Make Font Less Bold Css Set different font weight for three paragraphs The font weight property sets how thick or thin characters in text should be displayed Show demo yes Read about animatable Try it The
The font weight property sets the weight or thickness of a font and is dependent either on available font faces within a font family or weights defined by the browser span font Look at the list of possible values where it has the numbers 100 900 400 is regular weight and 900 is bold Try 600 or 700 for something between bold and normal font weight 600 If your
Make Font Less Bold Css

Make Font Less Bold Css
https://marketsplash.com/content/images/2023/02/bold-text-in-CSS.png

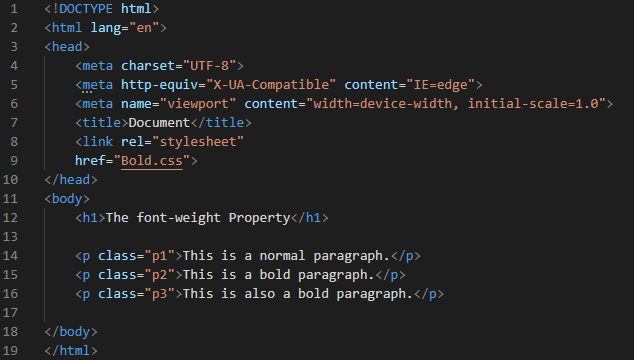
How To Make Text Bold In CSS
https://linuxhint.com/wp-content/uploads/2022/06/make-text-bold-css-01.png

Sharp Font Download Free truetype
https://www.fonts101.com/previews/471/Sharp_font_preview_64556_2.png
Learn how to use the CSS font weight property to adjust the thickness and boldness of text in your web designs This tutorial covers various font weight values e g normal bold Learn how to use the CSS font weight property to specify the weight or boldness of fonts Includes keyword values normal bold bolder lighter and numeric values 100 to 900 for
Increase or decrease how bold or light a font appears with CSS The font weight property provides the functionality to specify how bold a font is Possible values could be Demo of the different values of the font weight property Click the property values below to see the result
More picture related to Make Font Less Bold Css

Css Make Font Bold PELAJARAN
https://linuxhint.com/wp-content/uploads/2022/07/How-to-Bold-Text-in-CSS-1.png

How To Bold In HTML And CSS YouTube
https://i.ytimg.com/vi/M2p5ImtASkw/maxresdefault.jpg

How To Bold Text In HTML With CSS
https://codedamn-blog.s3.amazonaws.com/wp-content/uploads/2023/06/07172912/E0Pz52GY6ZTmW6MLEDOl-.png
To make text bold you can use the value bold You can also use a numerical value in font weight If you want to apply a less intense bold style you can use lower values The font weight CSS property is used to control the thickness or boldness of the text characters within an HTML element It accepts a range of values including numeric values like
Font Weight is the CSS property to make text bold or not bold You would think this is the most simple straight forward CSS property but it s not In this case it is a bit more complicated One common formatting technique is to make text bold using the font weight property Bold text can add emphasis to key information create visual contrast and improve

Css Selectors Font weight Not Being Applied In CSS Stack Overflow
https://i.stack.imgur.com/EdFkH.png

How To Make Text Bold Using CSS
https://forum-static.fra1.cdn.digitaloceanspaces.com/images/c64c6733-bfad-4db8-b387-18207476d4d5/thread/2022/653a2b91-27e1-4765-9db6-372c4c2088a2.png

https://www.w3schools.com › cssref › pr_font_weight.php
Set different font weight for three paragraphs The font weight property sets how thick or thin characters in text should be displayed Show demo yes Read about animatable Try it The

https://css-tricks.com › almanac › properties › font-weight
The font weight property sets the weight or thickness of a font and is dependent either on available font faces within a font family or weights defined by the browser span font

CSS Bold How To Bold Text In HTML With Font Weight

Css Selectors Font weight Not Being Applied In CSS Stack Overflow

Arial Font Family Css Partsfoz

CSS

Mastering CSS Font Bold A Beginner s Guide

Font weight bold Bootstrap CSS Class

Font weight bold Bootstrap CSS Class

How To Make Text Bold Using CSS

Css Font Styles

Mastering Bold Font In Css Become A Pro
Make Font Less Bold Css - Demo of the different values of the font weight property Click the property values below to see the result