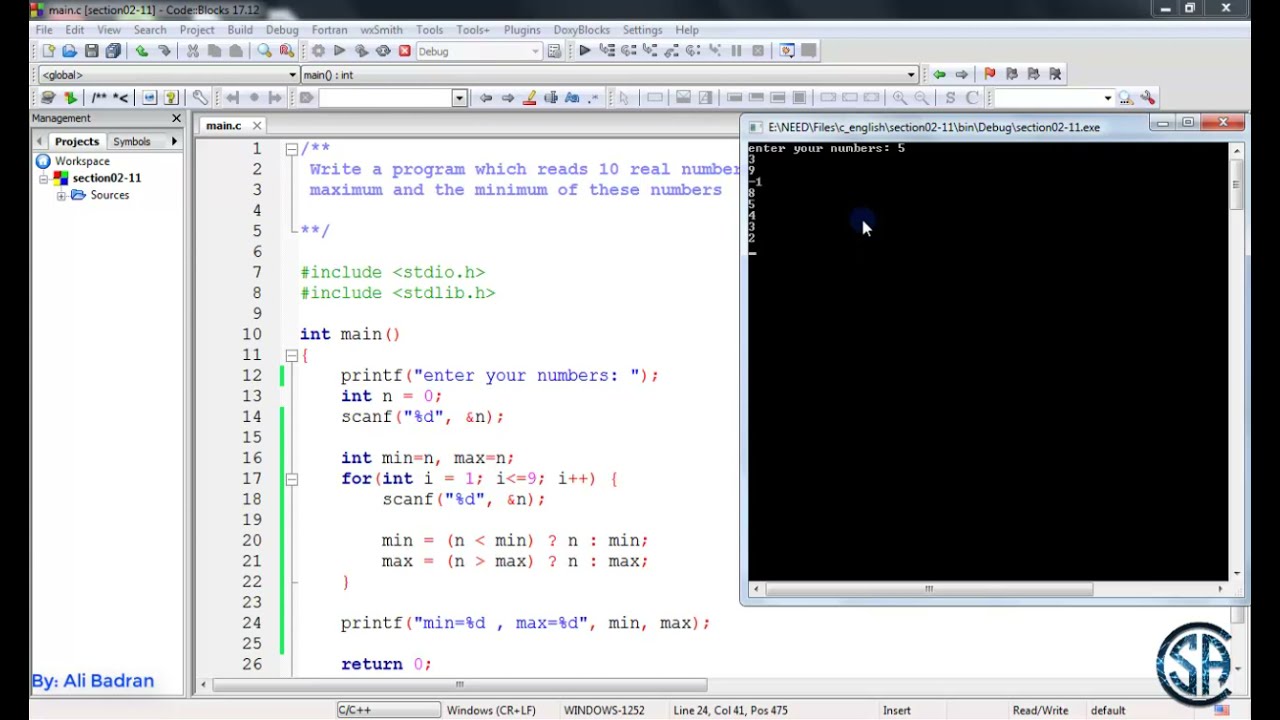
Array Processing Input File Total Average Min Max YouTube
https://i.ytimg.com/vi/tVTb41ssv-8/maxresdefault.jpg
This will reset the value to the max value if the user types in a greater value and will reset it to the min value if the user types in a lesser value HTML5 Input field with the type of number will still accept higher value than its max using keyboard inputs 0 How to set limit and character length in input type number
This code applies to all inputs of type number in case of keyboard input pasting changing a validation method that checks whether a max value exists and if so Math min returns the lowest valued number passed into it If the value is not a number 0 is returned You can use the predefined min and max attribute for input type number as follows Here is an example
More picture related to Input Type Number Min Max

HTML Form Input Set The Date Range With Min Max Attribute YouTube
https://i.ytimg.com/vi/a3_zdoKubr0/maxresdefault.jpg

PHP How To Generate Random Number min max YouTube
https://i.ytimg.com/vi/mb5dR1yy1Wk/maxresdefault.jpg

Price Range Slider With Min Max Input In HTML CSS JavaScript YouTube
https://i.ytimg.com/vi/FShnKqPXknI/maxresdefault.jpg
Actually when you use type number your input control populate with up down arrow to increment decrement numeric value so when you update textbox value with those button it will not pass limit of 100 but when you manually give input like 120 130 and so on it will not validate for max limit so you have to validate it by code According to MDN pattern doesn t work for input type number elements do not support use of the pattern attribute for making entered values conform to a specific regex pattern The rationale for this is that number inputs can t contain anything except numbers and you can constrain the minimum and maximum number of valid
[desc-10] [desc-11]

Price Range Slider With Min Max Input In HTML CSS JavaScript YouTube
https://i.ytimg.com/vi/utr6r9oAyec/maxresdefault.jpg

JS S16 Input Number Min Max Value Validation Using Vanilla
https://i.ytimg.com/vi/OX7OYDf2FJc/maxresdefault.jpg

https://stackoverflow.com › questions
Below is an input number form and with JavaScript I have added some line of codes with the minimum number that can be written is 1 and the maximum number to be written would be 50 And when someone would try to type any number less than 1 and greater than 50 it would automatically replace it with number 1 or 50 but I m not having success

https://stackoverflow.com › questions
I have type number input field and I have set min and max values for it When I change the time in the rendered UI using the little arrows on the right hand side of the input field everything works properly I

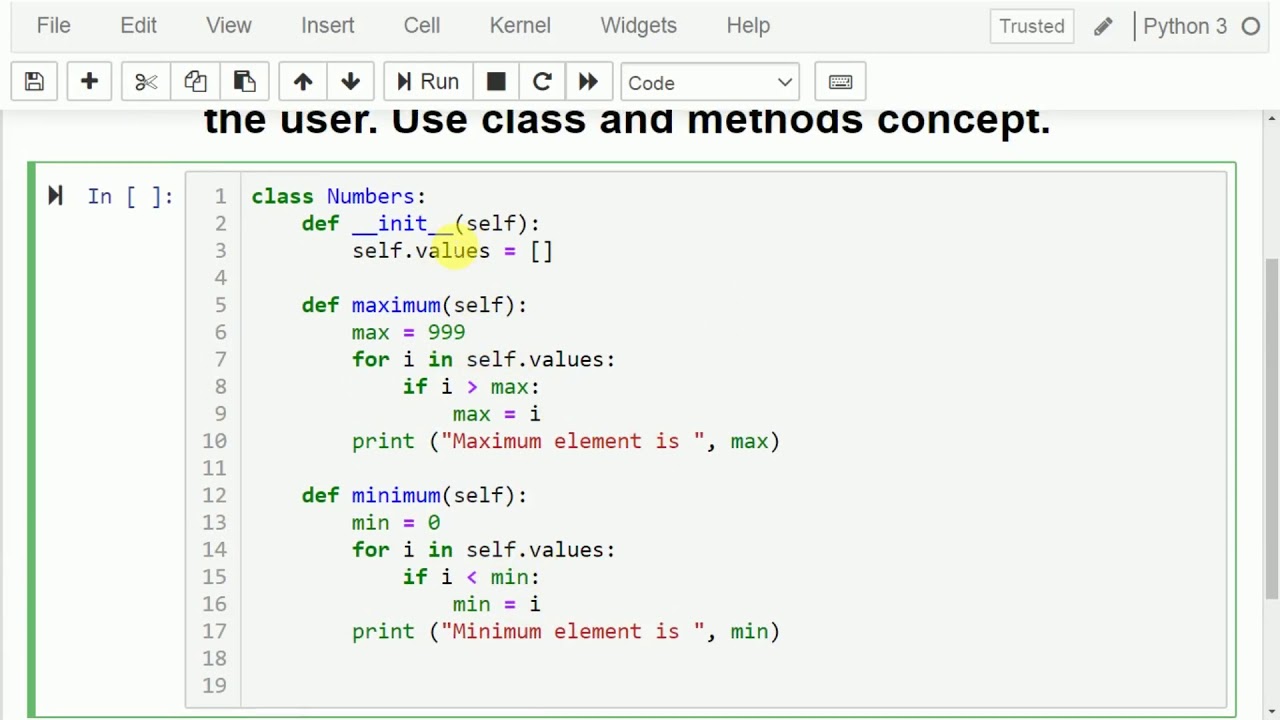
Python Program To Accept Numbers From The User Find The Maximum And

Price Range Slider With Min Max Input In HTML CSS JavaScript YouTube

Maxlength Min Max Attributes Maxlength For Input Type Number

Number Validation In JavaScript Min Max In Input Type Number Allow

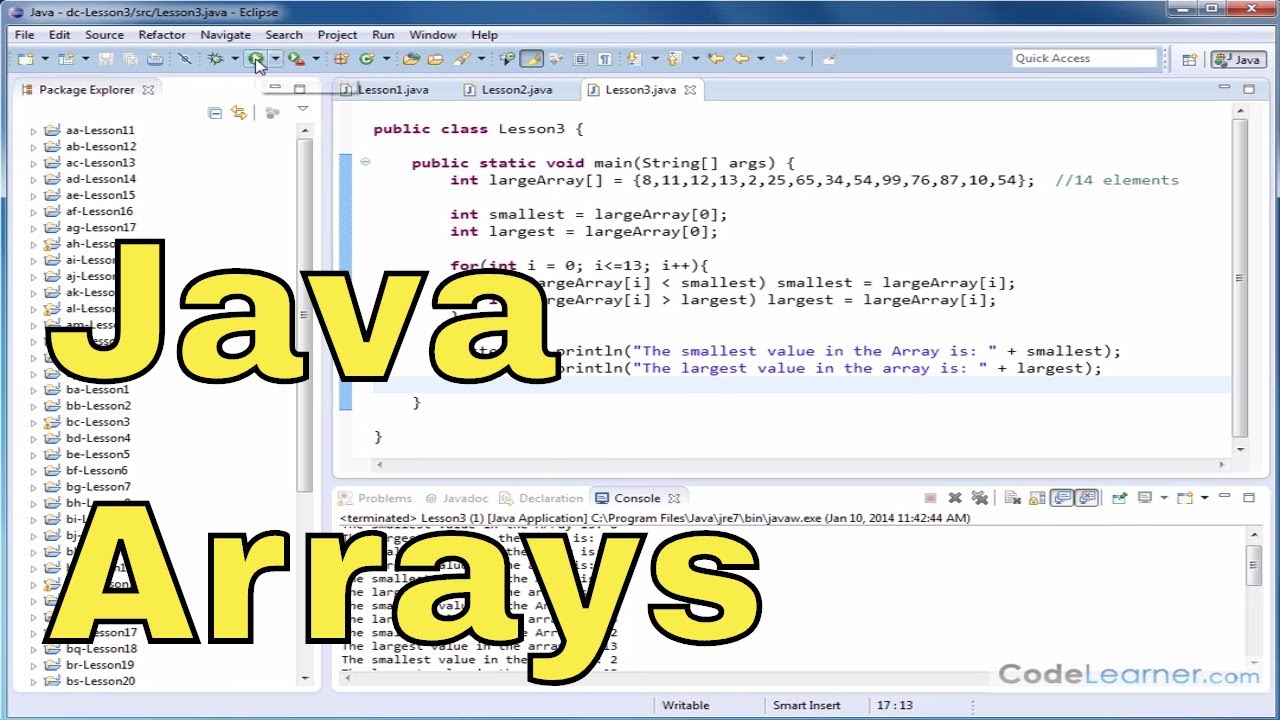
Java Tutorial 03 Search For The Max And Min Value Of An Array YouTube

HTML Hacks HTML Code For Validating Between Two Numbers In The Input

HTML Hacks HTML Code For Validating Between Two Numbers In The Input

Price Range Slider Price Slider With Min max Input In Html Css

Input Type Number In Html Form Input Type Number Input Type Number

Maxlength Attribute Not Working For Input Type Number In HTML Here s
Input Type Number Min Max - HTML5 Input field with the type of number will still accept higher value than its max using keyboard inputs 0 How to set limit and character length in input type number